webpack.config.js
记录一下优化webpack的几个点:
1.
devtool: false, //产品阶段不应该有devtool
entry: { bundle : paths.appIndexJs, //__dirname + "/src/js/root.js", //项目的入口文件 vendor: ['react','react-dom','mobx','mobx-react','mobx-state-tree','react-router-dom'], //你项目中的第三方库 element_react: ['element-react','element-theme-default'] //你使用的第三方UI等 },
2.
plugins: [ new webpack.optimize.ModuleConcatenationPlugin(), //普通优化 new webpack.optimize.CommonsChunkPlugin({ //提取第三方文件和entry里对应,和上面的对应,这样打包出来的会把react全家桶打包成一个文件, 同时把elemnet打包成一个文件 name: ['vendor','element_react'], //filename: 'static/js/vendor.bundle.js' }),
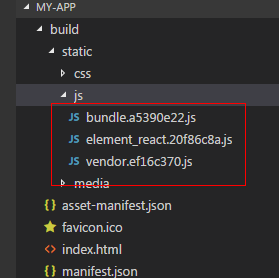
打包效果: