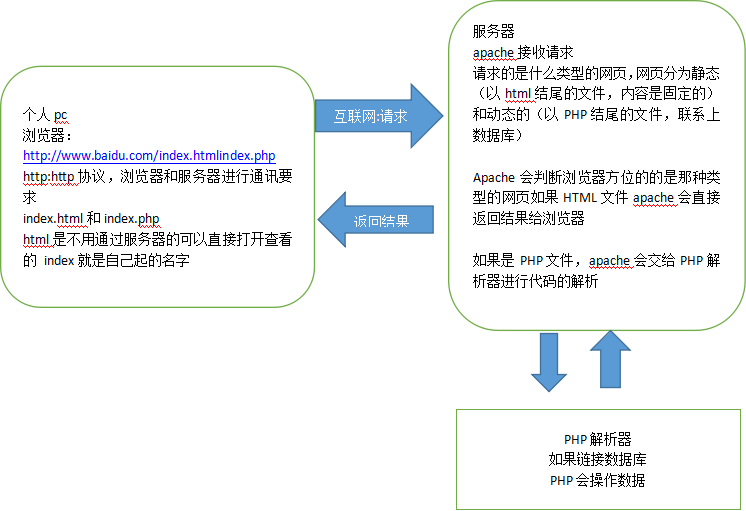
HTML 第一章:
webde 运行环境:

1. 什么是HTML
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言:HyperText Markup Languge
超文本 就是网页上不光有文本,还有图片,音乐,视频等
标记语言是一套标签
HTML 使用标签来描述网页
HTML 文档包含HTML标签及文本内容
HTML文档也叫做web页面,是以html结尾的文件
HTML的主要目的:通过一系列的标记,来显示网页的不同的效果,不同部分
1. html核心标记
2.1HTML的文档结构
<html>//告诉浏览器后面代码是html的代码
<head>//告诉浏览器当前网页如何显示,如编码,关键词
</head>
<body>//这里是主体部分
</body>
</html>//结束
<!DOCTYPE html>声明文档类型
<meta charset=”utf-8)/>设置当前网页的标题

2.2html的注释
<!-- 写注释内容 -->
当前语句上面写注释,解释下面的一条语句或多条语句
写在语句右边
写代码必须缩进

2.3代码规范
HTML不区分大小写。建议小写
HTML标记属性可有可无。
双标签的内容在开始和结束标签之间,单标签没有内容。
HTML标签可以嵌套,但一定注意是顺序嵌套,外层套内层,一层套一层。
2.4标记的分类
单标记:标记只有一个不是修饰内容的而是显示每个功能的。
语法:<标记名称 属性=“值” 属性2=“值2”/> /结束的这个斜杠可有可无,根据开发要求来
例 :<img src=”图片在服务器中的地址,盘符/文件夹/文件名”/>
<img src=”d/php/images/01.jpg”/>
双标记:是修饰内容的标记,有开始和结束标记,中间是要修饰的内容
语法:<标记名称 属性=”值”></标记名称>
例: <div> 文本</div>

2.5body的属性
Bgcolor:背景颜色 例 :<body bgcolor=”颜色”>
颜色:单词 十六进制 rgb

Background:背景图片 例:<body background=”图片地址”>

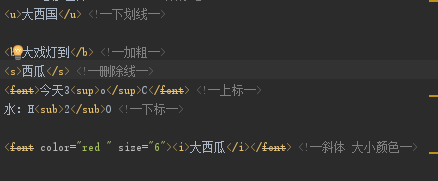
2.6文本修饰标记
<font></font> 文本的修饰 例 <font>文本</font>
Font 的标记的属性
Color:文本的颜色 值:颜色
Size:文本的大小 值:1-6
<i><i> 斜体
<b></b> 加粗
<u></u>下划线
<s></s>删除线
<sub></sub>下标
<sup></sup>上标

2.7排版标记
<br /> 换行 ,在需要换行的标签后添加
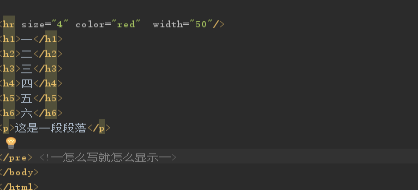
<hr/>
hr 常用属性
Size :粗细 值 -100
Color :颜色 值:颜色
Width :宽度 值 :数值 百分比,根据浏览器 百分比用于响应式开发
标题标记 <h1>---<h6>双标记 自动换行和加粗
<p></p>段落
<pre></pre> 预排版标记

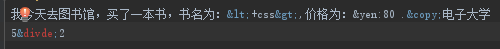
2.8HTML实体字符
功能:在网页中显示一些特殊字符。如RMB,书名号等。

2.9div 和span 标记
Div是双标记,是没有意义的块元素,又用的最多 和CSS配合使用 一般成为”div+css”
语法 <div>可以放入任何的元素</div>
Span 是双标记,是没有任何意义的行内元素,又用最多
语法 <span>要放入的元素</span>
块元素:不管内容有多少都会占整个浏览器的一行。一般用块元素布局。Div ul
行内元素:内容多少占多少 ,一般都是行内元素嵌套在块元素中。

元素:一整套标记的组合 <div>这时候可以称为一个元素</div>
标记:div p
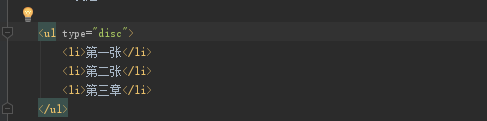
3.0无序列表
语法:
<ul>
<li></li>
<li></li>
</ul>
属性:type : 符号类型 值:disc square cicle

3.1有序列表
语法:
<ol>
<li></li>
<li></li>
...........
</ol>
属性:
TYPE:i ,I, 1,
Start :数值,从即开始

3.2定义列表
语法:
<dl>
<dt>标题</dt>
<dd>描述</dd>
</dl>

3.3图片标记
语法:<img 属性=“值” 属性=”值“....../>
常用属性:
Src :图片的地址 值:具体路径
Alt: 来代替图片没有显示时的描述
Width:宽度 值:数字
Height:高度 值:数字
如果需要按照原来的比例缩小或放大,只设置宽高其中的一个
Border:图片的边框 值:数字
Align :图片水平对齐方式 值:left|center|right
如果直接给图片添加对齐,是不起作用的
作用1.需要给图片调整位置,可以放入到div中,调整div的对齐方式
作用2.可以使用图片对齐进行图文混排的效果
Hspace 左右距离 值:数字
Vspace 上下距离 值:数字

3.4图片的热点
功能:在图片中添加可以点击的链接
<img src-”ur路径” usemap=”#图片名称”>
<map narme=”图片名称”>
<area shape ="rect" coords-"251 ,413,413 467" href=" www. baidu com" target" blank?>
<ared shape-"circle" coords= 230304 45”href-"拖动到一个文件以创建链接”>
<area shape="'poly"coords="552,548.646.507597.460.554.448.524.450,524.522"href"
Rect:矩形,坐标左上角和右下角
Cicle 圆形 坐标 ,中心点和半径
Ploy 多边形,坐标;每两个数字为一个点
Href :跳转链接的地址
ta'rget:打开链接的方式 值:_blank _self(默认 ) _parent(父窗口-框架) _top(顶级窗口-框架)

3.5滚动标记
语法:<marquee>要滚动的元素</marquee>
常用属性:
Direction滚动方向 值:up down left right
Width :滚动的宽度
Height:滚动的高度
Bgcolor:背景颜色
Scrolldelay:两步的停留,以毫秒为单位
Scrollamount:滚动步长值
loop:滚动次数

3.6多媒体标记
语法:<embed></embed>
常用属性:
Src:多媒体的地址 值:路径
Width:调整多媒体的宽度 值:数字
height:调整高度 值:数字
