一、DOM
1、DOM的基本概念
DOM是Document Object Model的缩写,意思是文本对象模型,也就是说,如果没有Document,DOM也就无从谈起。我们可以把创建的网页当作是一个Document对象。
JavaScript的对象可以分为三种类型:由用户自定义的对象,由JavaScript本身提供的内建对象,以及由浏览器提供的宿主对象。
顺便提一下BOM(Browser Object Model)和WOM(Window Object Model),其实这两个说的是一种东西,但大家更习惯叫BOM,在学习JavaScript的初期,不需要花太多精力去研究BOM。
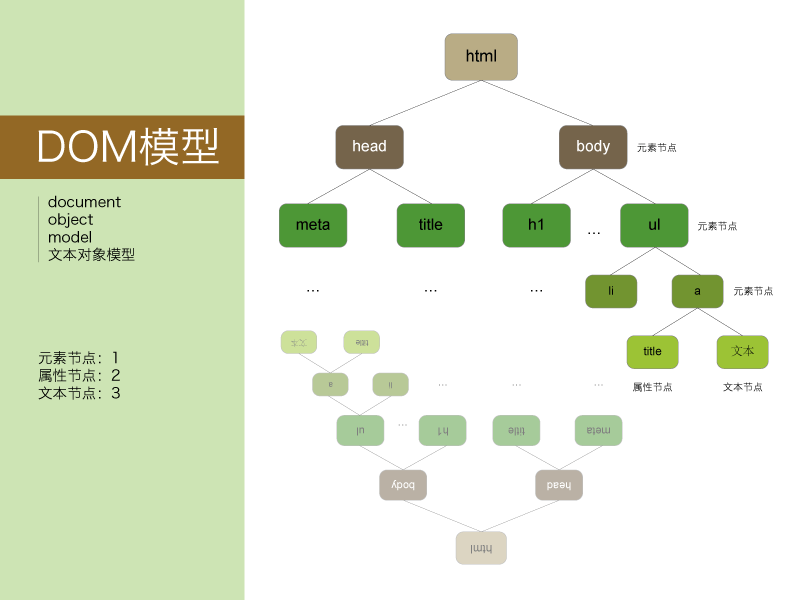
DOM中的M,代表了一种模型,一种特殊的树状结构,通过这个结构,我可以轻松的找到所需要的内容。

2、DOM中的节点
根据上面的图例,我发现HTML文档中的标签、属性、文本都被当作节点状放在了树状图中。JavaScript中把标签称为元素节点,标签中的属性称为属性节点,标签内的文本称为文本节点,这些节点都是对象。
二、获取元素
JavaScript允许我们可以通过元素ID,标签名和类名来获取元素节点,如果了解CSS,那么这一点会很好理解。
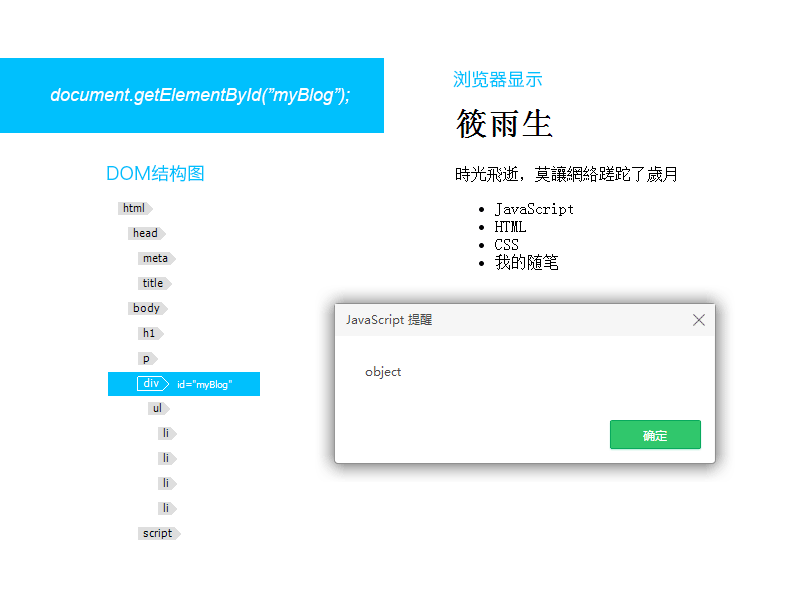
1、getElementById方法
它的语法是document.getElementById(id),返回的是与这个id相对应的对象,注意它只有一个参数。对下面这个例子来说,它返回的是div这个元素节点。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li>JavaScript</li> <li>HTML</li> <li>CSS</li> <li>我的随笔</li> </ul> </div> <script> var myBlog = document.getElementById("myBlog"); alert(typeof myBlog); //object </script> </body> </html>

2、getElementsByTagName方法
它的语法是element.getElementsByTagName(tag)。与上一个方法对比,两者都是包含一个参数,特别需要注意的是,它返回的是一个数组。语法书写上,是getElements而不是getElement,点操作符前是element而不是document。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li>JavaScript</li> <li>HTML</li> <li>CSS</li> <li>我的随笔</li> </ul> </div> <script> var myObj = document.getElementById("myBlog"); var items = myObj.getElementsByTagName('li'); var num = items.length; for (var i = 0; i<num; i++){ alert(typeof items[i]); // 输出4次object } </script> </body> </html>
3、getElementsByClassName方法
它的语法与上面的相似,document.getElementsByClassName(class),返回的是也是一个数组。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li class="red">JavaScript</li> <li>HTML</li> <li>CSS</li> <li>我的随笔</li> </ul> </div> <script> var myObj = document.getElementById("myBlog"); var itClass = myObj.getElementsByClassName('red'); var itClassNum = itClass.length; for(var i=0; i<itClassNum; i++){ alert(typeof itClass[i]); // 输出一次object } </script> </body> </html>
4、自定义getElementsByClassName方法
如果不能保证所有的用户都使用最新的浏览器来访问你的页面,如果某些用户的浏览器不支持上面这个方法,我又该如何呢——这是一种好的思维方式。
判断浏览器是否支持getElementsByClassName,如果支持执行原有的方法,这其中涉及到2个参数,一个是obj一个是classname。
if(obj.getElementsByClassName){ //如果浏览器支持getElementsByClassName那就使用它 return obj.getElementsByClassName(classname); }
如果不支持,我们应分步骤解决。首先要创建一个数组变量,用它来存储使用自定义getElementsByClassName方法最终返回的值。
var myClassName = new Array();
我不确定你所指定的对象中是否存在classname,我们需要对该对象中的所有元素进行检索,这时,我需要创建第二个数组变量,用来存储对象中的所有元素,通过getElementsByTagname方法来获取。
var total = obj.getElementsByTagName('*');
下面,我需要对该对象中的所有元素进行检索,由于我需要检索的是类名,而不是某个字符,我需要获取对象的className属性,在类名中进行检索,再确定这些思路和方法之后,我们可以通过判断来获取元素中classname的位置。
for(var i=0; i<totalLength; i++){ if(total[i].className.indexOf(classname) != -1){ myClassName[myClassName.length] = total[i]; } }
到目前,我们基本上完成了自定义的getElementsByClassName方法,通过函数组合起来。
function getObjByClassName(obj,classname){ var myClassName = new Array(); var total = obj.getElementsByTagName('*'); var totalLength = total.length; //obj.indexOf(classname) for(var i=0; i<totalLength; i++){ if(total[i].className.indexOf(classname) != -1){ myClassName[myClassName.length] = total[i]; } } return myClassName; } //验证开始 var myObj = document.getElementById("myBlog"); var itClass = getObjByClassName(myObj,'red'); var itClassNum = itClass.length; for(var i=0; i<itClassNum; i++){ alert(typeof itClass[i]); // 输出一次object }
最后,在实际应用中,我需要判断浏览器是否支持getElementsByClassName方法,只需要通过if-else语句将4-1部分和上面的函数两部分结合起来即可。
三、题外话
事实上,在实际应用中,很多方法都是需要我们来判断的,这样做的目的是为了平稳退化,也就是说,当用户浏览器不支持这些方法的时候,我们需要做的是不能因为这些而影响用户的浏览体验。