使用方法
使用Flexbox布局只要在父容器元素上设置display属性:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}如果你想将其设置为一个内联元素时,可以像下面这样使用:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}注意:这属性只要设置在父容器上,其所有子元素将自动成为Flex项目。
有几tkih方法可以将flexbox属性分成组,到目为止,我发现了解flexbox属性项最简单的方法是将flexbox属性分成两个组:flex容器和flex项目。下面我们将分组来解释他们是如何影响布局。
flex容器属性
flex-direction
这个属性主要设置flex容器的主轴方向,指定flex项目在flex容器中的排列方式。flex容器的主轴方向主要有水平和纵向两种。
属性值:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
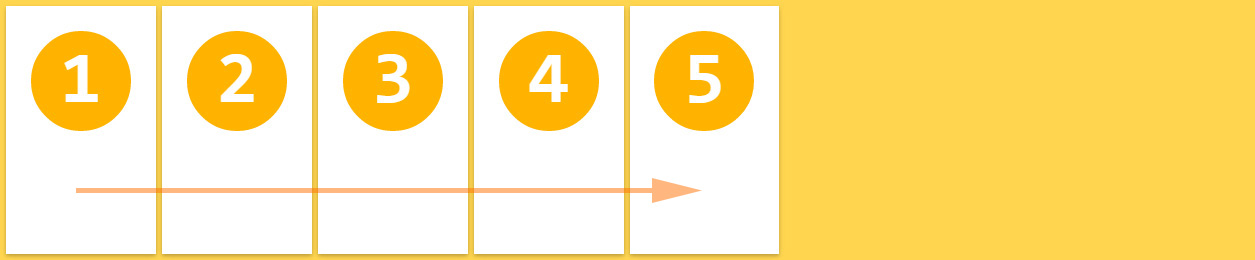
}flex项目在ltr上下文中从左向右排在一行:

.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
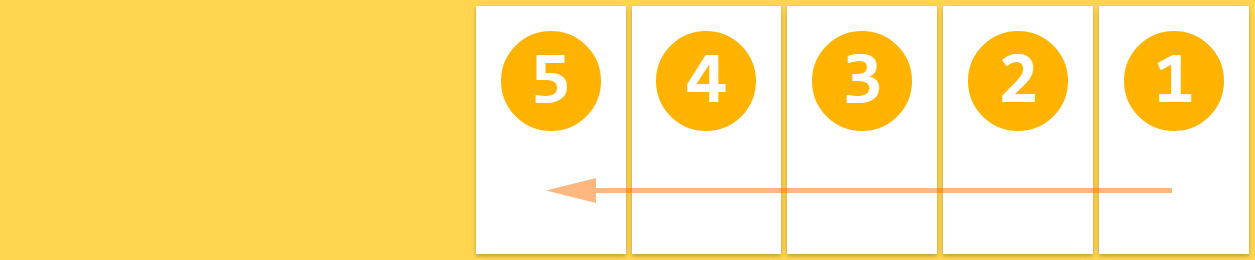
}flex项目在rtl上下文中从右向左排在一行:

.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
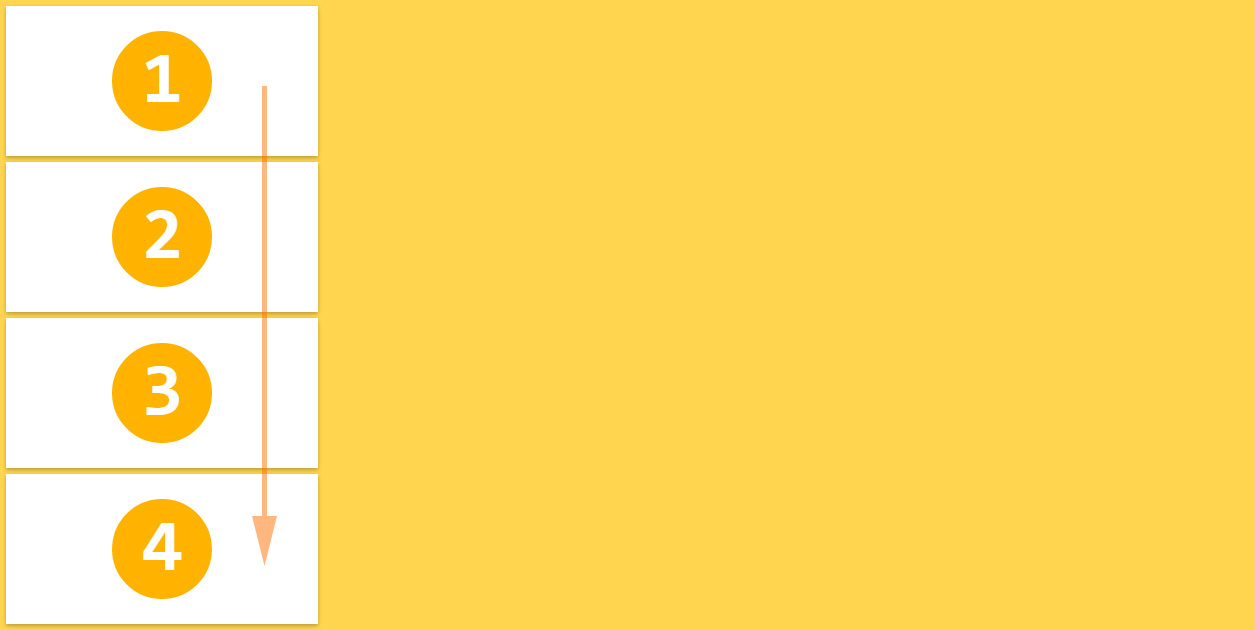
}flex项目从上到下排在一列中:

.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
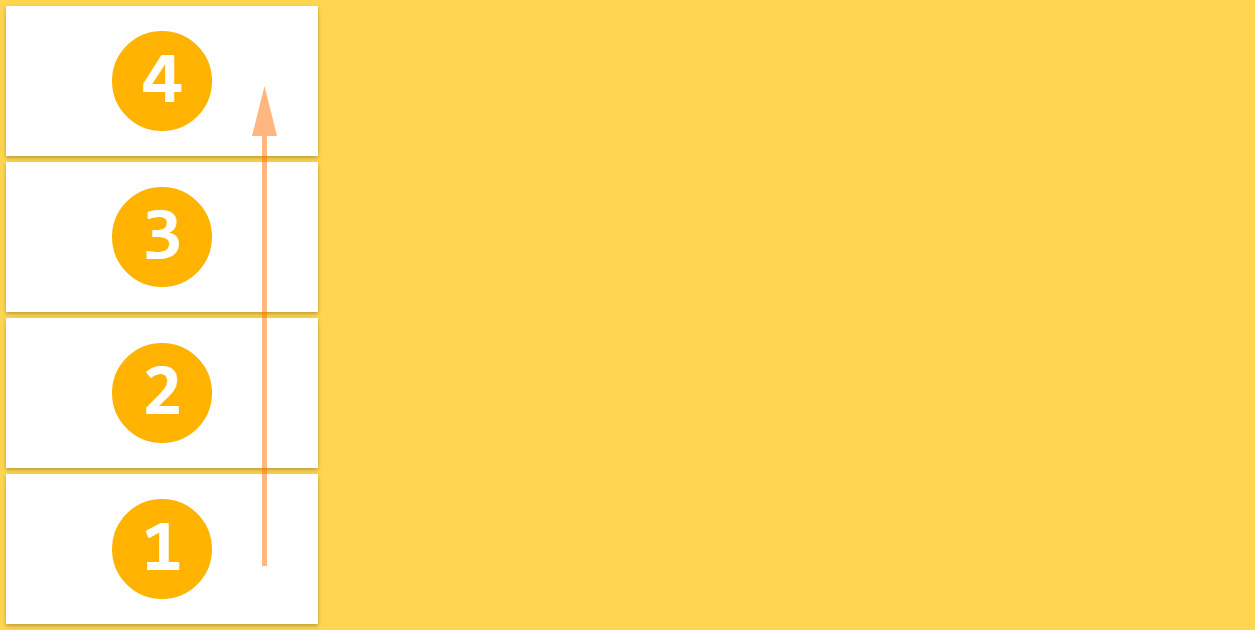
}flex项目从下到上排在一列中:

其默认值为:row
注意:row和row-reverse依赖其写作模式,如果在rtl上下文方式下,他们都将分别被逆转。
flex-wrap
flex项目在flex容器中默认是只显示一行。如果希望控制flex项目在flex容器中按一行或多行排列,可以使用flex-wrap属性。
属性值:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}Flex项目在flex容器中显示成一行,flex项目什么自动缩减来适应flex容器的宽度。

.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}Flex项目从左到右和从上到下在flex容器中多行显示。

.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}Flex项目从左到右和从下到上在flex容器中多行显示:

默认值:nowrap
注意: 这些属性依赖于写作模式,在rtl上下文背景这,他们将分别被逆转。
flex-flow
这个属性是flex-direction和flex-wrap属性的简写。
属性值:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
默认值:row nowrap
justify-content
justify-content属性用来指定flex项目在flex容器沿着主轴在当前行的对齐方式。
属性值:
.flex-container {
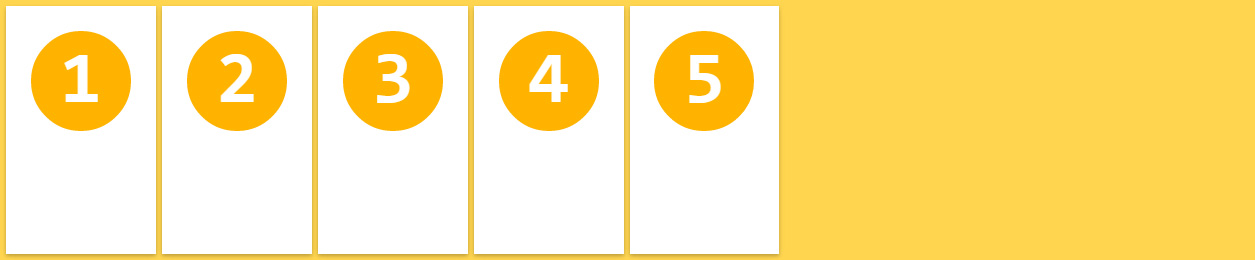
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
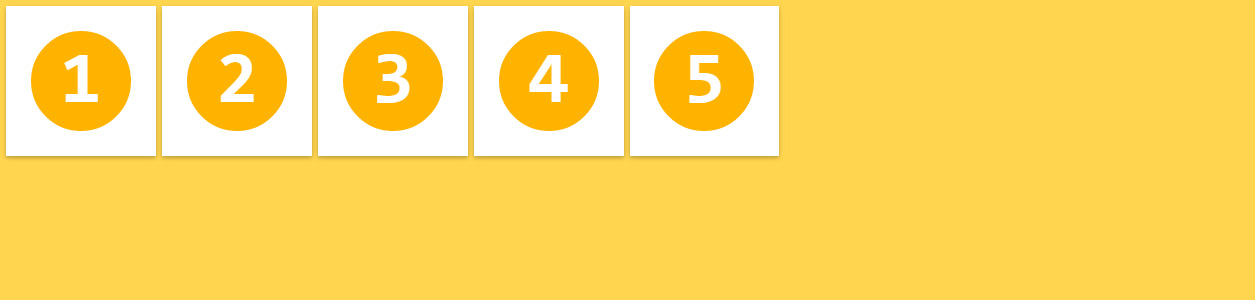
}在ltr上下文方式下,flex项目向flex容器的左边靠齐。

.flex-container {
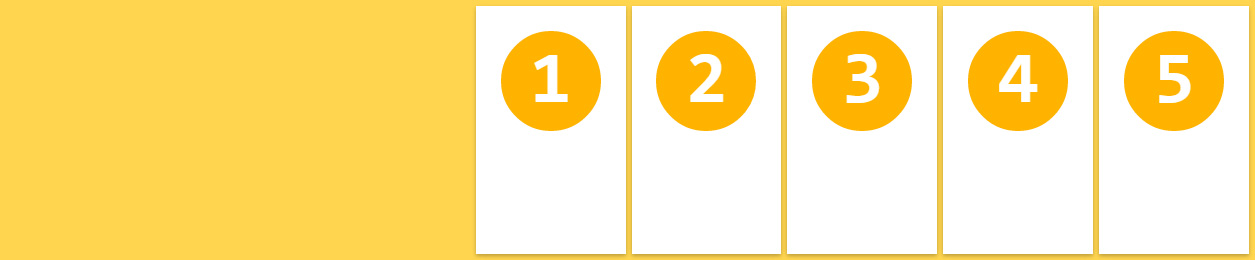
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}在ltr上下文方式下,flex项目向flex容器的右边靠齐。

.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}Flex项目在flex容器中居中对齐。

.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}Flex项目之间间距相对,第一个和最后一个flex项目向flex容器的边缘对齐。

.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}Flex项目前后相等的空间显示在flex容器中。
第一个Flex项目左边的间距和最后一个Flex项目右边的间距是其他相相邻flex项目之间间的一半。

默认值:flex-start
align-items
Flex项目在容器侧轴对齐方式,类似于justify-content,只不过不是水平方向,而是纵向。这个属性可以设置所有flex项目对齐方式,并且包括匿名元素。
属性值:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
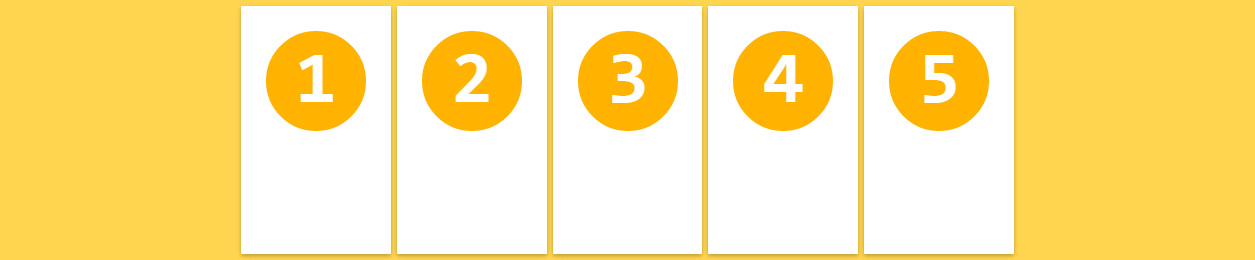
}Flex项目沿着flex容器侧轴方向填满整个flex容器高度(或宽度)

.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
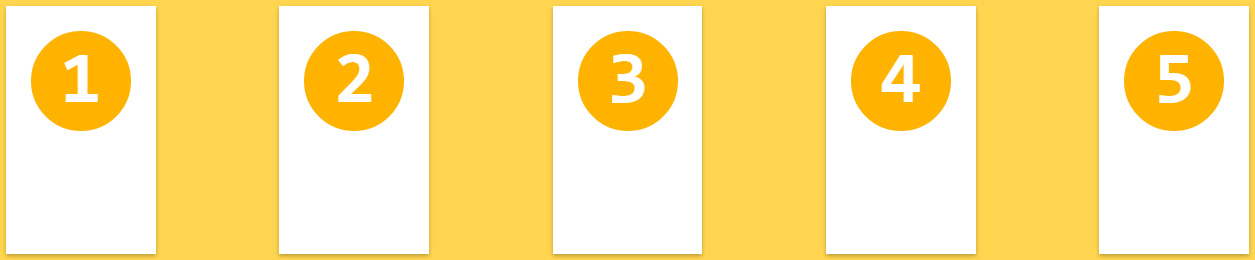
}Flex项目排列在flex容器侧轴开始处。

.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}Flex项目排列在flex容器侧轴结束处。

.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}Flex项目排列在flex容器侧轴中间处

.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
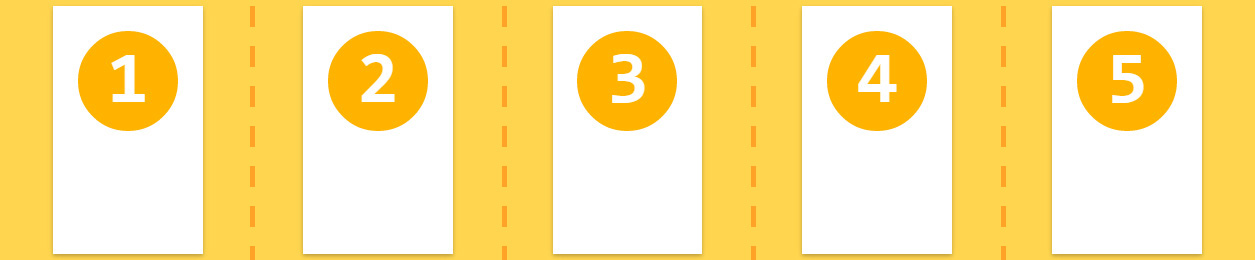
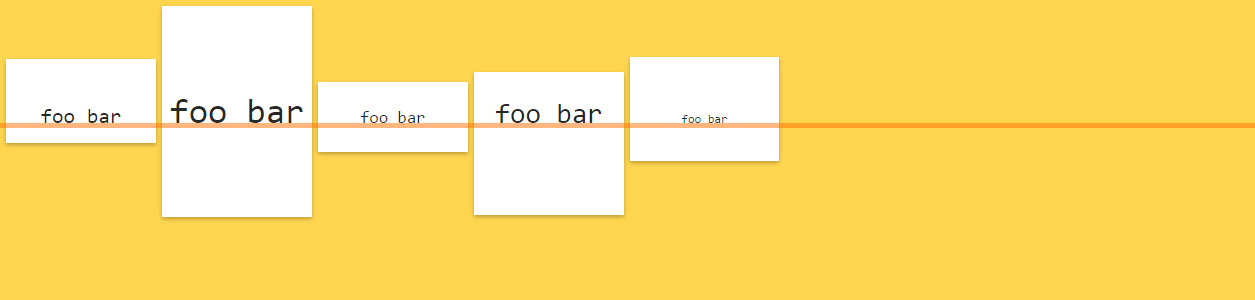
}Flex项目按文本基线在flex容器侧轴中排列。

默认值:stretch
注意:有关于基线对齐方式更多细节可以点击这里。
align-content
align-content属性将flex容器内的行在flex容器中侧轴排列方式,类似于justify-content在主轴方向的单个Flex项目对齐方式。
Flex项目在flex容器中多行显示行,其多行在flex容器的侧轴方向对齐方式。
属性值:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}Flex项目行在flex容器侧轴按分布式空间排列,

.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
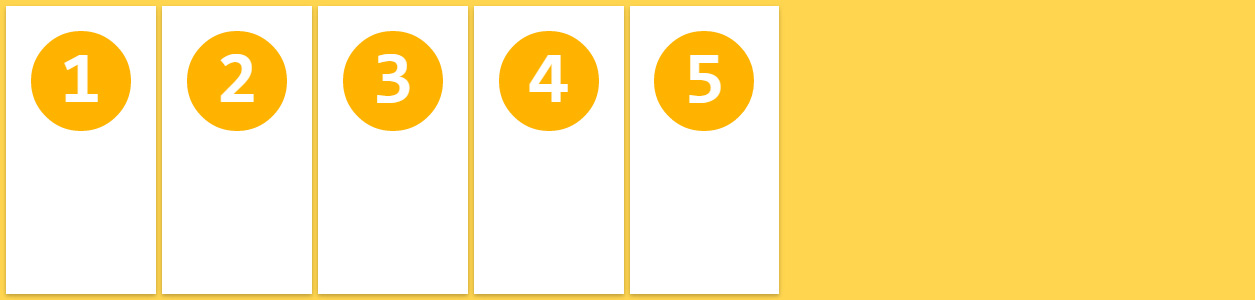
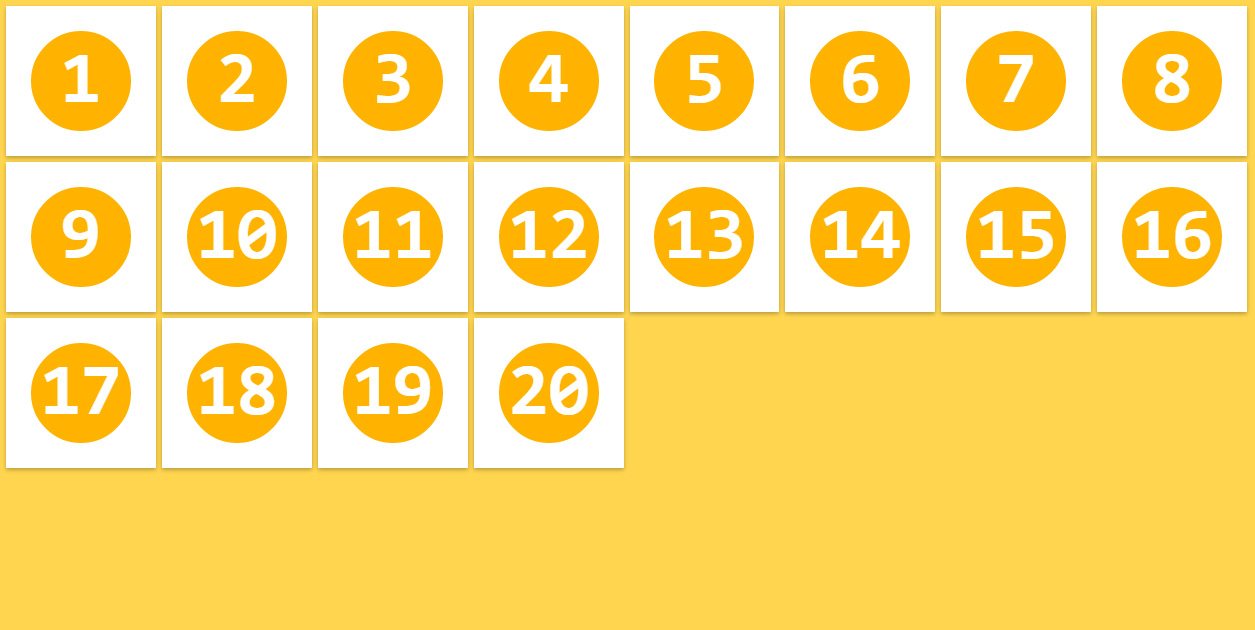
}Flex项目在flex容器侧轴开始处排列。

.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
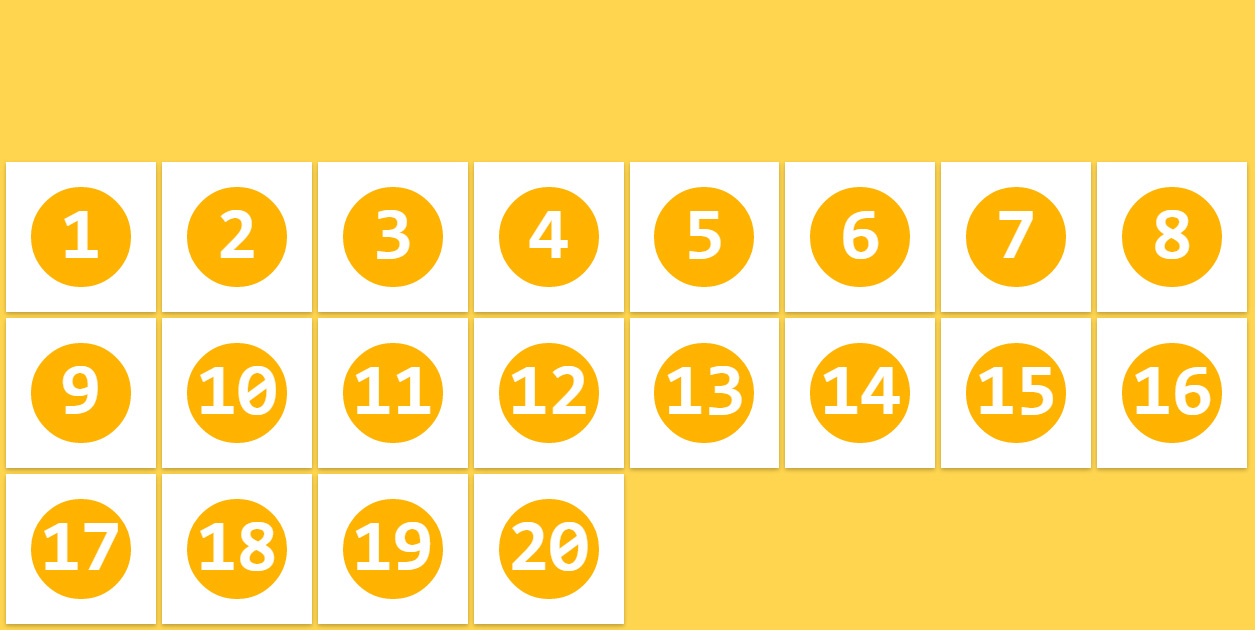
}Flex项目在flex容器侧轴末尾处排列。

.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}Flex项目行沿flex容器侧轴中间排列。

.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}Flex项目行与行之间间距相等,并且flex项目行第一行排在flex容器侧轴开始之处,flex项目行最后一行排在flex容器侧轴末尾之处。

.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}Flex项目行的上下间距相等,并且沿flex容器侧轴排列。
Flex项目行上下间距相等,并且flex容器第一行距flex容器侧轴开始处间距是flex项目行与行之间间距一半。同时项目行最后一行距flex容器侧轴末尾处间距是flex项目行与行之间间距一半。

默认值:stretch
注意:这个属性只有当flex容器有多行flex项目时才生效,如果flex容器只有一行flex项目,这个属性没有效果。
flex容器无效属性
- 所有
column-*属性在flex容器上都不生效 - flex容器上不能使用
::first-line和::first-letter伪元素
Flex项目属性
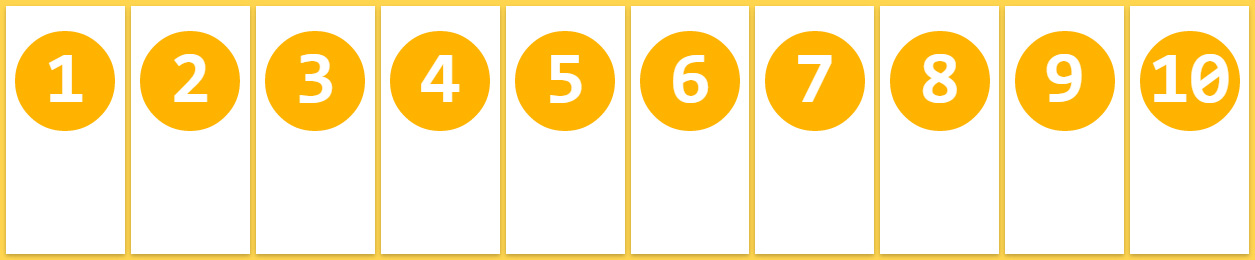
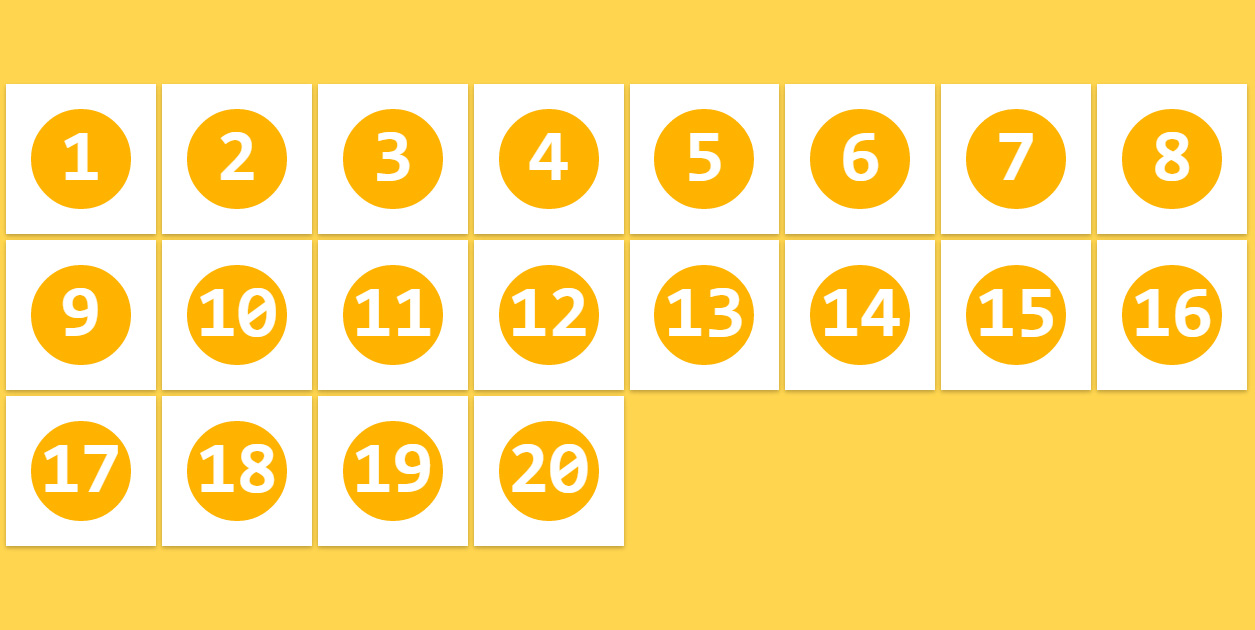
order
order属性是用来控制flex容器中flex项目的排列顺序。默认情况flex项目在flex容器的顺序是flex项目出现的顺序。
属性值:
.flex-item {
-webkit-order: <integer>; /* Safari */
order: <integer>;
}
Flex项目可以使用这个简单的属性得新排序,而不需要重新修改HTML代码。

默认值: 0
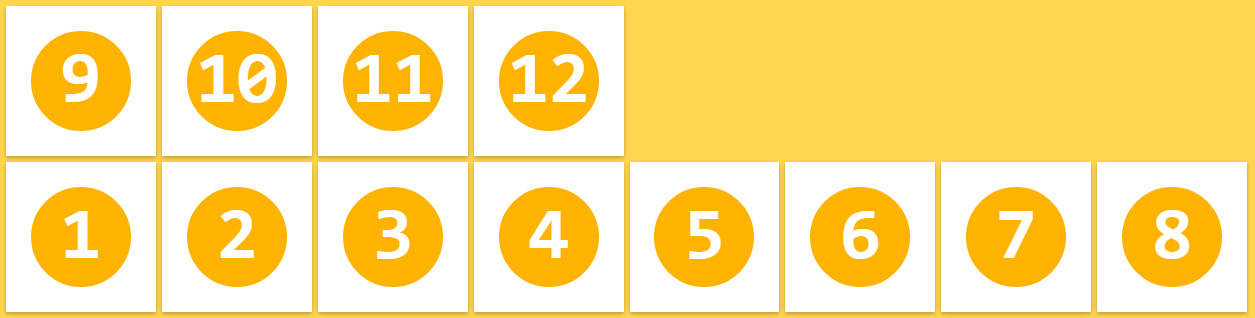
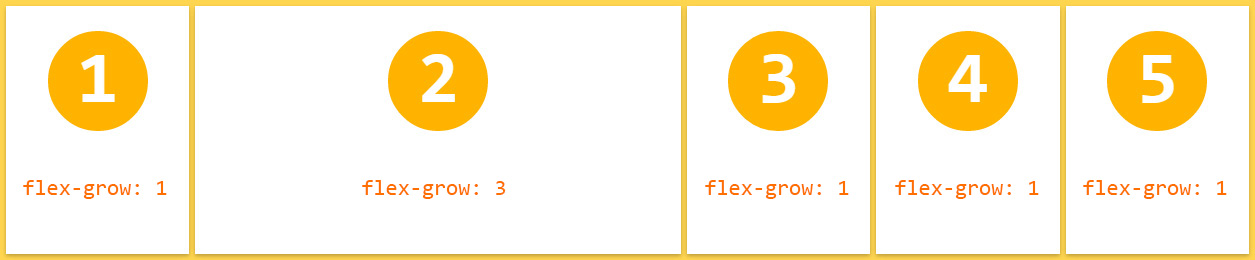
flex-grow
这个属性用来指定 flex项目的放大比例,其决定了flex项目相对flex容器自由空间进行放大。
属性值:
.flex-item {
-webkit-flex-grow: <number>; /* Safari */
flex-grow: <number>;
}
如果所有flex项目的flex-grow值相同,那么flex项目在flex容器中具有相同的尺寸。

第二个flex项目相对于其他的flex项目占有更多的空间。

默认值: 0
注意:负数无效。
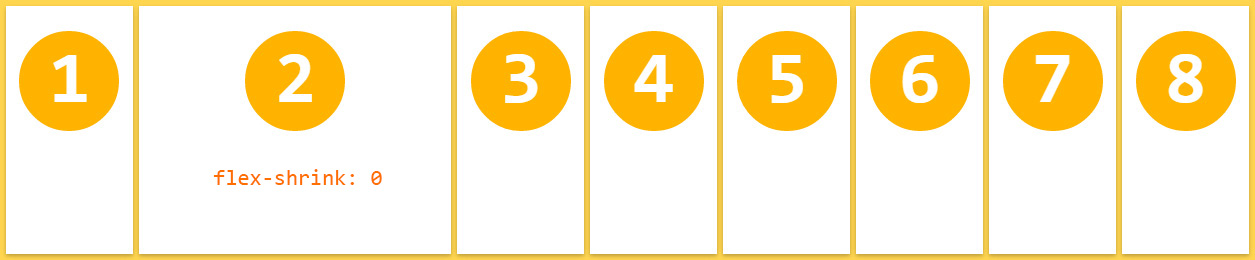
flex-shrink
flex-shrink属性用来指定flex项目缩小比例。决定了flex项目将会相对于其他flex项目在flex容器空间不足之下自动收缩。
属性值:
.flex-item {
-webkit-flex-shrink: <number>; /* Safari */
flex-shrink: <number>;
}
默认情况之下,所有flex项目都可以收缩,但如果将它们设置为0时,他们不会缩小会保持原来的大小。

默认值:0
注意:负数无效。
flex-basis
这个属性和width和height属性相同,用来指定flex项目的大小。
属性值:
.flex-item {
-webkit-flex-basis: auto | <width>; /* Safari */
flex-basis: auto | <width>;
}
flex-basis指定了第四个flex项目的初始尺寸。

默认值:auto
注意:取值为auto时还有一个问题有待于将来解决。
flex
这个属性是flex-grow、flex-shrink和flex-basis属性的简写。其他值可以设置为auto(1 1 auto)和non(0 0 auto)。
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
默认值:0 1 auto
** 注意:*W3C鼓励使用简写方式,而不是使用单独的属性,可以使用简写重置不明组件一起使用。
align-self
使用align-self属性可以指定flex项目自身的对齐方式或者使用align-items来指定单个flex项目。使用align-items对齐方式来解释flex容器,能更好的理解他们的值。
属性值:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}第三个和第四个flex项目使用align-self属性覆盖了其默认的对齐方式。

默认值:auto
注意:align-self取值为auto值时,flex项目对齐方式会根据其父元素align-items来决定。如果其元素设置为stretch值时或没有父元素时,align-self的值为auto时将无对齐方式一说。
flex项目无效属性
float,clear和vertical-align属性应用在flex项目上将会无效和无法将其out-of-flow
转载自http://www.w3cplus.com/css3/a-visual-guide-to-css3-flexbox-properties.html