一.在Linux中安装RabbitMQ
通过Docker安装:
获取镜像(选用management是带有管理界面的)
docker pull rabbitmq:3.7.14-management
查看下载好的镜像:docker images
运行镜像:
docker run -d -p 5672:5672 -p 15672:15672 --name myrabbitmq 镜像ID
打开端口号或关闭防火墙就可以远程访问其管理界面了,如下所示

默认账号密码都是guest,登录后页面如图所示:

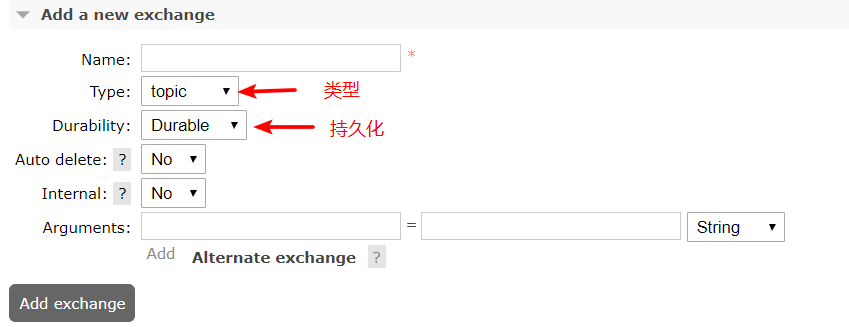
创建exchange:(exchange的作用是接收消息,并把消息放入队列中)

创建queue:

exchange绑定queue:

exchange给队列发送消息案例

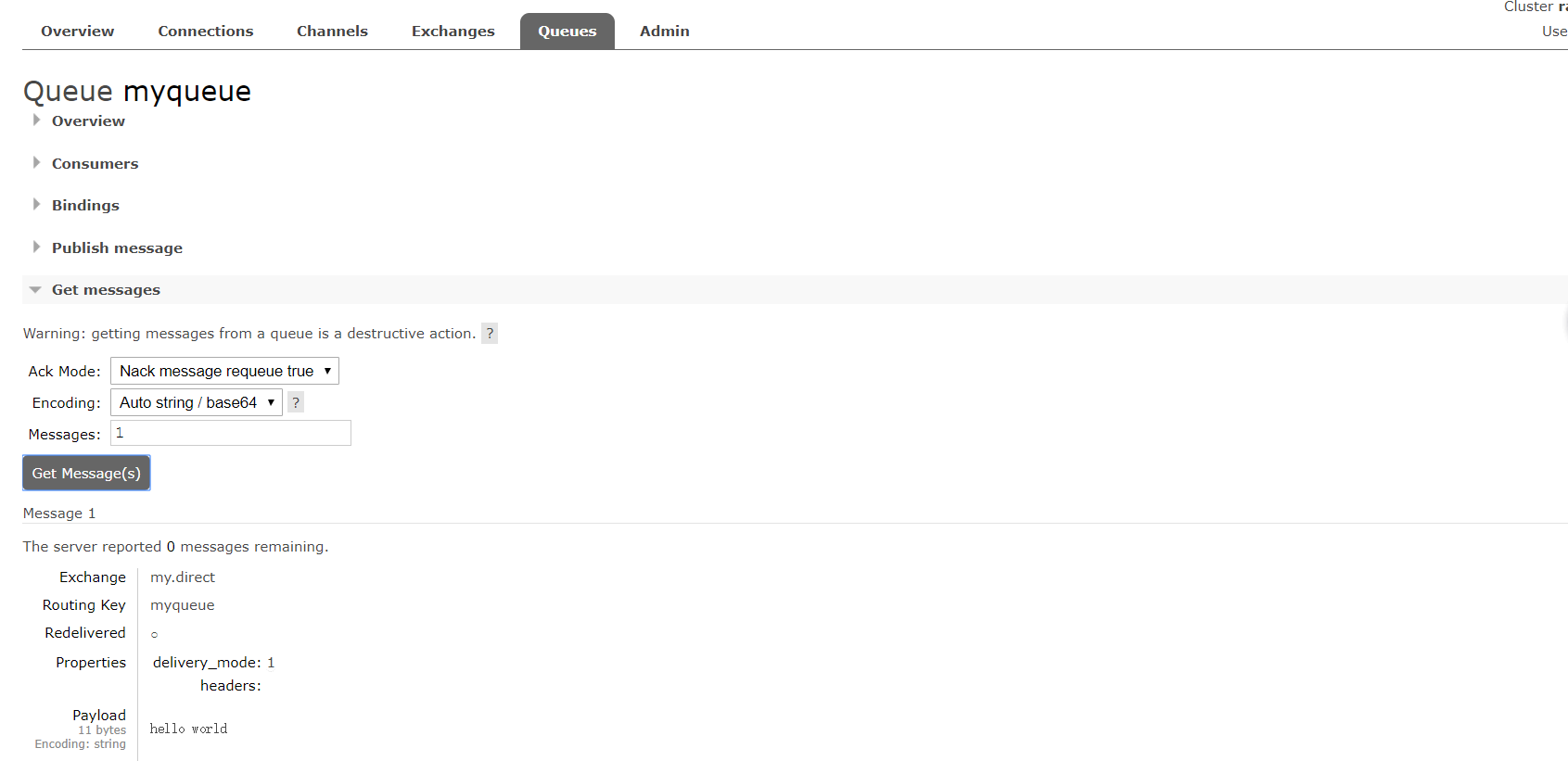
点击发送后,刷新queue,发现queue中多了一条消息

再点进去后可以查看具体内容

二.SpringBoot整合RabbitMQ
1.引入RabbitMQ依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-amqp</artifactId> </dependency>
2.配置RabbitMQ
spring.rabbitmq.host=192.168.2.129 #这里设置的端口是5672而不是15672 spring.rabbitmq.port=5672 spring.rabbitmq.username=guest spring.rabbitmq.password=guest
3.使用RabbitMQ
发送消息:
@Autowired RabbitTemplate rabbitTemplate; @Test public void test1() { String str = "你好"; rabbitTemplate.convertAndSend("amq.direct", "myqueue" , str);//第一个参数是交换器,第二参数是判断发送到哪个队列而制定的规则,第三个是发送消息的内容(注意,交换器需要绑定队列) }
获取消息:
@Test
public void test2() {
Object myqueue = rabbitTemplate.receiveAndConvert("myqueue");//这里放的是队列的名字,一次获取一条消息,获取后,队列中的消息将会删除
System.out.println(myqueue);
}
使用代码创建exchange和queue:
@Autowired AmqpAdmin amqpAdmin; @Test public void test3(){ //创建exchange amqpAdmin.declareExchange(new DirectExchange("test.exchange" , false , true));//exchange名称,是否持久化 ,是否自动删除,还可以添加参数类型 //创建queue amqpAdmin.declareQueue(new Queue("testqueue" , false));//queue名称,是否持久化,还可以添加是否自动删除,参数类型等 //创建绑定以及设置通信规则 amqpAdmin.declareBinding(new Binding("testqueue",Binding.DestinationType.QUEUE,"test.exchange","test",null));//绑定的名称,绑定类型,绑定的exchange,给队列发送消息的规则,参数 }
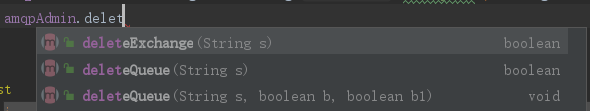
使用代码删除exchange和queue: