本文主要介绍,Flowable task中,从点击“显示流程图”开始,到从后台获取流程图,渲染到页面的过程。
1. ‘显示流程图’按钮所在页面

如上图,该页面布局为process-detail.html
其中‘显示图’按钮对应代码为
<div class="btn-group pull-right" ng-show="model.processInstance.graphicalNotationDefined">
<button class="btn" id="processDiagramTrigger" translate="PROCESS.ACTION.SHOW-DIAGRAM" ng-click="showDiagram()"></button>
</div>
html中的第一行显示其使用的controller为ProcessDetailController,追踪该controller在process.js第39行
2. 点击事件响应
在ProcessDetailController中包含点击事件对应函数showDiagram()函数,在process.js第174行
$scope.showDiagram = function() {
var modalInstance = _internalCreateModal({
template: appResourceRoot + 'views/modal/process-instance-graphical.html',
scope: $scope,
show: true
}, $modal, $scope);
};
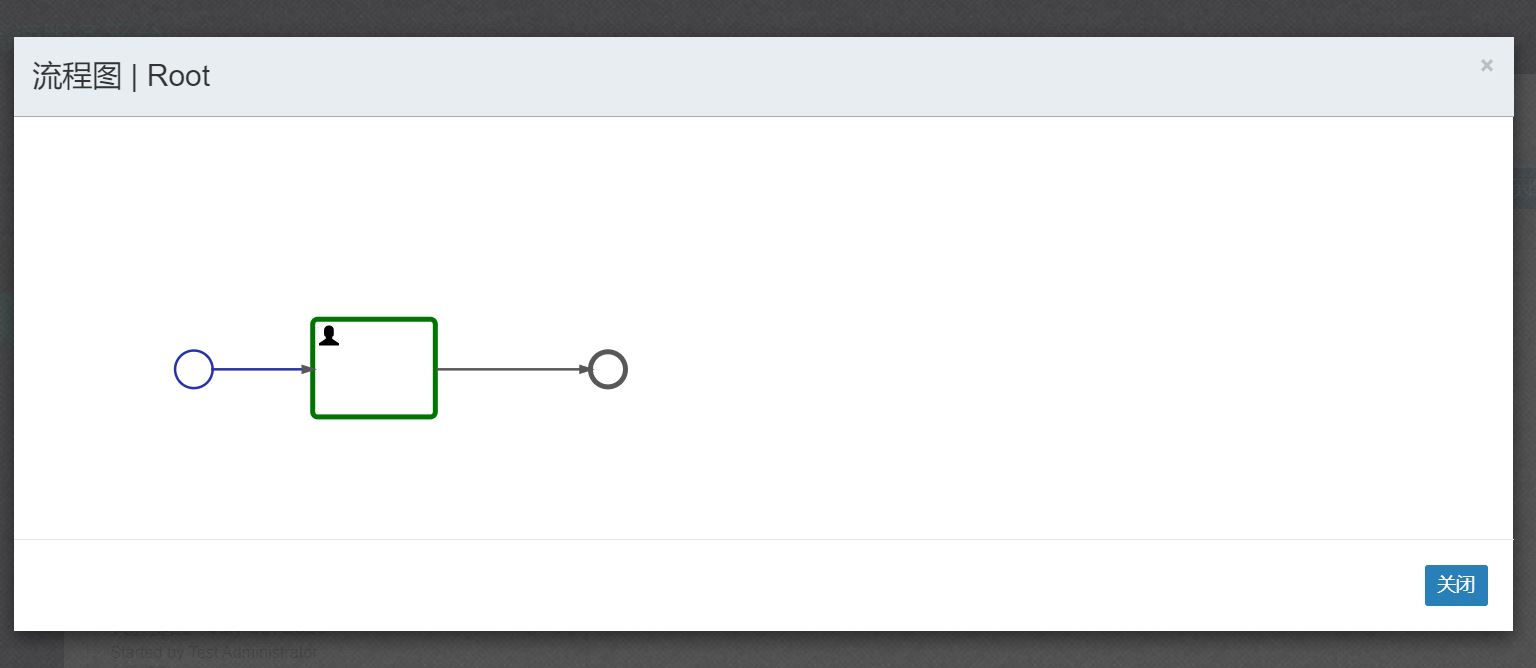
_internalCreateModal定义了一个弹出窗口,如下图所示:

该弹出窗口的页面布局对应template: appResourceRoot + 'views/modal/process-instance-graphical.html'html文件
该文件中第一行显示其使用的是ShowProcessDiagramCtrl controller,追踪这个控制器也在process.js中,位于第184行
第26行<div id="bpmnModel"/>
我们最终是将图片绘入这个div中
3. 绘制图形
我们进入ShowProcessDiagramCtrl这个controller中,其主要内容位于$timeout()中(第437行)
jQuery("#bpmnModel").attr('data-model-id', $scope.model.processInstance.id);
jQuery("#bpmnModel").attr('data-model-type', 'runtime');
这段代码将要显示图的流程实例或流程定义的id传给bpmnModel(即前面定义的那个div),data-model-type定义要显示的是流程实例图还是流程定义图还是其他什么类型的图。
var viewerUrl = appResourceRoot + "../display/displaymodel.html?version=" + Date.now();
var amdDefine = window.define;
window.define = undefined;
ResourceService.loadFromHtml(viewerUrl, function () {
window.define = amdDefine;
});
这里加载displaymodel.html页面,该页面中主要加载几个js文件,功能为为前面获得的bpmnModel这个div绘制流程图。
其中
<script type="text/javascript" src="../display/bpmn-draw.js"></script>为画图工具,为不同的任务节点绘制不同的图案
<script type="text/javascript" src="../display/displaymodel.js"></script>处理一些逻辑、事件等
下面对这两个文件进行简单介绍:
- displaymodel.js
该文件最后一行_showProcessDiagram();是绘图的入口
通过url去后台获得绘制图形所需数据,代码如下:
url: modelUrl + '?nocaching=' + new Date().getTime()
其中modelUrl可跟踪到455行,根据data-model-type(类型,判断是流程实例还是流程定义等)和data-model-id(要显示的流程实例或流程定义的id)来确定。
得到数据中的elements,即每个节点绘制所需的数据列表。
后面根据element.tpye调用bpmn-draw.js中的绘制方法画图。
- bpmn-draw.js
该文件定义绘制开始节点、任务节点、结束节点等不同种节点的方法,每个方法都包含element参数,即待节点的属性信息。
绘制不同节点类型的节点形状、高度、颜色等,添加鼠标悬浮点击等事件(在deployment.js中定义)。
补充
1) 如果想为节点添加点击事件,可在displaymodel.js的_addHoverLogic方法的topBodyRect.mouseout()方法(311行)后添加:
topBodyRect.click(function(){
console.log('function clicked !');
})
2) 如果想改变或添加节点element的属性,可在displaymodel.js的第580行后面添加:
element = Object.assign({}, element,{parentId: '123456'});
(这里涉及的主要知识点为JS对象属性的修改,JS本身不支持对象属性修改,因此使用Object.assign(target, source,source2,...),即后面source...中的内容从后往前整合、重复值覆盖,最终赋值给target返回)。
刚开始学习,对更深层次内容不太熟悉,相关术语可能不太准确,欢迎大家提出宝贵的意见 > <