一.虚拟dom
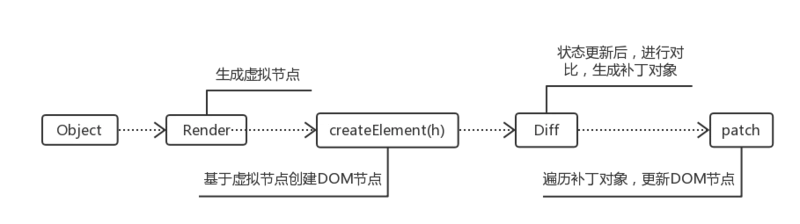
DOM是文档对象模型(Document Object Model)的简写,在浏览器中通过js来操作DOM的操作性能很差,于是虚拟Dom应运而生。虚拟Dom就是在js中模拟DOM对象树来优化DOM操作的一种技术或思路。React和Vue2都使用了虚拟DOM技术,虚拟DOM并不是真正意义上的DOM,它作为一个轻量级的JavaScript对象,在状态发生变化时,会进行Diff运算,来更新发生变化的DOM,对于未发生变化的DOM节点,不予操作,由于不是全部重绘,大大提高更新渲染性能。当使用render函数描述虚拟DOM时,vue提供一个函数,这个函数是就构建虚拟DOM所需要的工具。官网上给他起了个名字叫 createElement。还有约定的简写叫 h, vm中有一个方法 _c, 也是这个函数的别名。

在Vue2中,虚拟DOM就是通过一种VNode类表达,每个DOM元素或组件都对应一个VNode对象。
VNode节点解析:
- children 子节点,数组,也是VNode类型。
- text 当前节点的文本,一般文本节点或注释节点会有该属性。
- elm 当前虚拟节点对应的真实的DOM节点。
- ns 节点的namespace
- content 编译作用域
- functionalContext 函数化组件的作用域
- key 节点的key属性,用于作为节点的标识,有利于patch的优化
- componentOptions 创建组件实例时会用到的选项信息。
- child 当前节点对应的组件实例。
- parent 组件的占位节点。
- raw 原始html
- isStatic 静态节点的标识
- isRootInset 是否作为根节点插入,被<transition>包裹的节点,该属性的值为false。
- isConment 当前节点是否是注释节点。
- isCloned 当前节点是否为克隆节点。
- isOnce 当前节点是否有v-once指令。
VNode主要可以分为以下几类:

- TextVNode 文本节点。
- ElementVNode 普通元素节点。
- ComponentVNode 组件节点。
- EmptyVNode 没有内容的注释节点。
- CloneVNode 克隆节点,可以是以上任意类型的节点,唯一的区别在于isCloned属性为true。
二.CreateElement基本用法
1.基本参数
createElement构成了Vue虚拟DOM的模板,它有3个参数:
// @returns {VNode} createElement( // {String | Object | Function} // 一个 HTML 标签字符串,组件选项对象,或者 // 解析上述任何一种的一个 async 异步函数。必需参数。 'div', // {Object} // 一个包含模板相关属性的数据对象 // 你可以在 template 中使用这些特性。可选参数。 { // (详情见下一节) }, // {String | Array} // 子虚拟节点 (VNodes),由 `createElement()` 构建而成, // 也可以使用字符串来生成“文本虚拟节点”。可选参数。 [ '创建h1标签', createElement('h1', 'Render函数'), createElement(MyComponent, { props: { someProp: 'foobar' } }) ] )
2.函数模板各部分含义
a.'div':html节点
{String | Object | Function}
一个 HTML 标签字符串,组件选项对象,或者
解析上述任何一种的一个 async 异步函数,必要参数。
b.{}:节点的属性
{Object}
一个包含模板相关属性的数据对象
这样,您可以在 template 中使用这些属性。可选参数。
详细属性:
{ // 和`v-bind:class`一样的 API // 接收一个字符串、对象或字符串和对象组成的数组 'class': { foo: true, bar: false }, // 和`v-bind:style`一样的 API // 接收一个字符串、对象或对象组成的数组 style: { color: 'red', fontSize: '14px' }, // 正常的 HTML 特性 attrs: { id: 'foo' }, // 组件 props props: { myProp: 'bar' }, // DOM 属性 domProps: { innerHTML: 'baz' }, // 事件监听器基于 `on` // 所以不再支持如 `v-on:keyup.enter` 修饰器 // 需要手动匹配 keyCode。 on: { click: this.clickHandler }, // 仅对于组件,用于监听原生事件,而不是组件内部使用 // `vm.$emit` 触发的事件。 nativeOn: { click: this.nativeClickHandler }, // 自定义指令。注意,你无法对 `binding` 中的 `oldValue` // 赋值,因为 Vue 已经自动为你进行了同步。 directives: [ { name: 'my-custom-directive', value: '2', expression: '1 + 1', arg: 'foo', modifiers: { bar: true } } ], // 作用域插槽格式 // { name: props => VNode | Array<VNode> } scopedSlots: { default: props => createElement('span', props.text) }, // 如果组件是其他组件的子组件,需为插槽指定名称 slot: 'name-of-slot', // 其他特殊顶层属性 key: 'myKey', ref: 'myRef' }
c.[ ]:html节点的子节点
{String | Array}
子节点 (VNodes),由 `createElement()` 构建而成,
或使用字符串来生成“文本节点”。可选参数。
3.使用JavaScript代替模板功能
在Render函数中,不再需要Vue内置的指令,比如v-if、v-for。无论要实现什么功能,都可以使用原生JavaScript。render函数里没有与v-model对应的API,需要自己来实现逻辑。
对于事件修饰符和按键修饰符,基本需要自己实现:
| 修饰符 | 对应的句柄 |
|---|---|
.stop |
event.stopPropagation() |
.prevent |
event.preventDefault() |
.self |
if(event.target!==event.currentTarget) return |
.ente、.13 |
if(event.keyCode!==13) return 替换13位需要的keyCode |
.ctrl、.alt、.shift、.meta |
if(!event.ctrlKey) return 根据需要替换ctrlKey位altKey、shiftKey或metaKey |
对于事件修饰符.capture和.once,Vue提供了特殊的前缀,可以直接写在on的配置里。
| 修饰符 | 前缀 |
|---|---|
.capture |
! |
.once |
~ |
.capture.once或.once.capture |
~! |
写法如下:

on: { '!click': this.doThisInCapturingMode, '~keyup': this.doThisOnce, '~!mouseover': this.doThisOnceInCapturingMode }
