在微信小程序中,每个页面都是由.js、.wxss、.wxmk和.json四个部分构成,代码结构比较复杂。另外,由于对ES6语法和sass等css预处理支持的不友好,导致开发效率很低,所以早早就有用vue.js来开发小程序的框架,比如webpy和mpvue,但是基本都是单纯的开发微信小程序。
可是,随着微信小程序、网页H5、头条小程序、百度小程序、支付宝小程序、快运用、原生APP的增多,每个都独立开发的话,每个前端估计都要吐血了,所以,就出现了跨端开发的框架。现在基本对多端支持足够好的,就是taro和uni-app了,分别使用react和vue的语法来开发小程序生态。
taro环境配置
官网(https://taro.aotu.io/)上面提到,需要node版本大于8.0.0就可以了,然后直接安装Taro开发工具就可以了,但在这里也建议安装一下剩下的两个命令:
npm install -g @tarojs/cli
npm install -g babel-cli
npm install -g babel-preset-es2015
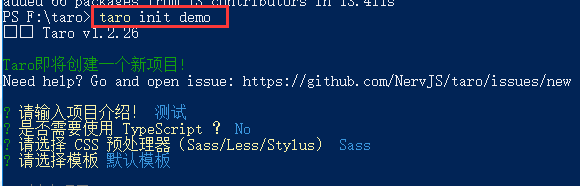
创建项目
taro创建项目的命令也十分简单:taro init name

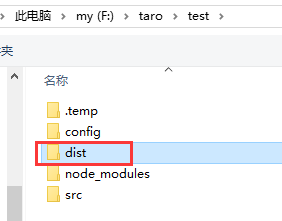
项目创建完成后,会生成如下文件目录

核心代码都在src里面,所有页面都以文件夹的形式存放在page文件夹中,如上所示,每个页面由.js和.css两个文件组成。
由于是跨端项目,需要通过执行不同的命令来在不同的端查看效果:
- 执行npm run dev:h5 会打开浏览器,预览H5的效果
- 执行npm run dev:weapp 会生成一个dist文件夹,使用微信开发者工具打开这个dist文件夹,就能查看微信小程序的效果
- 执行npm run dev:swan 百度小程序
- 执行npm run dev:tt 头条小程序
- 执行npm run dev:alipay 支付宝小程序
- 执行npm run dev:rn React-nativeAPP
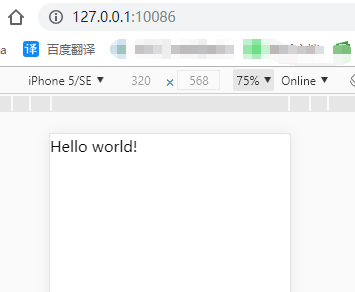
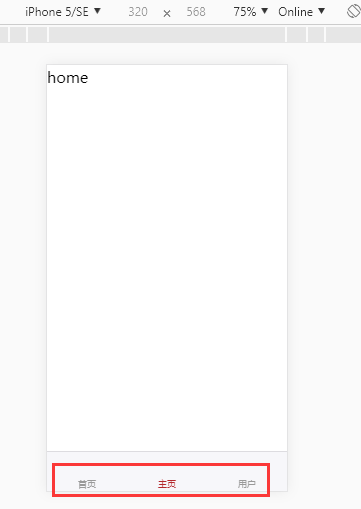
H5测试


简单使用
tabBar
taro项目的总入口和tabBar配置都在app.js里面,默认生成的项目里面是只有一个页面的,所以也没有tabBar

但是我们可以像使用微信小程序一样的在taro里面添加tabBar:
首先是添加页面:

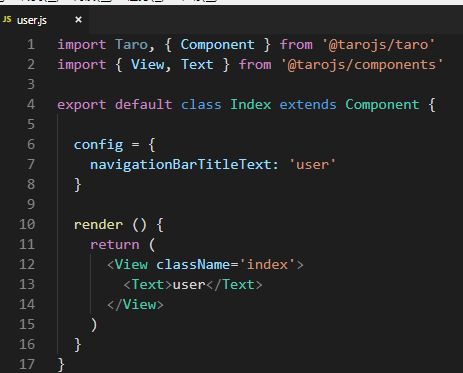
然后在每个页面中都添加最基本的结构:

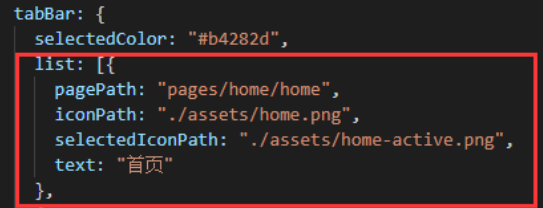
然后配置tabBar:


因为我没有准备图标,所以这里没有放图标,但在正常使用时,是可以通过iconPath和selectedIconPath来添加对应图标的

使用state
除了一些配置上面的不同除外,taro里面的语法和react大多都是一样的。
import Taro, { Component } from '@tarojs/taro'
import { View, Text } from '@tarojs/components'
import './index.scss'
export default class Index extends Component {
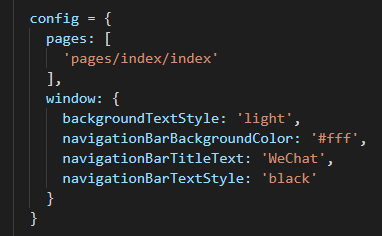
config = {
navigationBarTitleText: 'index'
}
constructor(props){
super(props)
this.state={
todos:['吃饭','睡觉','打豆豆']
}
}
render () {
return (
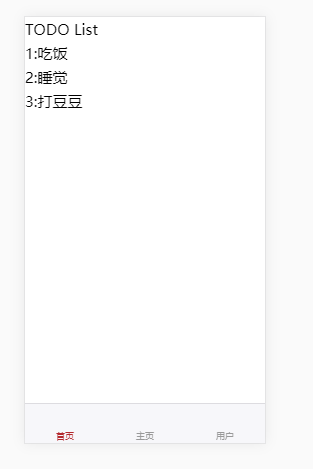
<View className='index'>
<Text>TODO List</Text>
{
this.state.todos.map((item,i)=>{
return <View>
<Text>{i+1}:{item}</Text>
</View>
})
}
</View>
)
}
}

百度小程序
继续上面的代码,执行命令npm run dev:swan,等待一段时间后,会生成一个文件夹,打开百度开发者工具,选择打开,然后在弹窗里面选择项目目录下的dist文件夹(是根目录下的dist文件夹,而不是整个项目文件夹)


然后就能看的效果了

微信小程序
同上面一样,先执行命令npm run dev:weapp,生成dist文件夹以后,打开微信开发者工具,选择新建--》导入项目(导入根目录下的dist文件夹):


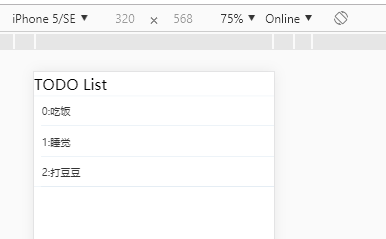
然后就可以看到和上面相同的效果了!
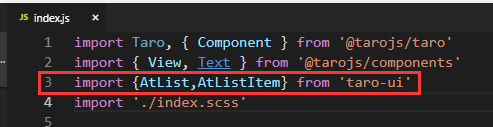
使用UI组件
使用组件前,需要先安装
npm install taro-ui --save
npm install nervjs --save
在没有安装UI组件的时候,项目的总入口样式是.css形式的,在进行了上面的安装以后,这个总的样式文件就变成了.scss格式了。
这个组件的默认主题颜色是#6190E8,在官网上面提供了自定义主题的方法:

首先选择一个颜色,然后点击下载主题,下载完成后解压,再复制custom-theme.scss里面的内容到app.scss文件里面,然后添加引入组件样式的语句

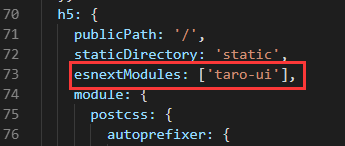
另外,由于引用node_modules的模块,默认不会编译,所以需要额外给H5配置esnextModules,在taro项目的config/index.js中新增如下配置:

修改上面的TODO List