0, 准备
学习网站推荐:
W3school (W3C中国社区成员建的非盈利网站)(学HTMl+CSS+JS比w3cschool.cn好)
MDN火狐浏览器给开发者的在线学习:
https://developer.mozilla.org/zh-CN/docs/Web
VSCode插件推荐:
Live Server 保存即自动刷新,实时预览HTML效果(原理:创建了本地服务器,端口5500,并在网页里附加实现同步刷新功能的js (WebSock协议))
1, 关于路径(和Linux一样)
/ 根目录 (注:VSCode的Live Server根目录是项目目录,而HBuilder X是项目目录的上一层)
./ 当前目录 (注:abc/css 等同于 ./abc/css )
../ 上一级目录
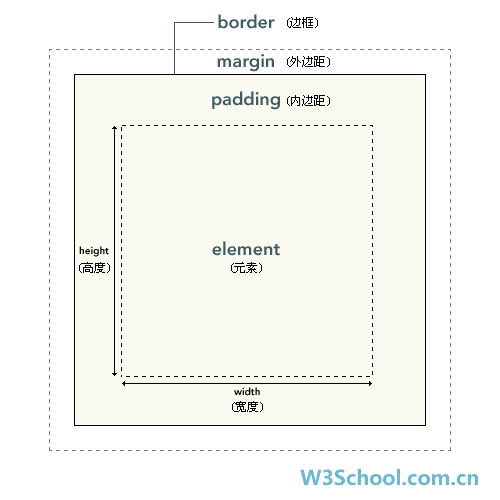
2, CSS边框系 ~~~ Padding Border Margin
数值为负值的情况暂不讨论。
## nil



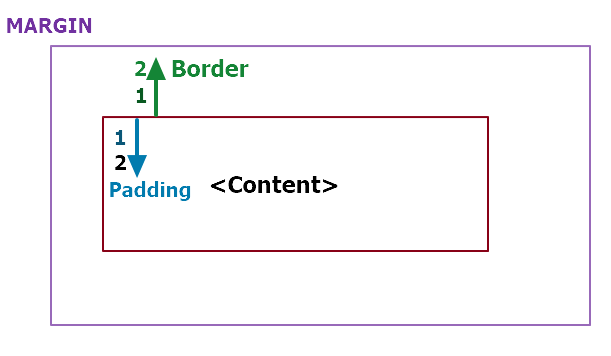
<Content>代表内容 (现在假设Content是一个人)
Border 从红线向外数值依次增大 (不吃Content,还有会随意 变胖变瘦)
Padding 从红线向里占地盘 (它可能会吃掉Content的一部分内容)
margin 是该元素与其他相邻元素的距离,紫线内是边框安全领域(保持和其他人的车距防止追尾)

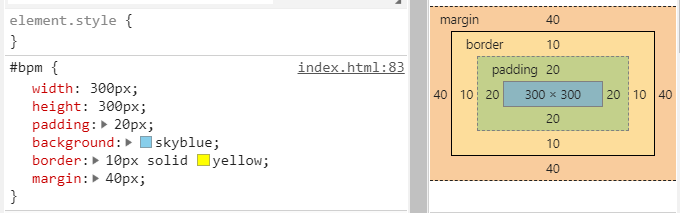
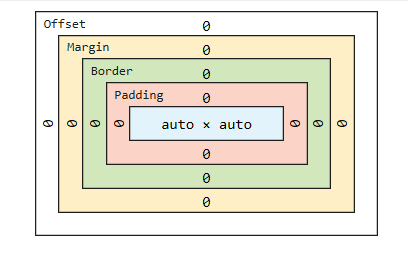
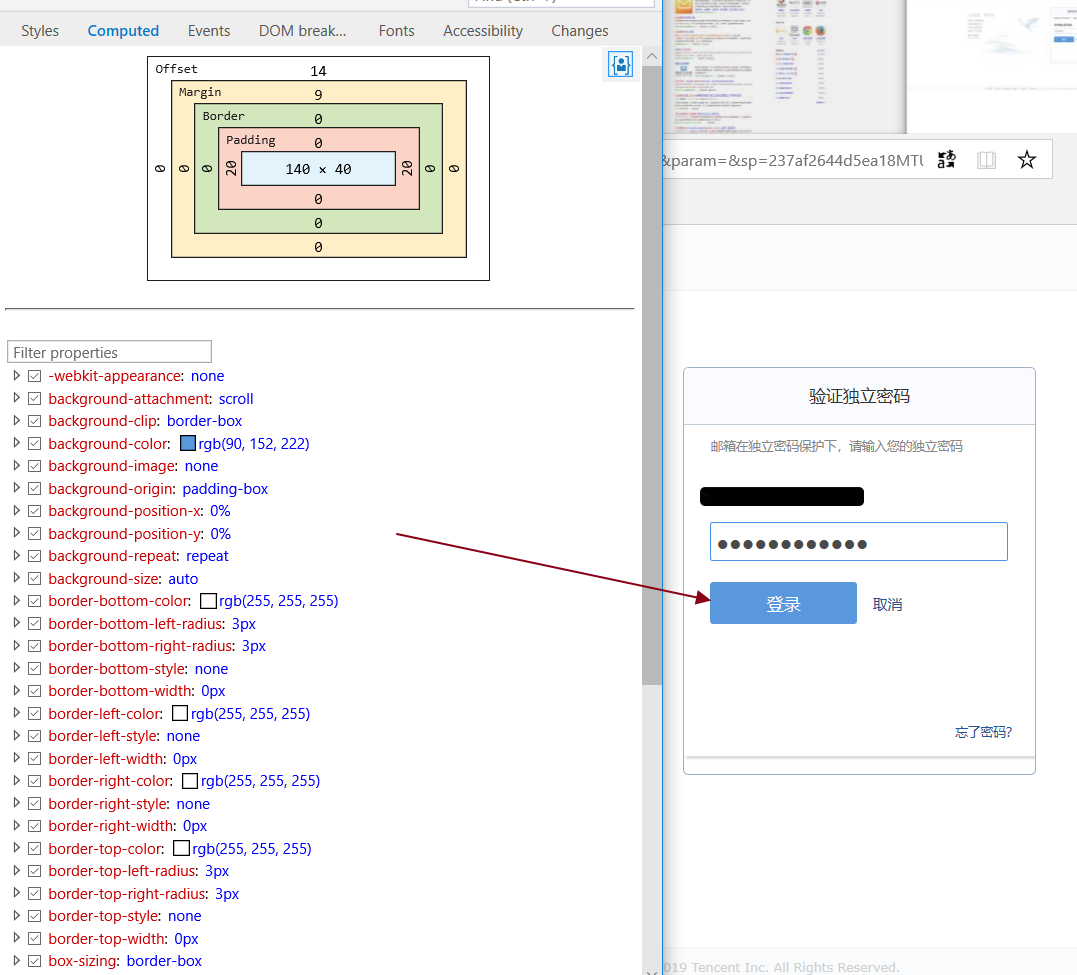
附上EDGE浏览器的说明:

以及qq邮箱二次验证界面的那颗按钮:

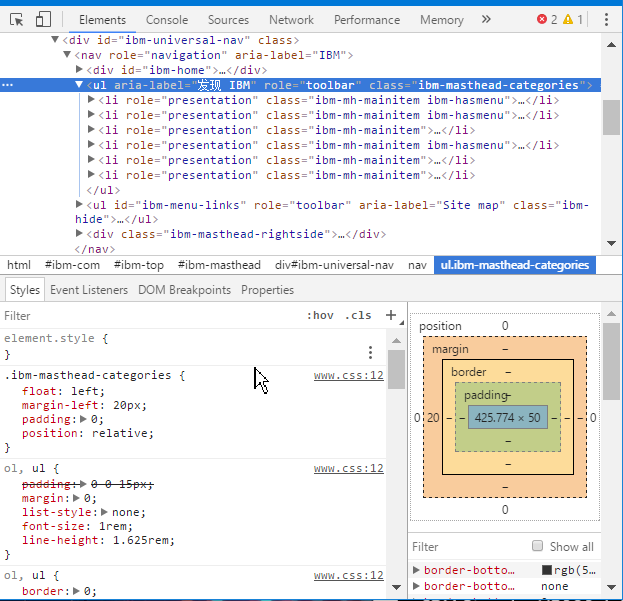
当然我个人最感兴趣的是导航栏,一开始不懂,后来去翻各大网站的html,发现他们导航栏用的CSS里都差不多这样,如下
如IBM中国 官网

【html】 使用ul做导航栏 - ywq4321的博客 - CSDN博客
4, 分享我做的网页
https://sky5454.github.io/My-static-Blog
做了两天多的网页作业竟然被老师认为是抄的....)
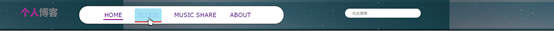
导航栏
(以Chrome系测试)

还记得上面提到的盒子模型吗?(记得margin默认是只占区块而不显示内容的)
只要把盒子大小间隔调好,你就可以全覆盖地上色
其实根本不难,只是得花时间。用margin padding border以及float调盒子位置,然后用border-raduis调圆角大小(搜索栏那个把input的padding调大,然后)
颜色方面我设置了: a的color和background-color nav的background-color #inav的背景图片
a的伪类hover 变大变色,这样导航栏看起来就是动态的了
<div id="inav"> <h1 id="header"> <span style="color:rgba(255, 20, 184, 0.671)">个人</span ><span style="color: grey; font-style: inherit; ">博客</span> </h1> <nav> <ul> <li><a href="index.html">HOME</a></li> <li><a href="blogs.html">BLOGS</a></li> <li><a href="share.html">MUSIC SHARE</a></li> <li><a href="about.html">ABOUT</a></li> </ul> </nav> <div id="search"><input type="text" placeholder="在此搜索"></div> /* 整条导航栏使用id为inav的<div>块,并设置“无序列表做成的菜单项”左浮动,设置nav、ul、li的内边距,设置列表项内的链接li属性display: block实现了一个横向菜单导航栏,…。导航栏CSS代码如下:*/ <style/home.css导航栏部分代码> * { margin: 0; padding: 0; } h1#header { float: left; padding-top: 0px; padding-left: 50px; border: 10px; } h1 > span:first-child:hover { border-bottom: 3px solid gray; } nav a[href="index.html"]{ border-radius: 6px 6px 0px 0px; border-bottom: 3px solid purple; #inav { position: fixed; top: 0px; width: 1920px; /* 大网页 */ margin-left: 50; padding: 20px; border-bottom: 3px solid; background: url(/img/nav.png) center; /* background: #528fe99c; */ } nav a:link { text-decoration: none; padding: 3px; font-size: 20px } nav a:hover { background-color: rgba(75, 199, 236, 0.5); font-size: 130%; text-decoration: none; color: skyblue; padding: 10px; border-radius: 6px 6px 0px 0px; border-bottom: 3px solid red; width: 1000px; text-decoration: none; } nav a:active { color: red; } nav { width: 700px; margin-left: 250px; /* 把padding变大才能使得border变大,不能单靠margin */ padding-top: 15px; padding-bottom: 40px; border-radius: 40px; /* TODO: CSS3过渡动画 */ border: solid 1px; background-color: white; } nav ul { padding: 3px; margin-left: 40px; } nav li { float: left; display: block; /* 显示为块级元素,前后会带有换行符 */ margin-left: 40px; /* 防止超链接a元素过近导致浏览器坐标变动选择产生不好的视觉效果 */ z-index: 1; /* 设置元素的堆叠顺序*/ }

/* 搜索栏外框位置与圆角处理 */
#search {
margin-top: -53px;
margin-right: 500px;
padding: 3px;
float: right;
border-radius: 30px;
border: 2px solid rgb(250, 250, 250);
background-color: #F0EEEE;
display: flex;
}
/* 圆角处理搜索栏*/
#search input{
outline: none;
border: none;
border-radius: 20px;
padding: 4px 60px 2px 20px;
}
事实上我是不怎么写注释的,这是后期写网页报告作业才加的....,因为只要分块清晰,代码就一目了然
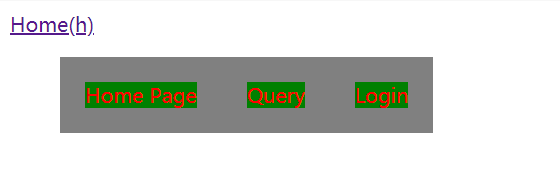
如果实在看不懂,看这个入门版:

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试</title> 6 <meta name="keywords" content="test,java"> 7 <link rel="stylesheet" type="text/css" href="style/index.css"> 8 </head> 9 <body> 10 <a href="/" accesskey="h">Home(h)</a><br/> 11 <div id="inav"> 12 <nav> 13 <ul> 14 <li><a href="/index.html">Home Page</a></li> 15 <li><a href="/query.html">Query</a></li> 16 <li><a href="/Login.html">Login</a></li> 17 </ul> 18 </nav> 19 </div> 20 <!----> 21 </body> 22 </html>

1 #inav nav li { 2 float: left; 3 display: block; 4 z-index: 1; 5 padding: 20px; 6 margin: 0px; 7 background: gray; 8 } 9 10 /* nav { 11 border-color: aquamarine; 12 border-style: solid; 13 } */ 14 #inav nav a { 15 text-decoration: none; 16 color: red; /* a的color是字体颜色 */ 17 background-color: green; /*背景色染色了context到border的背景,但默认不染色margin*/ 18 } 19 20 #inav nav a:hover { 21 font-size: 130%; 22 color: black; /*a:hover只在鼠标悬浮在a上面时才触发的*/ 23 }

Tips:在页面的chrome开发工具打开时 ,鼠标按住刷新键可以选择强制刷新模式(不使用缓存)
Chrome开发工具可以取消某项CSS属性的值
5,看到有意思的网页就打开F12看看
例如博客园编辑器的实现和代码高亮这些功能
或者国内外配色大胆炫酷/清新简洁的网站
6,无论你用了什么尺寸做网页,就算是1080P大网页,在其他分辨率上通过缩放还是可以完美还原你1080P的布局的,所以不用怕1080p在低分辨率台式设备上的兼容性。用@media 规定缩放就完事了
附上:
自制 富文本编辑
