1.element.src.match("XX")表示如果src路径里面有XX匹配则为true
oA = document.getElementById('myimage');
if(oA.src.match("stop")){
oA.src = "/stop.jpg";
}else{
oA.src = "/start.jpg";
}
2.在HTML内直接写入js代码
注:每一句后面的分号不能少,双引号里面使用单引号
<button onclick="alert('ininin');"><button>
如果在a标签的href里面添加,要加上javascript:,例如
<a href="javascript:alert('nothing!')">什么都没有!</a>
3.JavaScript中数组与对象的对比(数组本身也是一种对象)
在数组中,下标基于0增长,通过new出数组,一维数组如下:
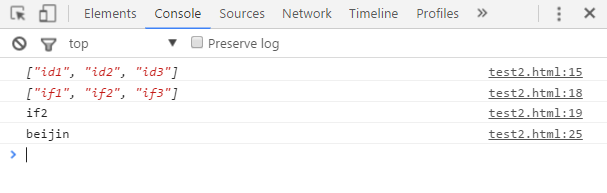
var cars = new Array(); cars[0] = "id1"; cars[1] = "id2"; cars[2] = "id3"; console.log(cars); var foods = new Array("if1","if2","if3"); console.log(foods) console.log(foods[1]);
多维数组声明如下:
var dogs = new Array(["2e2","2e2""2e2"],[1,2,3,4,5],["inde",1,4,7."of"]); //dogs[1][2]---->2
对象与对象属性,以键值对的A:B的形式存在,每个属性之间用逗号隔开,最后一个属性跟的逗号可省略,如下:
var photos = { auth:"lis", address:"beijin", } console.log(photos.address);
客户端输出如下结果:

注:对象与对象方法,面向对象编程photos.find();
4.字符串相加,直接拼接,数字加数字还是数字,数字加字符串还是字符串
var string1 = abc; var string2 = def; var add = string1+string2;//add-->abcdef; var f1 = 2+2;//f1-->4; var f2 = 2+"2";//f2-->22;
5.错误检测try,catch,throw
系统错误提示
function message(){ try{ adddlert("Welcome guest!");//运行的代码 } catch(err){ txt+="Error description: " + err.message + " ";//打印错误err.message alert(txt); } }
创建自定义错误
function myFunction(){ try{ var x=document.getElementById("demo").value; if(x=="") throw "empty"; if(isNaN(x)) throw "not a number"; if(x>10) throw "too high"; if(x<5) throw "too low"; } catch(err){
txt+="Error description: " + err.message + "
"; //打印错误err.message
alert(txt);
}
}
6.字符串常用方法
var str="Hello world!" document.write(str.indexOf("Hello") + "<br />");//返回首次匹配括号内容的位置,0,1,2,3…… document.write(str.indexOf("World") + "<br />"); document.write(str.indexOf("world") + "<br />"); var strs="Visit Microsoft!"; document.write(strs.replace(/Microsoft/,"W3School"));//替换内容 var txt = "example"; document.write("<p>Big: " + txt.big() + "</p>"); document.write("<p>Small: " + txt.small() + "</p>"); document.write("<p>Bold: " + txt.bold() + "</p>"); document.write("<p>Italic: " + txt.italics() + "</p>"); document.write("<p>Blink: " + txt.blink() + " (does not work in IE)</p>"); document.write("<p>Fixed: " + txt.fixed() + "</p>"); document.write("<p>Strike: " + txt.strike() + "</p>"); document.write("<p>Fontcolor: " + txt.fontcolor("Red") + "</p>"); document.write("<p>Fontsize: " + txt.fontsize(16) + "</p>"); document.write("<p>Lowercase: " + txt.toLowerCase() + "</p>"); document.write("<p>Uppercase: " + txt.toUpperCase() + "</p>"); document.write("<p>Subscript: " + txt.sub() + "</p>"); document.write("<p>Superscript: " + txt.sup() + "</p>"); document.write("<p>Link: " + txt.link("http://www.w3school.com.cn") + "</p>");
7.数组常用方法
var arr = new Array(1,9,3,7,5,6); for(var i in arr){ document.write(arr[i]+"<br/>");//遍历数组 } var arr1 = new Array("a","d","c"); var arrs = arr.concat(arr1);//数组连接 document.write(arrs.sort()+"<br/>");//字符数组排序acd document.write(arr1.join(",")+"<br/>");//添加数组元素分隔a,d,c document.write(arr.sort()+"<br/>");//数字数组排序135679
8.算数函数
document.write(Math.round(0.55)+"<br/>");//四舍五入 document.write(Math.random()+"<br/>");//随机数0-1 document.write(Math.max(3,9)+"<br/>");//两个参数 document.write(Math.min(4,5)+"<br/>");//两个参数
9.正则匹配
var tt = new RegExp("e"); document.write(tt.test("index")+"<br/>");//true
var tts = new RegExp("e"); document.write(tts.exec("index")+"<br/>");//e