JavaScript HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM 定义了访问和操作 HTML 文档的标准。
HTML DOM (文档对象模型)
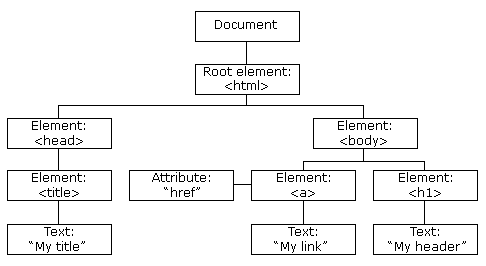
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性(一般属性)
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应(事件属性)
总结,
<p style="color:red" title="nihao" onclick="fun()“”>这里是p标签的内容</p>
<img src="d1" onclick="fun1()">
这里元素p和元素img中,style、title、src 均为该元素的一般属性,onclick等事件为特殊的事件属性
“这里是p标签的内容” 为元素的内容。
因此JavaScript中对dom的操作,其实也就是对元素的操作。比如,改变元素的内容、样式、添加元素、删除元素、改变元素的属性值以及当onclick等时具体让发生什么样的改变?
- 查找 HTML 元素
-
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
-
通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
本例查找 id="intro" 元素:
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
-
通过标签名查找 HTML 元素
本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:
实例
<body>
<p>你好,世界!</p>
<div id="main">
<p>DOM是非常有用的</p>
<p>该实例展示了<b>getElementsByTagName</b>方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");//返回来的是一个数组
document.write('id="main"元素中的第一个段落为:'+y[1].innerHTML);
</script>
</body>
显示结果为:
解析此例:想找到div中的第二个p元素,并修改其里面的内容。我们先通过id找到其父类元素div:var x=
document.getElementById("main").然后再根据标签在父类元素中寻找:var y=x.getelementbytagname("p");此时,y里面存储着div里面的所有p标签,从下表0开始,也相当于一个数组。我们要找第二个p标签,也就是y[1];。想修改第二个p标签里面的内容,那就是y[1].innerHTML.
当然上述实例,我们还可以同一下代码来实现:body>
<p>你好,世界!</p>
<div id="main">
<p>DOM是非常有用的</p>
<p>该实例展示了<b>getElementsByTagName</b>方法</p>
</div>
<script>
var x=document.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:'+x[2].innerHTML);
</script>
</body>这段代码和上面的唯一区别就是找到p元素的范围不一样。这个例子我们是以docunment(整个页面文档)为范围寻找p,找到页面中所有的p元素,存储在x中。我们要得到第三个p标签,因此为x[2].上面的例子是以其id=main的div中寻找p标签,因此找到两个p,第二个p当然是y[1].
***仔细观察,我们发现通过id寻找就是在document中寻找唯一的某个元素,因此getelementbyid中的是element。而,通过标签寻找,getelementsbytagname中的是elements。
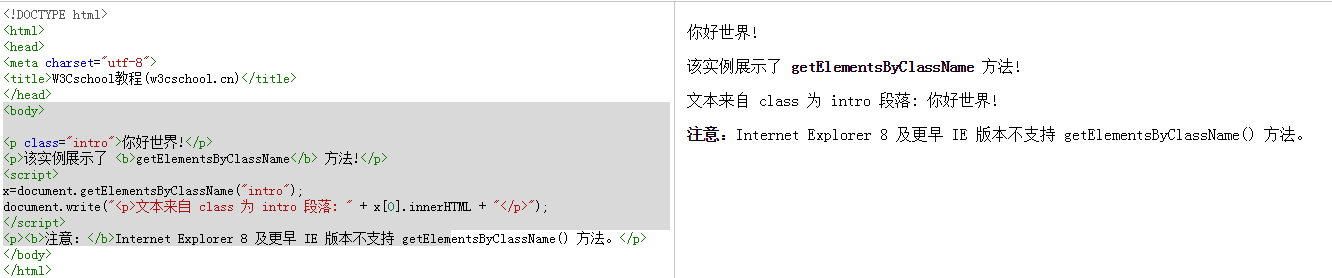
通过类名找到 HTML 元素
本例通过 getElementsByClassName 函数来查找 class="intro" 的元素:
实例
var x=document.getElementsByClassName("intro");
通过上面3种方式,我们找到了我们想要找的标签等等(当然,上面例子中也进行了改变HTML内容,我们为了表现出找到,只有显示出来才能看到效果。)。那么接下来,我们将展现找到都进行的操作。
JavaScript HTML DOM - 改变 HTML
HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
(一)改变 HTML 输出流(document.write)
JavaScript 能够创建动态的 HTML 内容:
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
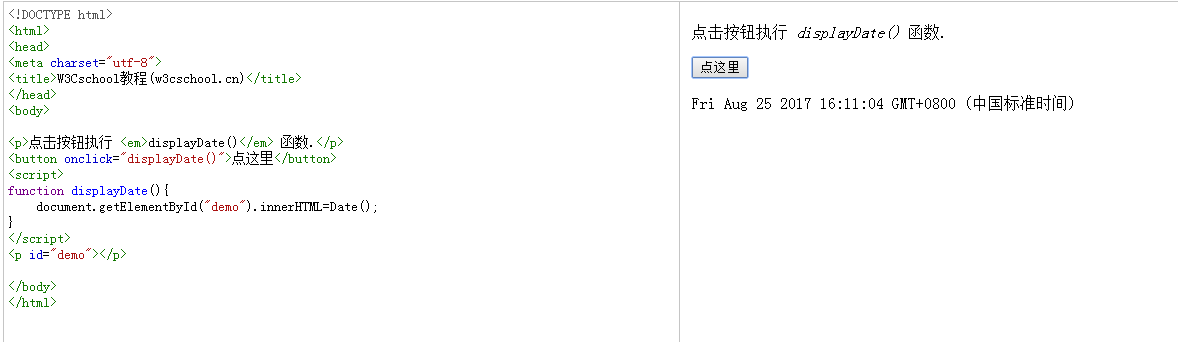
实例
<!DOCTYPE html>
<html>
<body>
<script>
document.write(Date());
</script>
</body>
</html>绝对不要在文档加载完成之后使用 document.write()。这会覆盖该文档。(二)1.改变 HTML 内容(text)
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
本例改变了 <p>元素的内容:
实例
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html>本例改变了 <h1> 元素的内容:
实例
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
</body>
</html>实例讲解:
-
上面的 HTML 文档含有 id="header" 的 <h1> 元素
-
我们使用 HTML DOM 来获得 id="header" 的元素
-
JavaScript 更改此元素的内容 (innerHTML)
2.改变 HTML 属性(attribute)
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=new value本例改变了 <img> 元素的 src 属性:
实例
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>(三)JavaScript HTML DOM - 改变CSS
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=new style下面的例子会改变 <p> 元素的样式:
html>
<body>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
</script>
<p>The paragraph above was changed by a script.</p>
</body>
</html>显示和隐藏文本

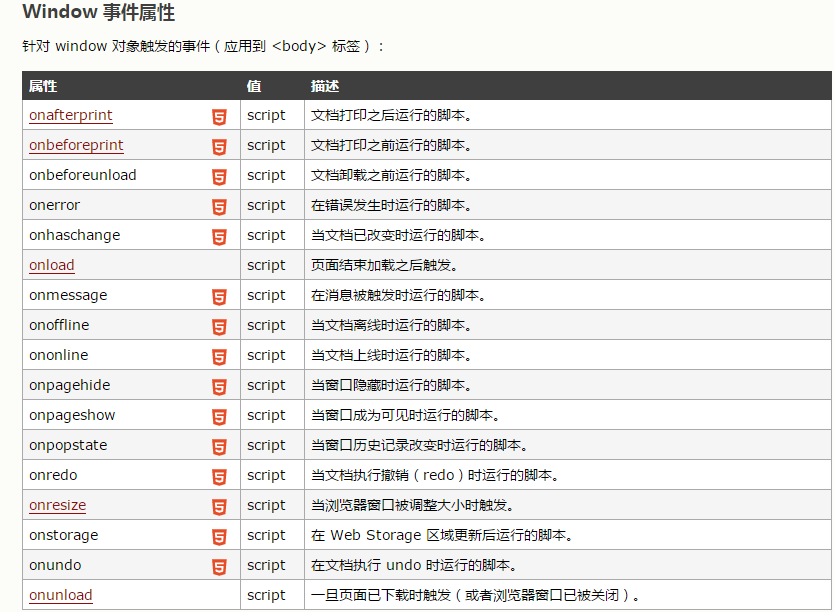
(四)JavaScript HTML DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
使事件在浏览器中触发动作的能力,比如当用户点击元素时启动 JavaScript。
对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:onclick=JavaScript
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
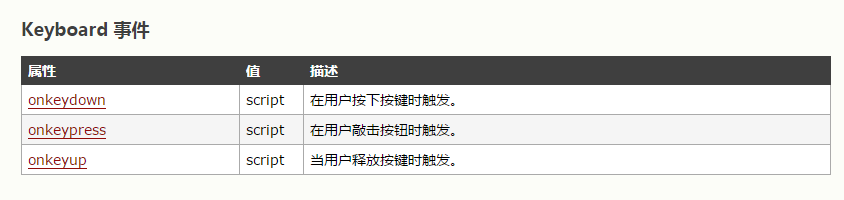
- 当用户触发按键时
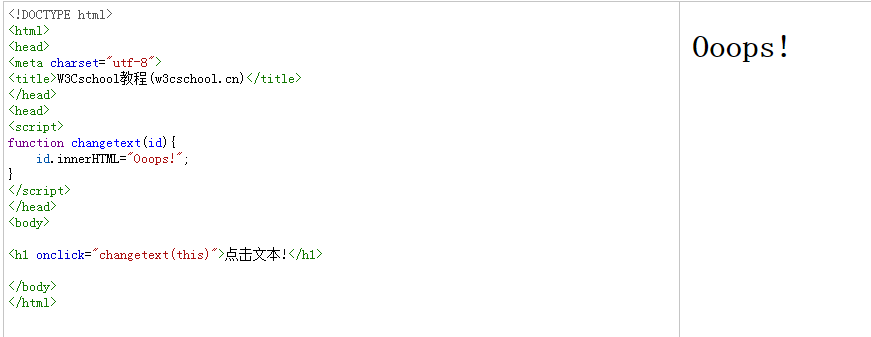
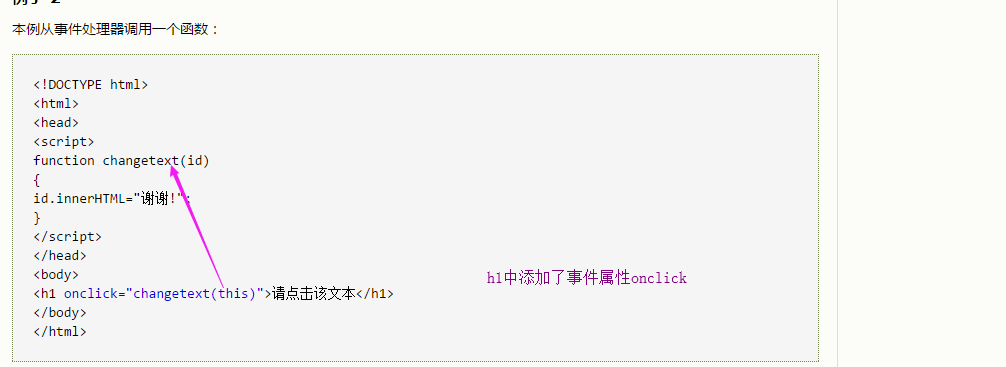
在本例中,当用户在 <h1> 元素上点击时,会改变其内容:
实例
<!DOCTYPE html>
<html>
<body>
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1>
</body>
</html>





JavaScript 有能力对 HTML 事件做出反应,具体方法有:1.给元素添加事件属性;2.使用 JavaScript 来向 HTML 元素分配事件
(1)HTML 事件属性
如需向 HTML 元素分配 事件,您可以使用事件属性。
实例
向 button 元素分配 onclick 事件:
<button onclick="displayDate()">Try it</button

在上面的例子中,名为 displayDate 的函数将在按钮被点击时执行。
(2)使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件:
实例
向 button 元素分配 onclick 事件:<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
</script>
在上面的例子中,名为 displayDate 的函数被分配给 id=myButn" 的 HTML 元素。
当按钮被点击时,会执行该函数。
等等各种事件,具体事件想看本博客的事件随笔
(五)JavaScript HTML DOM 元素(节点)
添加和删除节点(HTML 元素)
创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。


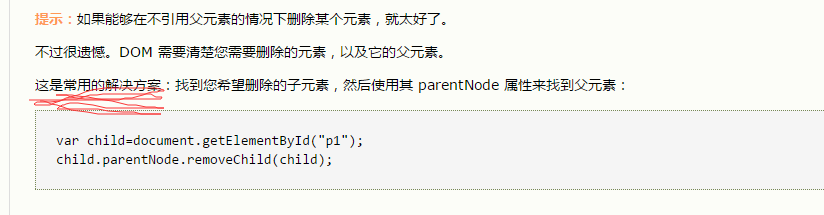
删除已有的 HTML 元素
如需删除 HTML 元素,您必须首先获得该元素的父元素:




获取元素的几种方法:
注意:前两个是document方法。
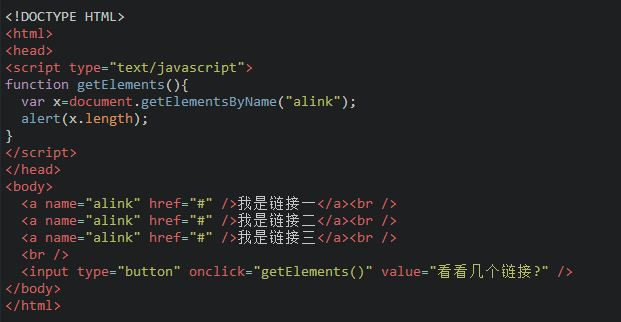
(1)getElementsByName() (方法返回带有指定名称的节点对象的集合。)
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
例如:


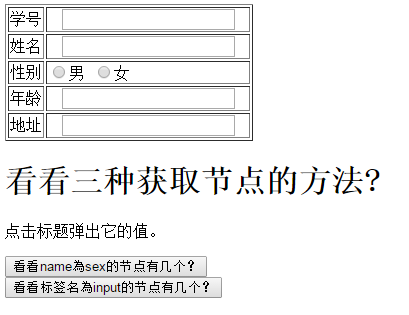
(2)getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
document.getElementsByTagName(Tagname)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* #Table{
border:1px solid;
}
*/
#Td {
200px;
}
#Input {
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<table border="1px solid">
<tr>
<td>学号</td>
<td id="Td"><input type="text" id="Input"></td>
</tr>
<tr>
<td>姓名</td>
<td id="Td"><input type="text" id="Input"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</td>
</tr>
<tr>
<td>年龄</td>
<td><input type="text" id="Input" ></td>
</tr>
<tr>
<td>地址</td>
<td><input type="text" id="Input"></td>
</tr>
</table>
<h1>看看三种获取节点的方法?</h1>
<p>点击标题弹出它的值。</p>
<p id="pp"></p>
<button id="BNT1">看看name為sex的节点有几个?</button><br/>
<button id="BNT2">看看标签名為input的节点有几个?</button>
<script>
document.getElementById("BNT1").addEventListener("click",myfunction);
document.getElementById("BNT2").addEventListener("click",yfunction);
function myfunction(){
var x=document.getElementsByName("sex");
document.getElementById("pp").innerHTML=x.length;
}
function yfunction(){
var x=document.getElementsByTagName("input");
document.getElementById("pp").innerHTML=x.length;
}
</script>
</body>
当点击第一个button时,显示结果为2.当点击第二个button时,显示结果6.(3)getElementByID,getElementsByName,getElementsByTagName的区别:
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。(在 Javascript中,通过id获取,是document.getElementById())
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。(通过document.getElementsByName将获取到文档中的所有指定name的元素,这样有点不必要,因此,一般是先通过id获取父类元素如:var x=document.getElementById();x.getElementsByName())
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。(同上)
举例:要实现当我们点击全选按钮时,爱好全被选中;当点击全部选,选中的被清除;当我们在输入框输入一个1-6之间的数字,点击确定按钮时,对应序号的爱好被选中。

<body>
<p>请选择你的爱好:</p>
<form>
<input type="checkbox" name="checkbox1" value="音乐" id="check1">音乐
<input type="checkbox" name="checkbox1" value="登山" id="check2">登山
<input type="checkbox" name="checkbox1" value="旅游" id="check3">旅游
<input type="checkbox" name="checkbox1" value="阅读" id="check4">阅读
<input type="checkbox" name="checkbox1" value="打球" id="check5">打球
<input type="checkbox" name="checkbox1" value="跑步" id="check6">跑步<br/>
<input id="BNT1" type="button" value="全选" onclick="checkAll()">
<input id="BNT2" type="button" value="不全选">
</form>
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<form>
<input type="text" id="txt1"/>
<input type="button" id="BNT3" value="确定">
</form>
<script>
/*document.getElementById("BNT1").addEventListener("click",checkAll);*/
document.getElementById("BNT2").addEventListener("click",checkNone);
document.getElementById("BNT3").addEventListener("click",checkone);
var hoddy=document.getElementsByTagName("input");
function checkAll(){
for(i=0;i<hobby.length;i++){
if(hoddy[i].type=="checkbox"){
hoddy[i].checked=true;
}
}
}
function checkNone(){
var hoddy=document.getElementsByName("checkbox1")
for(i=0;i<hobby.length;i++){
hoddy[i].checked=false;
}
}
function checkone(){
var y=document.getElementById("txt1").value;
document.getElementById("check"+y).checked=true;
}
</script>
</body>这里也体现了通过不同的方式在js中获得对应的元素、属性、内容,然后进行相应的操作。
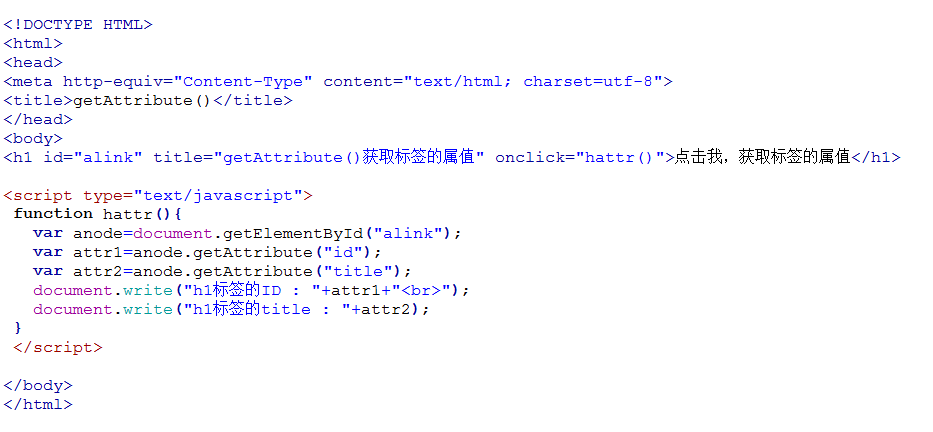
获取元素属性值
getAttribute()方法(先找到其对应的元素,然后通过该元素.getAttribute(“”)来获取属性值)
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字

运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值举例:
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第1个li">HTML</li>
<li>CSS</li>
<li title="第3个li">JavaScript</li>
<li title="第4个li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的li标签title值:</p>
<script type="text/javascript">
var con=document.getElementsByTagName("li");
for (var i=0; i< con.length;i++){
var text=con[i].getAttribute("title")
if(text!=null)
{
document.write(text+"<br>");
}
}
</script>
</body>运行结果:
课程列表
- HTML
- CSS
- JavaScript
- Jquery
- Html5
以下为获取的不为空的li标签title值:
第1个li
第3个li
第4个li举例:

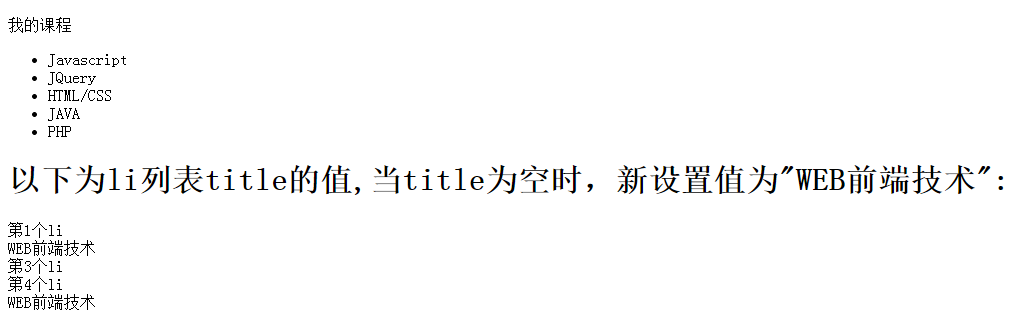
4.setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
举例:
<body>
<p>我的课程</p>
<ul id="demo">
<li title="第1个li">Javascript</li>
<li>JQuery</li>
<li title="第3个li">HTML/CSS</li>
<li title="第4个li">JAVA</li>
<li>PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script>
var x=document.getElementsByTagName("li");
var b;
for(i=0;i<x.length;i++){
var text = x[i].getAttribute("title");
if (text != null) {
document.write(text + "<br/>");
}
else{
x[i].setAttribute("title","WEB前端技术");
document.write(x[i].getAttribute("title")+"<br/>");
}
}
</script>
</body>
5.节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
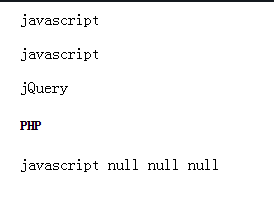
文档 9访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementsByTagName("div");
var y=x[0].childNodes;
for(i=0;i<y.length;i++){
document.write(y[i].nodeValue);
}
</script>
</body>
访问子节点的第一和最后项
一、
firstChild属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:
node.firstChild说明:与elementNode.childNodes[0]是同样的效果。
二、
lastChild属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)

访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text"> <p id="con"> parentNode 获取指点节点的父节点</p> </div> <script type="text/javascript"> var mynode= document.getElementById("con"); document.write(mynode.parentNode.nodeName); </script>运行结果:
parentNode 获取指点节点的父节点 DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
<div id="text"> <p> parentNode <span id="con"> 获取指点节点的父节点</span> </p> </div> <script type="text/javascript"> var mynode= document.getElementById("con"); document.write(mynode.parentNode.parentNode.nodeName); </script>运行结果:
parentNode获取指点节点的父节点 DIV
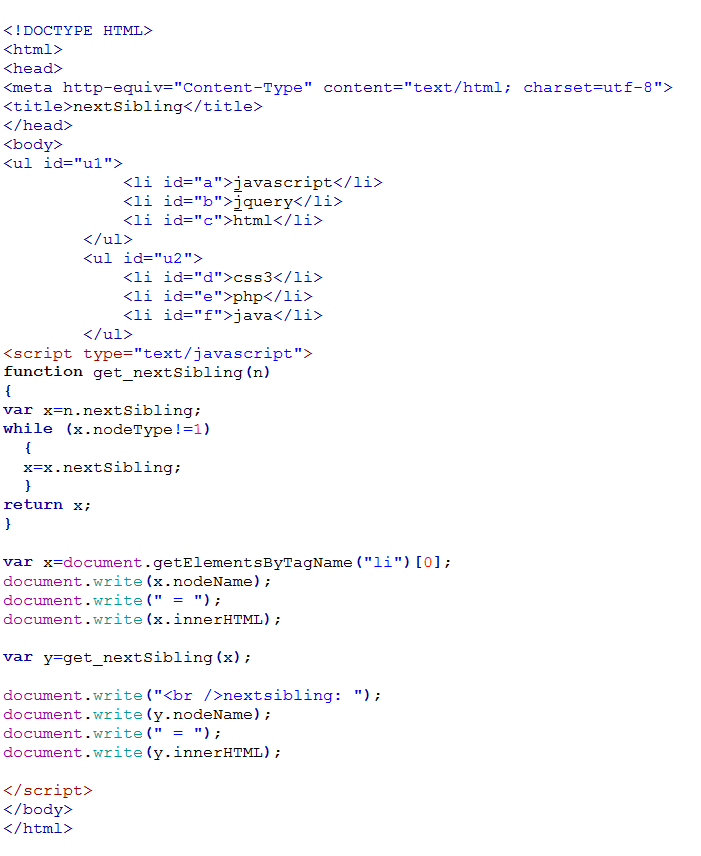
访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。


里面的while(x&&x.nodeType!=1)是除去空格造成的影响。
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
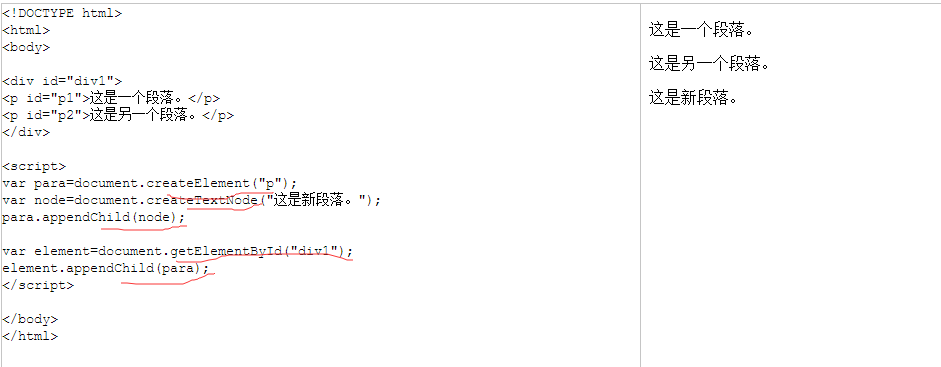
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>例子解析:
这段代码创建新的<p> 元素:
var para=document.createElement("p");如需向 <p> 元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点:
var node=document.createTextNode("This is a new paragraph.");然后您必须向 <p> 元素追加这个文本节点:
para.appendChild(node);最后您必须向一个已有的元素追加这个新元素。
这段代码找到一个已有的元素:
var element=document.getElementById("div1");以下代码在已存在的元素后添加新元素:
element.appendChild(para);<body>
<ul id="test">
<li>JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">var otest = document.getElementById("test");
var Li=document.createElement("li");
var Node=document.createTextNode("PHP");
Li.appendChild(Node);
otest.appendChild(Li);
</script></body>
运行后,结果如图所示:

插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
<body>
<ul id="test"><li>JavaScript</li><li>HTML</li></ul>
<script>
var otest = document.getElementById("test");
var ele=document.createElement("li");
var Node=document.createTextNode("PHP");
ele.appendChild(Node);
otest.insertBefore(ele,otest.firstChild);
</script>
</body>
运行后,显示结果为:
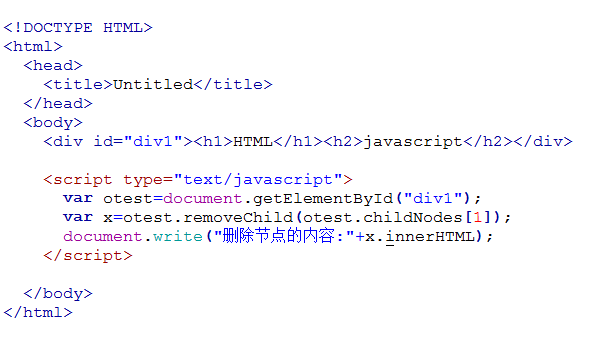
删除节点removeChild()
替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。我们来看看下面的代码:

效果: 将文档中的 Java 改为 JavaScript。
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
再例如:

代码如下:

创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
<script type="text/javascript"> var body = document.body; var input = document.createElement("input"); input.type = "button"; input.value = "创建一个按钮"; body.appendChild(input); </script>效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
<script type="text/javascript"> var body= document.body; var btn = document.createElement("input"); btn.setAttribute("type", "text"); btn.setAttribute("name", "q"); btn.setAttribute("value", "使用setAttribute"); btn.setAttribute("onclick", "javascript:alert('This is a text!');"); body.appendChild(btn); </script>效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
我们来创建一个<div>元素并向其中添加一条消息,代码如下:

浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
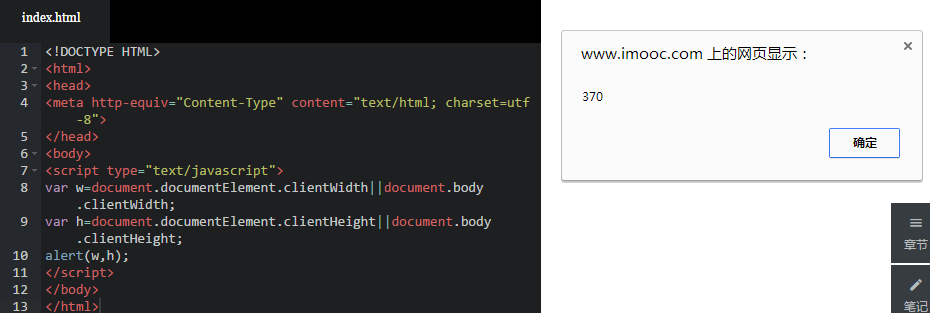
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。(大部门网页内容比clientHeight大的多,所以才有了向下滑和向上滑的操作。)
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth || document.body.offsetWidth; var h= document.documentElement.offsetHeight || document.body.offsetHeight;
综合练习:
编程练习
制作一个表格,显示班级的学生信息。
要求:
1. 鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff
2. 点击添加按钮,能动态在最后添加一行
3. 点击删除按钮,则删除当前行body>
<!--编程练习
制作一个表格,显示班级的学生信息。
要求:
1. 鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff
2. 点击添加按钮,能动态在最后添加一行
3. 点击删除按钮,则删除当前行-->
代码一:这里用了this
<table id="Table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="#">删除</a></td>
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="#">删除</a></td>
</tr>
</table>
<button onclick="Add()">添加一行</button>
<script>
/*鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff */
var x = document.getElementsByTagName("tr");
var Links=document.getElementsByTagName("a");
for(var i=0;i<Links.length;i++){
Links[i].addEventListener("click",Remove);
}
for (i = 0; i < x.length; i++) {
x[i].addEventListener("mouseover", MouseOver, false);
x[i].addEventListener("mouseout", MouseOut);
}
function MouseOver(event) {
console.log(event.target);
var Parent=Target(event);
Parent.style.backgroundColor="#f4c4f4";
/* document.getElementsByTagName("tr")[i].style.backgroundColor = "#ff4400";*/
}
function Target(event) {
var y=event.target.parentNode;
if(y.tagName=="TR"){
return y;
}
else {
return y.parentNode;
}
}
function MouseOut() {
for (var i = 0; i < x.length; i++) {
document.getElementsByTagName("tr")[i].style.backgroundColor = "#fff";
}
}
/*点击添加按钮,能动态在最后添加一行 */
function Add() {
var Element = document.createElement("tr");
var Td1 = document.createElement("td");
var Td2 = document.createElement("td");
var Td3 = document.createElement("td");
var Link = document.createElement("a");
var LinkText = document.createTextNode("删除");
Link.href = "#";
Link.appendChild(LinkText);
Td3.appendChild(Link);
Element.appendChild(Td1);
Element.appendChild(Td2);
Element.appendChild(Td3);
document.getElementsByTagName("table")[0].appendChild(Element);
Link.addEventListener("click",Remove);
Element.addEventListener("mouseover",MouseOver);
Element.addEventListener("mouseout",MouseOut);
}
/*点击删除按钮,则删除当前行 */
function Remove(event) {
var table=document.getElementById("Table");
console.log(table);
var parent=event.target.parentNode.parentNode;
parent.parentNode.removeChild(parent);
// table.removeChild(parent);
}
</script>
</body>
代码二:这列用了事件的event,target<body>
<table id="Table" border="1">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh0001</td>
<td>王小明</td>
<td><a href="#">删除</a></td>
</tr>
<tr>
<td>xh0002</td>
<td>刘小芳</td>
<td><a href="#">删除</a></td>
</tr>
</table>
<button id="BNT">添加一行</button>
<script>
/*鼠标移到不同行上时背景色改为色值为 #f2f2f2,移开鼠标时则恢复为原背景色 #fff */
var x=document.getElementsByTagName("tr");
for(i=0;i<x.length;i++){
x[i].onmouseover=function () {
this.style.backgroundColor="#f6f";
}
x[i].onmouseout=function () {
this.style.backgroundColor="#fff";
}
}
var button=document.getElementById("BNT");
button.addEventListener("click",myclick);
/*点击添加按钮,能动态在最后添加一行 */
function myclick() {
var element = document.createElement("tr");
var th1 = document.createElement("td");
var th2 = document.createElement("td");
var th3 = document.createElement("td");
var a = document.createElement("a");
a.href = "#";
a.innerHTML = "删除";
th3.appendChild(a);
element.appendChild(th1);
element.appendChild(th2);
element.appendChild(th3);
var table = document.getElementById("Table");
table.appendChild(element);
element.onmouseover = function () {
this.style.backgroundColor = "#f6f";
}
element.onmouseout = function () {
this.style.backgroundColor = "#fff";
}
a.onclick=function () {
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
}
}
/*点击删除按钮,则删除当前行 */
var y=document.getElementsByTagName("a");
for(i=0;i<y.length;i++){
y[i].onclick=function () {
var tr=this.parentNode.parentNode;
tr.parentNode.removeChild(tr);
}
}
</script>
</body> -