v-model简介和适用范围
Vue的一大特点之一就是数据的双向绑定,v-model就是实现这个功能的指令,v-model只能运用到表单元素中,例如
input,radio,text,address,email,select,checkbox,textarea....
表单元素才能去双向交互,至于div和p啥的,洗洗睡吧
新建HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<h3 v-text="msg"></h3>
<input type="text" style="100%" v-model="msg">
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg:"大家好,我是Vae"
},
methods: {
}
})
</script>
</body>
</html>
所见即所得
运行,修改input的内容,你会发现上面的文字也跟着变动了,有点所见即所得的感觉
v-model模拟简易计算器
HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<h3 v-text="msg"></h3>
<input type="text" style="100%" v-model="msg">
<!-- v-model模拟简易计算器 -->
<input type="text" v-model="num1">
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="num2">
<input type="button" value="=" @click="calc">
<input type="text" v-model="result">
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
msg:"大家好,我是Vae",
num1:0,
num2:0,
result:0,
opt:'+'
},
methods: {
calc(){
switch(this.opt){
case '+':
this.result=parseInt(this.num1)+parseInt(this.num2);
break;
case '-':
this.result=parseInt(this.num1)-parseInt(this.num2);
break;
case '*':
this.result=parseInt(this.num1)*parseInt(this.num2);
break;
case '/':
if(this.num2==0) {alert('除数不能为0');break;}
this.result=parseInt(this.num1)/parseInt(this.num2);
break;
}
}
}
})
</script>
</body>
</html>
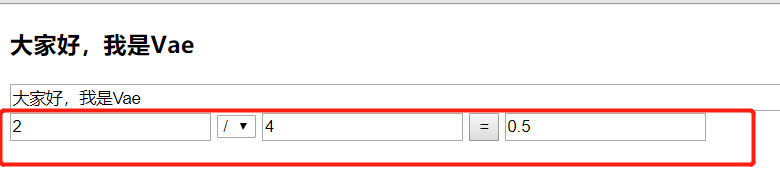
效果图:

防盗链接:本博客由蜀云泉发表