一、拖控件
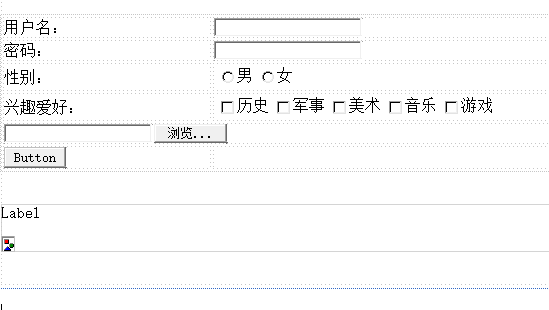
控件拖完如图所示:(有些是对不齐的,加一个表单就好了,把他们都放在表单里)

单纯的RadioButton是不能只选择一个的,除非你手动给他们加上代码:
1 RadioButton1.GroupName="sex"; 2 RadioButton2.GroupName="sex";
这样就能保证可以只选择一个了。但是我们这里用的RadioButtonList他自动的设置了我们不管他。至于屏幕下面显示你的信息因为有文字加图片,所以还是建一个panel为好。
先把panel的visibale设置为false就是不可见。密码后面的texbox设置为password类型。接下来上代码:(黄色的部分为重要代码)
1 using System; 2 using System.Collections.Generic; 3 using System.IO; //Path需要引用 4 using System.Linq; 5 using System.Web; 6 using System.Web.UI; 7 using System.Web.UI.WebControls; 8 9 public partial class _Default : System.Web.UI.Page 10 { 11 protected void Page_Load(object sender, EventArgs e) 12 { 13 14 } 15 16 protected void Button1_Click(object sender, EventArgs e) 17 { 18 if (FileUpload1.HasFile) { 19 if (GetNameType(FileUpload1.FileName)) { 20 string Pathfile = "~/pic/" + FileUpload1.FileName; // "~/"表示的是网站文件夹下,也就是site下 21 FileUpload1.SaveAs(MapPath(Pathfile)); 22 } 23 } 24 25 Panel1.Visible = true; 26 ShowLabel.Text = "姓名:" + TextBox1.Text + "</br>"+ "性别:" + RadioButtonList1.SelectedValue+"</br>"+"兴趣爱好:"; 27 for (int i = 0; i < CheckBoxList1.Items.Count; i++)
{
if (CheckBoxList1.Items[i].Selected) 29 ShowLabel.Text += CheckBoxList1.Items[i]; 30 } 31 Image1.ImageUrl = "~/pic/"+FileUpload1.FileName; //地址引用 32 } 33 34 bool GetNameType(string name) { //GetNameType就是我自己写的一个方法名 35 string ext = Path.GetExtension(name); //Path需要加System.IO 36 switch (ext.ToLower()) { 37 case ".jpg" : 38 return true; 39 case ".jpeg": 40 return true; 41 case ".gif": 42 return true; 43 case ".png": 44 return true; 45 default : 46 return false; 47 } 48 } 49 }
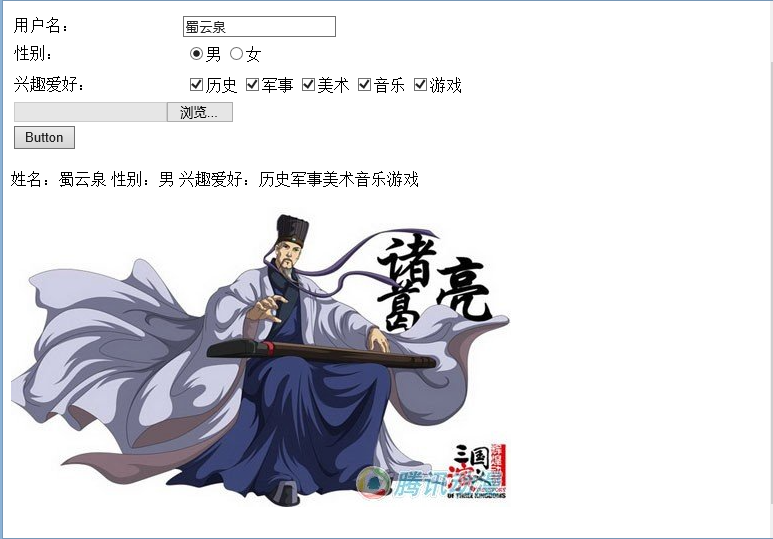
下面看看效果图: