【解决多次输出的问题】
昨天学会了用命令打包,如下
webpack entry.js bundle.js
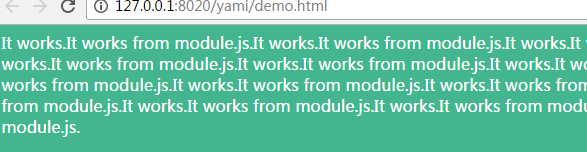
但是会出现多次输出要表现的内容的问题,如下,执行几次上述命令,显示几次,原因是并没有清除之前输出的内容,直接在最前面插入了最新编译的内容。

今天翻看相关博客,发现有用命令webpack直接打包的,就试了试,果然,解决了多次输出的问题。
后来又发现,引起这问题的原因是之前没有webpack.config.js,所以不会出现问题,当有了之后,里面会定义入口文件和打包文件及其地址,就不需要命令中带上入口文件和打包文件了,所以要用命令webpack。
【自动编译】摘自http://www.myexception.cn/web/2039222.html这篇文章很不错
当webpack.config.js的配置发生变化,如果每次都要手动输入webpack命令来生成js文件的话,显得相对麻烦一些。Webpack为我们提供了观察者模式,启用后,任何的webpack.config.js中的变化将接受观察,自动生成最终的js文件。
→ 命令行来到需要Webpack的网站下
→ 启用观察者模式
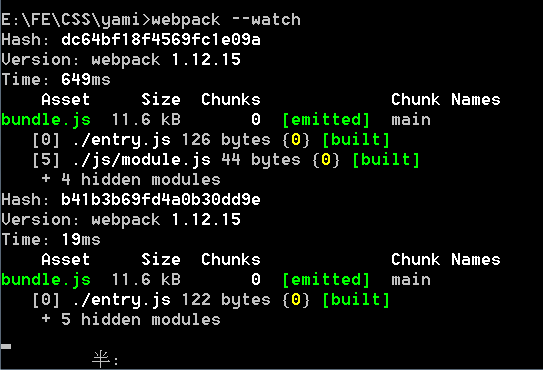
webpack --watch
→ 在webpack.config.js中添加watch字段,并设置成true
module.exports = { entry: "./app.js", output: { filename: "bundle.js" }, watch: true }
→ 这样,每次修改保存webpack.config.js中引用文件,bundle.js的文件会自动更新,但页面还是得手动刷新才有效果。
注意:cmd中会出现如下,若中断此命令,则不能自动编译了。