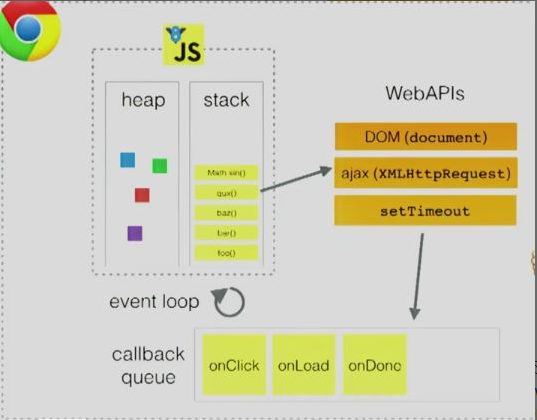
函数调用栈:(call stack)
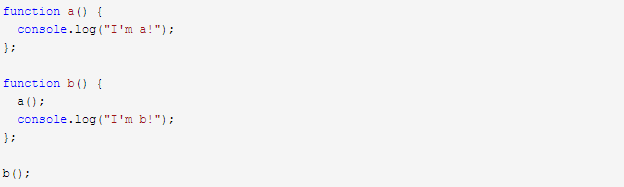
index.js

特点:先入栈,先执行。(从上往下执行,就代码的执行顺序)执行前入栈,执行后出栈。a先执行完 a先出栈,后续就是B出栈,接着就是整个全局上下文出栈,成为空栈。
任务队列:(task queue)
队列特点: 先进先出。
在单线程的js中,任务分为同步任务和异步任务。
同步任务:在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务:同样在主线程执行,只是将异步任务加入到任务队列中或者事件队列中,等主线程的同步任务执行完毕,就执行任务队列中的事件,事件对应的事件处理函数,加入前面所讲的函数执行栈执行。

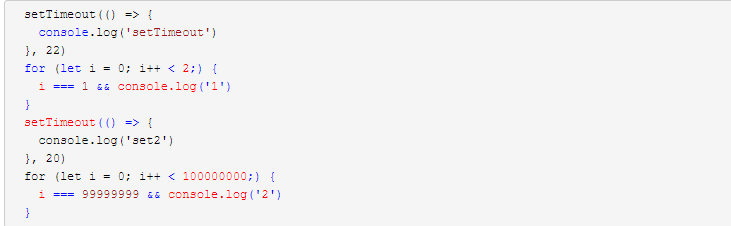
输出结果是 "1" "2" "set2" "setTimeout"
第一步: setTimeout 是个异步任务,回调函数加入任务队列,主线程先执行后续的任务。
第二步:for循环同步任务, console.log("1") 先进栈,后出栈。
第三步: setTimeout 跟第一步处理一致。
第四步: for循环同步任务 console.log("2") 先进战。后出栈。
第五步: 栈任务完成之后,会不断轮询,任务队列中的回调函数,回调函数重新进入主线程的调用栈,输出数据,完成出栈。
事件轮询(Event Loop): 只要异步任务中的等待时间结束后,触发事件处理函数,该函数就会被推入函数执行栈。不断重复这个过程,就是事件轮询。
setTimeout: 表明的是等待多少毫秒后,将事件处理程序推入到函数执行栈,并不是等待多少毫秒后立马执行该事件处理程序,什么时候执行,要取决于当前主进程有没有相关任务在执行,如果前面没有相关任务,就会读取该任务执行。

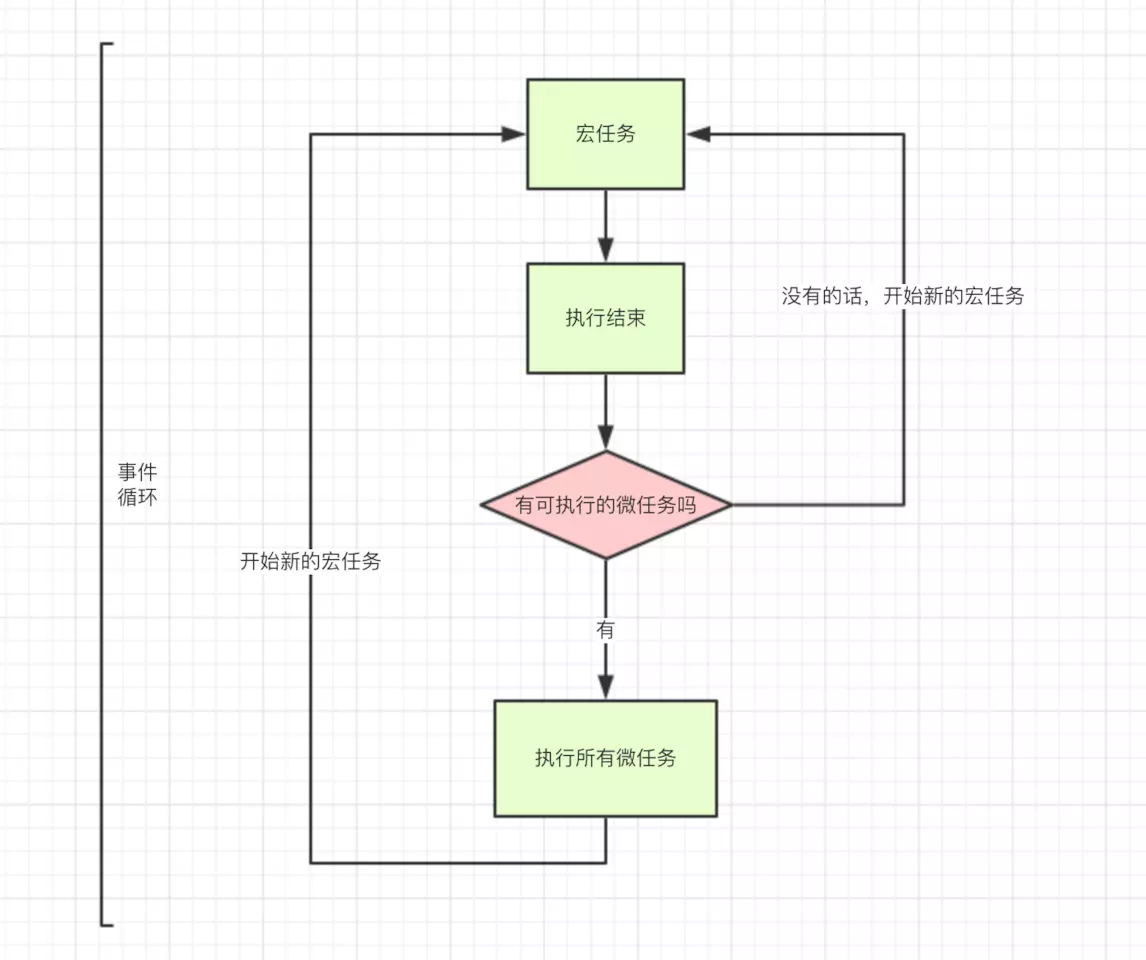
宏任务与微任务:
宏任务: 主进程代码、setTimeout里的回调、setInterval回调
微任务: promise.then catch finally 等

执行顺序: 主进程宏任务(主进程代码) ---> 主进程微任务(promise.then) ---> 异步队列里的宏任务(定时器回调)
实例: 输出: 外层宏事件1 外层宏事件2 微事件1 微事件2 内层宏事件3
setTimeout(() => { //执行后 回调一个宏事件 console.log('内层宏事件3') }, 0) console.log('外层宏事件1'); new Promise((resolve) => { console.log('外层宏事件2'); resolve() }).then(() => { console.log('微事件1'); }).then(()=>{ console.log('微事件2') })