周六周日两天时间忙着做了一个仿英雄联盟界面的网站,熟练掌握了 anation的用法,hover的用法,还有ul和li的用法
li中 list-style none的用法,超链接 text-decraction 的用法 做网页 大部分用的都是div 就是下拉框还不太会做,
做出了下拉框 但是不会忘上面加字,这就比较难受了,还有轮播台 也不太会 ,就是那种 点一下下面的字体,上面就出现对应字体的图片
这个功能还是没有实现,后序,得在这方面努力一下,,然后动态web也不太会。还得努力。
源代码:图片可以自己网上找:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>英雄联盟官网</title> <style> * { margin: 0; padding: 0; } .head { width: 1349px; height: 90px; background: black; position: relative; } .head-logo { width: 190px; height: 90px; background: red; margin-left: 50px; background: url(img/u=1585137997,543802177&fm=26&gp=0.jpg); background-size: 100% 100%; } .head p { font-family: "楷体"; font-size: 20px; color: white; } .head p span { font-family: "微软雅黑"; font-size: 12px; color: whitesmoke; } .head-1 { width: 120px; height: 90px; background: black; margin-left: 240px; margin-top: -90px; position: absolute; float: left; } /*.head-1-text{ 120px; height: 90px; background: red; opacity: 1; }*/ .head-1:hover /*.head-1-text*/ { width: 120px; height: 350px; background: black; /*opacity: 0.5;*/ position: absolute; /*text-align: justify;*/ } .head-2 { width: 120px; height: 90px; background: black; margin-left: 360px; margin-top: -90px; position: absolute; float: left; } .head-2:hover { width: 120px; height: 350px; background: black; /*margin-top: 100px;*/ /*margin-left: ;*/ position: absolute; } .head-3 { width: 120px; height: 90px; background: black; margin-left: 480px; margin-top: -90px; position: absolute; float: left; } .head-3:hover { width: 120px; height: 350px; background: black; /*margin-top: 100px;*/ /*margin-left: ;*/ position: absolute; } .head-4 { width: 120px; height: 90px; background: black; margin-left: 600px; margin-top: -90px; position: absolute; float: left; } .head-4:hover { width: 120px; height: 350px; background: black; /*margin-top: 100px;*/ /*margin-left: ;*/ position: absolute; } .head-5 { width: 120px; height: 90px; background: black; margin-left: 720px; margin-top: -90px; position: absolute; float: left; } .head-5:hover { width: 120px; height: 350px; background: black; /*margin-top: 100px;*/ /*margin-left: ;*/ position: absolute; } .head-logo-1 { width: 40px; height: 90px; background: black; margin-top: -90px; margin-left: 840px; position: absolute; } .head-logo-2 { width: 40px; height: 90px; background: black; margin-top: -90px; margin-left: 880px; position: absolute; } .head-right-1 { width: 100px; height: 90px; background: black; margin-top: -90px; margin-left: 920px; position: absolute; float: left; } .head-right-2 { width: 250px; height: 90px; background: black; margin-top: -90px; margin-left: 1020px; position: absolute; float: left; } .head-right-2:hover { width: 250px; height: 350px; background: black; /*margin-top: 100px;*/ /*margin-left: ;*/ position: absolute; } .bg { width: 1349px; height: 440px; /*background: url(img/201808241008335b7f71c57db89.png); background-size:100%;*/ } .menu { width 1349px; height: 82px; background: white; } .menu li a { text-decoration: none; } .menu li a:hover { color: gold; } .menu li { list-style: none; font-family: "微软雅黑"; font-size: 20px; color: black; margin-left: 35px; margin-top: 25px; } .menu li:hover { color: gold; } .content-inner { width: 1349px; height: 1628px; background: white; } .content-inner-shang { width: 1240px; height: 400px; background: white; margin-left: 55px; } .content-inner-shang-left { width: 820px; height: 350px; animation: bian 10s linear infinite 2s; background: url(img/61e92d0df3d71e254426cb30468f666e.jpg); background-size: 100% 100%; /*position: relative;*/ } @keyframes bian { 20% { width: 820px; height: 350px; background: url(img/7046437a7a5d53784819a74a4127d101.jpg); background-size: 100% 100%; } 40% { width: 820px; height: 350px; background: url(img/5ff1d87eb36d068ca077aec4037e56bf.jpg); background-size: 100% 100%; } 60% { width: 820px; height: 350px; background: url(img/78956c643ce17a9b8a692ac8e0d7d5f8.jpg)r; background-size: 100% 100%; } 80% { width: 820px; height: 350px; background: url(img/f2ca54699876ecab175ce7cbee979098.jpg); background-size: 100% 100%; } 10% { width: 820px; height: 350px; background: url(img/61e92d0df3d71e254426cb30468f666e.jpg); background-size: 100% 100%; } } .content-inner-shang-left-1 { width: 164px; height: 50px; background: black; } .content-inner-shang-left-2 { width: 164px; height: 50px; background: black; margin-top: -50px; margin-left: 164px; } .content-inner-shang-left-3 { width: 164px; height: 50px; background: black; margin-top: -50px; margin-left: 328px; } .content-inner-shang-left-4 { width: 164px; height: 50px; background: black; margin-top: -50px; margin-left: 492px; } .content-inner-shang-left-5 { width: 164px; height: 50px; background: black; margin-top: -50px; margin-left: 656px; } .content-inner-shang-right { width: 400px; height: 400px; background: white; float: right; margin-top: -400px; } .content-inner-shang-right-top { width: 400px; height: 150px; background: lightskyblue; } .content-inner-shang-right-bottom { width: 400px; height: 235px; background: white; margin-top: 15px; } .content-inner-shang-right-bottom li { list-style: none; /*float: left;*/ } .content-inner-shang-right-bottom a { text-decoration: none; } .content-inner-shang-right-bottom-menu { width: 130px; height: 55px; } .content-inner-shang-right-bottom-menu-2 { width: 130px; height: 55px; margin-left: 130px; margin-top: -55px; } .content-inner-shang-right-bottom-menu-3 { width: 130px; height: 55px; margin-left: 260px; margin-top: -55px; } .icon-1 { width: 30px; height: 30px; margin-left: 2px; /*background: url(img/导航.png)*/ } .icon-2 { width: 30px; height: 30px; } .kongbai { width: 1240px; height: 55px; background: white; } .zhongjian { width: 820px; height: 655px; background: white; } .zhongjian-head { width: 820px; height: 55px; background: whitesmoke; } .zhongjian-head li { list-style: none; float: left; align-items: center; margin-left: 0px; margin-top: -24px; } .tab-title { width: 104px; height: 39px; font-family: "楷体"; font-size: 24px; } .tab-nav-1 { width: 169px; height: 39px; margin-left: 135px; margin-top: -45px; } .tab-nav-2 { width: 169px; height: 39px; margin-left: 135px; margin-top: -45px; } .tab-nav-3 { width: 169px; height: 39px; margin-left: 135px; margin-top: -45px; } .tab-nav-4 { width: 169px; height: 39px; margin-left: 135px; margin-top: -45px; } .news-nav { font-family: "微软雅黑"; font-size: 20px; align-items: center; } .zhongjian-left { width: 820px; height: 578px; background: whitesmoke; margin-top: 22px; position: relative; } .zhongjian-left-logo { width: 210px; height: 124px; position: absolute; background: white; } .biaoti { width: 600px; height: 50px; background: white; margin-left: 210px; margin-top: -129px; } .nenrong { width: 600px; height: 60px; background: white; margin-left: 210px; } .xinwen { width: 820px; height: 454px; background: white; margin-top: 124px; position: absolute; } .xinwen li { list-style: none; } .xinwenziti { font-size: 21px; } .xinwen li:hover { color: gold; } .zhongjian-right { width: 420px; height: 655px; background: white; margin-top: -710px; margin-left: 820px; } .zhongjian-right-biaoti li { list-style: none; float: left; align-items: center; margin-top: -24px; } .zhongjian-right-news { width: 104px; height: 39px; font-family: "楷体"; font-size: 22px; } .news-tab-nav-1 { width: 140px; height: 39px; /*margin-left: 140px;*/ margin-top: -45px; } .news-tab-nav-2 { width: 140px; height: 39px; margin-top: -45px; } .news-tab-nav-3 { width: 140px; height: 39px; } .body-tupian-1 { width: 210px; height: 370px; background: white; margin-top: 55px; } .body-tupian-2 { width: 210px; height: 370px; background: white; margin-top: -316px; margin-left: 210px; } .body-tupian-3 { width: 210px; height: 370px; background: white; margin-top: -370px; } .weiba { width: 420px; height: 70px; background: white; margin-top: 55px; float: left; } .wenxintishi { width: 405px; height: 75px; background: white; margin-top: 142px; } .shipin { width: 1240px; height: 323px; background: white; /*position: relative;*/ } .shipin-title { width: 1240px; height: 53px; background: white; margin-top: 50px; } .shipin-title li { list-style: none; float: left; } .shipin-1 { font-family: "楷体"; font-size: 32px; } .shipin-2 { font-family: "新宋体"; font-size: 28px; margin-left: 50px; } .tupian-1 { width: 300px; height: 240px; background: white; float: left; } .tupian-2 { width: 300px; height: 240px; background: white; float: left; } .tupian-3 { width: 300px; height: 240px; background: white; margin-left: 600px; margin-top: -240px; float: left; } .tupian-4 { width: 300px; height: 240px; background: white; margin-left: 900px; } .tail { width: 1349px; height: 224px; background: black; margin-top: 1053px; } .tail li { list-style: none; color: white; float: left; margin-top: 40px; font-size: 12px; } .tail p { color: white; } .tail-right { width: 800px; height: 224px; background: black; float: right; margin-top: -167px; } .zuidibu-1 { margin-top: 65px; font-size: 12px; } .zuidibu-2 { margin-top: 5px; font-size: 11px; } .zuidibu-3 { margin-top: 5px; font-size: 11px; } .zuidibu-4 { margin-top: 5px; font-size: 11px; } .zuidibu-5 { margin-top: 5px; font-size: 11px; } .zuidibu-6 { margin-top: 5px; font-size: 11px; } </style> </head> <body> <div class="head"> <div class="head-logo"></div> <div class="head-1"> <p style="margin-top: 18px;margin-left: 20px;">游戏资料<br><span style="margin-left: 6px;">GAME INFO</span></p> <!--<div class="head-1-text">fuck you</div>--> </div> <div class="head-2"> <p style="margin-top: 18px;margin-left: 20px;">商城/合作<br><span style="margin-left: 20px;">STORE</span></p> </div> <div class="head-3"> <p style="margin-top: 18px;margin-left: 20px;">用户互动<br><span style="margin-left: 6px;">COMMUITY</span></p> </div> <div class="head-4"> <p style="margin-top: 18px;margin-left: 20px;">赛事中心<br><span style="margin-left: 16px;">EVENTS</span></p> </div> <div class="head-5"> <p style="margin-top: 18px;margin-left: 20px;">自助系统<br><span style="margin-left: 16px;">SYSTEM</span></p> </div> <div class="head-logo-1"><img src="img/橙色搜索.png" width="40px" height="40px" style="margin-top: 25px;"></div> <div class="head-logo-2"><img src="img/金色手机.png" width="40px" height="40px" style="margin-top: 25px;"></div> <div class="head-right-1"><img src="img/default(1).png" width="74px" height="74px" style="margin-top: 8px;margin-left: 13px;"></div> <div class="head-right-2"> <p style="margin-top: 18px;margin-left: 20px;">亲爱的召唤师,欢迎 <a href="#">登录</a><br><span style="margin-left: 6px;">登录后查看自己的资产、战绩等</span></p> </div> </div> <div class="bg"><img src="img/-39t2Q5-g7i1Z1mT3cS1hc-u0.jpg" width="1349px" height="440px"></div> <div class="menu"> <ul> <li style="float: left;"> <a href="http://www.lol.com">综合资讯</a> </li> <li style="float: left;">视频中心</li> <li style="float: left;">赛事中心</li> <li style="float: left;">活动中心</li> </ul> </div> <div class="content-inner"> <div class="content-inner-shang"> <div class="content-inner-shang-left"></div> <div class="content-inner-shang-left-1"> <p align="center" style="color: white;">星宫之礼</p> </div> <div class="content-inner-shang-left-2"> <p align="center" style="color: white;">星界2018限定皮肤</p> </div> <div class="content-inner-shang-left-3"> <p align="center" style="color: white;">泳池派对限时售卖</p> </div> <div class="content-inner-shang-left-4"> <p align="center" style="color: white;">8月24日赛程预告</p> </div> <div class="content-inner-shang-left-5"> <p align="center" style="color: white;">七周年创作大赛</p> </div> <div class="content-inner-shang-right"> <div class="content-inner-shang-right-top"><img src="img/2018-08-25_112851.jpg"></div> <div class="content-inner-shang-right-bottom"> <ul class="content-inner-shang-right-bottom-menu"> <li> <a href="LOL.html" target="_blank"><i><img src="img/路标.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">新手推荐</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/手机.png" style="margin-left: 20px;margin-top: 20px;"width="30px"height="30px"><span class="icon-1"style="margin-top: 10px;">新客户端</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/搜索.png" style="margin-left: 20px;margin-top: 20px;"width="30px"height="30px"><span class="icon-1"style="margin-top: 10px;">微信绑定</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/橙色搜索.png" style="margin-left: 20px;margin-top: 20px;"width="30px"height="30px"><span class="icon-1"style="margin-top: 10px;">官方微博</span></i></li> </ul> <ul class="content-inner-shang-right-bottom-menu-2"> <li> <a href="LOL.html" target="_blank"><i><img src="img/捕蝶.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">宇宙官网</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/地图.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">峡谷之巅</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/电脑.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">游戏资料</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/帆船.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">玩家论坛</span></i></li> </ul> <ul class="content-inner-shang-right-bottom-menu-3"> <li> <a href="LOL.html" target="_blank"><i><img src="img/加载.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">周边商城</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/书.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">玩家创作</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/相机.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">领取中心</span></i></li> <li> <a href="LOL.html" target="_blank"><i><img src="img/音乐.png" style="margin-left: 20px;margin-top: 20px;"><span class="icon-1"style="margin-top: 10px;">在线客服</span></i></li> </ul> </div> </div> <div class="kongbai"></div> <div class="zhongjian"> <div class="zhongjian-head"> <h3 class="tab-title">最新资讯</h3> <ul> <li class="tab-nav-1 news-nav" style="margin-left: 144px;">综合新闻</li> <li class="tab-nav-2 news-nav">官方公告</li> <li class="tab-nav-3 news-nav">赛事新闻</li> <li class="tab-nav-4 news-nav">论坛资讯</li> </ul> </div> <div class="zhongjian-left"> <div class="zhongjian-left-logo"><img src="img/pic-news6.jpg" </div> <div class="biaoti"> <a> <p style="font-size: 32px;">8.16版本更新,全新的实验模式</p> </a> </div> <div class="nenrong"> <a> <p style="color: grey; font-size: 13px;">lol将在8月21日凌晨开始全区停机维护(请注意:1点将关闭排位模式不会影响正在排位的比赛),发布8.16版本,更新后会发布4.10.12版本,预计停机时间为8:00到12:00</p> </a> </div> </div> <div class="xinwen"> <ul class="xinwenziti"> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>8月24日免费英雄更换公告<span style="float: right;">8/22</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>峡谷之巅第三赛季专属奖励:穿星魔风 赵信<span style="float: right;">8/21</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>幸运商店限时开启!<span style="float: right;">8/21</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>实验性模式:极限闪击限时开启公告<span style="float: right;">8/21</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>部分大区延迟开服公告<span style="float: right;">8/21</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>微信登录功能开启测试<span style="float: right;">8/20</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>关于IG新选手注册申请的公告<span style="float: right;">8/17</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>情人节皮肤限时五折<span style="float: right;">8/17</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>8月27日免费英雄更换公告<span style="float: right;">8/15</span></li> <li style="margin-top: 10px;"><span style="background: gray;">新闻 </span>8月14日比赛服下载地址更新公告<span style="float: right;">8/15</span></li> </ul> <p align="center" style="margin-top: 20px;"> <a href="LOL.html" style="font-size: 18px;">阅读更多最新资讯</a> </p> </div> </div> <div class="zhongjian-right"> <div class="zhongjian-right-biaoti"> <ul> <li class="zhongjian-right-news news-tab-nav-1">最新皮肤</li> <li class="zhongjian-right-news news-tab-nav-2">最新英雄</li> <li class="zhongjian-right-news news-tab-nav-3">周免英雄</li> </ul> </div> <div class="body-tupian-1"> <!--<p><img src="img/Alistar.jpg"></p>--> </div> <div class="body-tupian-2"> <p> <a href="LOL.html"><img src="img/Camille.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Alistar.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Cassiopeia.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Fizz.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Galio.jpg" width="195px" height="70px"></a> </p> </div> <div class="body-tupian-3"> <p> <a href="LOL.html"><img src="img/Irelia.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Ivern.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Kalista.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Kled.jpg"></a> </p> <p> <a href="LOL.html"><img src="img/Kayn.jpg" width="195px" height="70px"></a> </p> </div> <div class="weiba"> <p> <a href="LOL.html"><img src="img/pic-go-qt.jpg" width="195px" height="70px"></a> <a href="LOL.html" style="margin-left: 10px;"><img src="img/pic-go-mall-20180507.jpg" width="195px" height="70px"></a> </p> </div> <div class="wenxintishi"> <i><img src="img/捕获.PNG"></i> <h5 style="margin-left: 75px;margin-top: -72px;">本游戏适合18岁及以上玩家娱乐</h5> <p style="margin-left: 75px;font-size: 12px;">抵制不良游戏 拒绝盗版游戏 注意自我保护 谨防受骗上当 <br>适度游戏益脑 沉迷游戏伤身 合理安排时间 享受健康生活</p> </div> </div> </div> <div class="shipin"> <div class="shipin-title"> <ul> <li class="shipin-1">最新推荐</li> <li class="shipin-2">视频推荐</li> <li class="shipin-2">活动推荐</li> </ul> </div> <div class="shipin-tuijian"> <div class="tupian-1"><img src="img/lol_1535079016_sSmallImgUrl.jpg" width="300px" height="120px"> <p style="margin-top: 10px;">永久免费英雄pick</p> <p style="font-size: 13px;">活动时间:2018-08-24~2018-09-06</p> <p style="font-size: 13px;">第四位永久免费英雄虚位以待,等你确定!</p> </div> <div class="tupian-2"><img src="img/lol_1533712471_sSmallImgUrl.jpg" width="300px" height="120px"> <p style="margin-top: 10px;">泳池派对幸运宝藏</p> <p style="font-size: 13px;">活动时间:2018-08-24~2018-09-06</p> <p style="font-size: 13px;">开启宝藏赢珍惜皮肤</p> </div> <div class="tupian-3"><img src="img/lol_1534905958_sSmallImgUrl.jpg" width="300px" height="120px"> <p style="margin-top: 10px;">星宫之礼</p> <p style="font-size: 13px;">活动时间:2018-08-24~2018-09-06</p> <p style="font-size: 13px;">参与星宫之礼,赢珍稀皮肤穿星魔锋 赵信</p> </div> <div class="tupian-4"><img src="img/lol_1534818964_sSmallImgUrl.jpg" width="300px" height="120px"> <p style="margin-top: 10px;">七周年庆半价周边票选</p> <p style="font-size: 13px;">活动时间:2018-08-24~2018-09-06</p> <p style="font-size: 13px;">半价周边由你决定,周年庆期间线上线下限时售卖…</p> </div> </div> </div> </div> <div class="tail"> <p style="margin-left: 60px;"> <a href="LOL.html"><img src="img/LOL.PNG" style="margin-top: 80px;"></a> </p> <p style="margin-left: 250px;"> <a href="LOL.html"><img src="img/rito.PNG" style="margin-top: -70px;"></a> </p> <div class="tail-right"> <ul class="zuidibu"> <li>腾讯互动娱乐| </li> <li>服务条款| </li> <li>隐私政策| </li> <li>腾讯游戏招聘| </li> <li>游戏地图| </li> <li>商务合作| </li> <li>腾讯网| </li> <li>网站导航 </li> </ul> <p class="zuidibu-1">腾讯公司版权所有</p> <p class="zuidibu-2">COPYRIGHT © 1998 - 2018 TENCENT. ALL RIGHTS RESERVED.</p> <p class="zuidibu-3">COPYRIGHT © 2012 Riot Games,Inc. ALL RIGHTS RESERVED.</p> <p class="zuidibu-4">本网络游戏适合18+岁的用户使用;为了您的健康,请合理控制游戏时间.</p> <p class="zuidibu-5">粤网文[2017]6138-1456号|新出网证(粤)字010号</p> <p class="zuidibu-6">批准文号:新出审字[2011]310号 |文网进字[2011] 004号 | 出版物号:ISBN 978-7-89989-145-2|全国文化市场统一举报电话:12318</p> </div> </div> </body> </html>
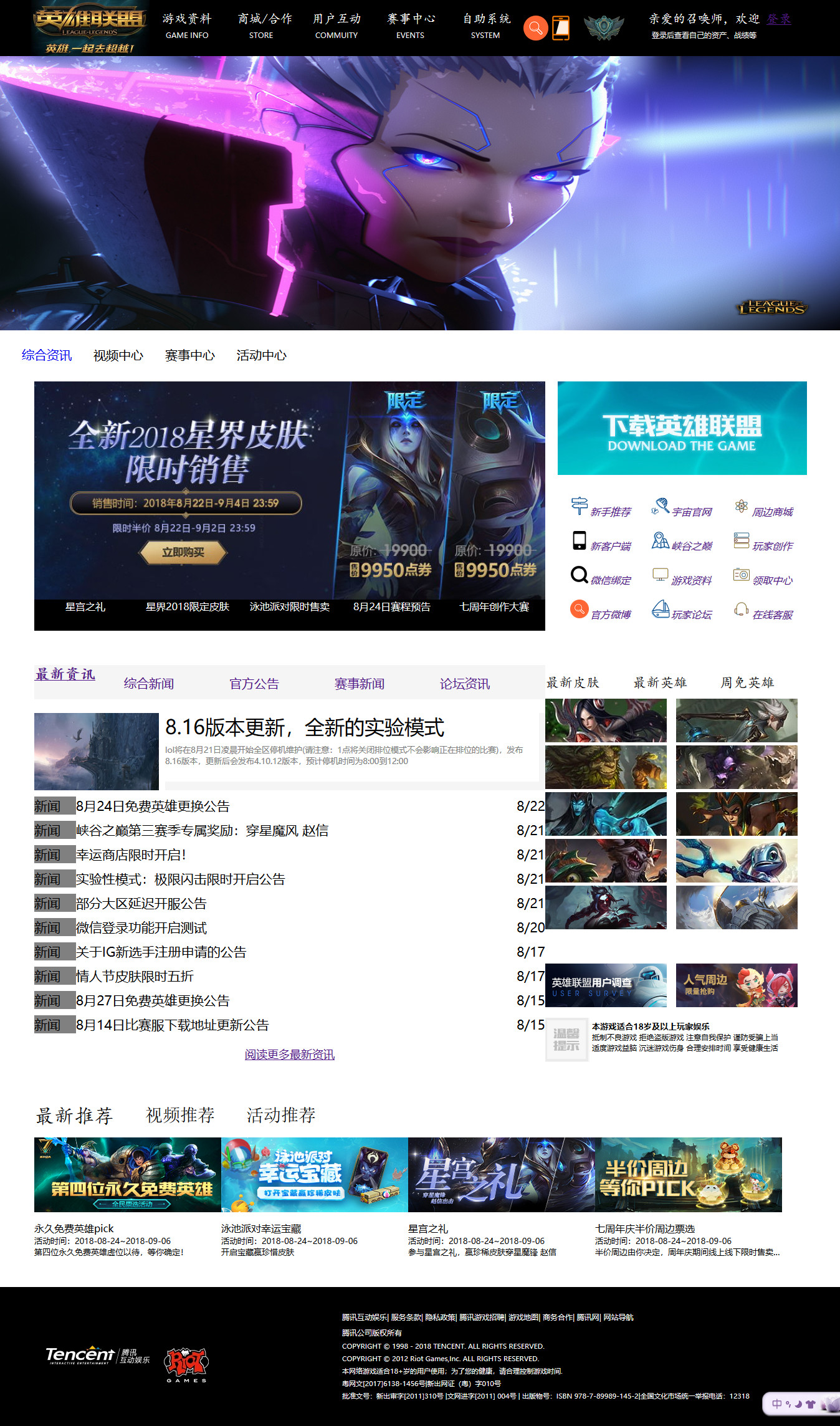
运行结果如下: