Jquery图片滚动插件—BxCarousel
BxCarousel是一个具有众多配置且易用的Jquery图片滚动插件,特征主要有:
Ø 可以指定显示的元素数
Ø 可以指定每次滚动元素数
Ø 自动播放模式
Ø 前一张/后一张按钮控制图片流动
下面我看两个BxCarousel的Demo
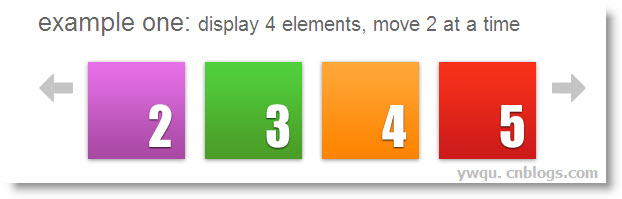
1、 DEMO One 控制左右滚动

Jquery代码
|
$(document).ready(function(){ $('#example1').bxCarousel({ display_num: 4, move: 2, prev_image: 'images/icon_arrow_left.png', next_image: 'images/icon_arrow_right.png', margin: 10 }); }); |
解释:
display_num:显示元素的数量,此处显示4张图片
move:单击左右控制键时,移动的元素个数,此处为移动2张图片
prev_image:上一元素按钮图片
next_image:下一元素按钮图片
margin:图片之间的间隙,此处为10px
HTML代码
|
<ul id="example1"> <li><img src="images/pic_one.png" width="107" height="107" alt="Pic One" /></li> <li><img src="images/pic_two.png" width="107" height="107" alt="Pic Two" /></li> <li><img src="images/pic_three.png" width="107" height="107" alt="Pic Three" /></li> <li><img src="images/pic_four.png" width="107" height="107" alt="Pic Four" /></li> <li><img src="images/pic_five.png" width="107" height="107" alt="Pic Five" /></li> <li><img src="images/pic_six.png" width="107" height="107" alt="Pic Six" /></li> <li><img src="images/pic_seven.png" width="107" height="107" alt="Pic Seven" /></li> </ul> |
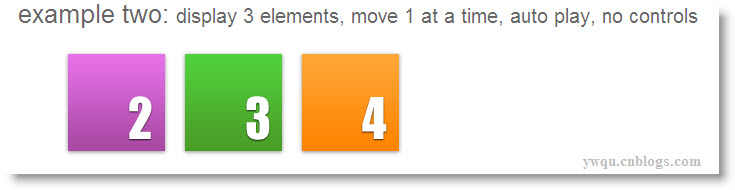
2、 Demo Two 自动滚动效果

Jquery代码如下:
$(document).ready(function(){ $('#example2').bxCarousel({ display_num: 3, move: 1, auto: true, controls: false, margin: 10, auto_hover: true });}); |
解释:
display_num:显示元素的数量,此处显示3张图片
move:单击左右控制键时,移动的元素个数,此处为移动1张图片
auto:自动滚动效果
controls:是否显示左右控制按钮,此处为false,表示不显示左右控制按钮
margin:图片之间的间隙,此处为10px
3、 BxCarousel使用和配置
首先HTML代码需要符合以下格式
<ul> <li>first piece of content</li> <li>second piece of content</li> <li>third piece of content</li> <li>fourth piece of content</li> <li>bxCarousel can accept an unlimited number of elements</li></ul> |
Jquery代码需要符合以下格式
$(document).ready(function(){ $('ul').bxCarousel({ display_num: 4, // number of elements to be visible move: 4, // number of elements to the shift the slides speed: 500, // number in milliseconds it takes to finish slide animation margin:0, // right margin to be applied to each <li> element (in pixels, although do not include "px") auto: false, // automatically play slides without a user click auto_interval: 2000, // the amount of time in milliseconds between each auto animation auto_dir: 'next', // direction of auto slideshow (options: 'next', 'prev') auto_hover: false, // determines if the slideshow will stop when user hovers over slideshow next_text: 'next', // text to be used for the 'next' control next_image: '', // image to be used for the 'next' control prev_text: 'prev', // text to be used for the 'prev' control prev_image: '', // image to be used for the 'prev' control controls: true // determines if controls will be displayed });}); |
