js中有7种内置类型,这7种类型又分为2大类:基本数据类型和对象(object)
一、检测原始(基本数据:字符串、数字、布尔、null、undefined、symbol)类型。
用typeof检测原始类型: 1.对于字符串,typeof返回"string";
2.对于数字,typeof返回"number";
3.对于布尔型,typeof返回"boolean";
4.对于undefined,typeof返回"undefined";
5.对于null,typeof返回"object".
6.typeof Symbol() 返回"symbol"
所以检测前面四种类型用typeof,对于null类型直接用===(或!==)检测。
二、检测引用类型。
typeof检测对象,除了函数都会显示object
typeof [] // 'object'
typeof {} // 'object'
typeof console.log // 'function'
(补充额外信息:引用类型也称为对象(object),在javascript中除了原始数据之外的值都是引用.
因为typeof检测引用类型都会返回"object",所以不是一种检测引用类型的好方式.
用instanceof检测引用类型(内置的引用类型:Object、Array、Date、Error等):value instanceof constructor(语法).
instanceof除了可以检测内置的引用类型,同样可以检测自定义的类型.)
总结:typeof检测基本数据类型,除了null,其他数据都可以检测出正确的类型。
typeof检测对象,除了函数都会显示object
获取一个变量的正确类型的最通用方法:Object.prototype.toString.call(xx)
三、检测函数。
检测函数的方法有两种,一种是使用instanceof检测,因为函数也是一种引用类型(对象),但是这种方法不是检测函数的最好方法,因为不能跨帧使用.一般采用第二种方法,用typeof方法来检测.
//检测函数的两种写法
function myFunc() {}
console.log(typeof myFunc === "function");//好的写法
console.log( myFunc instanceof Function);//不好的写法
使用typeof来检测函数类型有一个限制就是,在IE8中和更早的版本的IE浏览器中,使用typeof来检测DOM节点中的函数都会返回"object",而不是"function";不过在其他情形中,typeof仍然是检测JavaScript函数的最佳选择.
//IE8以及更早版本的IE console.log(typeof document.getElementById); //"object" console.log(typeof document.getElementsByTagName); //"object" console.log(typeof document.creatElement); //"object"
在IE8及更早浏览器中检测DOM方法的最安全做法。
//用in运算符检测DOM方法
if("querySelectorAll" in document) {
imgs = document.querySelectorAll("img");
}
四、检测数组。
检测数组的一种优雅解决方案(可以跨帧使用).
function isArray(value) {
return Object.prototype.toString.call(value) === "[object Array]";
}
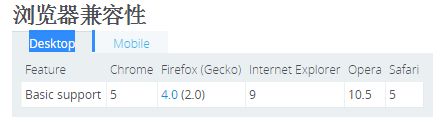
一些浏览器提供了Array.isArray(value)来检测函数,和上面的方法一样,同样可以跨帧使用.此方法的浏览器兼容性如下:

两种方法结合使用:
function isArray (value) {
if(typeof Array.isArray === "function") {//判断浏览器中是否有isArray方法
return Array.isArray(value);
} else {
return Object.prototype.toString.call(value) === "[object Array]";
}
}
五、检测属性。
用in检测属性是否存在,如果属性存在实例中或存在原型对象中,in运算符都会返回true.用in检测属性,它只会简单地判断属性是否存在,而不会去读属性的值.
var student = {
count: 0,
related: null
};
//好的写法
if("count" in student) {
console.log("我是count,我会执行");
}
//不好的写法
if (student["count"]) {
//代码不会执行
console.log("我不会执行");
}
//好的写法
if("related" in student) {
console.log("我是related我会执行");
}
//不好的写法
if (student["related"] === null) {
//代码会执行
console.log("我也会执行");
}
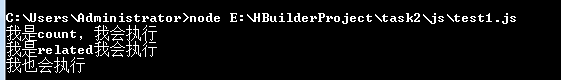
上面的测试结果如下:

不要设法通过检测属性的值的情况来判断属性是否存在,如下:
//不好的写法,检测假值
if(object[propertyName]) {
//一些代码
}
//不好的写法,和null比较
if(object[propertyName] != null) {
//一些代码
}
//不好的写法,和undefined比较
if(object[propertyName] != undefined) {
//一些代码
}
因为当对象的属性值为假值(0、""、false、null和undefined)时,用上面的方法判断会出错.
检测实例对象的某个属性是否存在,使用hasOwnProperty()方法(所有继承自Object的JavaScript对象都有这个方法).在IE8及更早版本的IE中,DOM对象不是继承自Object,所以不包含这个方法.所以在调用DOM对象的hasOwnProperty()方法之前应当先检测其是否存在.
//对所有非DOM对象来说,是好的用法
if(object.hasOwnProperty("related")) {
//执行这里的代码
}
//如果不确定是否为DOM对象,可以这样写
if("hasOwnProperty" in object && object.hasOwnProperty("related)) {
//执行这里的代码
}
最后总结:除了null,其他基本数据类型都应该用typeof方法检测,typeof除了可以检测基本数据类型,还可以检测函数.但是对于IE8及更早的浏览器版本,检测DOM函数最安全的做法是用in运算符;instanceof一般用来检测引用类型,它也可以检测函数;但是不能跨帧使用,所以不是好的方法,检测函数好的方法还是使用typeof(在非IE8及更早浏览器版本的情况下).数组的检测一些浏览器中都实现了检测数组的方法——Array.isArray(),对于没有此方法的浏览器可以用Object.prototype.toString.call(value) === "[object Array]"来检测数组;因为存在IE8以及更早版本IE的情形,在判断实例对象的属性是否存在时,用in运算符检测是很好的方式,只有在需要判断属性是存在实例对象中时(而不是存在原型对象中)才会用hasOwnProperty().(关于原型对象可以参见这篇文章:理解javascript中的原型模式 )
最后编辑时间:2018-8-22