参考文章:https://blog.csdn.net/zzfenglin/article/details/51304084
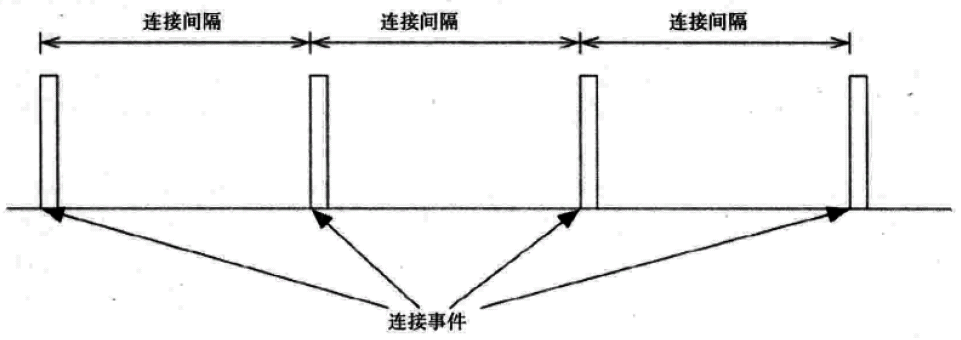
1.连接事件

1.1主设备会在每个连接事件里向从设备发送数据包
1.2一个连接事件是指主设备和从设备之间相互发送数据包的过程
1.3连接事件的进行始终位于一个频率,每个数据包会在上个数据包发完之后等待 150μs 再发送
1.4连接间隔决定了主设备与从设备的交互间隔;它是指两个连续的连接事件开始处的时间距离,可以是7.5ms ~ 4s内的任意值,但必须为 1.25ms 的整数倍。要确定从设备与主设备的实际交互间隔,需要用到从设备延迟这一参数,代表从设备在必须侦听之前可以忽略多少个连接事件。
举个例子,如果连接间隔为 100ms,从设备延迟是 9,那么从设备可以忽略 9 个链接事件,但不得不侦听第 10 个连接事件。换言之,从设备必须每秒侦听一次,而此时监控超时的最小值应为 1010ms。反过来,另一个极端的例子是,如果监控超时使用了 32s 的最大值,对于间隔为 100ms 的链路,从设备延时必须小于等于 319。
虽然如此,如果将从设备延迟设为可行的最大值,在监控超时发生前从设备只能获得唯一一次侦听主设备的机会,这可不是一个好主意。因此,建议至少给从设备留出 6 次侦听的机会。在前面的例子中,如果连接间隔为 100ms ,从设备延迟为 9,那么监控超时应该至少为 6s,这样一来,链路在最终断开前从设备至少会有 6 次侦听的机会。
2.连接参数介绍

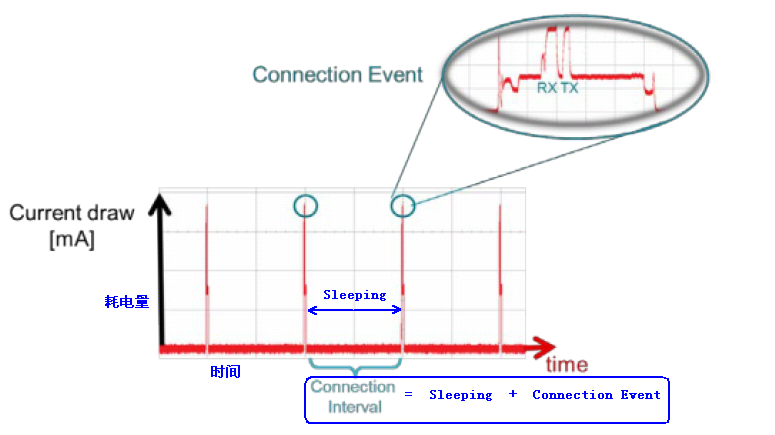
- 主设备和从设备建立连接之后,所有的数据通信都是在连接事件(Connection Events)中进行的。
- 尖刺的波就是连接事件(Connection events),剩下的Sleeping是睡眠时间,设备在建立连接之后的大多数时间都是处于Sleeping,这种情况下耗电量比较低,而在连接事件(Connection events)中,耗电量就相对高很多,这也是BLE为什么省电的原因之一。
- 每个连接事件(Connectionevents)中,都需要由Master发起包,再由Slave回复。
- Master即主机,简称M;Slave即从机,简称S。抓包过程中看到的M->S或者S->M即主机到从机或者从机到主机。
-
连接参数 (ConnectionParameters)
3.ConnectionInterval(连接间隔)
- 两个设备在切换信道后发送和接收数据称为一个连接事件。
- 尽管没有应用数据被发送和接收,两个设备仍旧会交换链路层数据(空包 EmptyPDU)来维持连接。
- 这个连接间隔就是指在一个连接事件(Connectionevents)的开始到下一个连接事件(Connectionevents)的开始的时间间隔。
- 连接间隔以1.25ms为单元,连接间隔的范围是6~3200既7.5ms~4s之间。
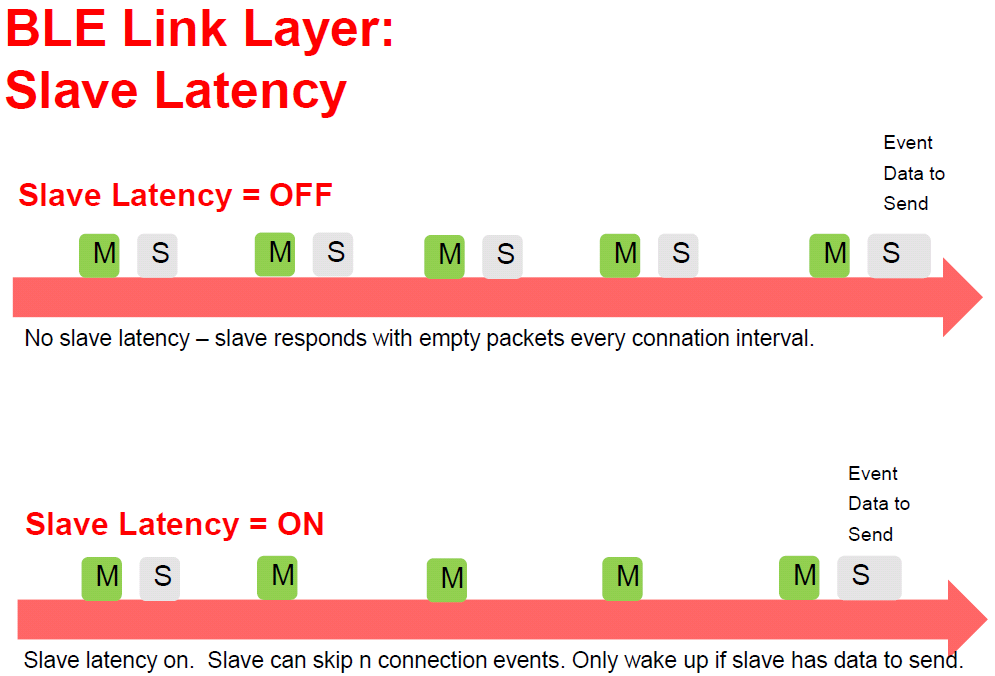
4.SlaveLatency(从设备延迟或者从设备时延)

- 允许Slave(从设备)在没有数据要发的情况下,跳过一定数目的连接事件(Connectionevents)
- 在这些连接事件(Connectionevents)中不必回复Master(主设备)的包,这样就能更加省电。
- 范围可以是0 ~ 499
- SlaveLatency=OFF也就是SlaveLatency为0时,Master发包,Slave必须回复,如果不回复,Master就会认为Slave那边接收不正常
- SlaveLatency=ON也就是SlaveLatency不为0的时候,图中SlaveLatency为3。Master发包,Slave没有数据要回复的时候,就会忽略3个连接事件,在第4个连接事件接收到Master发送的数据之后,回复Master。
- 如果Slave有数据要发送就会唤醒,也就是说即使SlaveLatency为3,但是在Master发第二包的时候Slave有数据要回复,这个时候就会立即回复Master而不是等到3个连接事件之后的第4个连接事件去回复。
5.SupervisionTimeout(超时时间或者监控超时)
- 这个参数设定了一个超时时间,如果BLE在这个时间内没有发生通信的话,就会自动断开。
- 单位是10ms,该变量的范围是10 ~ 3200,折算成时间范围是100ms ~ 32s。
- SupervisionTimeout >(1+slaveLatency)*(connectionInterval)
6.这三个连接参数不同情况下对通信速率和功耗的影响:
1.ConnectionInterval缩短,Master和Slave通信更加频繁,提高数据吞吐速度,缩短了数据发送的时间,当然也增加了功耗。
2.ConnectionInterval增长,通信频率降低,数据吞吐速度降低,增加了数据发送的时间,当然,这种设置降低了功耗。
3.SlaveLatency减少或者设置为0,每次ConnectionEvents中都需要回复Master的包,功耗会上升,数据发送速度会提高。
4.SlaveLatency加长,功耗下降,数据发送速度降低。
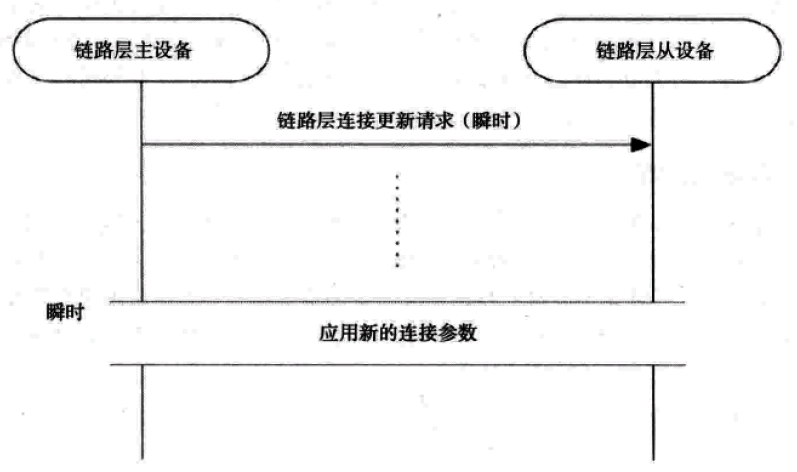
7.连接参数更新规程

1. 连接建立时,主设备通过链接请求数据包发送连接参数。
2.连接建立后需要更改参数,主设备向从设备发送连接更新请求,即LL_CONNECTION_UPDATE_REQ,当中携带了新的参数
3. 这些参数不必进行协商,从设备或者接受和使用它们,或者断开链路。
4. 连接更新请求中包含了早先创建连接时用过的一部分参数,还有一个称为瞬时(instant)的新参数:
(1)传输窗口大小
(2)传输窗口偏移量
(3)连接间隔
(4)从设备延迟
(5)监控超时
(6)瞬时
5. 瞬时参数决定了连接更新的开始时刻。发送消息时,主设备为连接更新选定一个未来的时间点,并且放在消息中。接到消息后,从设备会记住这个未来的时刻,届时再切换至新的连接参数。
6. 由于低功耗蓝牙没有时钟,要决定瞬时时刻只有依靠计算连接事件的个数。因此,每一个连接事件都会被计数,链路上的第一个连接事件,也就是在连接请求之后的位于首个传输窗口里的连接事件记为 0。因此,瞬时实际上是一个连接事件的计数器,相应的连接事件到来时就使用新的参数。为了让从设备收到数据包,主设备必须为其提供足够的机会。不过从设备延迟是多少,都应该至少保证 6 次数据发送机会。也就是说,如果从设备延迟为 500ms,那么瞬时通常被设定在 3s 之后的某个未来时刻,瞬时到来时,从设备开始侦听发送窗口,就好像连接建立的过程那样。主设备能够调整从设备的计时,总体而言不超过 1.25ms。不过,由于主设备可能还是一个经典蓝牙设备,上述调整使其得以协调低功耗蓝牙从设备,从而更好地完成调度。一旦该过程结束,新的连接间隔、监控超时、从设备延迟值将投入使用。
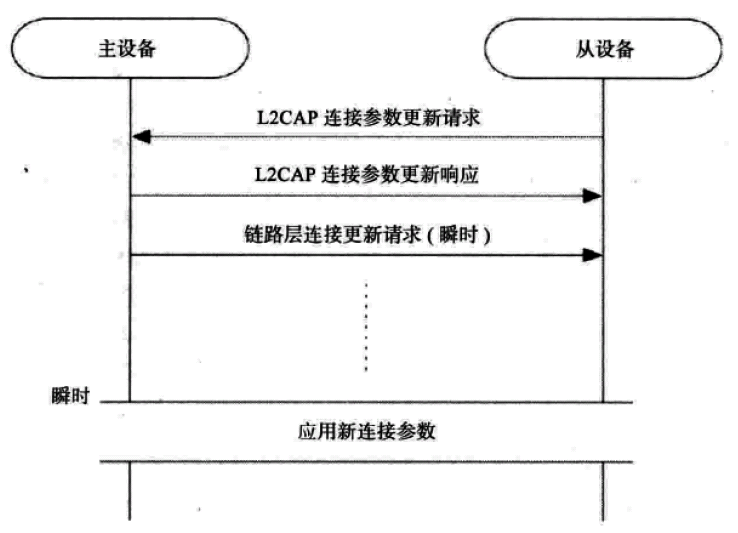
8. 连接参数的修改

1. 如果连接事件的间隔有可能太快了,导致过多的电量浪费。
2. 连接参数更新请求命令仅用于从设备向主设备发送,这是由于主设备随时都能启动链路层连接参数更新控制(Connection Parameter Update Control)规程。如果该命令由主设备发送,从设备会将其视为一个错误,并返回带有"命令不理解"原因代码的"命令拒绝"命令。
3. 从设备可以在任何时候发送该命令;收到该信息的主设备如果可以修改连接参数,则将返回"连接参数更新响应"(Connection Parameter Update Response),其中的结果代码设为"接受(accepted)"。随后,主设备将会启动链路层连接参数更新控制规程。
4. 如果主设备不同意从设备的请求参数,它可以发送结果代码为"拒绝(rejected)"的连接参数更新响应命令以拒绝请求。此时从设备有两个选择:要么接受主设备希望的正在使用的连接参数,要么终止连接。终止连接的做法咋看起来可能让人觉得很激进,但是,假如使用当前的参数从设备将会在一周内耗尽电量,而使用请求的参数则可以持续数年,很明显,合理的选择只有一个。