JavaScript If...Else 语句
一、if 语句
条件语句用于基于不同的条件来执行不同的动作。
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
例:var x="";
var time=new Date().getHours();
if (time<10) {
x="Good morning"; }
else if (time<20){
x="Good day";
}
else {
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
二、switch语句
————使用该语句来选择多个代码块之一来执行
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
例:
function myFunction()
{
var x;
var d=new Date().getDay();
switch (d)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
default:
x="Looking forward to the Weekend";
}
document.getElementById("demo").innerHTML=x;
}
JavaScript For 循环
————如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
JavaScript 支持不同类型的循环:
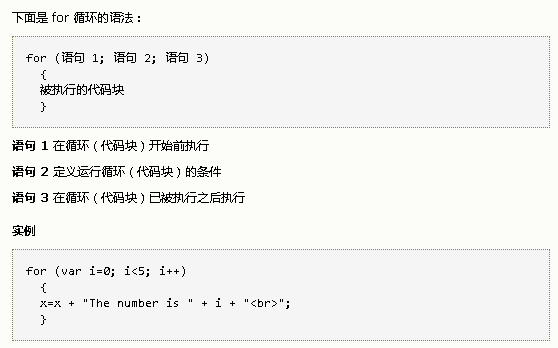
一、for - 循环代码块一定的次数

1.通常我们会使用语句 1 初始化循环中所用的变量 (var i=0)。语句 1 是可选的,也就是说不使用语句 1 也可以。您可以在语句 1 中初始化任意(或者多个)值:
例: for (var i=0,len=cars.length;i<len; i++)
2.通常语句 2 用于评估初始变量的条件。语句 2 同样是可选的。如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
提示:如果您省略了语句 2,那么必须在循环内提供 break。否则循环就无法停下来。这样有可能令浏览器崩溃。
3.通常语句 3 会增加初始变量的值。语句 3 也是可选的。语句 3 有多种用法。增量可以是负数 (i--),或者更大 (i=i+15)。也可以省略(比如当循环内部有相应的代码时)。
二、for/in - 循环遍历对象的属性

三、while - 当指定的条件为 true 时循环指定的代码块
语法:while (条件) { 需要执行的代码 }
例:function myFunction()
{
var x="",i=0;
while (i<5)
{
x=x + "The number is " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML=x;
}
提示:如果您忘记增加条件中所用变量的值,该循环永远不会结束。该可能导致浏览器崩溃。
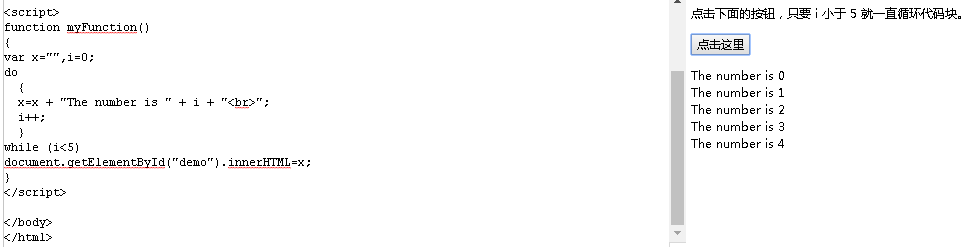
四、do/while - 同样当指定的条件为 true 时循环指定的代码块
do/while 循环是 while 循环的变体。该循环会执行一次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。别忘记增加条件中所用变量的值,否则循环永远不会结束!
语法:do { 需要执行的代码 } while (条件);

JavaScript Break 和 Continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
- break:(不带标签引用),只能用在循环或 switch 中。
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++) {
if (i==3) { break; } x=x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
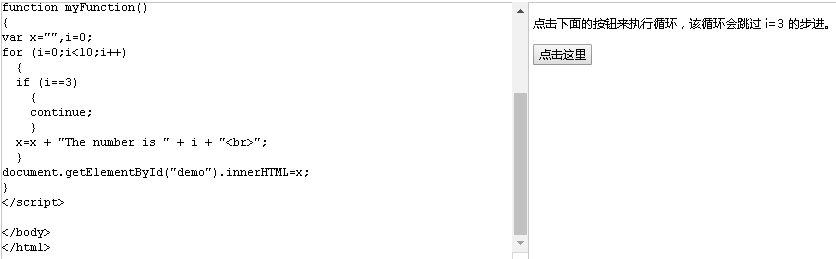
- continue:(带有或不带标签引用)只能用在循环中。
语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。

注:本笔记主要材料采自于:http://www.w3school.com.cn/