有的时候,项目中需要用到某个图标,但是UI没有时间设计,自己在其他地方找到了一个类似的图标,但是不是透底的,或者颜色不对,就可以按照下面的步骤自己制作出理想的图标了。

1,原图截图
首先是要找到类似的图标,然后截图,我一般是使用qq截图,这里截图的时候,可以稍微截大一点,但是比例要合适,比如我最终需要24*24的图标,就需要保证截的图尽量的是正方形的:30*30或者35*35,30*50就不太理想了。

2,使用ps打开图片
为了方便操作,可以适当放大图片(打开图片后,按住ctrl键和空格键的同时,左右晃动鼠标,就可以放大缩小图片了,需要还原图片原始尺寸时,使用快捷键Ctrl+1就可以了)

3,制作透底图层(适用于底色单一的图片)
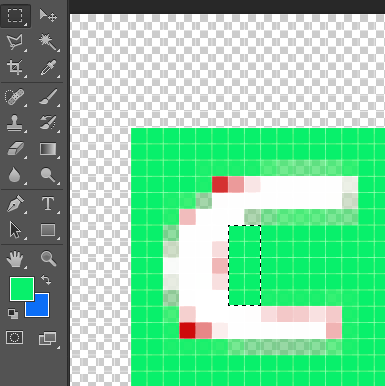
如果想要将上面图片中的白色底色去除,可以使用魔棒工具

选择魔棒工具后,点击图层中的白色,在这个图片中,我只想消除外面的白色,所以选择连续,如果选择不连续,则会把所有的白色都消除:


选中的白色区域成为选区状态时,按键盘的delete键。

最后使用快捷键Ctrl+d,取消选区

4,改变颜色
现在的图片色红色和白色的,如果我想要换成其他的颜色,可以这样操作:
1,使用拾色器选择需要的颜色

2,更换颜色:假如需要将红色换成前景色,白色换成背景色:使用魔棒工具,点击红色区域,出现选区后,按键盘的delete删除颜色,再使用快捷键alt+delete填充前景色,最后使用快捷键Ctrl+D,取消选区就可以了。

此时,还有一些毛边,可以使用选区工具进行框选,再填充合适的颜色



将白色替换成背景色的操作和上面一样,只是需要填充背景色的快捷键是Ctrl+delete:

5,调整大小
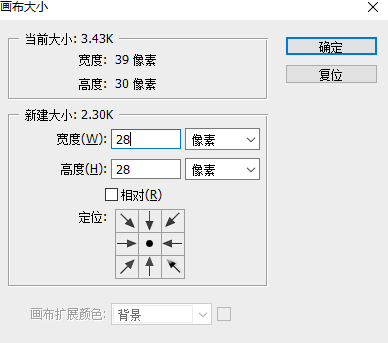
我们截的这个图是39 * 30,但是现在我们需要的是28*28,就需要调整大小:
使用快捷键Ctrl+alt+c,调整画布大小,在出现的弹框中输入尺寸,单位选择像素,然后点击确定。

6,对齐
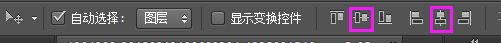
通常情况下,我们需要的图标都是居中的,但是截图的时候,很难保证真正的居中,需要手动调整,将画布与图层对齐:选择移动工具后,使用快捷键Ctrl+a,进行对齐调整,在出现的控件中,点击左右对齐和上下对齐,然后Ctrl+d取消选区,就完成了。


7,保存
因为qq截图,默认就是保存的png格式的图片,但是其他的截图方式就不是很清楚了。如果最终需要透底图,那么在上面操作完成后,就需要将图片存储为png格式了。
