1、由于Redis是使用C语言开发的,安装时需要对Redis的源码进行编译,编译依赖gcc环境,如果没有gcc,需要先安装gcc:
yum install gcc-c++
2、安装完成后,进入Redis官网https://redis.io下载Redis:
wget http://download.redis.io/releases/redis-3.2.11.tar.gz
3、对下载文件进行解压:
tar -zxvf redis-win-3.2.1.tar.gz.
4、解压完成后,目录下将出现一个redis的文件夹,里面存放刚才解压的文件,进入该文件夹:
cd redis-3.2.11.tar.gz
然后执行编译:
make
5、然后执行安装命令:
make PREFIX=/home/redis install
6、这时可以在所安装的目录/home/redis下看到一个bin文件夹,里面有一些Redis相关可执行文件。我们需要再回到redis-3.2.11目录下:
cd /home/redis-3.2.11
在该目录下有一个redis.conf文件,将它拷贝到安装目录/home/redis/下
cp redis.conf /home/redis
7、如此Redis便已经安装完成,此时 进入Redis安装目录,可以通过前端启动Redis
cd /home/redis/bin
./redis-server
在前端启动redis后,当前窗口不能再执行其他操作,可以通过ctrl+c来停止前端启动模式。
8、后端启动Redis,需要修改配置文件redis.conf
vim redis.conf
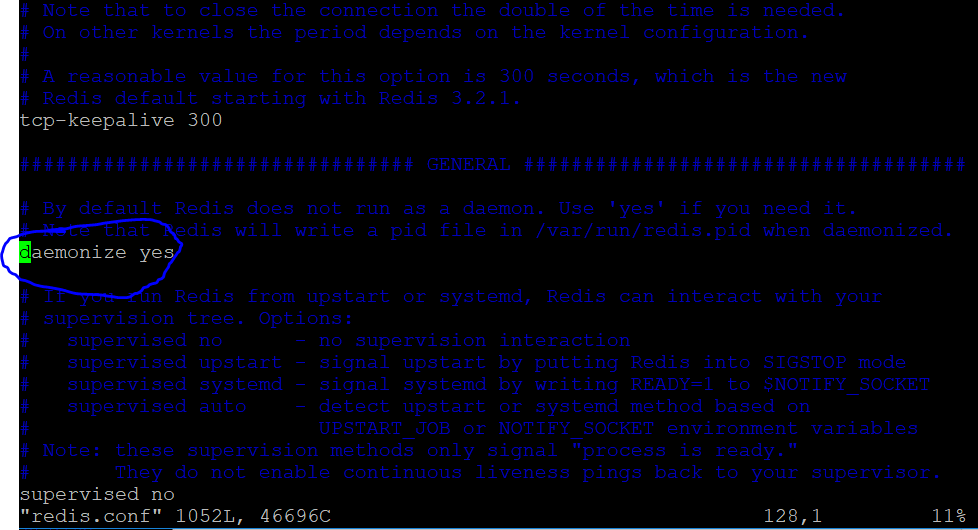
找到如下图所示位置,注意是在GEMERAL下的daemonize,默认情况下是no,我们将它修改为yes

修改后退出并保存
:wq
9、此时我们再度启动Redis,与上次启动不同的是,这次加载了配置文件。
./bin/redis-server /redis.conf
执行命令后窗口没有任何变化,但此时Redis已经启动,我们可以通过命令来进行查看:
ps -ef | grep -i redis
![]()
默认端口为6379
10、关闭Redis,可以通过命令:
kill -9 6124
但实际并不建议使用该命令,正常情况下,我们需要进行安装目录下执行命令:
cd /home/redis/bin
./redis-cli shutdown
这时我们在执行命令:
ps -ef | grep -i redis
已经找不到Redis的线程。表示Redis已经被成功关闭。
11、 我们在启动Redis之后,再启动客户端redis-cli对他进行使用:
./bin/redis-cli
进入如下界面,则表示启动成功
![]()
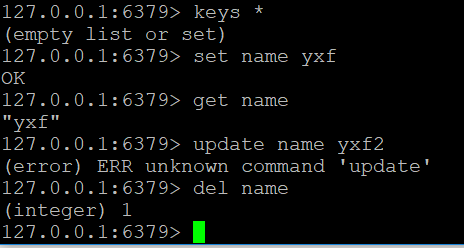
12、使用Redis
set name yxf//增加 get name//查询 del name//删除 keys *//查询所有key

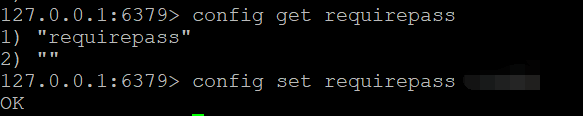
13、默认情况下,我们进入Redis不需要密码,但有时候使用jedis连接Redis会提示拒绝连接,同时也为了安全起见,建议设置密码。
./redis-cli运行客户端 config get requirepass //查看当前密码 config set requirepass 111111 //设置密码

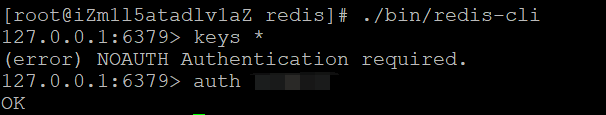
14、重新启动客户端,直接执行命令会提示(error) NOAUTH Authentication required。此时需要进行密码验证
auth 111111

15、以上办法只是临时生效,当重启redis服务后所设置密码将无效。如果想要一直使用该密码,需要修改配置文件redis.conf,在如下位置,去掉注释#,并将foobared设置为你想要的密码.

16、此时要关闭redis服务需要使用密码。
./bin/redis-cli -a password shutdown //关闭服务
![]()
![]()