在做支付项目时,引用动态库,动态库弹出支付宝或者微信的支付码,继而接收。最终将结果返回给调用动态库方法。
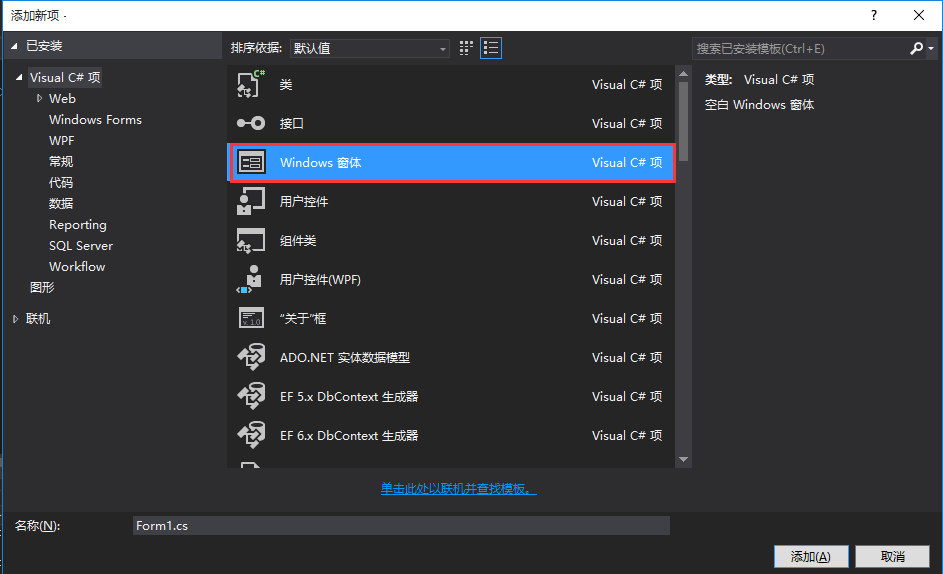
首先,动态库接收的是一个string 类型的xml,如 public string Pay(string inputxml){...},继而弹出一个form,可以在动态库项目中新增一个windows窗体项目

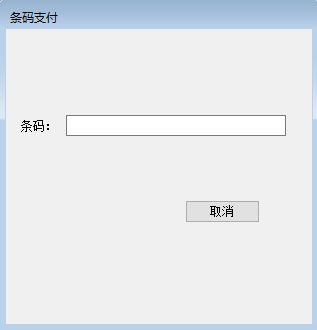
在窗体项目中,添加需要返回的支付码,即text需要返回给dll处理的条形码,窗口如下:

代码如下:
public partial class ShowDialog : Form { public ShowDialog() { InitializeComponent(); } private string _barCode;//需要返回的条码 public string BarCode { get { return _barCode; } set { this._barCode = value; } } private void txt_barCode_KeyDown(object sender,KeyEventArgs e) //点击enter后,需要返回给dll,窗口关闭 { if(e.KeyCode == Keys.Enter) { _barCode = this.txt_barCode.Text; this.DialogResult = System.Windows.Forms.DialogResult.OK; this.Close(); } } private void btn_Cancel_Click(object sender, EventArgs e)//取消,窗口关闭,dll处理,支付取消 { this.DialogResult = System.Windows.Forms.DialogResult.Cancel; this.Close(); } private void ShowDialog_Load(object sender, EventArgs e) { this.txt_barCode.TabIndex = 0; this.txt_barCode.Focus(); } }
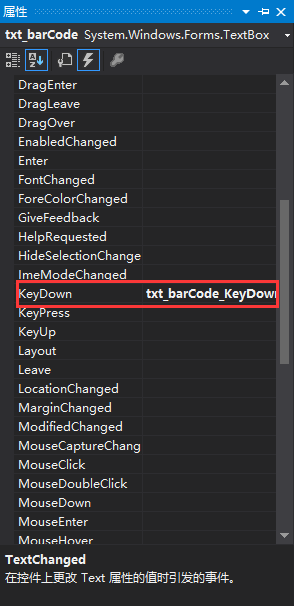
切记要注意的是,txt_barCode_KeyDown是一个事件,在支付窗口设计时,必须要添加KeyDown事件,具体,右键,textbox属性,在如下中添加:

完毕后,输入支付条码后,就可接收值啦,如下:
//对话框,接收扫码字符串 ShowDialog sd = new ShowDialog(); if (sd.ShowDialog() == DialogResult.OK) { string barCode = sd.BarCode;//条码 // 继续传参给支付宝或微信支付 }
大致如此。。