jQuery 教程
前言:js和jQuery的关系【其实无论是JavaScript还是jquery都是用来操作HTML DOM的】
javascript是脚本语言的基础,Jquery是在javascript的基础上开发出来的框架,也就是说jquery能够实现的功能,都是可以通过javascript实现的,jquery就是为了方便开发人员在开发中提供便捷的方法。
首先你要知道:
1.js是网页的脚本语言,记住哈,js是语言!
2.jquery是用js语言写出来的一个框架!
看到区别没?一个是语言,一个是框架,jquery就是基于js写出来的一个框架,其实还是js而已.
既然是框架,那么肯定有很多框架,比如jquery、extjs、dojo、easyui等等.
我们一般都说js框架有哪些?然后一般回答就是jquery、extjs、dojo、easyui,vue等,所以这些都是框架,都是js语言写出来的框架。
那么,框架有什么作用呢,框架一般就是将原生代码(这里是只原生js)封装成为更简单通用的接口、方法函数.就打比方你用js写某个功能要4句代码,带上jquery一句代码就搞定,这个就是框架的作用,但是实际上还是写了4句代码,只是封装起来了你看不到而已。
关于jQuery源码的一点解析:(参考文献:https://www.cnblogs.com/SheilaSun/p/4779895.html)
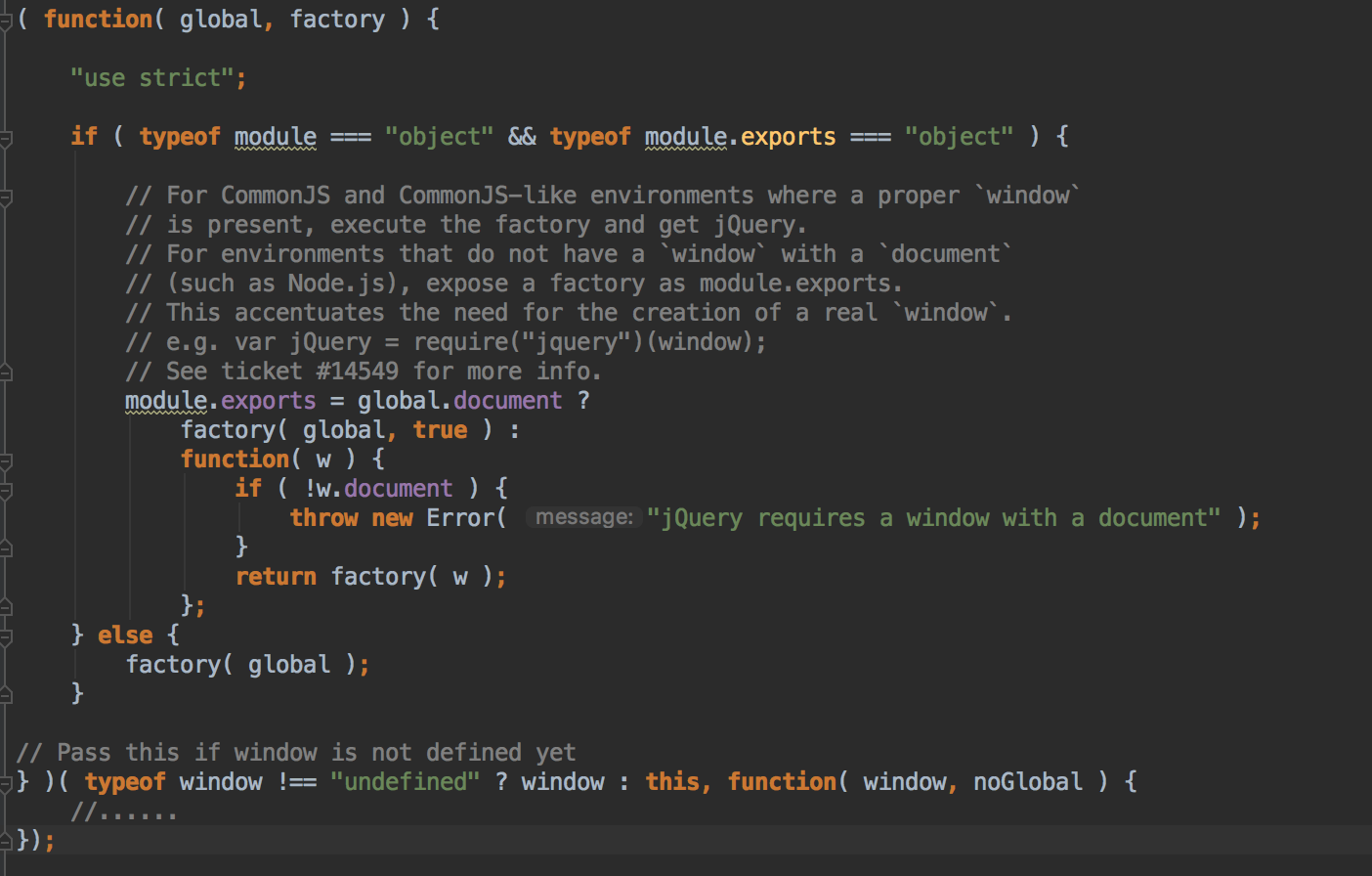
1.jQuery最外层的结构如下:
 注:jquery的代码都在function(window,noGlobal){...}中。
注:jquery的代码都在function(window,noGlobal){...}中。
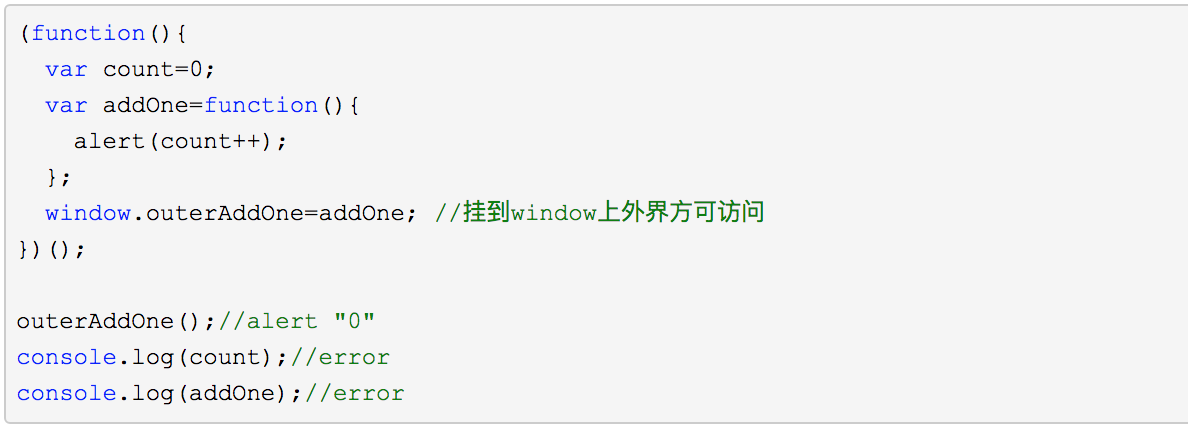
立即执行匿名函数(function(){})()主要用于根据条件调用function(window,noGlobal){}。这样,任何库的引入都得做到不污染全局变量,得有自己的命名空间。上面的自执行匿名函数就可以做到这点,把所有库私有的变量和方法,都包到一个私有的空间内,允许外界访问的属性或方法
可以挂载到window上。【闭包的概念】。 例如下面这段代码:

OK,了解了这个自执行匿名函数的作用,这里还有两个问题。
第一,为什么要传入window?
看了上面的outerAddOne这个例子,就会发现,不传入window也没什么嘛,照样可以把方法挂到window身上啊。
两个原因:
首先,从代码压缩混淆的角度考虑。
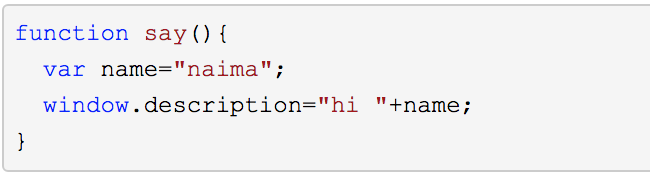
我们用线上工具来压缩混淆下面这段示例代码:

压完混完后瘦了一点:【既不是声明变量也不是参数的变量不会被压缩混淆】
![]()
看到没有,用a代替了name,但是window既不是声明的局部变量也不是参数,是不会被压缩混淆的,所以将window作为参数传入可解决这个问题
第二,为什么要传入undefined?
undefined并不是JS中的关键字,在IE8及以下中是可以对其重新赋值的。
在参数列表中给出undefined参数,但是不传入值,那么这个参数值就是undefined值了。
2.function(window,noGlobal){...}
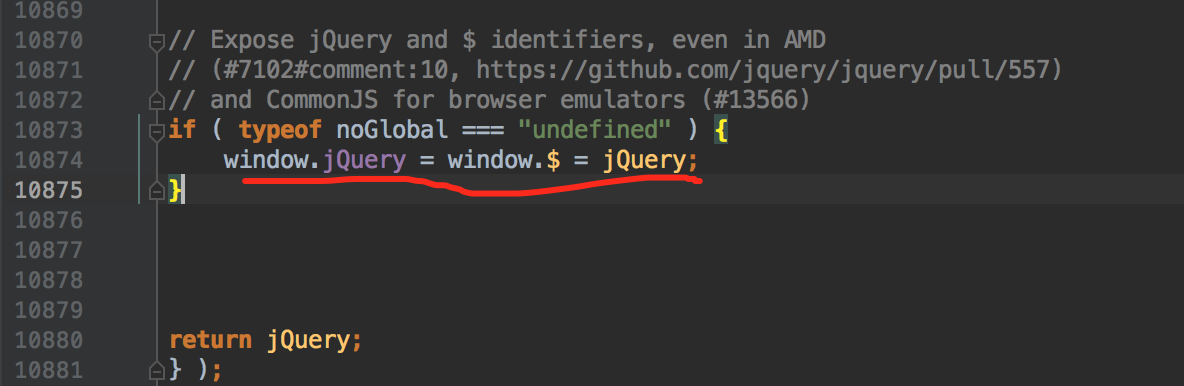
I.jQuery的导出:

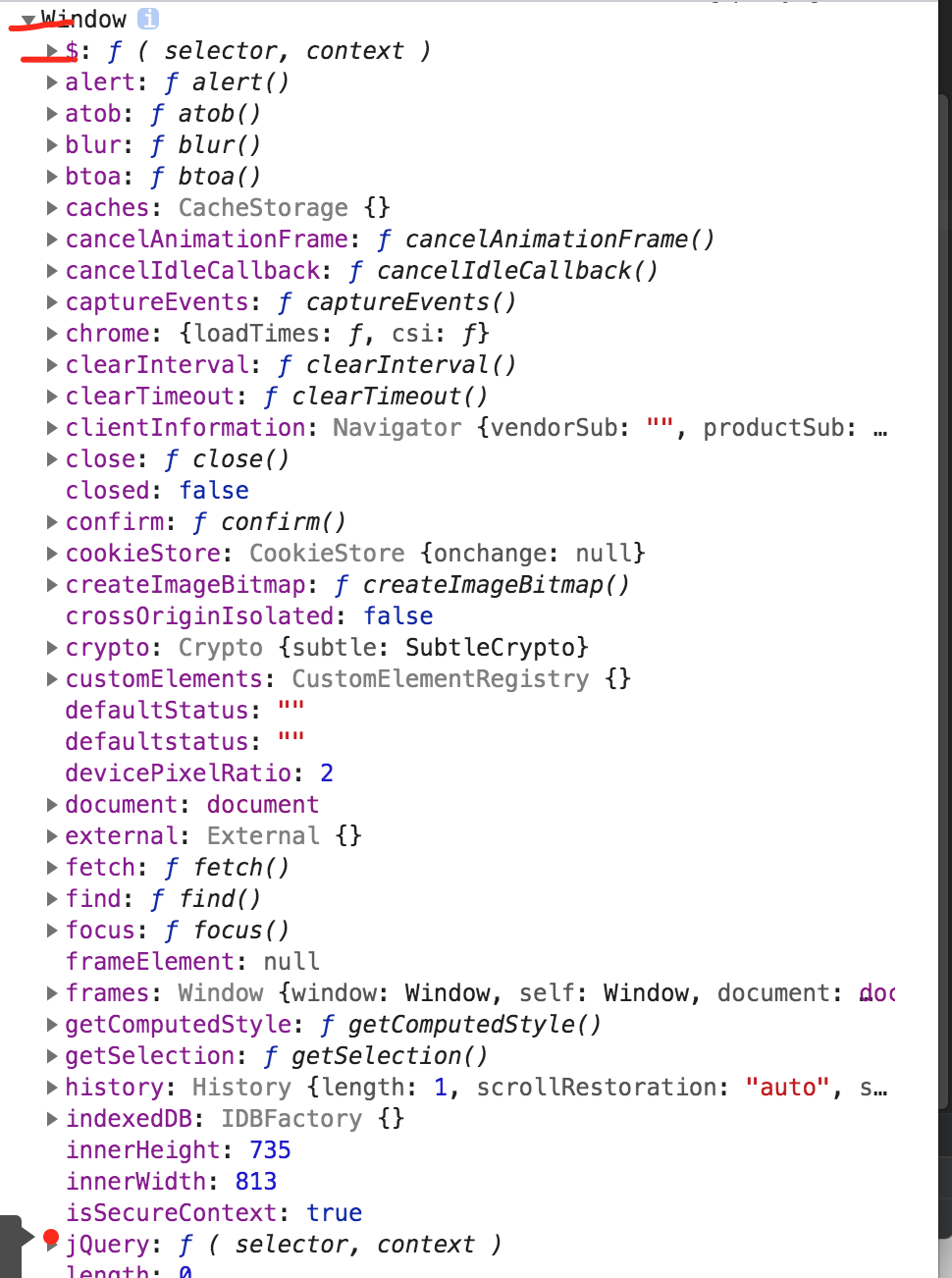
通过上述的方法将jQuery添加到window对象。这里并没有使用其他导出。 注:【例如上面我们所看到的,在window对象中只能找到'$','jQuery'这两个属性(其实是一个$===jQuery);而找不到其他的变量和函数。】
因此,我们可以通过 在控制台打印引入jQuery文件的window
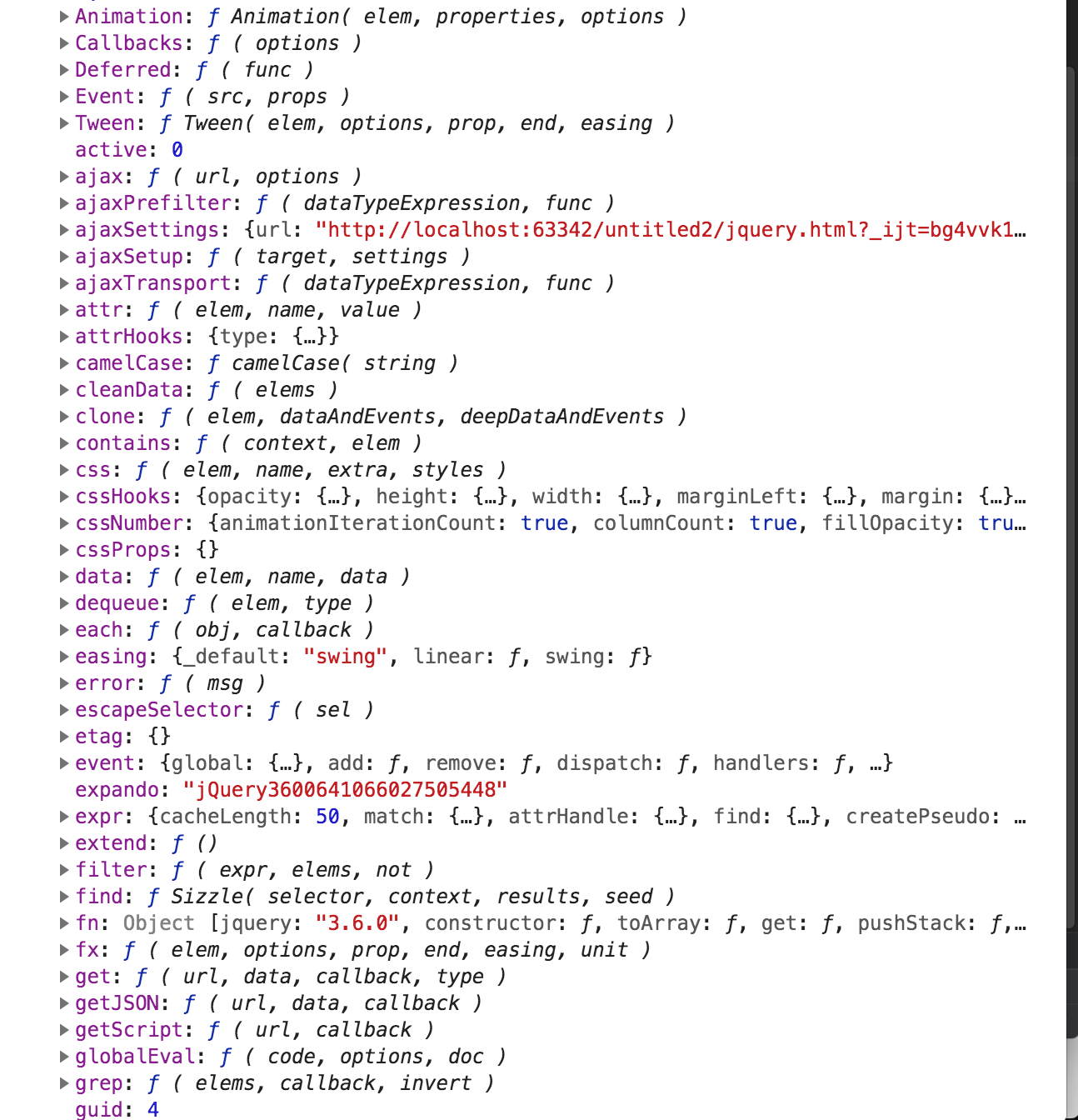
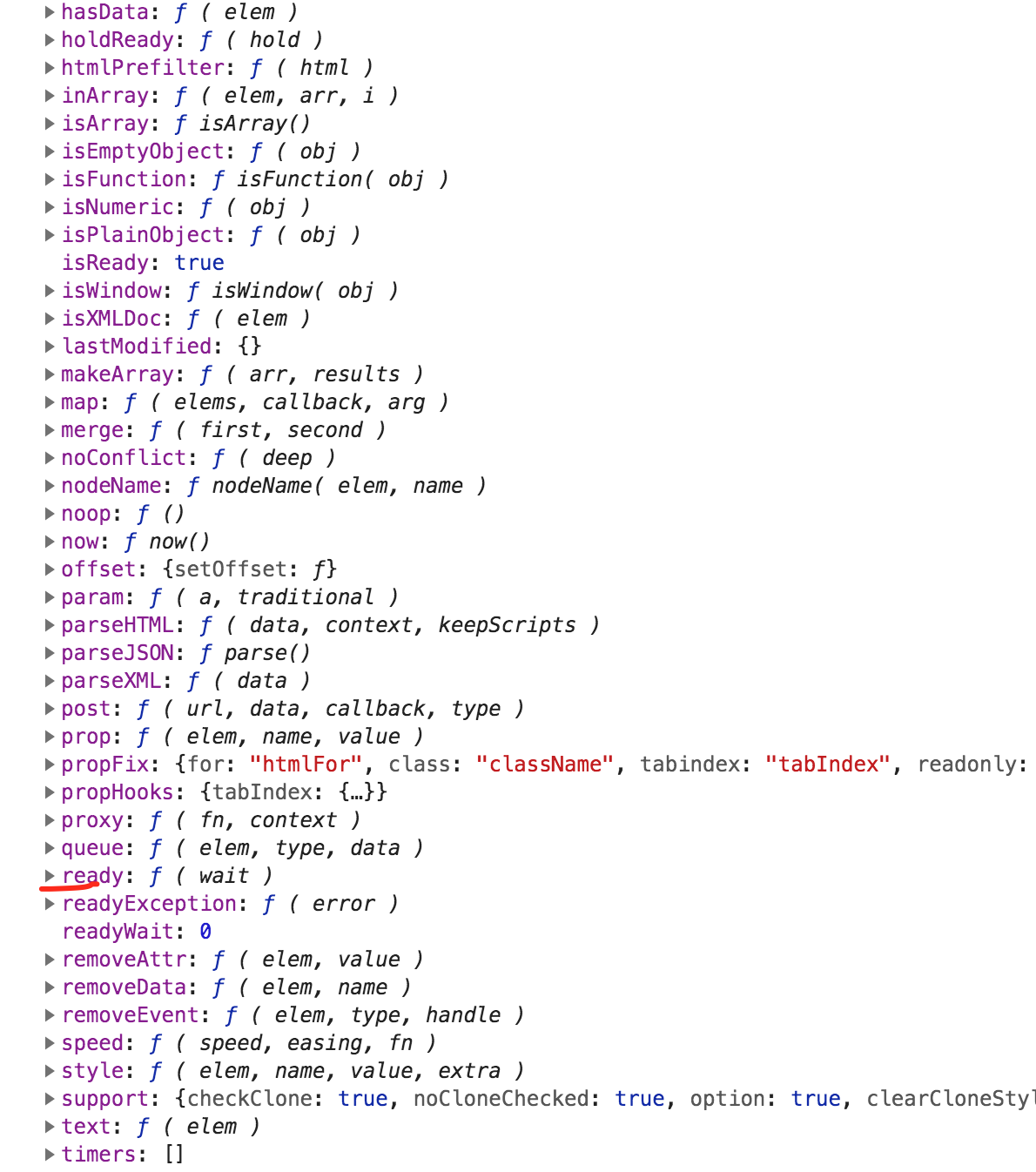
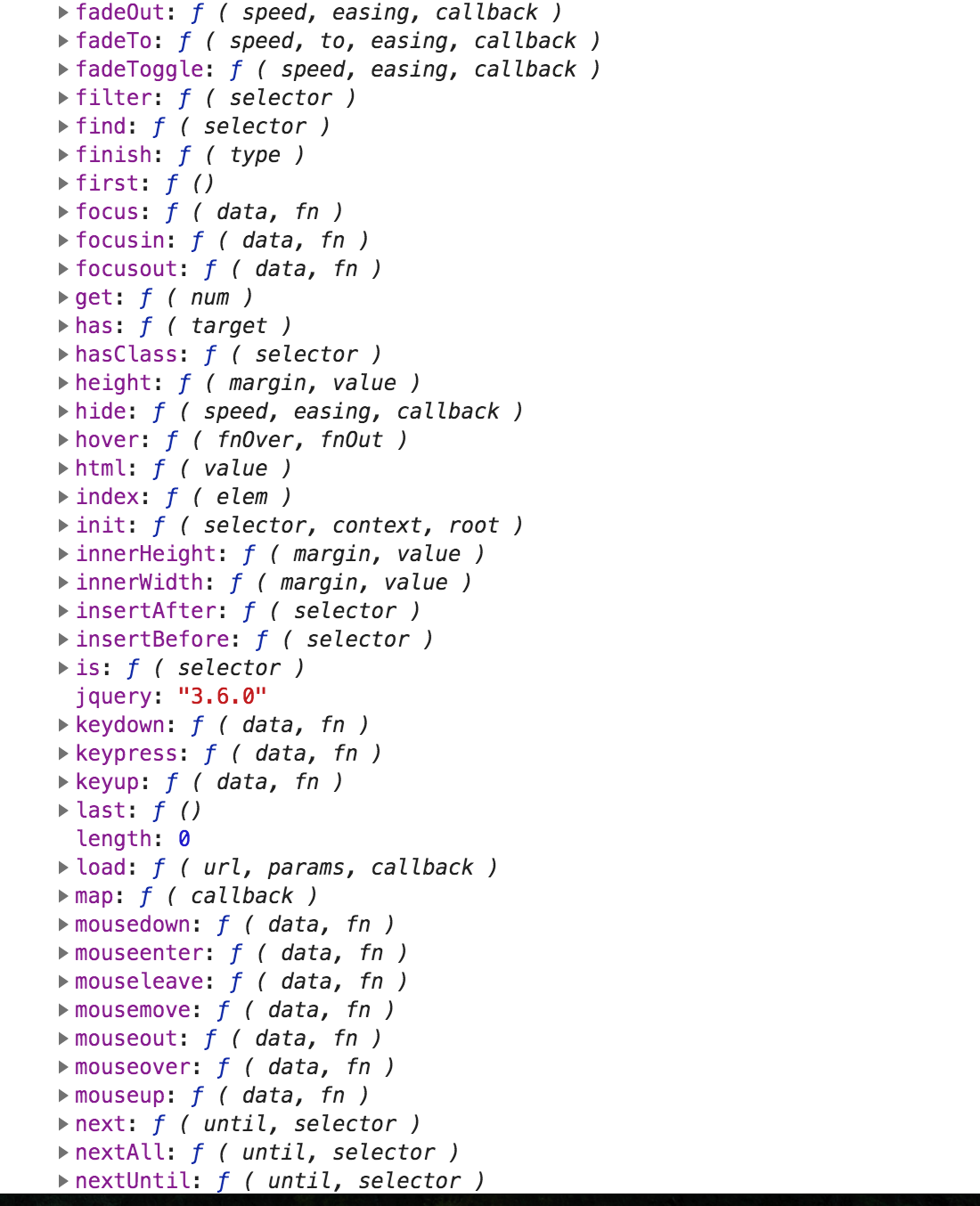
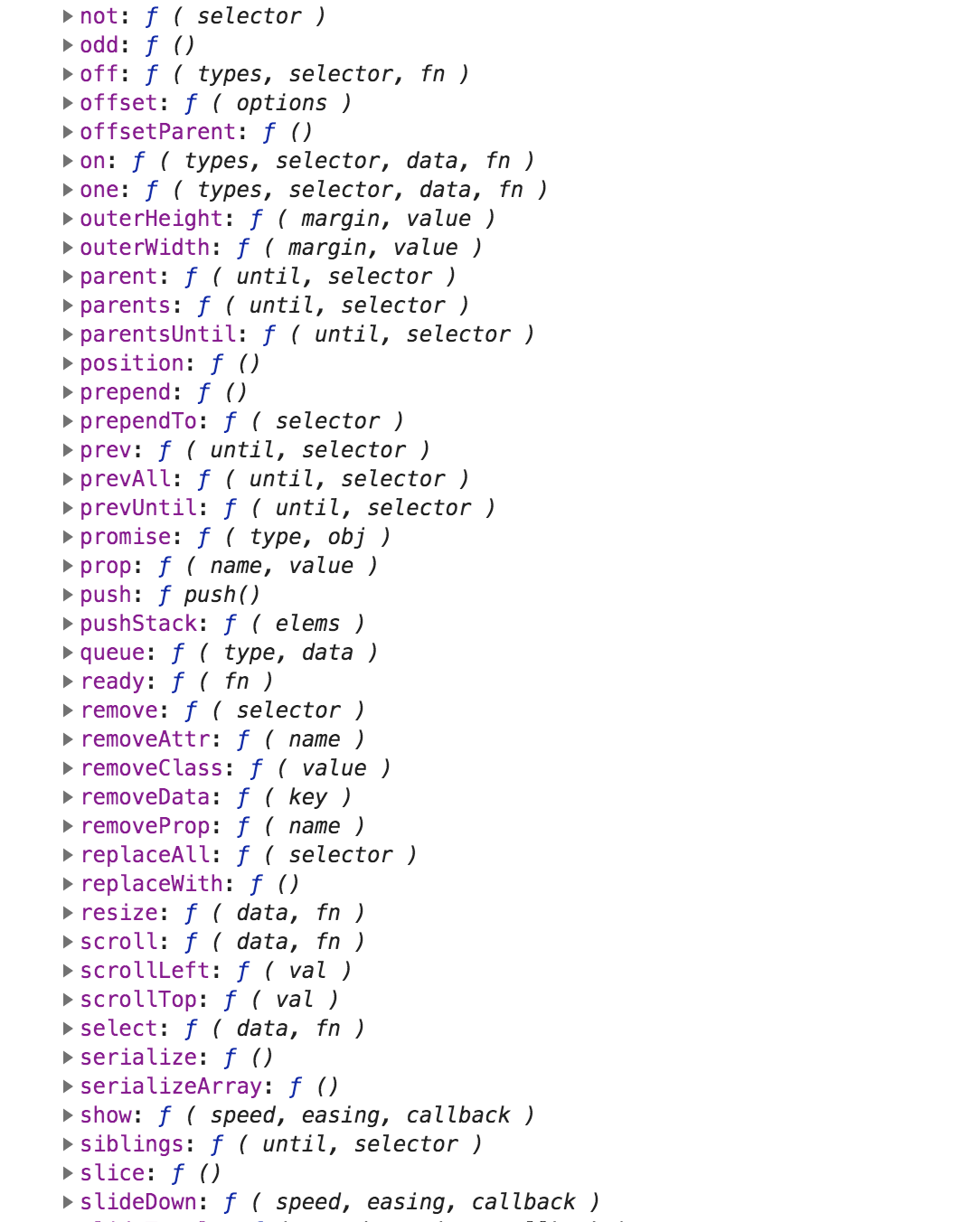
II.通过property等将属性和方法添加到jQuery方法或者添加到该方法对应的原型对象中。我们可以通过打印window对象,然后将window对象的jQuery方法展开得知添加了哪些属性和方法:



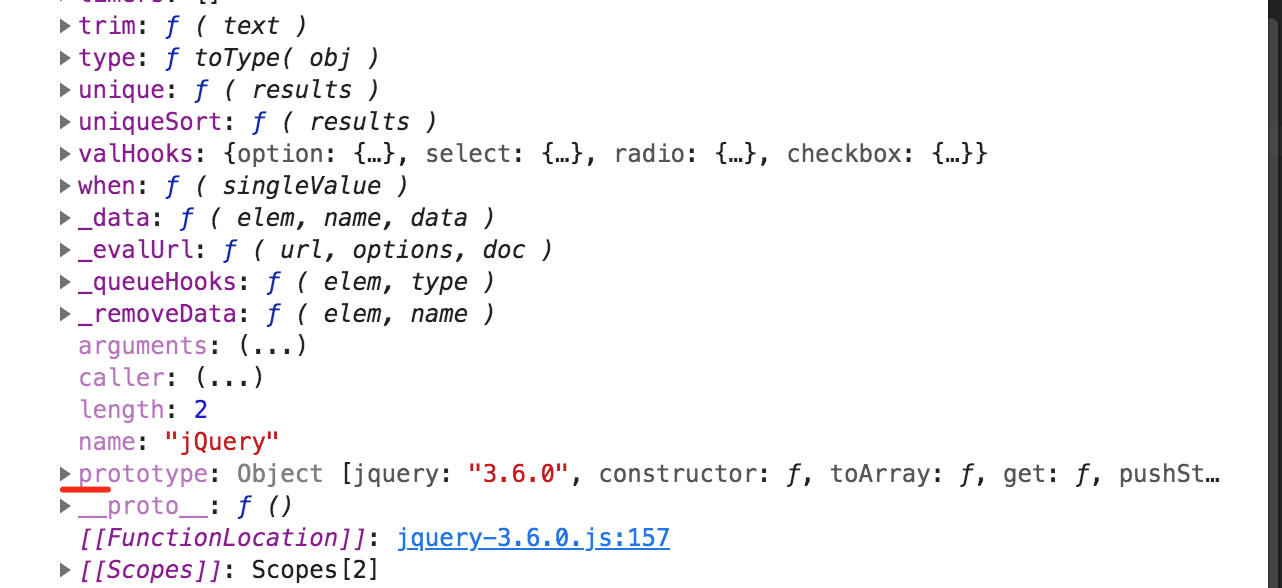
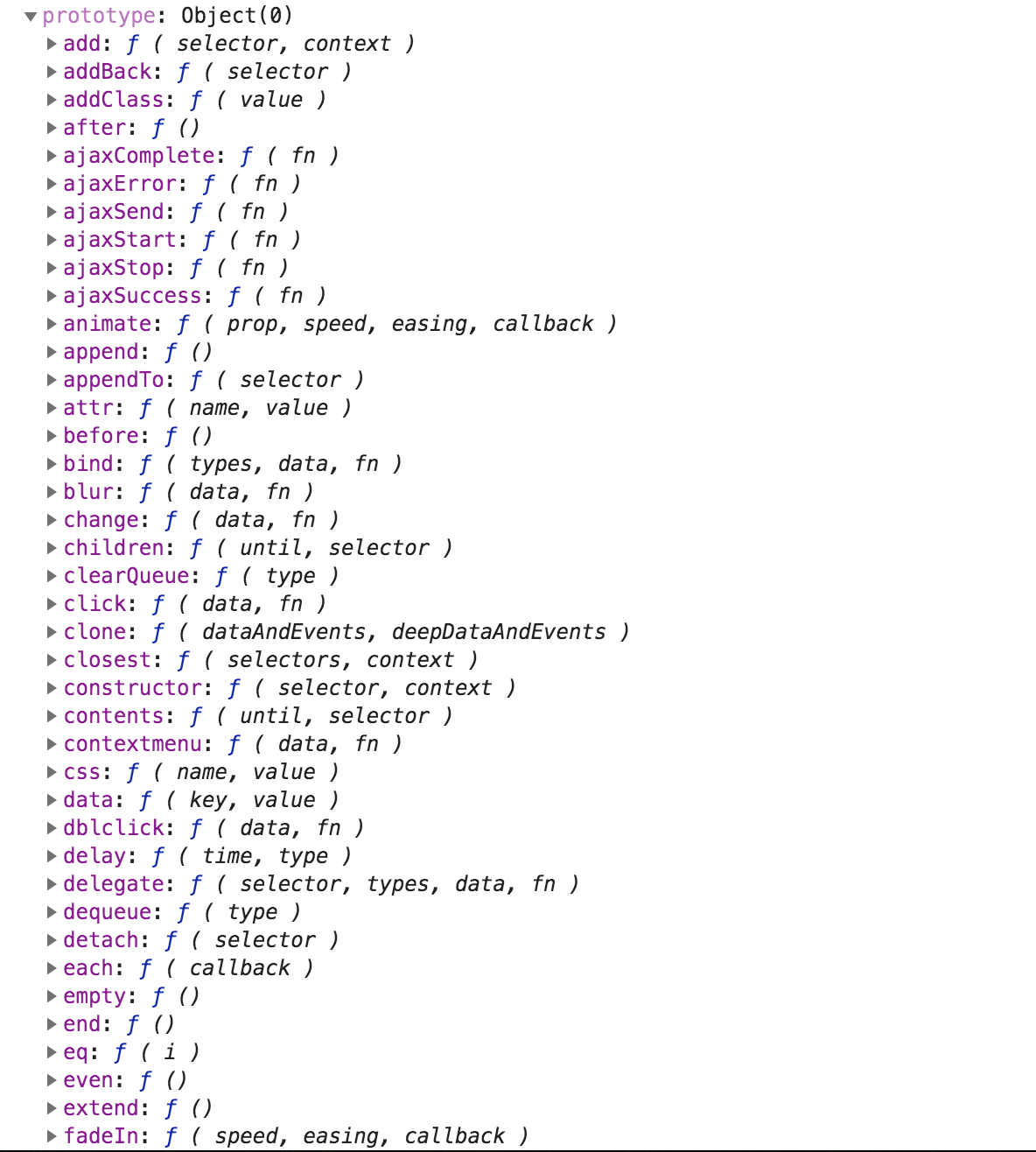
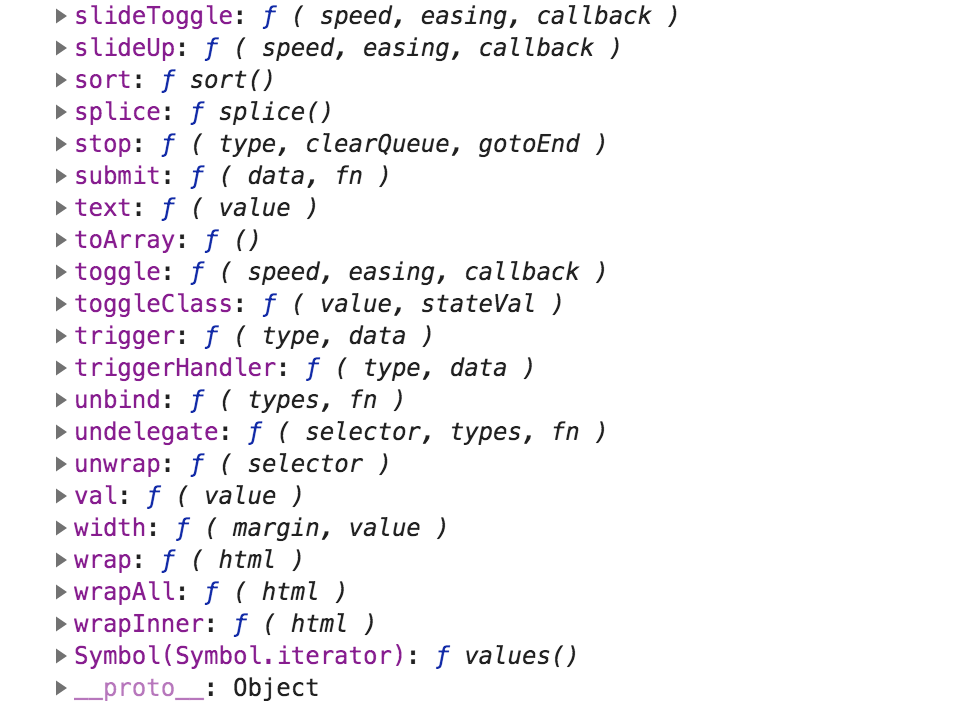
再将jQuery方法的原型对象展开:




III. 具体看看jQuery对象的构建
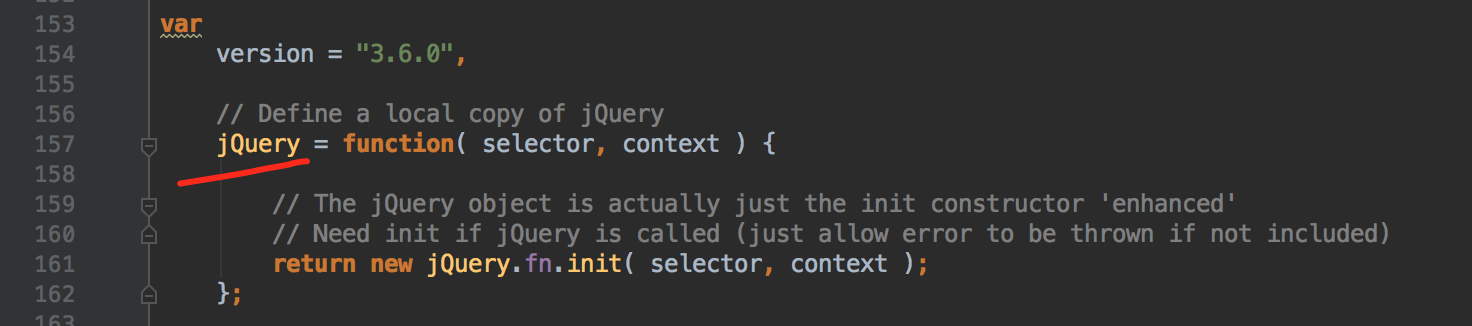
先看jQuery源码中如何对jQuery赋值(window.jQuery)的:

从上面这段代码来看,jQuery是一个函数。这个函数的返回值是一个jQuery.fn.init构造函数的实例。
构造函数有return值怎么办?
构造函数里没有显式调用return时,默认是返回this对象,也就是新创建的实例对象。
当构造函数里调用return时,分两种情况:
1.return的是五种简单数据类型:String,Number,Boolean,Null,Undefined。
这种情况下,忽视return值,依然返回this对象。
2.return的是Object
这种情况下,不再返回this对象,而是返回return语句的返回值。
所以我们应该在jQuery构造函数内部去返回一个对象,这样就可以不用new的方式去创建JQ对象了,这时候,构造函数就相当于一个工厂函数了。[这里的jQuery函数是一个普通函数返回对象实例的]
什么是工厂函数?
顾名思义,就好比一个工厂一样,可以批量制造某种类型的东西。其实说白了就是封装了个方法减少重复工作。
比如:现在需要一个学校的学员信息,需要将这些学员信息保存为对象。每个对象的属性包括:姓名,年龄,性别,年龄,所在班级这些属性。
var student1=new Object();
student1.name="阿张";
student1.age=15;
student1.sex='女';
student1.grade='101' ;
var student2=new Object();
stuedent2.name="王五";
student2.age=16;
student1.sex='男';
student1.grade='102' ;
..........
【这就相当于写1万,去画1万个1一样】
这时候就可以使用工厂函数
function student(name,age,sex,grade){
var std=new Object();
std.name=name;
std.age=age;
std.sex=sex;
std.grade=grade;
return std;
}
var student1=student("阿张",15,‘女’,101);
var student2=student("王五",16,'男',102);
.........
再后来就出现了构造函数
function Student(name,age,sex,grade){
this.name=name;
this.age=age;
this.sex=sex;
this.grade=grade;
}
var student1=new Student("阿张",15,'女',101)
var student2=new Student("王五",16,"男",102)
......
无论是工厂函数还是构造函数,都是为了解决需要创建大量有属性重叠的对象,如果每个都new一下,然后逐一添加属性。这也是个累人的活。
jQuery源码:jQuery.fn.init:
jQuery.fn=jQuery.propertype={ //fn==propertype
constructor:jQuery,
init:function(selector,context,root){
...//主要处理selector,context,root
return jQuery.makeArray( selector, this );}//init主要是返回init类型的实例,这个实例的属性是需要,属性对应的值是所选的元素。 }
jQuery.fn.init.propertype=jQuery.fn
- jQuery是一个普通函数,主要是返回jQuery.fn.init对象的实例;【这个实例对象中包含我们所要选取的元素。对象的属性为序号,值为对应的每个元素】
- jQuery.fn.init构造函数的原型指向jQuery函数的原型;
- 故而jQuery.fn.init构造函数的实例可以引用jQuery函数的原型的方法。
例如:
<div id='ddd'>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<p>这是第三个段落</p>
</div>
$("#ddd p").hide() //这里的$==jQuery
1.这里的$("#ddd p")【jQuery("#ddd p")】,通过变量jQuery调用了匿名函数function(selector,context){return new jQuery.fn.init(selector,context,rootjQuery)},
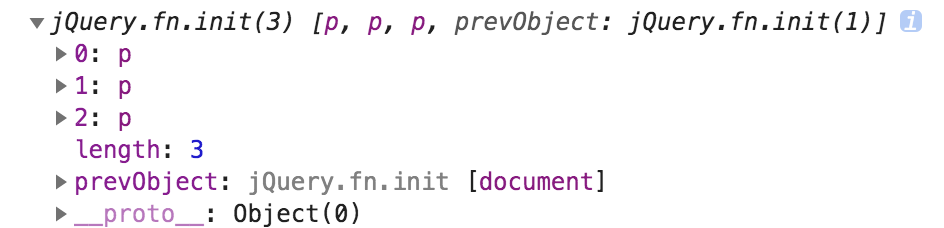
2.因而,$("#ddd p")就是jQuery.fn.init构造函数的一个实例,这个实例继承了jQuery.fn.init构造函数的原型对象的方法,【hide()是jQuery.fn.init构造函数原型对象的方法,也是jQuery原型对象的方法]。这个实例的属性和属性值分别是序号对应的所选取的元素。打印$("#ddd p"): ,从这个图可以看出,$("#ddd p")是一个jQuery.fn.init类型的一个对象(实例),这个实例对象包含3个属性,这些属性的属性值就是所要选取的元素。
,从这个图可以看出,$("#ddd p")是一个jQuery.fn.init类型的一个对象(实例),这个实例对象包含3个属性,这些属性的属性值就是所要选取的元素。
3.最后,$("#ddd p").hide() 相当于jQuery.fn.init类型的实例调用jQuery.fn.init构造函数原型对象的方法。【在jQuery中,调用hide(),就会去跳动showhide(),showhide中将设置这些元素的cs属性:display:none】
这就是为什么在我们自己书写的JavaScript文件中能够使用jQuery的方法。(因为jQuery.js中的方法都在window对象(同一个页面):$,jqeury是window对象的属性,即jQuery是window对象的方法。而这个方法的原型对象中有jQuery对外提供的所有方法)。因而我们可以在自己的js文件中使用jQuery。
您将学到什么
在本教程中,您将通过教程以及许多在线实例,学到如何通过使用 jQuery 应用 JavaScript 效果。
jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
基本上,您将学习到如何选取 HTML 元素,以及如何对它们执行类似隐藏、移动以及操作其内容等任务。
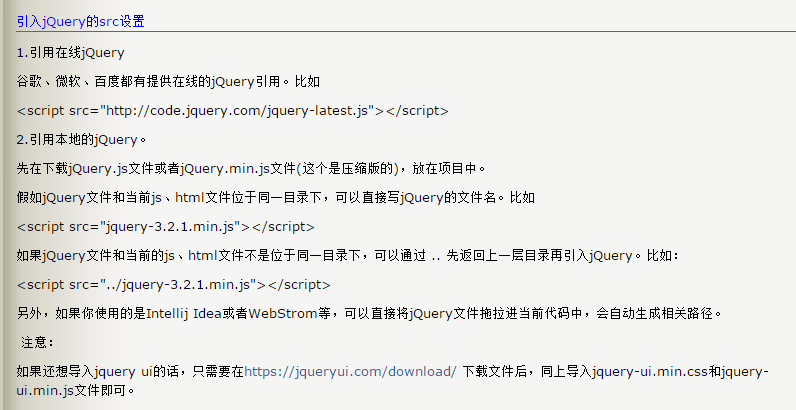
jQuery引入或安装:
jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数。【这句话的意思就是:jQuery就是一个JavaScript文件,jQuery就是一个普通的JavaScript编写的JavaScript文件,文件 名命名为jQuery.js,这个JavaScript文件中包含的基本都是函数。这些函数中除了不对外开放的,其余的函数都是对外公布的用户能够调用的接口。】
jQuery 库可以通过一行简单的标记被添加到网页中。<script src="jquery-3.2.1.js"></script>

下载 jQuery
有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
提示:您可以把下载文件放到与页面相同的目录中,这样更方便使用。

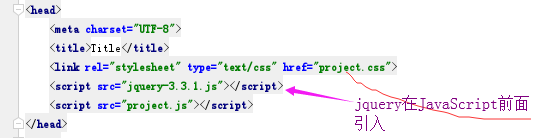
总结:1.首先通过网络网址或者jQuery文件引入到head的<script>标签中【注:其实jQuery.js就是一些开发人员用JavaScript书写的一些函数,对外提供一些接口的JavaScript文件。因而,其引入其实就是和其他普通的js文件一样。】
2.jQuery<script >在JavaScript<script>的前面【注:这是因为自己书写的JavaScript文件需要使用jQuery.js中方法,因而需要先被加载。】
jQuery 简介
手册简介:
jQuery 是一个 JavaScript 库。
jQuery是一个JavaScript函数库(jquer.js文件对外提供的都是方法。这些方法可以在window.jQuery.propertype中可以查看)
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
认识jQuery:
jQuery的字面意思其实就是JavaScript和查询(Query),即用于辅助开发JavaScript的库。jQuery是继prototype之后的又一个优质的Javascript库,属于开源编程语言。
【 注: 一般情况下,要么就完全用jQuery去开发,要么就用纯JavaScript开发,二者不要混着用!】

jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法实例

jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
$("p .test").hide() - 隐藏所有 class="test" 的段落
$("#test").hide() - 隐藏所有 id="test" 的元素
提示:jQuery 使用的语法是 XPath 与 CSS 选择器语法的组合。在本教程接下来的章节,您将学习到更多有关选择器的语法。
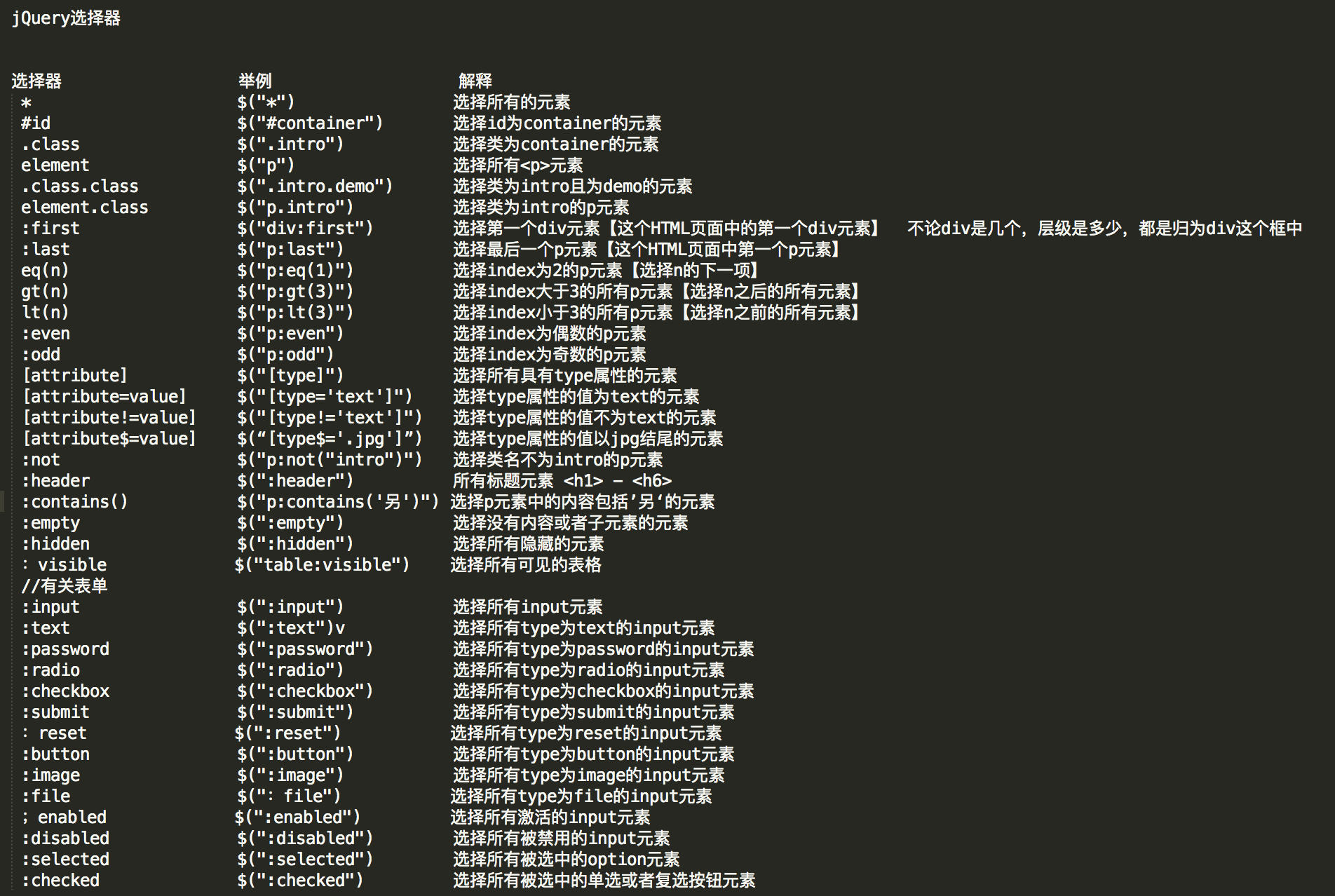
jQuery选择器

文档就绪事件【能理解了就看看ready()这个api是怎么实现的】
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
// 开始写 jQuery 代码...
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
- 试图隐藏一个不存在的元素
- 获得未完全加载的图像的大小
提示:简洁写法(与以上写法效果相同):
// 开始写 jQuery 代码...
});
jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
在 HTML DOM 术语中:
选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
jQuery 中所有选择器都以美元符号开头:$()。
(一)元素选择器
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
1.元素选择器 $("p") 选取 <p> 元素。
2.类派生器 $("p.intro") 选取所有 class="intro" 的 <p> 元素。
3. id派生器 $("p#demo") 选取所有 id="demo" 的 <p> 元素。
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="//libs.baidu.com/jquery/2.0.0/jquery.min.js" >
</script>
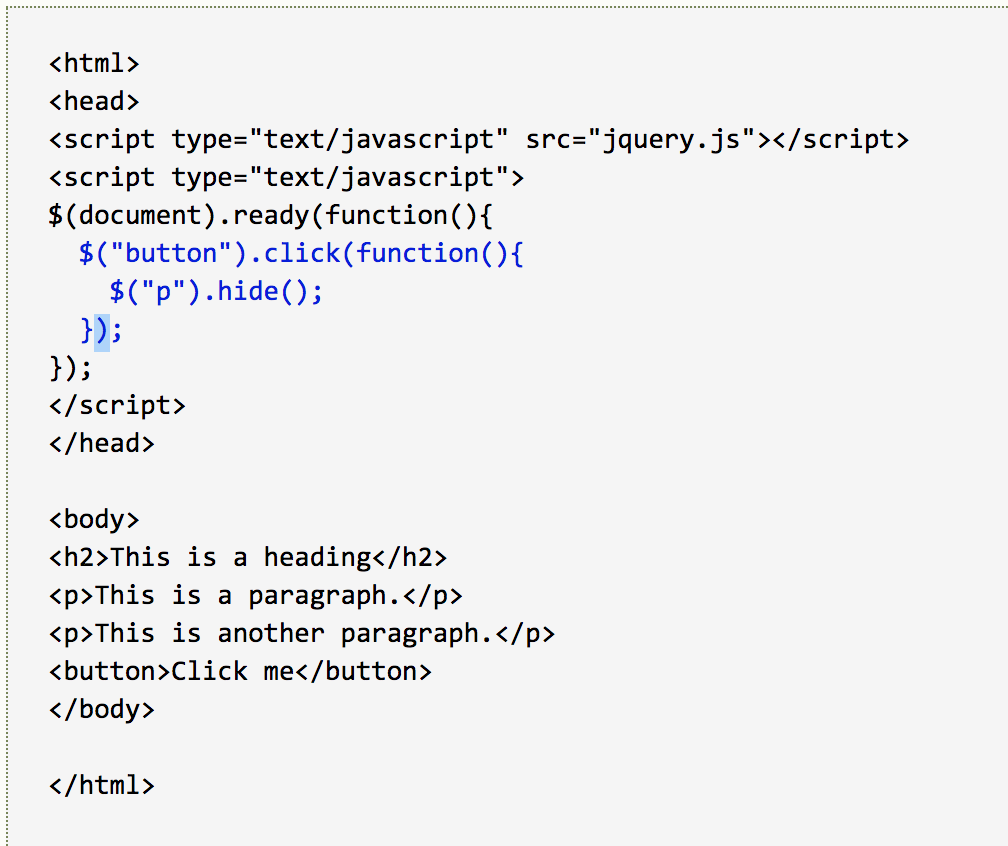
<script>
/*实现一个功能,当点击button按钮的时候,p标签里的内容全部消失*/
//首先,定义加载完成后,再执行jQuery的函数。$(document).ready(function{ 执行体 })
$(document).ready(function () {
//然后,获取button元素,定义button的action(我们点击button的这个事件),$("button").click( 具体当我们click button的时候,要实现的效果)
$("button").click(function () {
$("p").hide(); //click(内容):$("p")获取p元素,$("p")。hide()让p元素隐藏的事件hide().
})
})
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p>段落一</p>
<p>段落二</p>
<button>点我</button>
</body>
</html>


(二)#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<script src="//libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>
(三).class 选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<script src="//libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
</script>
</head>
<body>
<h2 class="test">这是一个标题</h2>
<p class="test">这是一个段落。</p>
<p>这是另外一个段落。</p>
<button>点我</button>
</body>
</html>
(四)* 选择器(选取所有元素)
$(document).ready(function () {
$("button").click(function () {
$("*").hide(
})
})
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p id="test">段落一</p>
<p>段落二</p>
<button>点我</button>
(五)this(选取当前 HTML 元素)
<script>
$(document).ready(function(){
$("button").click(function () {
$(this).hide()
})
})
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p id="test">段落一</p>
<p>段落二</p>
<button>点我</button>
(六)$("p.intro")选取 class 为 intro 的 <p> 元素

(七)$("p:first")选取第一个 <p> 元素
<script>
// $("p:first")选取第一个p元素
$(document).ready(function () {
$("button").click(function () {
$("p:first").hide()
})
})
</script>
</head>
<body>
<h1 class="into">这是一个标题</h1>
<p class="into">段落一</p>
<p>段落二</p>
<button>点我</button>
(八)$("ul li:first")选取第一个 <ul> 元素的第一个 <li> 元素
<script>
//$("ul li:first")选取第一个ul下的第一个li元素
$(document).ready(function () {
$("button").click(function () {
$("ul li:first").hide()
})
})
</script>
</head>
<body>
<!--<h1 class="into">这是一个标题</h1>
<p class="into">段落一</p>
<p>段落二</p>-->
<ul>
<span>List1</span>
<li>Milk</li>
<li>Tea</li>
</ul>
<ul>
<span>List2</span>
<li>Coffee</li>
<li>Milk</li>
<li>Tea</li>
</ul>
<button>点我</button>
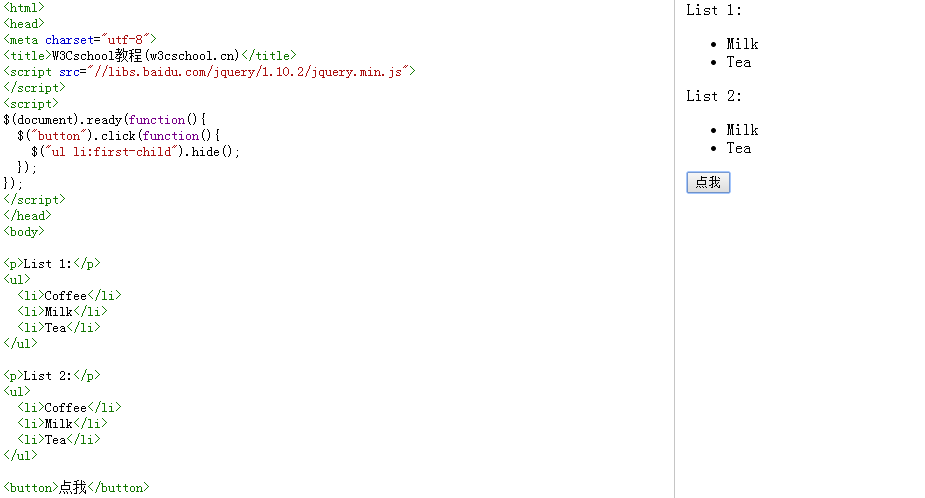
(九)$("ul li:first-child")选取每个ul元素中的第一个li元素


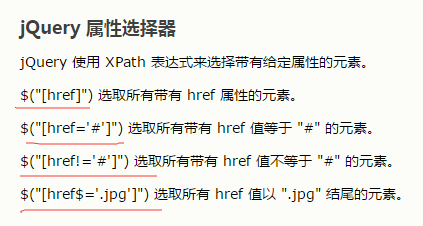
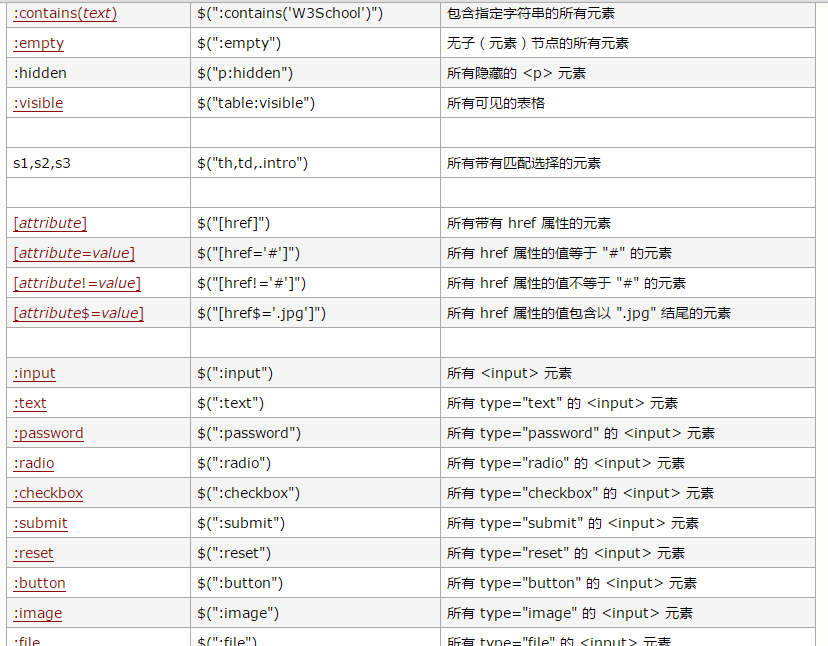
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
(十)$("[href]") 选取带有 href 属性的元素


(十一)$("a[target='_blank']") 获取所有target属性的值等于_blank的a元素

(十二)$("a[target!='_blank']")选取所有 target 属性值不等于 "_blank" 的 <a> 元素

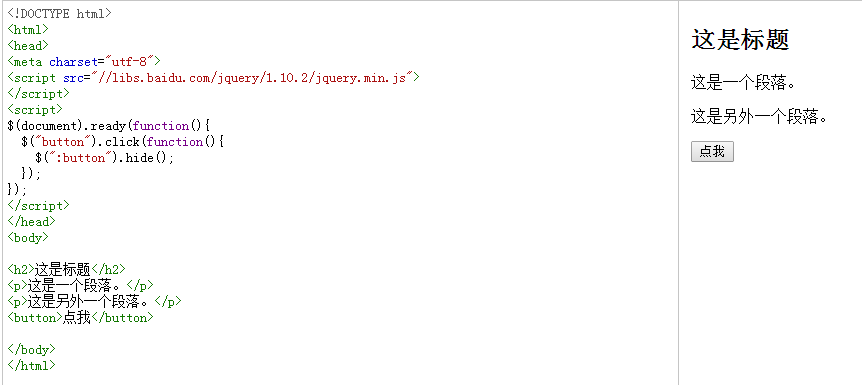
(十三)$(":button")选取所有 type="button" 的 <input> 元素 和 <button> 元素

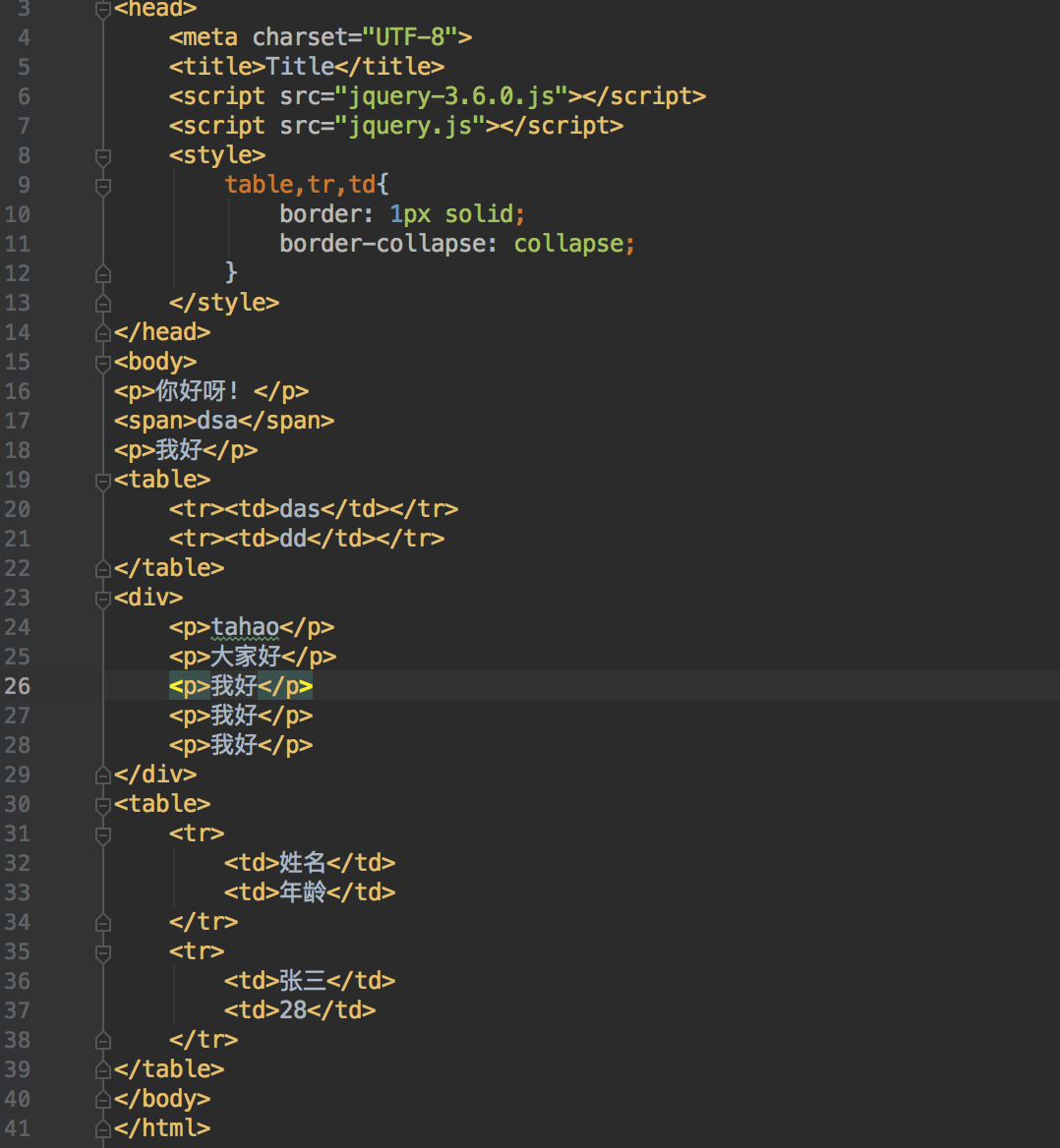
(十四)$("tr:even")选取偶数位置的 <tr> 元素【jquery自有的伪类】

再如:


网页的显示结果如下:

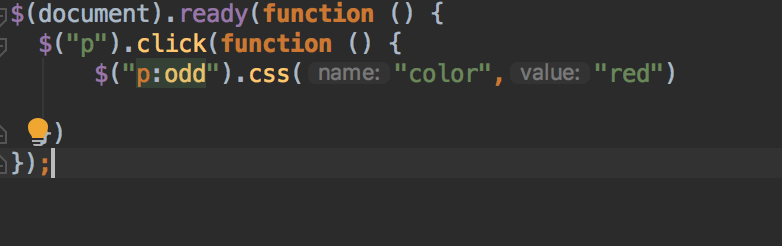
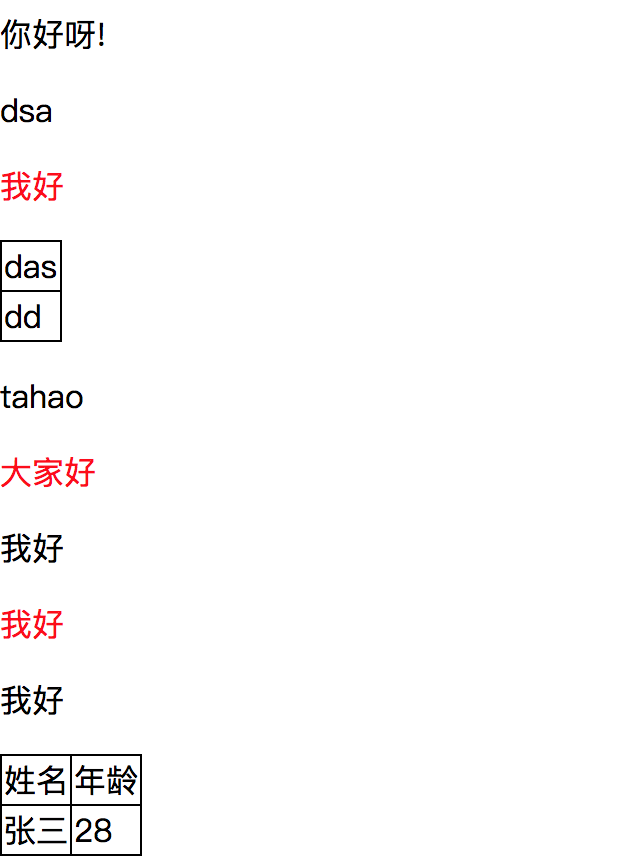
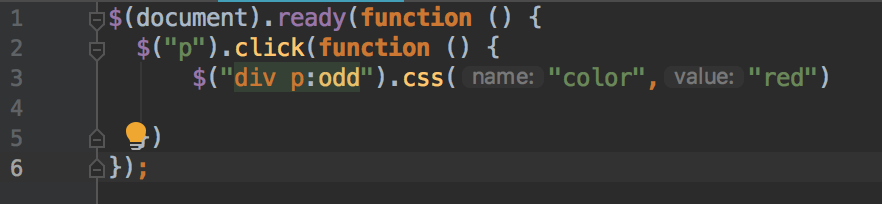
再例如:将上述的jQuery.js中代码修改一下:

则显示结果如下:

总结:even或者odd指的是,在给定的范围内,所有的指定元素按照其在页面中位置,然后按照index的次顺排列,(也就是说如果没有给p元素指定特定的范围,那么页面中所有的p元素都按照index的顺序排列,不管是否是同一级。如上例:只要是p元素,就会按照index的顺序排列。)
(十五)$("tr:odd")选取奇数位置的 <tr> 元素
jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:
实例
$("p").css("background-color","red");
总结:修改元素的css样式:$(获取到元素).css("属性 " ,“属性值”)



first last even odd eq gt lt的用法类似,参考上面关于even odd的用法解释。eq gt lt中的选择的是参数的下一个数开始或者前一个数。
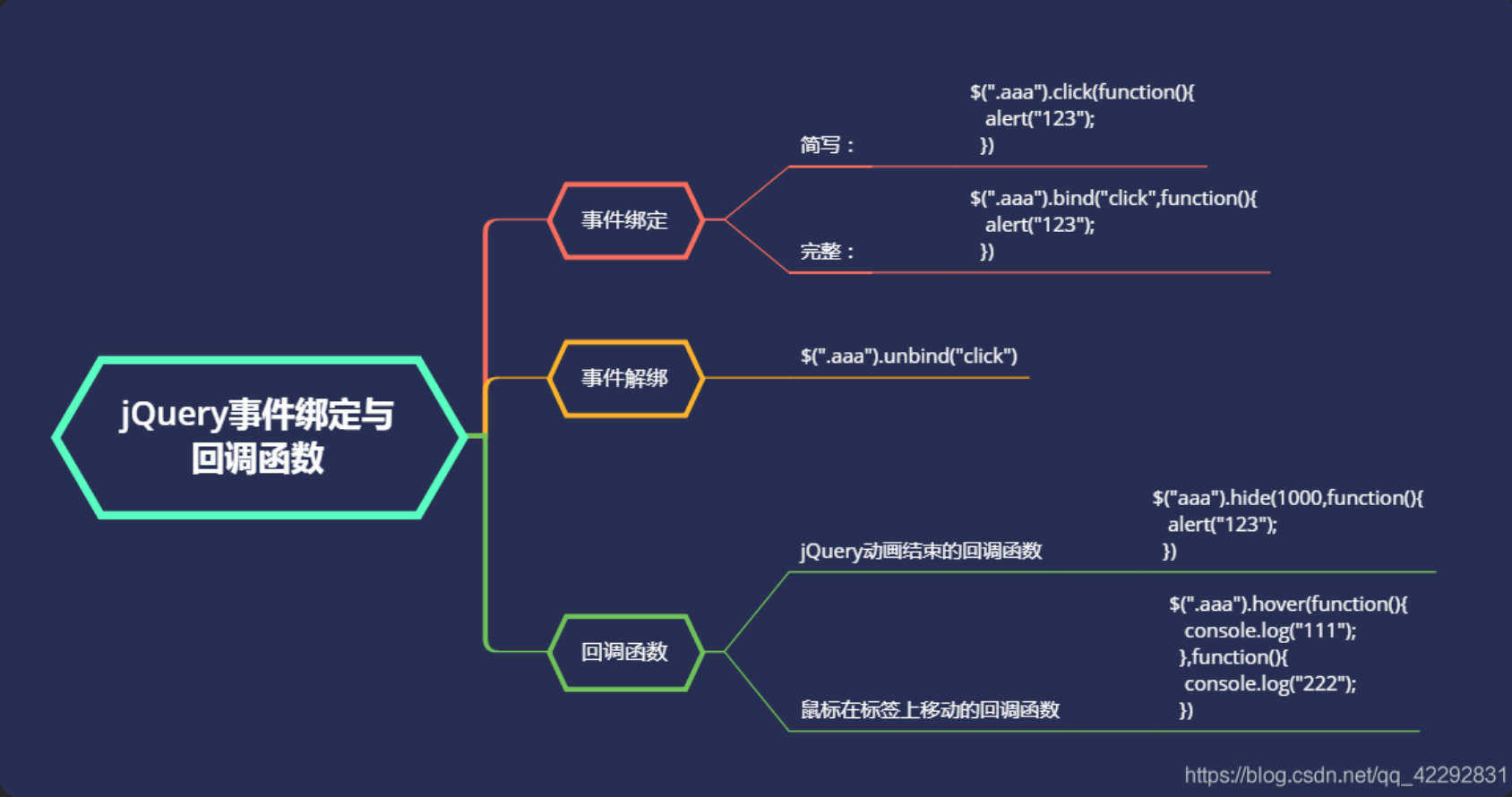
jQuery 事件【jquery事件有两个用法:1.让元素触发某事件:$(selector).action();2.将函数绑定到元素的某事件中:$("selector").action(function(){...}) 将调用函数function(){...}绑定到元素的action事件中或者称为规定action事件发生时调用的函数】
jQuery 是为事件处理特别设计的。
jQuery 事件函数
jQuery 事件处理方法是 jQuery 中的核心函数[jQuery提供的api有很多,大部分或者说核心是事件处理函数,还有一些别的普通函数,比如get()等]。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。术语由事件“触发”(或“激发”)经常会被使用。通常会把 jQuery 代码放到 <head>部分的事件处理方法中:

在上面的例子中,当按钮的点击事件被触发时会调用一个函数:

单独文件中的函数[将我们jQuery代码单独放在一个文件中]
如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
当我们在教程中演示 jQuery 时,会将函数直接添加到 <head> 部分中。不过,把它们放到一个单独的文件中会更好,就像这样(通过 src 属性来引用文件):
jQuery 名称冲突
jQuery 使用 $ 符号作为 jQuery 的简介方式。
某些其他 JavaScript 库中的函数(比如 Prototype)同样使用 $ 符号。
jQuery 使用名为 noConflict() 的方法来解决该问题。
var jq=jQuery.noConflict(),帮助您使用自己的名称(比如 jq)来代替 $ 符号。
结论
由于 jQuery 是为处理 HTML 事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护:
- 把所有 jQuery 代码置于事件处理函数中
- 把所有事件处理函数置于文档就绪事件处理器中
- 把 jQuery 代码置于单独的 .js 文件中
- 如果存在名称冲突,则重命名 jQuery 库
jQuery 事件
下面是 jQuery 中事件方法的一些例子:

jQuery 参考手册 - 事件
bind
定义和用法
bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。【特点:能够添加多个事件】

将事件和函数绑定到元素
规定向被选元素添加的一个或多个事件处理程序,以及当事件发生时运行的函数。
语法


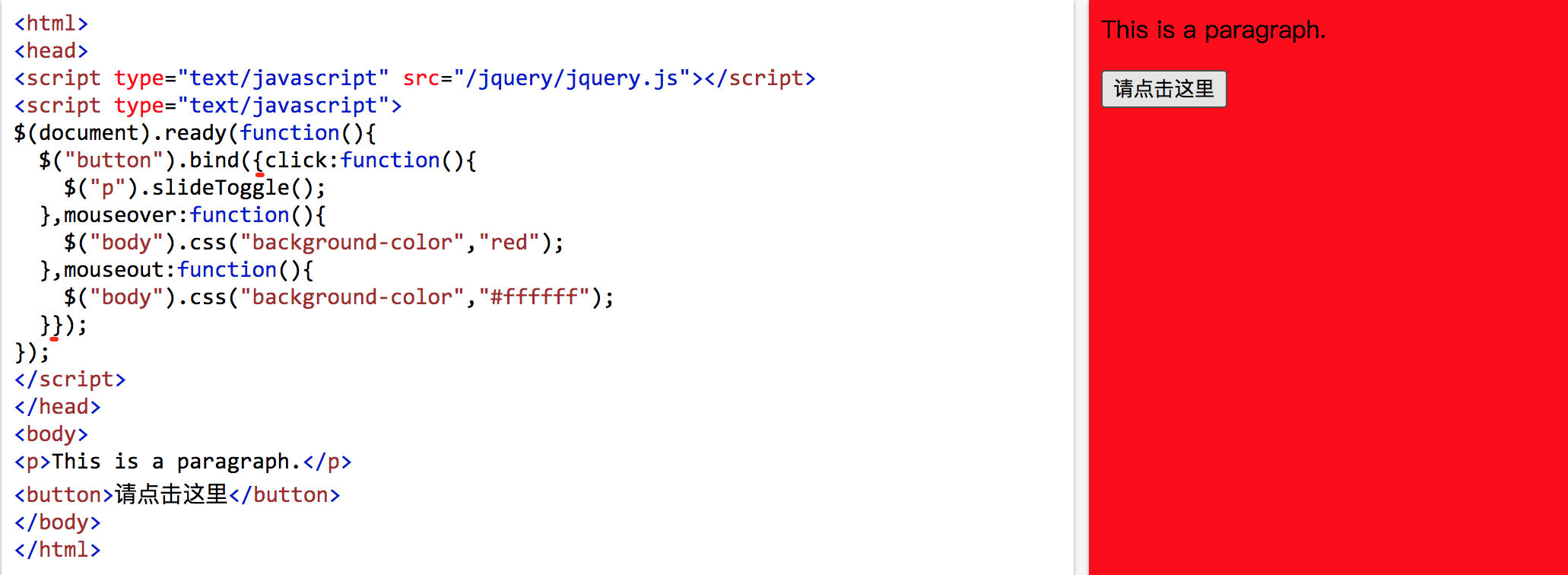
替代语法【绑定多个事件】


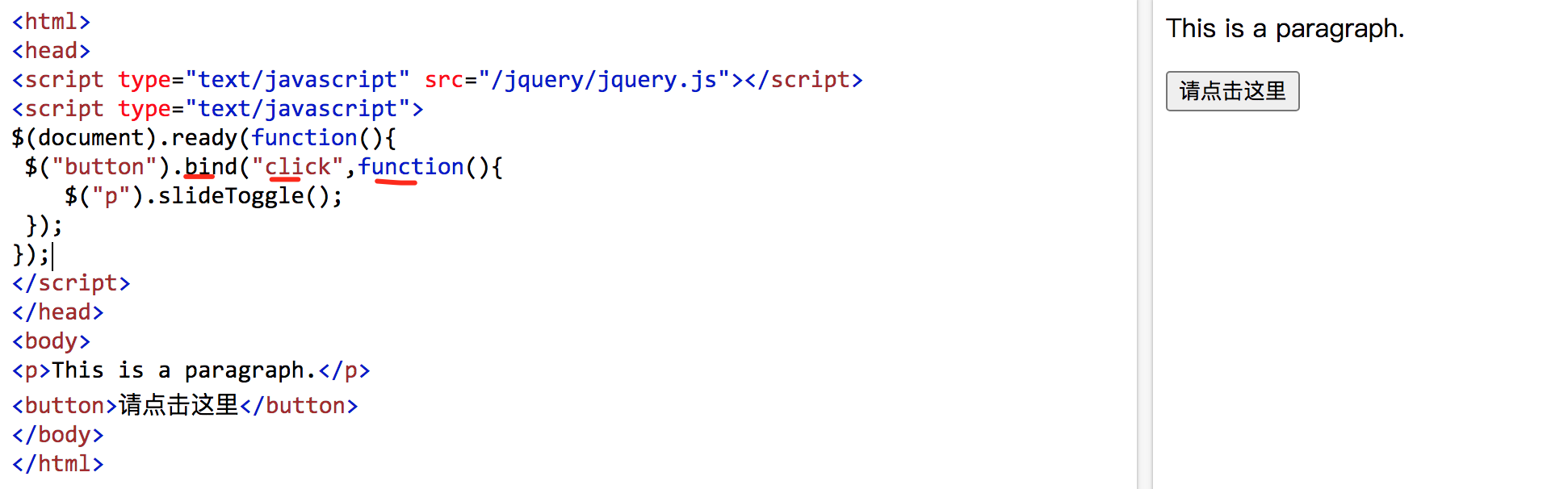
例如:

delegate() 方法【delegate()==on(),只是二者的参数selector的位置不一样】
定义和用法
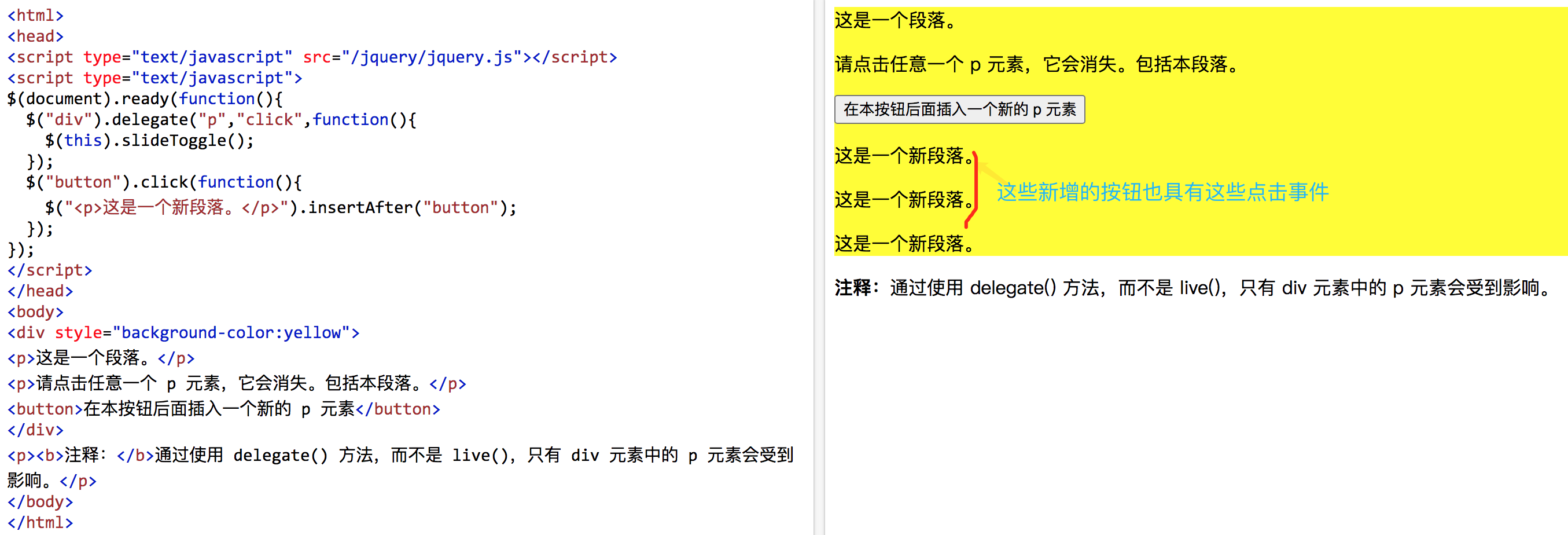
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
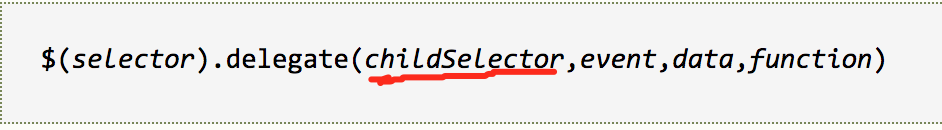
语法



jquery中bind与on(delegate)的区别
jquery文档中bind和on函数绑定事件的用法:
.bind(events [,eventData], handler)
.on(events [,selector] [,data], handler)
从文档中可以看出,.on方法比.bind方法多一个参数'selector'
.on的selector参数是筛选出调用.on方法的dom元素的指定子元素,如:
$('ul').on('click', 'li', function(){console.log('click');})就是筛选出ul下的li给其绑定click事件;
bind方法与on方法都是事件绑定,但是两者却又有着一个大区别:事件委托
当我们想要使用事件委托的时候,我们想到的肯定是on方法。而不是bind方法,因为相比bind方法,on方法多了一个selector方法,也就是子类选择器
回到正题,事件委托怎么实现的?
事件委托就是子类的事情委托给父类的去做,而这就让我们想起了冒泡事件,是的,这的确是委托事件的原型,而我们的selector,则是判断是不是那个子元素触发的事件,如果不是,自然就忽略掉了
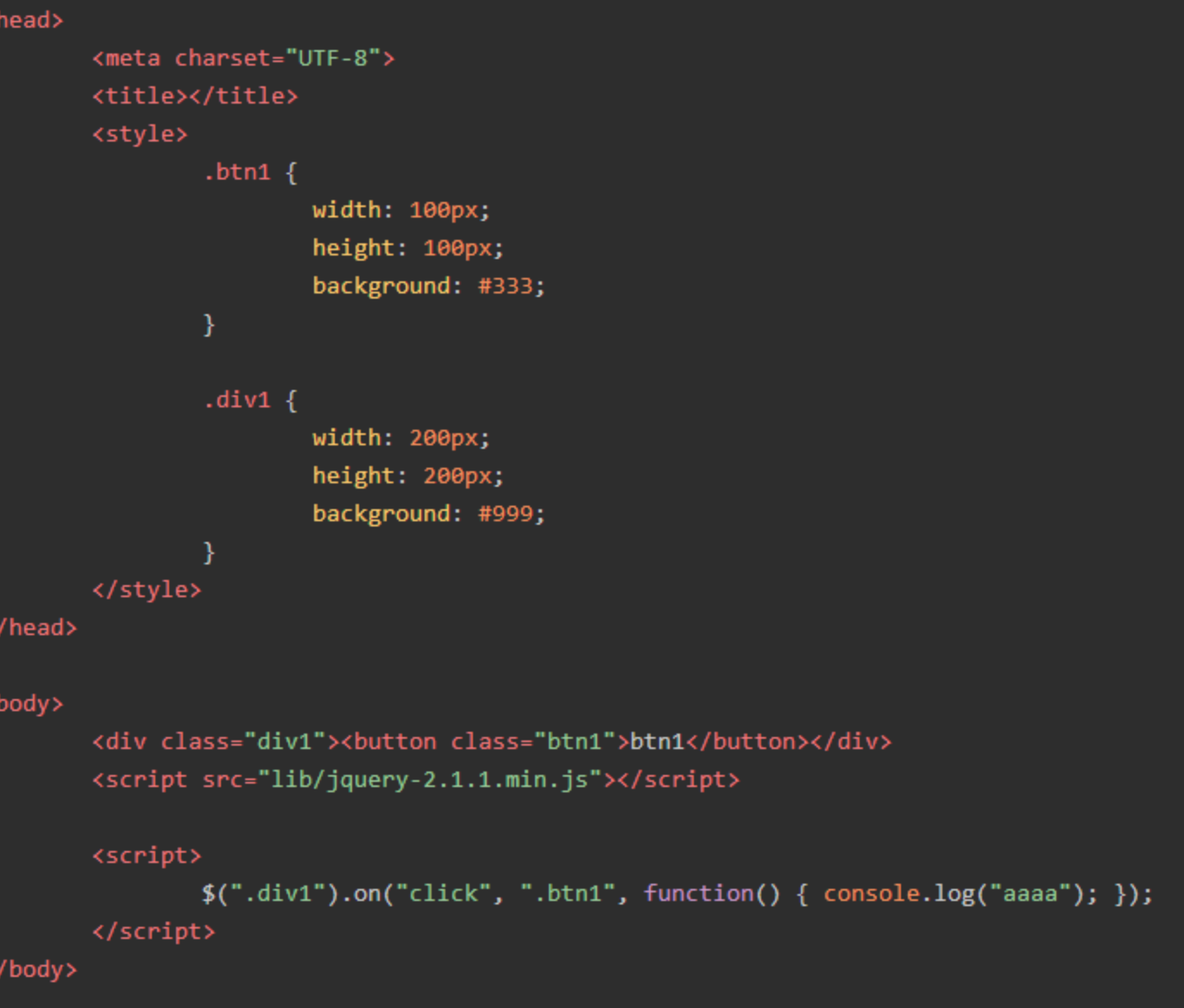
举个例子:

这是个最简单的委托事件,按钮将事件委托给了父亲节点---div,所以点击btn后我们触发的是按钮,委托的对象===div内部的事件就触发了,
事件委托有个很好的优点,就是不用多次去绑定一个事件,比如一个有着999条新闻的新闻列表,当我们绑定999次的时候,会耗费很多资源,而一次事件委托就足够了
jquery中绑定事件一般使用bind,或者click,但是这只能是对已经加载好的元素定义事件,那些后来添加插入的元素则需要另行绑定。在1.7版本以前使用live。但是在1.8版本以后推荐使用on。这里介绍jQuery中如何给动态添加的元素绑定事件(bind和on的区别)
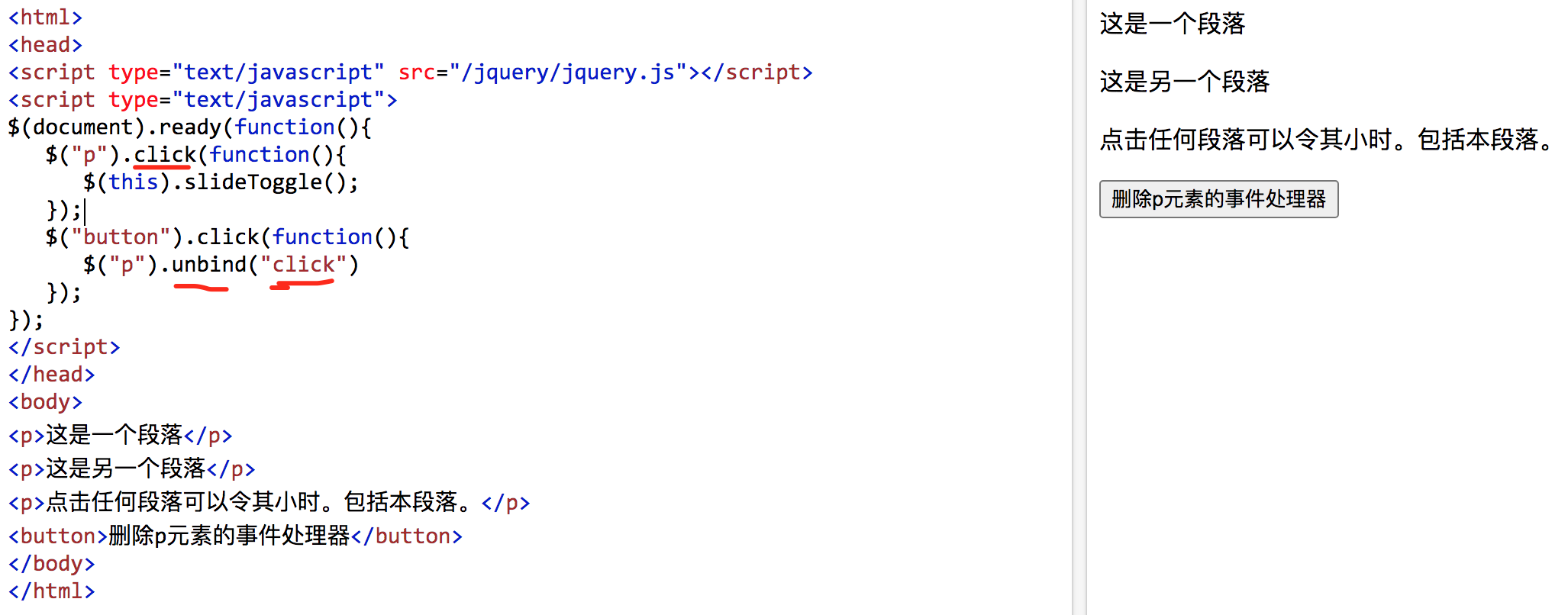
unbind() 方法
定义和用法
unbind() 方法移除被选元素的事件处理程序。
该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
ubind() 适用于任何通过 jQuery 附加的事件处理程序。
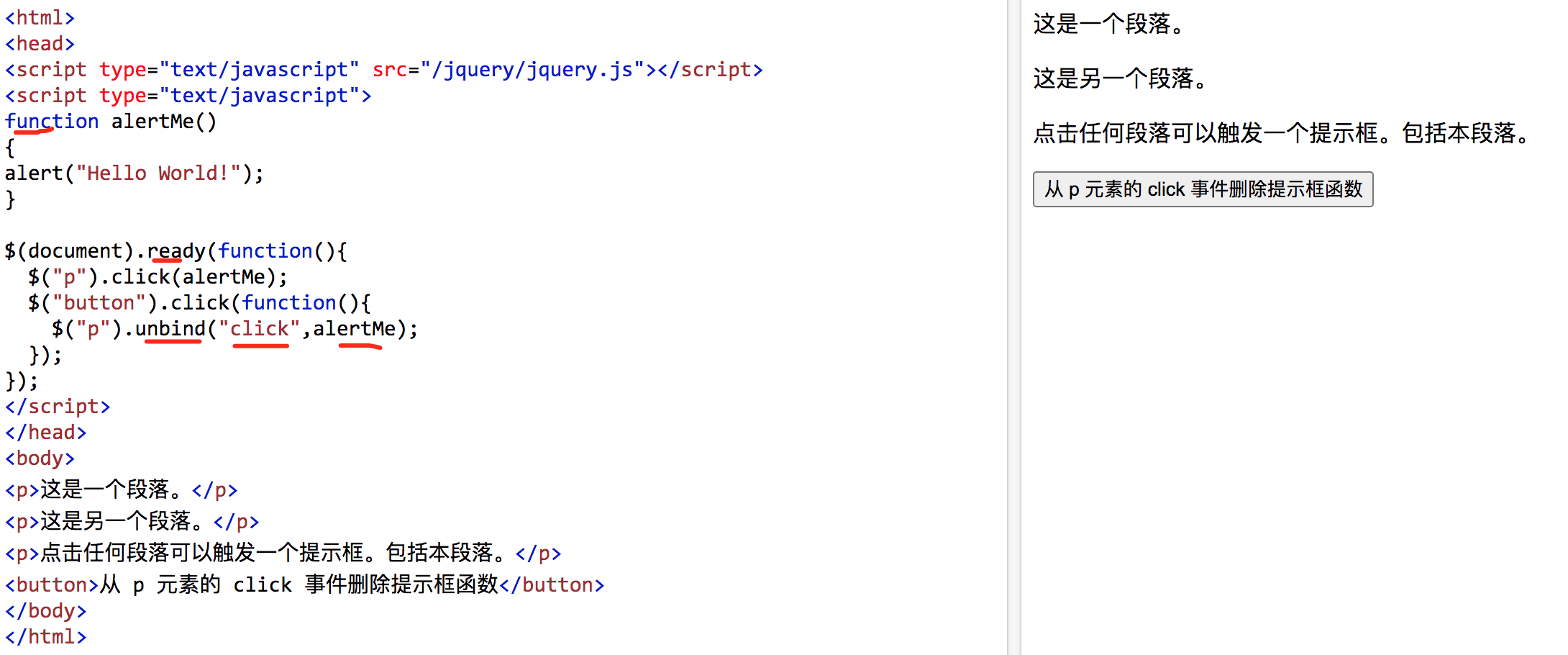
取消绑定元素的事件处理程序和函数
规定从指定元素上删除的一个或多个事件处理程序。
如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。


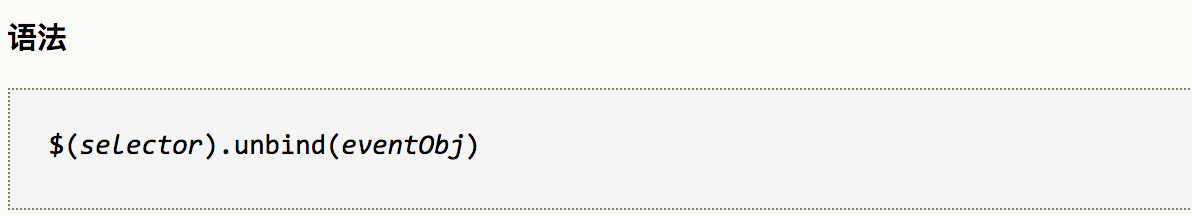
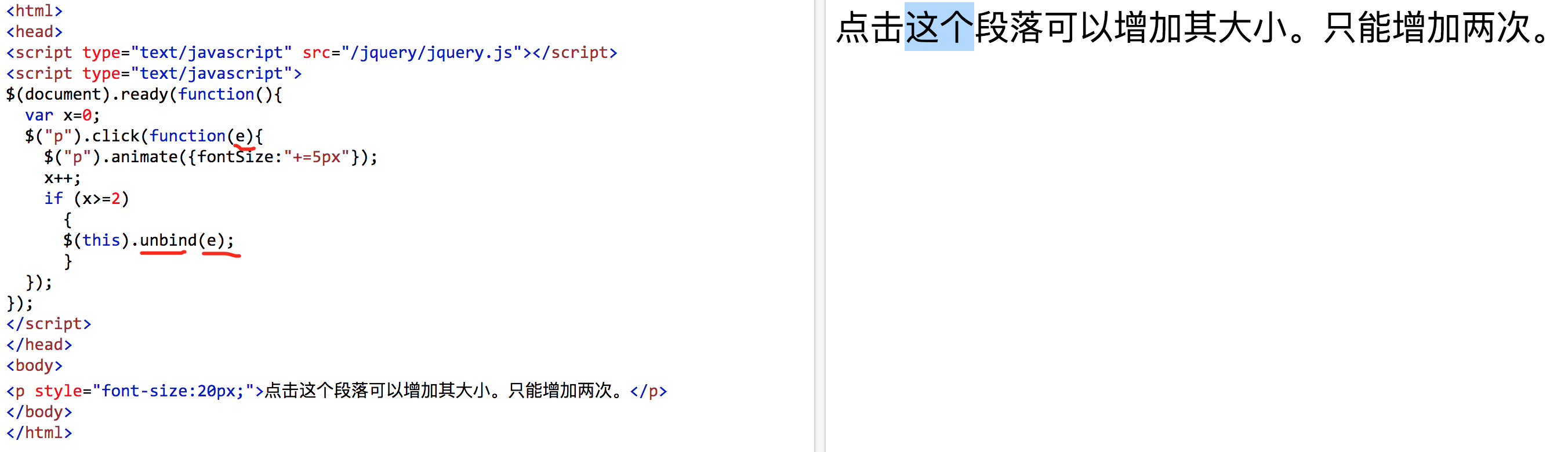
使用 Event 对象来取消绑定事件处理程序
规定要删除的事件对象。用于对自身内部的事件取消绑定(比如当事件已被触发一定次数之后,删除事件处理程序)。
如果未规定参数,则 unbind() 方法会删除指定元素的所有事件处理程序。




undelegate() 方法
定义和用法
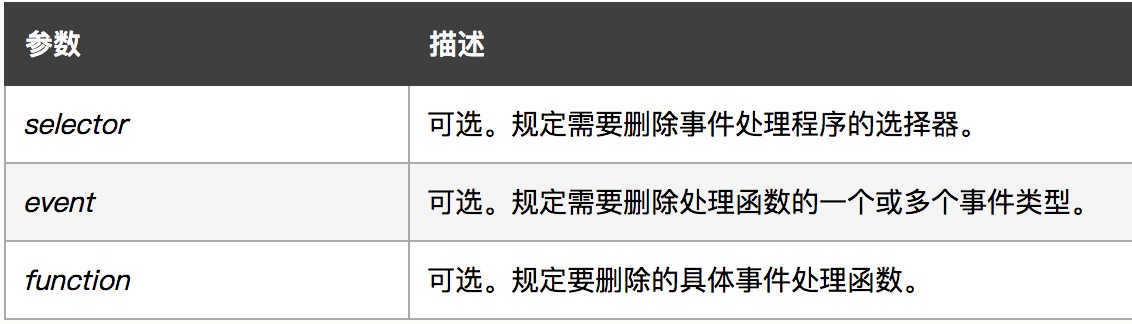
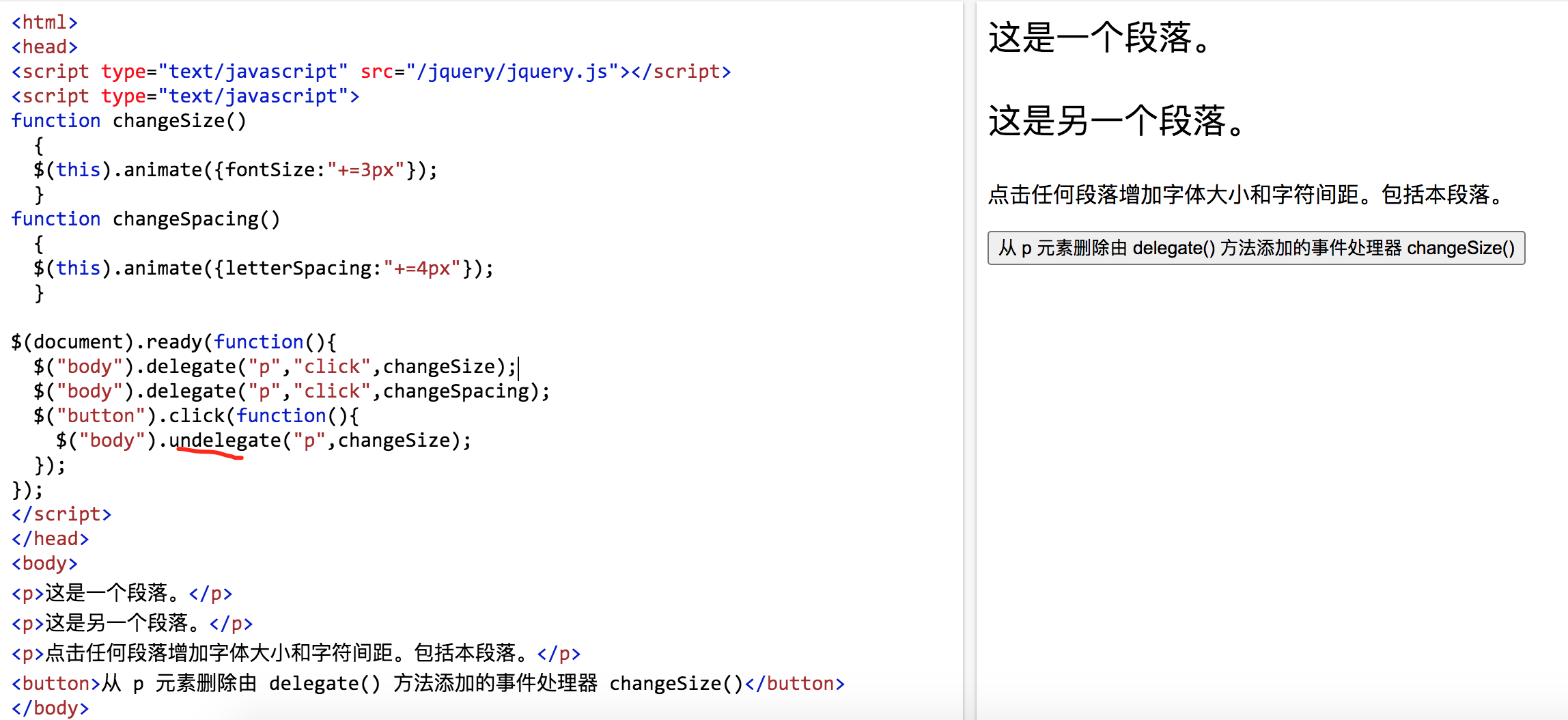
undelegate() 方法删除由 delegate() 方法添加的一个或多个事件处理程序。
语法


unload 属性
定义和用法
当用户离开页面时,会发生 unload 事件。
具体来说,当发生以下情况时,会发出 unload 事件:
- 点击某个离开页面的链接
- 在地址栏中键入了新的 URL
- 使用前进或后退按钮
- 关闭浏览器
- 重新加载页面
unload() 方法将事件处理程序绑定到 unload 事件。
unload() 方法只应用于 window 对象。
语法


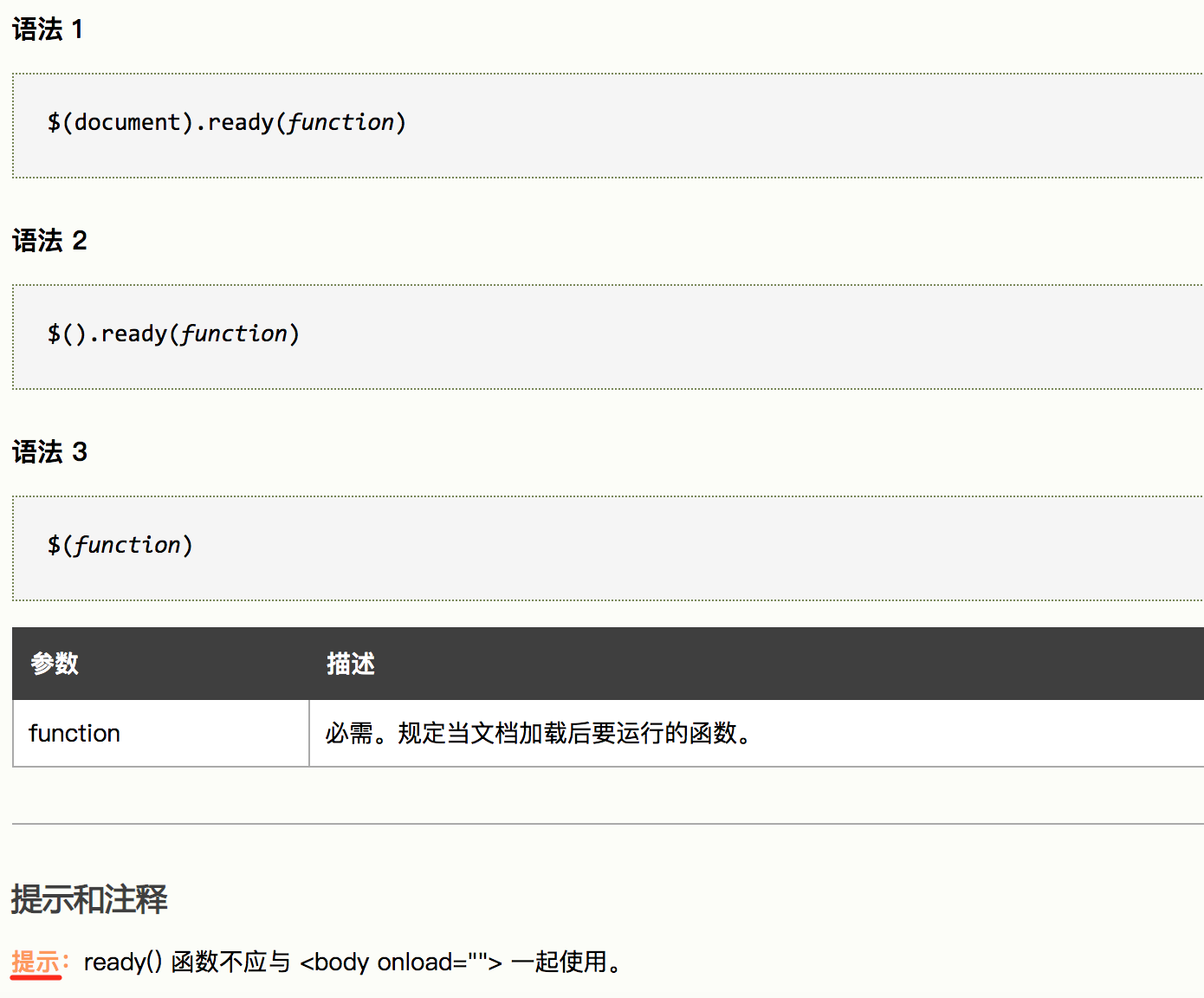
ready() 方法
定义和用法
当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件。
由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置于该事件中是非常好的做法。正如上面的例子中那样。
ready() 函数规定当 ready 事件发生时执行的代码。
ready() 函数仅能用于当前文档,因此无需选择器。
允许使用以下三种语法

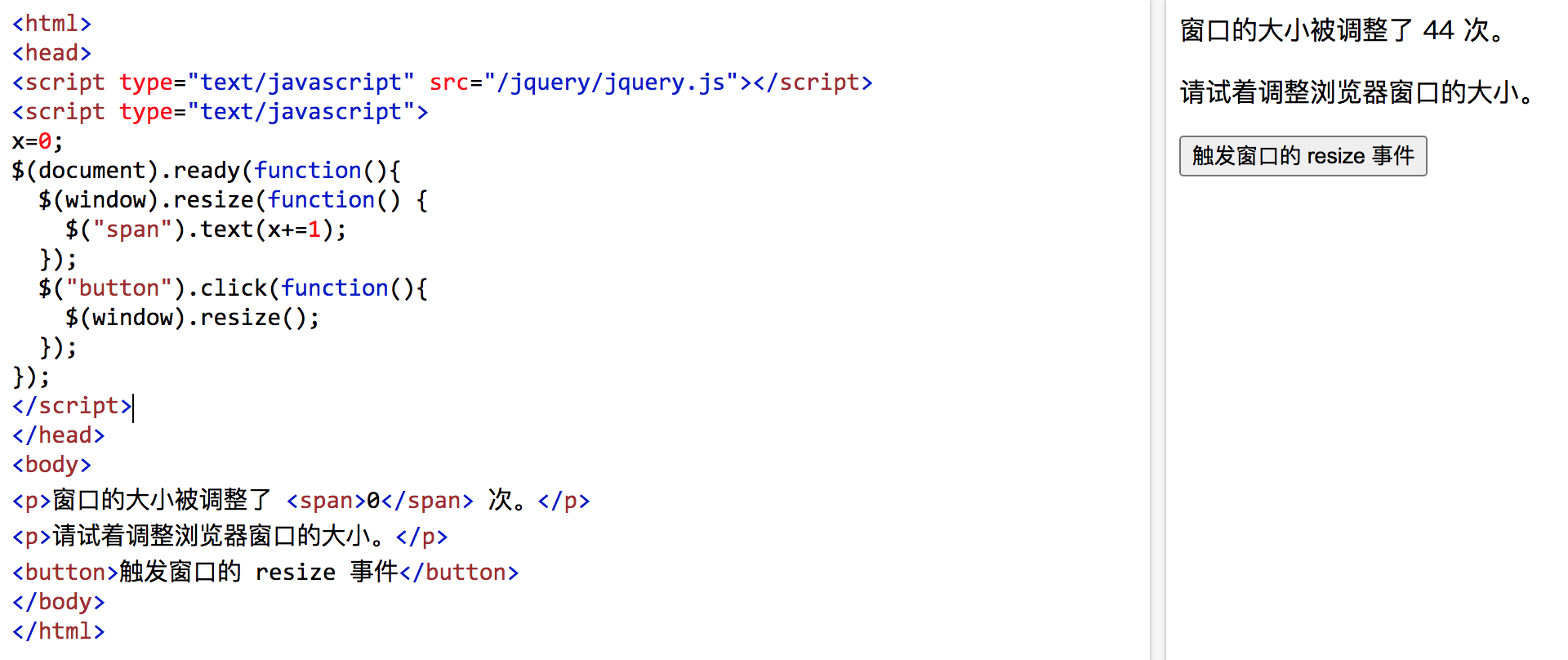
resize() 方法
定义和用法
当调整浏览器窗口的大小时,发生 resize 事件。
resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数。
触发 resize 事件
语法



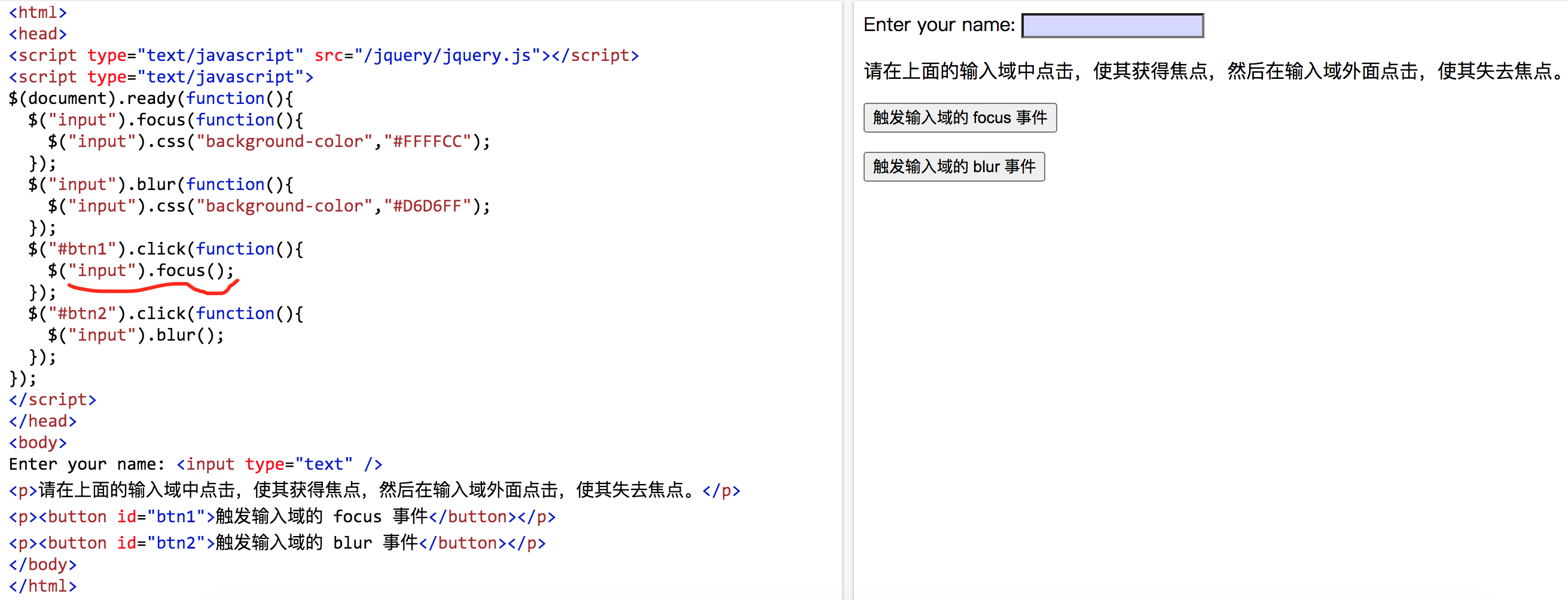
blur() 方法【使元素失去焦点】
定义和用法
当元素失去焦点时发生 blur 事件。
blur() 函数触发 blur 事件,或者如果设置了 function 参数,该函数也可规定当发生 blur 事件时执行的代码。
提示:早前,blur 事件仅发生于表单元素上。在新浏览器中,该事件可用于任何元素。 
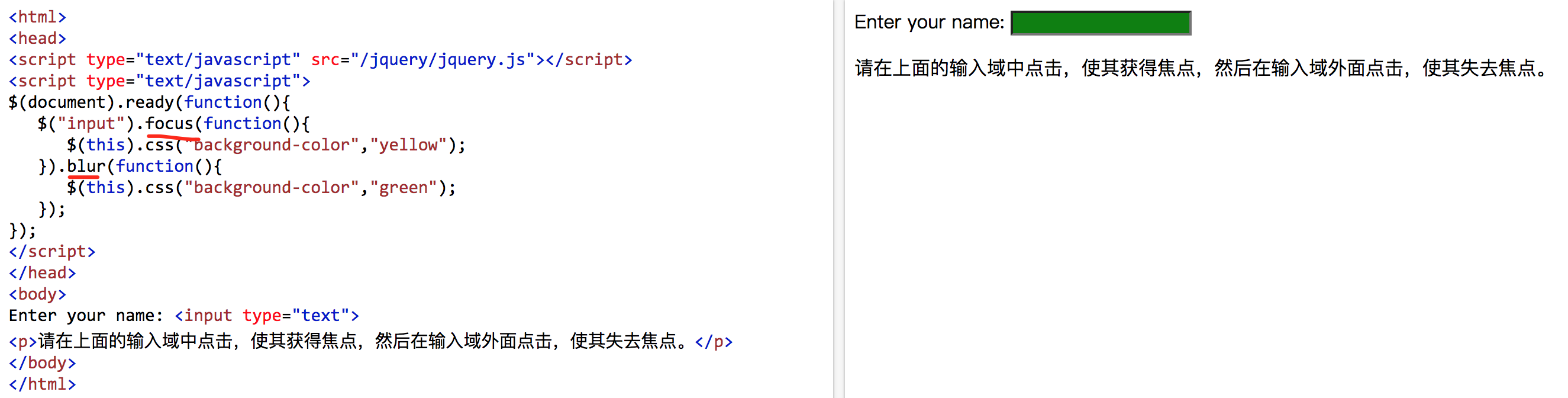
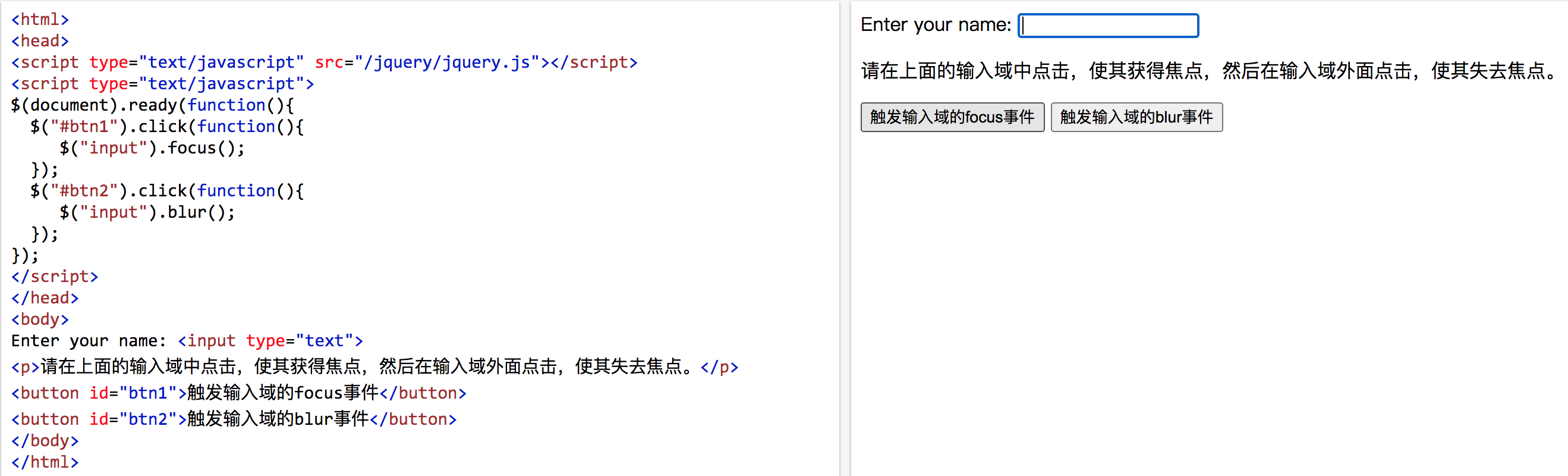
1.触发 blur 事件
触发被选元素的 blur 事件。

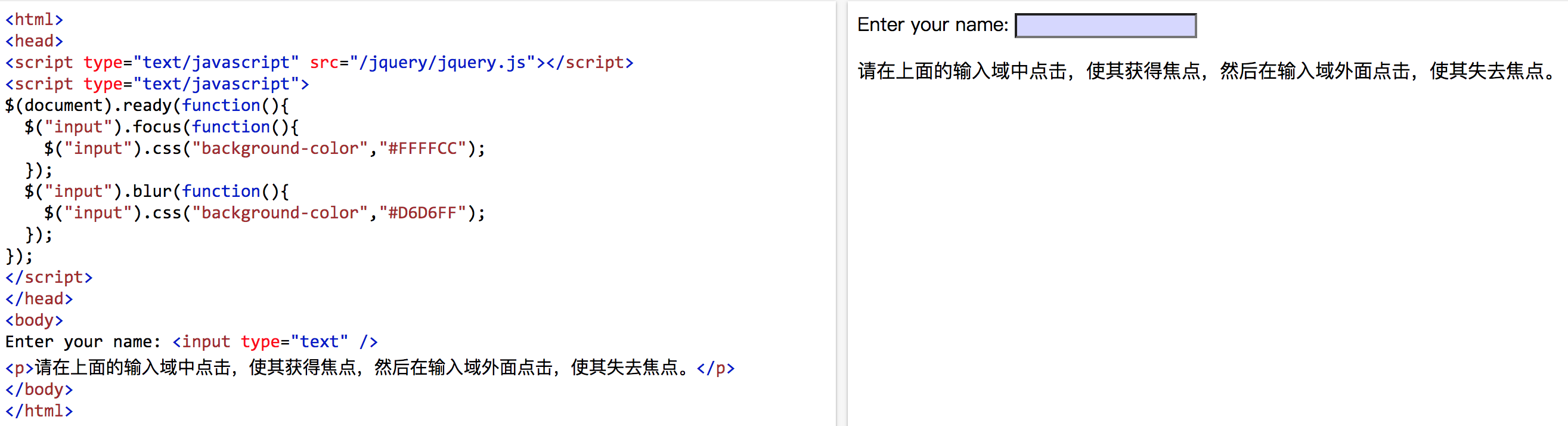
2.将函数绑定到 blur 事件
规定当被选元素的 blur 事件发生时运行的函数。


focus() 方法
定义和用法
当元素获得焦点时,发生 focus 事件。
当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。
触发 focus 事件
语法
将函数绑定到 focus 事件
语法
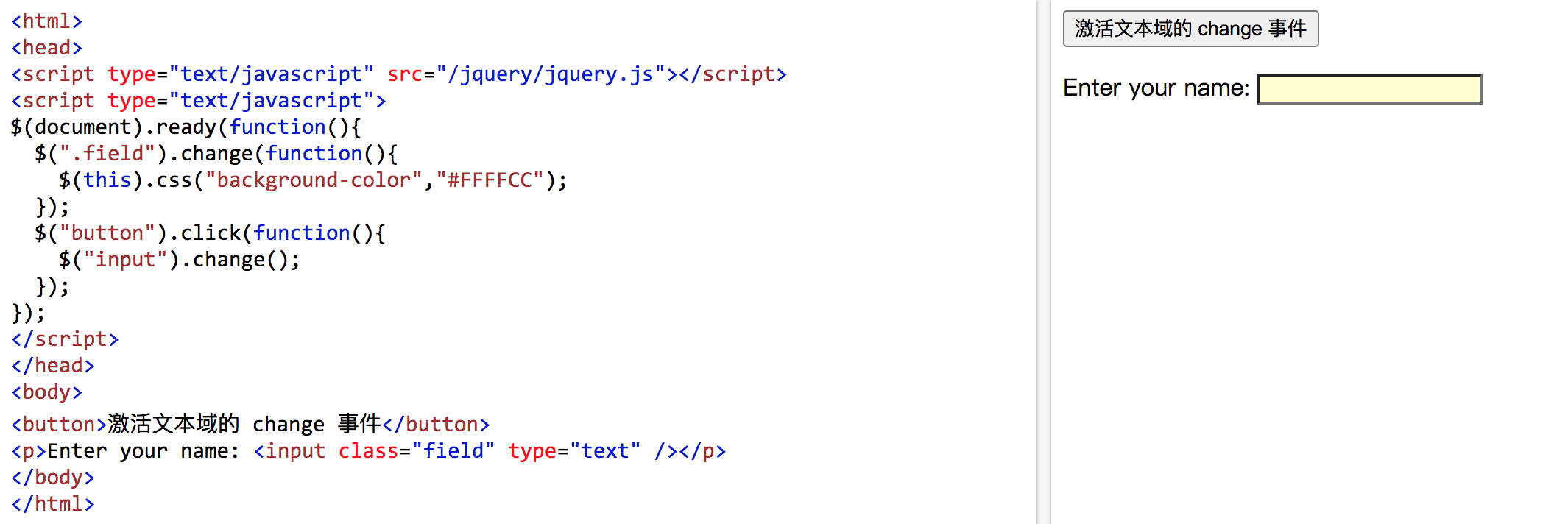
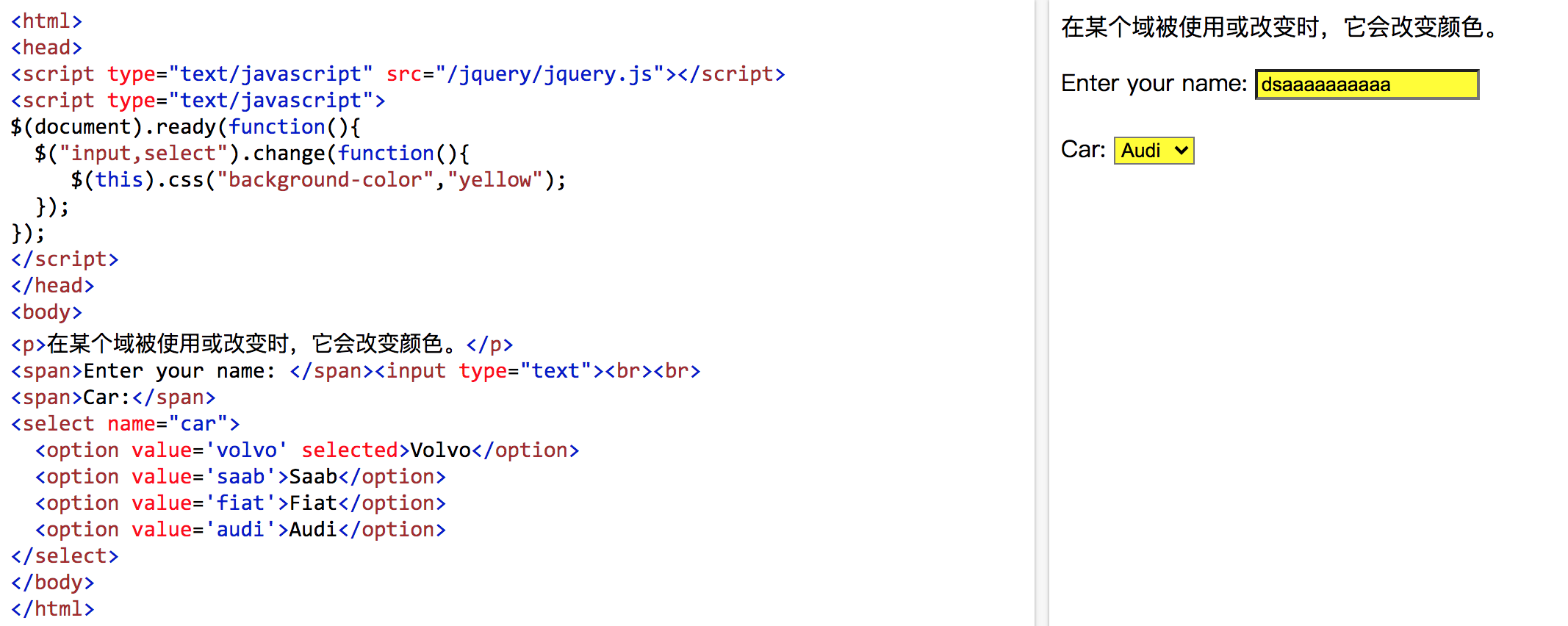
change() 方法
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select 元素。
注释:当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。触发 change 事件
触发被选元素的 change 事件。


将函数绑定到 change 事件
规定当被选元素的 change 事件发生时运行的函数。



click() 方法
定义和用法
当点击元素时,会发生 click 事件。
当鼠标停留在元素上方,然后按下并松开鼠标左键时,就会发生一次click。click() 方法: 1 )触发 click 事件,2)或规定当发生 click 事件时运行的函数。
将函数绑定到 click 事件
语法:
$(selector).click(function)

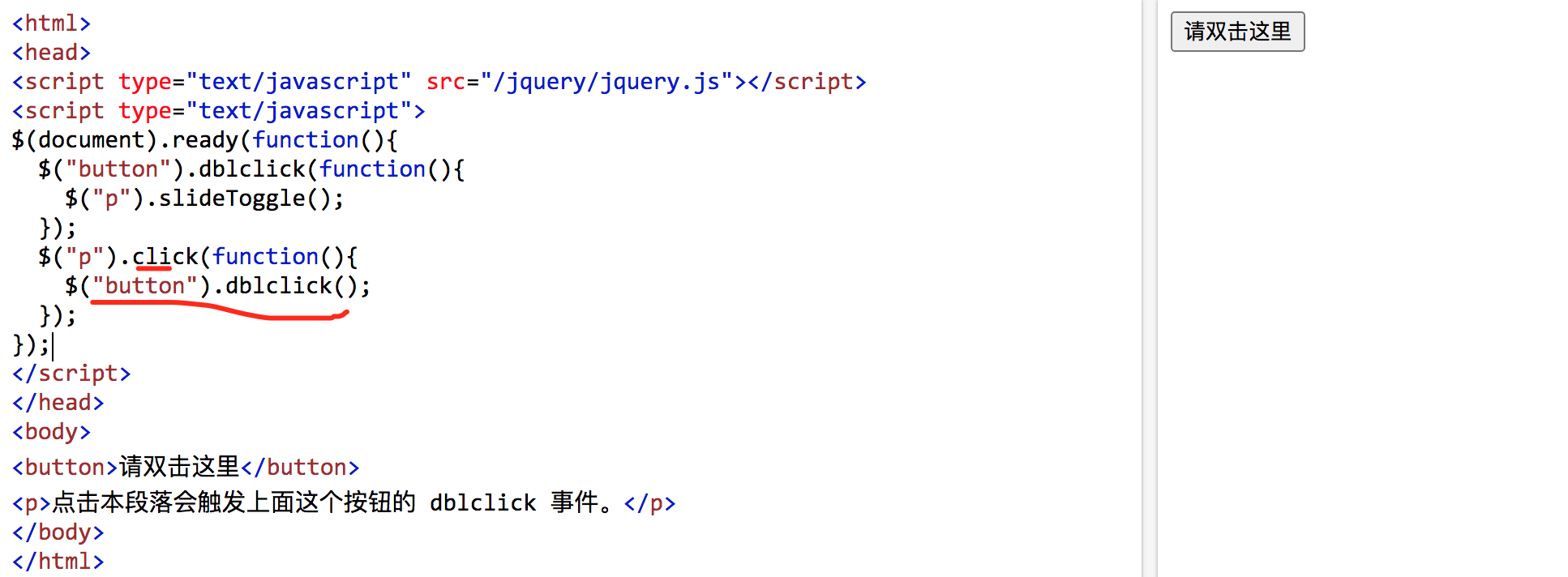
dblclick() 方法
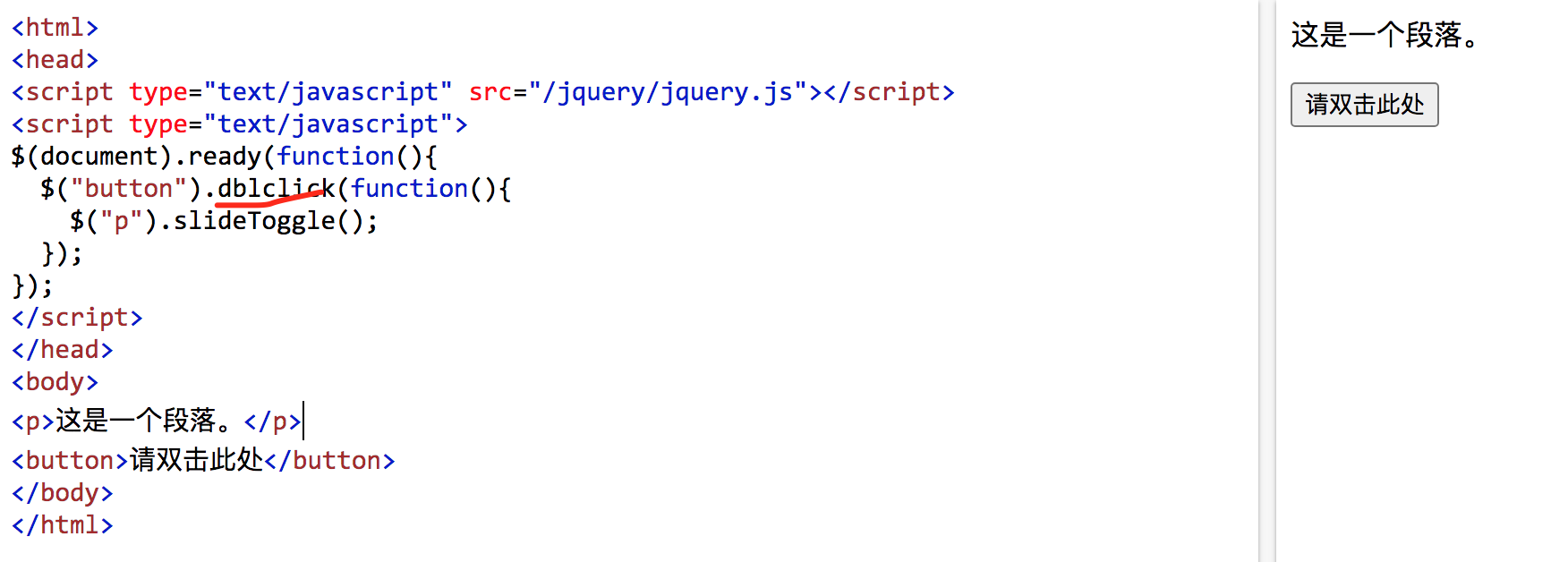
定义和用法当双击元素时,会发生 dblclick 事件。
1>当鼠标指针停留在元素上方,2>然后按下并松开鼠标左键时,就会发生一次 click。
3>在很短的时间内发生两次 click,即是一次 double click 事件。
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数。
提示:如果把 dblclick 和 click 事件应用于同一元素,可能会产生问题。
触发 dblclick 事件
语法


将函数绑定到 dblclick 事件
语法



error() 方法
定义和用法
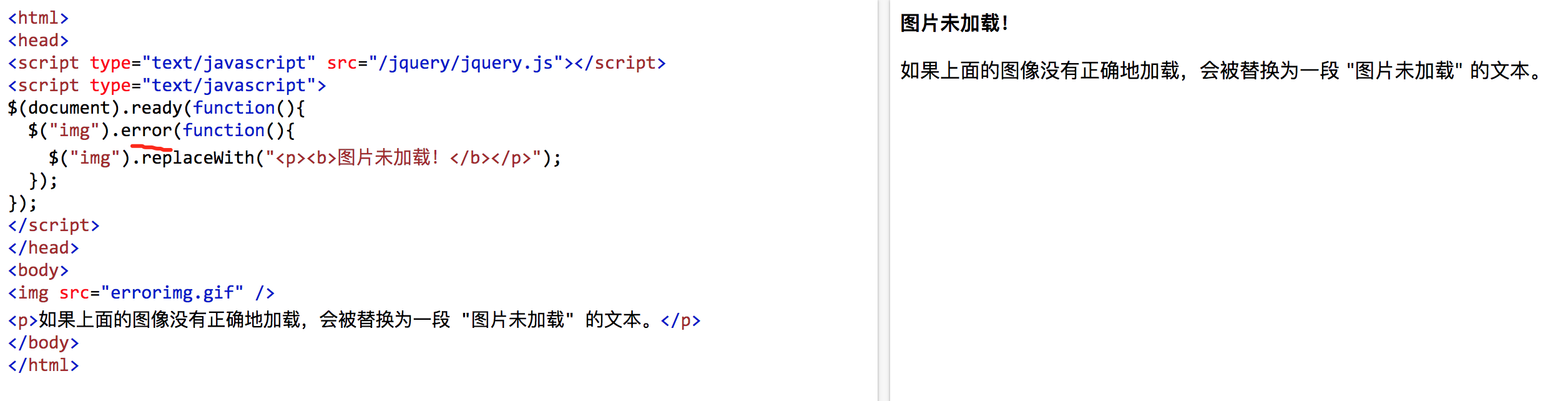
当元素遇到错误(没有正确载入)时,发生 error 事件。
error() 方法触发 error 事件,或规定当发生 error 事件时运行的函数。
提示:该方法是 bind('error', handler) 的简写方式。 
将函数绑定到 error 事件
语法

keydown() 方法
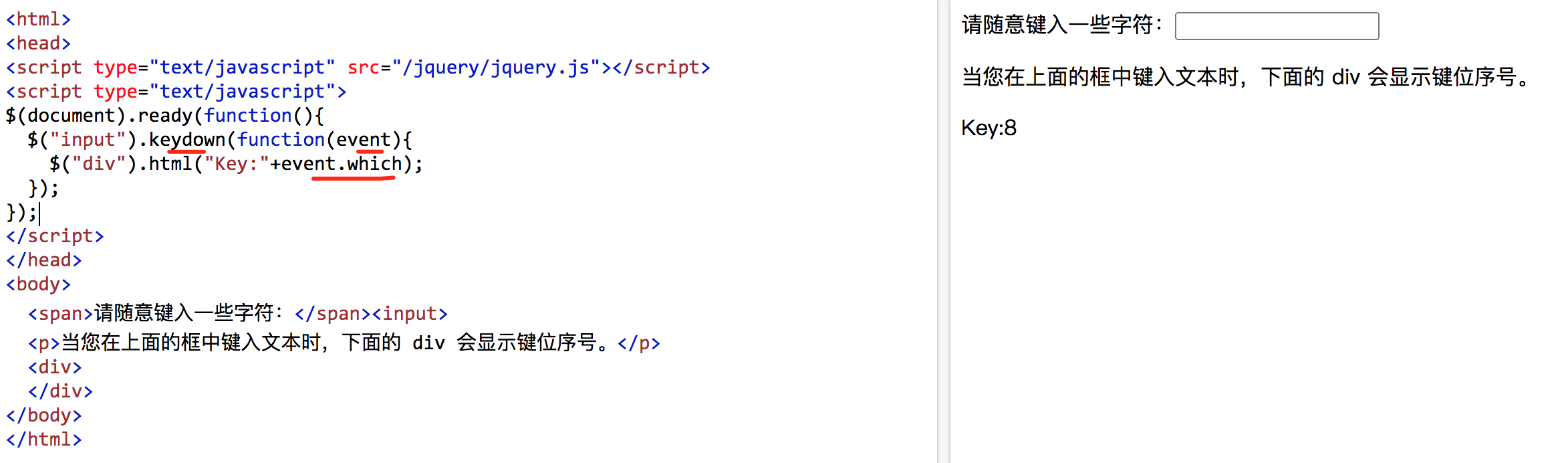
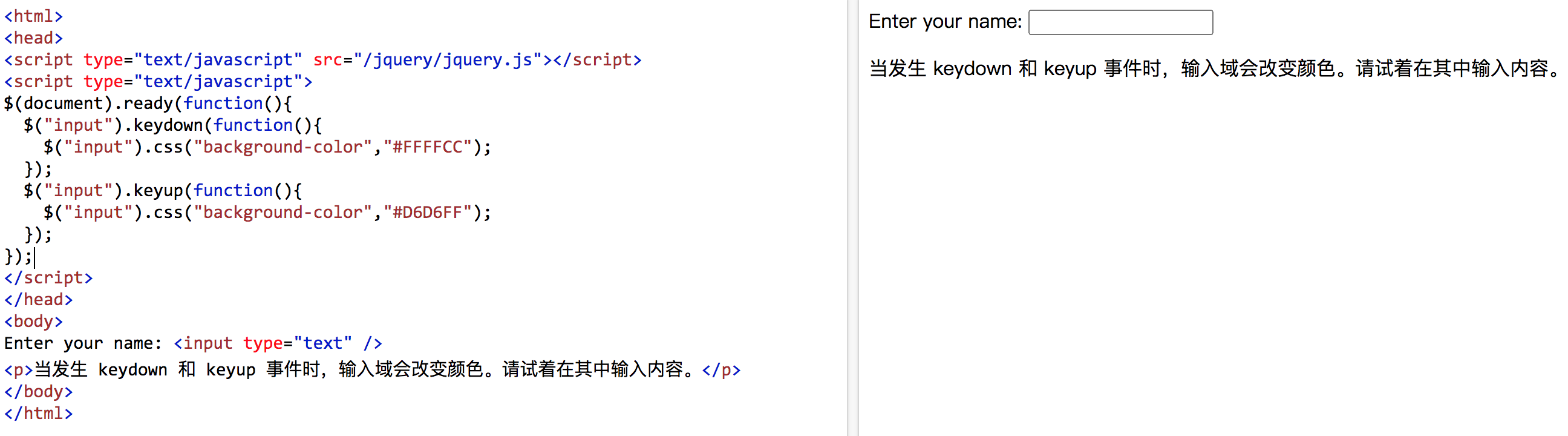
当按钮被按下时,发生 keydown 事件。
keydown()方法触发keydown事件,或者规定当发生keydown事件时运行的函数。
注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。
提示:请使用 .which 属性来确定按下了哪个按键(亲自试一试)。 
触发 keydown 事件
语法


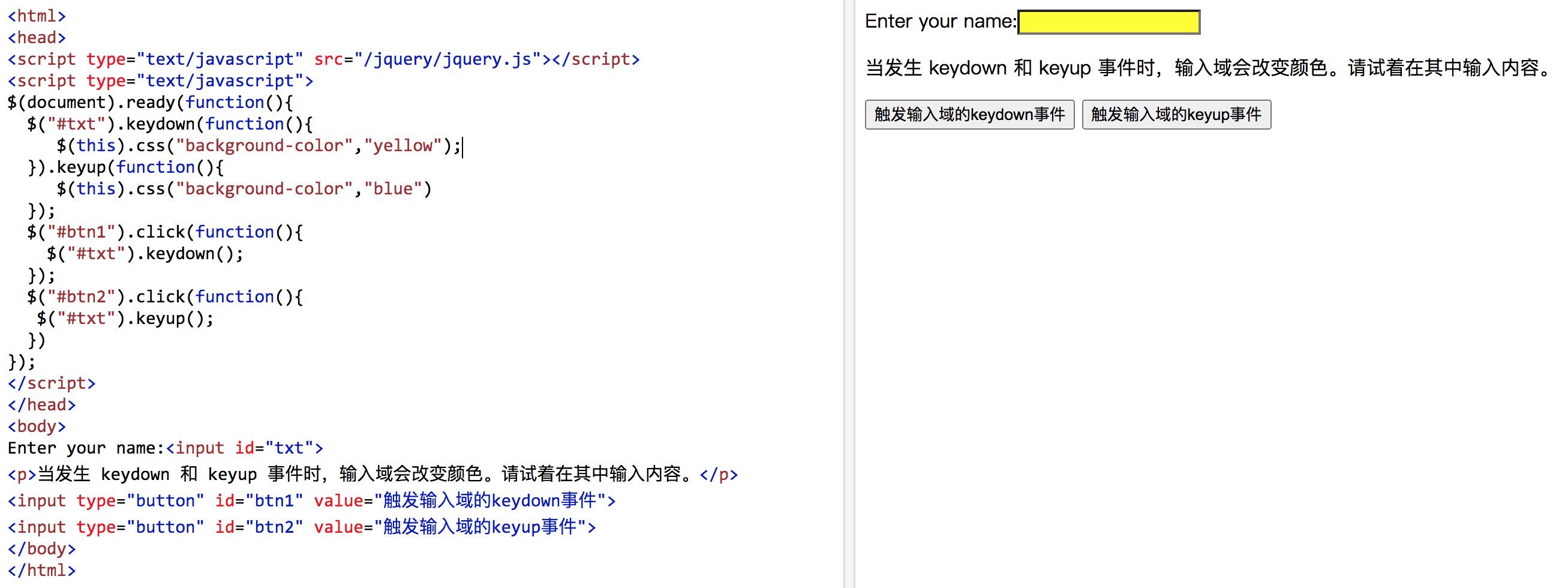
将函数绑定到 keydown 事件
语法

keypress() 方法
定义和用法
keypress 事件与 keydown 事件类似。当按钮被按下时,会发生该事件。它发生在当前获得焦点的元素上。
不过,与 keydown 事件不同,每插入一个字符,就会发生 keypress 事件。
keypress() 方法触发 keypress 事件,或规定当发生 keypress 事件时运行的函数。
注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。

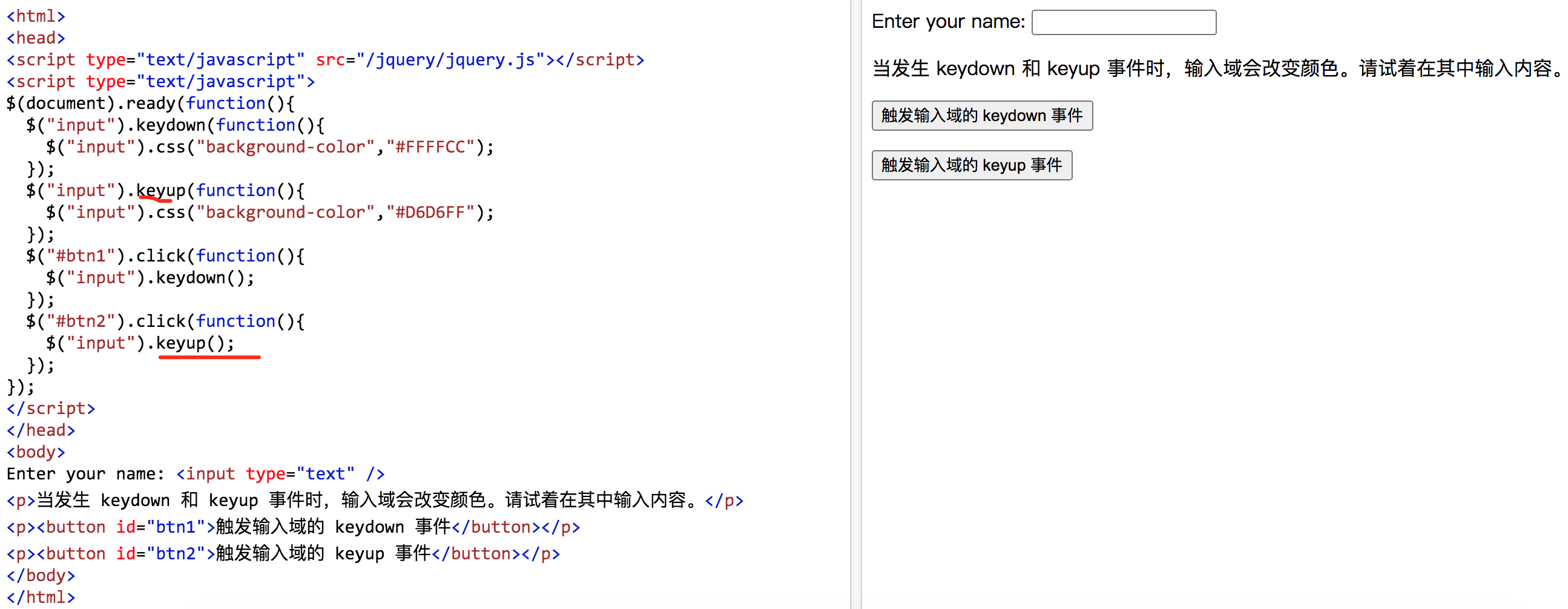
keyup() 方法
定义和用法
完整的 key press 过程分为两个部分,按键被按下,然后按键被松开并复位。
当按钮被松开时,发生 keyup 事件。它发生在当前获得焦点的元素上。
keyup() 方法触发 keyup 事件,或规定当发生 keyup 事件时运行的函数。
注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。
提示:请使用 .which 属性来确定按下了哪个按键(亲自试一试)
触发 keyup 事件
语法


将函数绑定到 keyup 事件
语法



load() 方法
定义和用法
当指定的元素(及子元素)已加载时,会发生 load() 事件。
该事件适用于任何带有 URL 的元素(比如图像、脚本、框架、内联框架)。
根据不同的浏览器(Firefox 和 IE),如果图像已被缓存,则也许不会触发 load 事件。
语法


mousedown() 方法
定义和用法
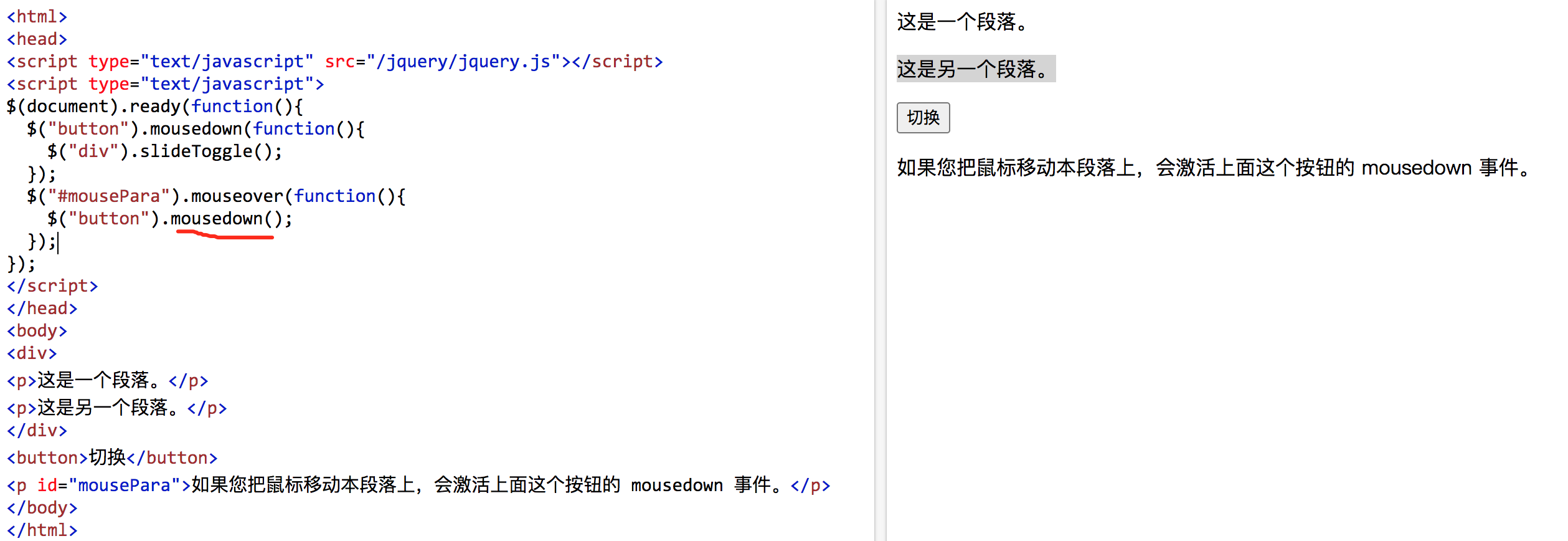
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
与 click 事件不同,mousedown 事件仅需要按键被按下,而不需要松开即可发生。
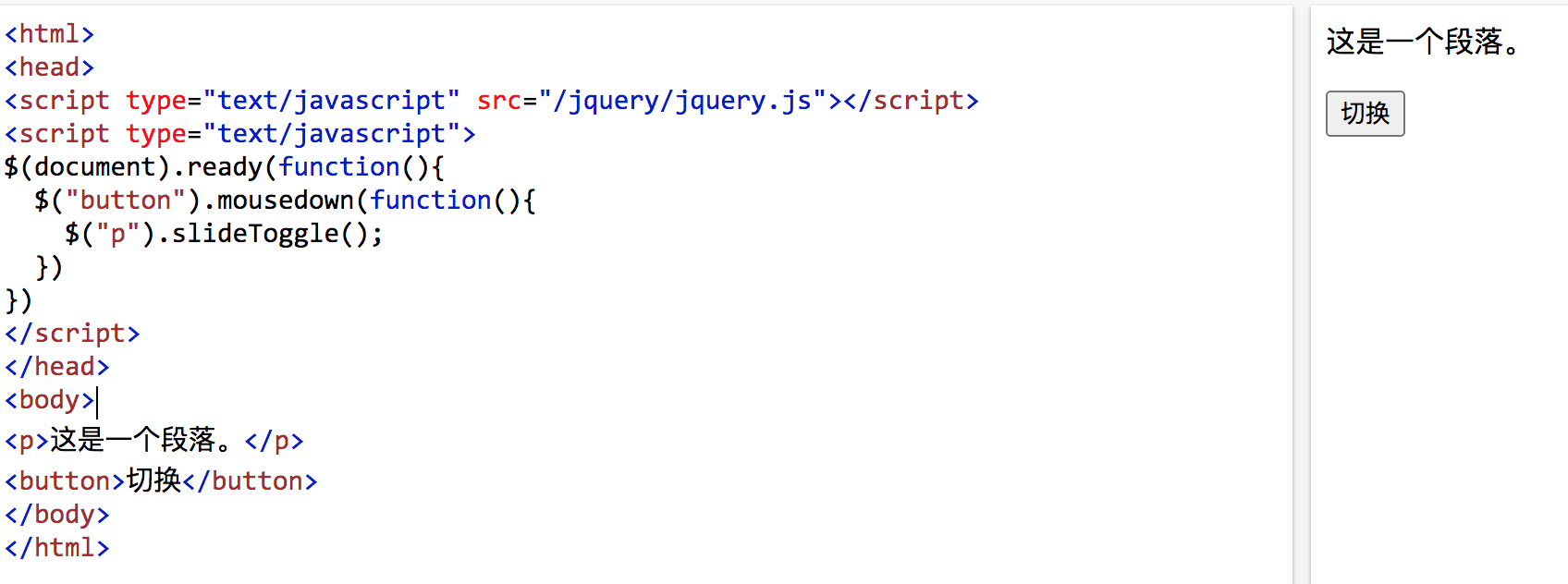
mousedown() 方法触发 mousedown 事件,或规定当发生 mousedown 事件时运行的函数。
触发 mousedown 事件
语法


将函数绑定到 mousedown 事件
语法


mouseup() 方法
定义和用法
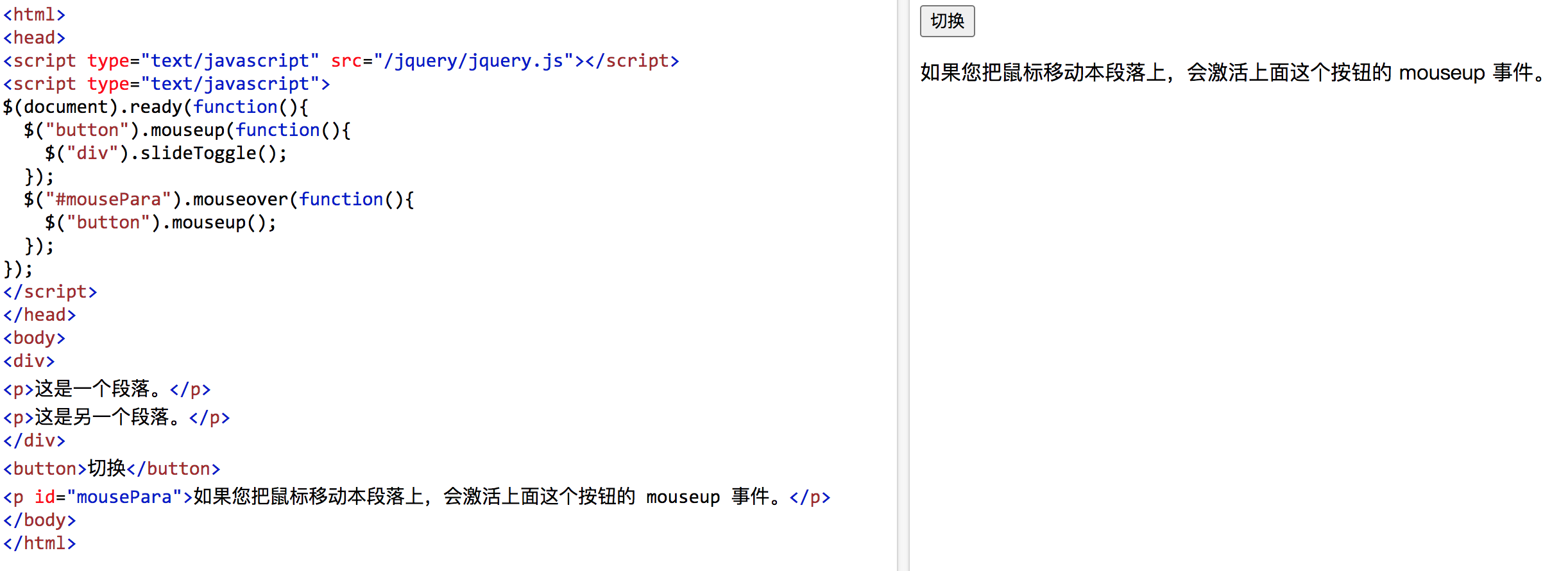
当在元素上放松鼠标按钮时,会发生 mouseup 事件。
与 click 事件不同,mouseup 事件仅需要放松按钮。当鼠标指针位于元素上方时,放松鼠标按钮就会触发该事件。
mouseup() 方法触发 mouseup 事件,或规定当发生 mouseup 事件时运行的函数。
触发 mouseup 事件
语法


将函数绑定到 mouseup 事件
语法

mouseenter() 方法 【该方法和mouseover有区别:mouseenter好比进入一个寺庙的大门,只有进入大门才算是进入一次;而mouseover则包括寺庙的大门和每个小门,不论最开始进入大门,还是进入寺庙中的每个小门,都算进入。】
定义和用法
当鼠标指针穿过元素时,会发生 mouseenter 事件。
该事件大多数时候会与 mouseleave 事件一起使用。
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数。
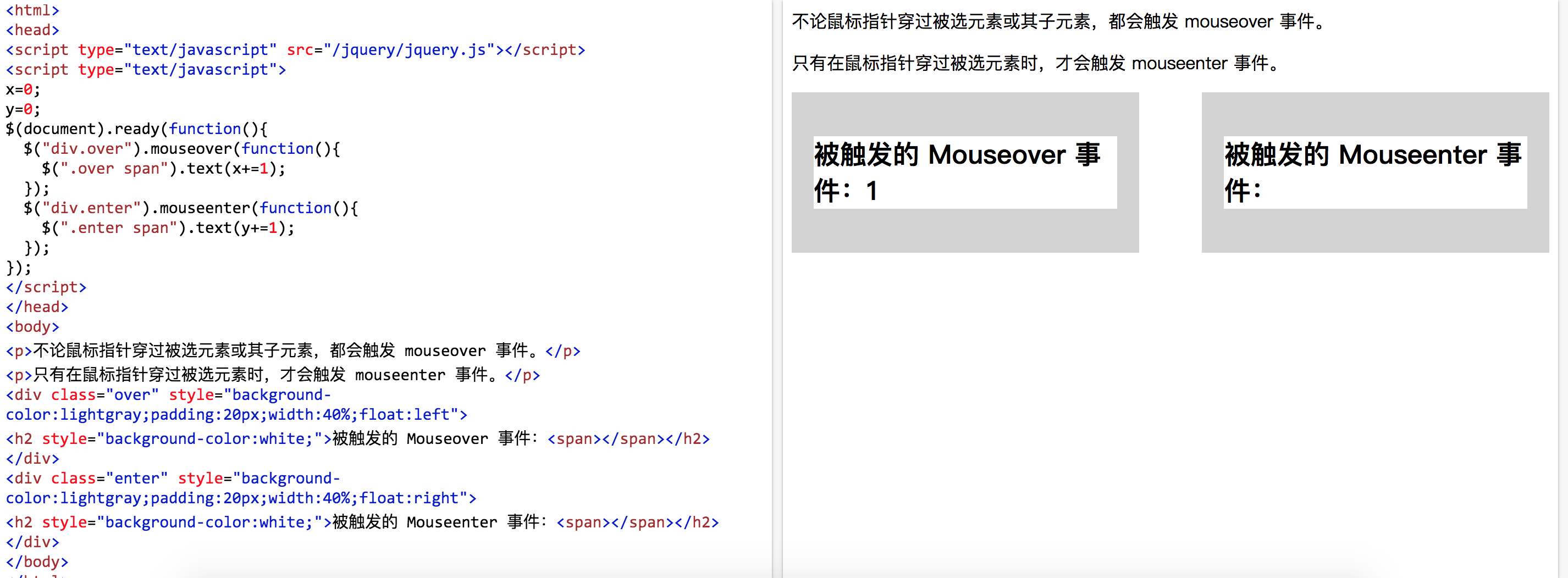
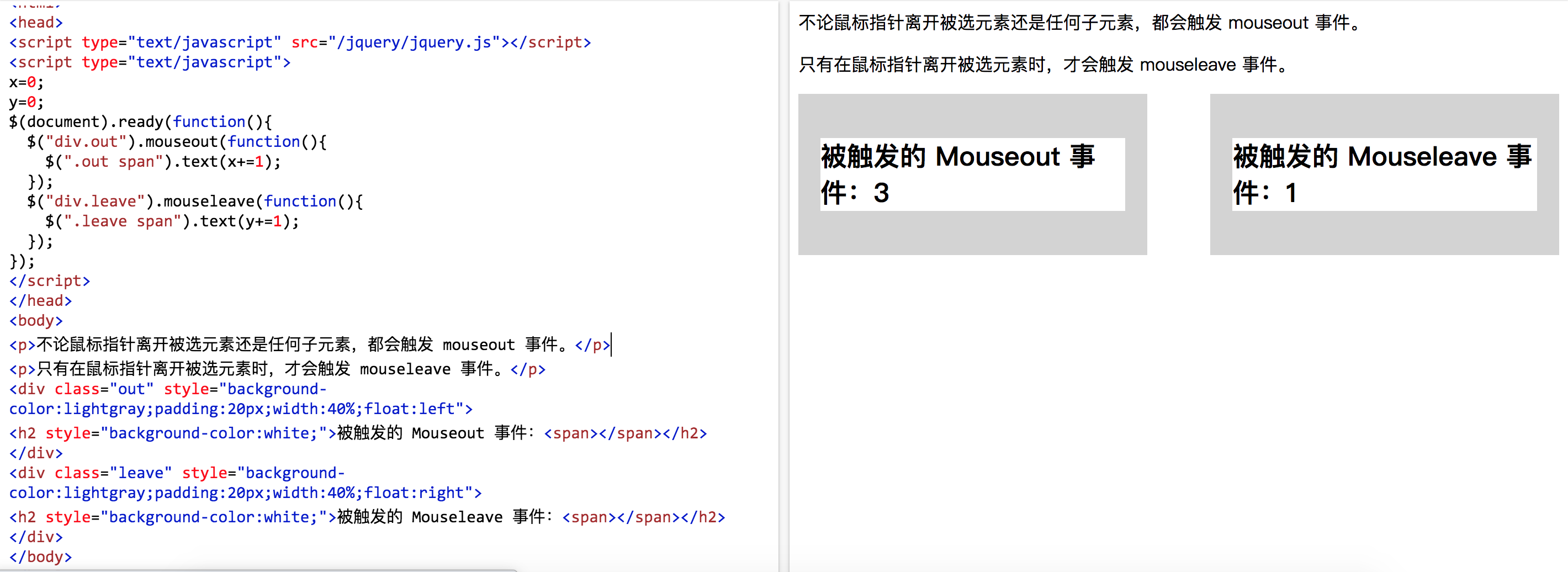
注释:与 mouseover 事件不同,只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件。请看下面例子的演示。

上例中对于mouseover:进入灰色区域,+1;进入白色区域+1;从白色区域进入灰色区域+1等等
对于mouseenter:进入灰色区域,+1;进入白色区域,从白色区域进入灰色区域,直到移出整个区域;
再次重新进入灰色区域+1.
触发 mouseenter 事件
语法


将函数绑定到 mouseenter 事件
语法

mouseleave() 方法【mouseleave和mouseout的区别和mouseenter与mouseover的区别一样:mouseleave就是出了寺庙的大门才算是出去,而mouseout则是包括寺庙的大门以及每个小门的出去都算是出去。】
定义和用法
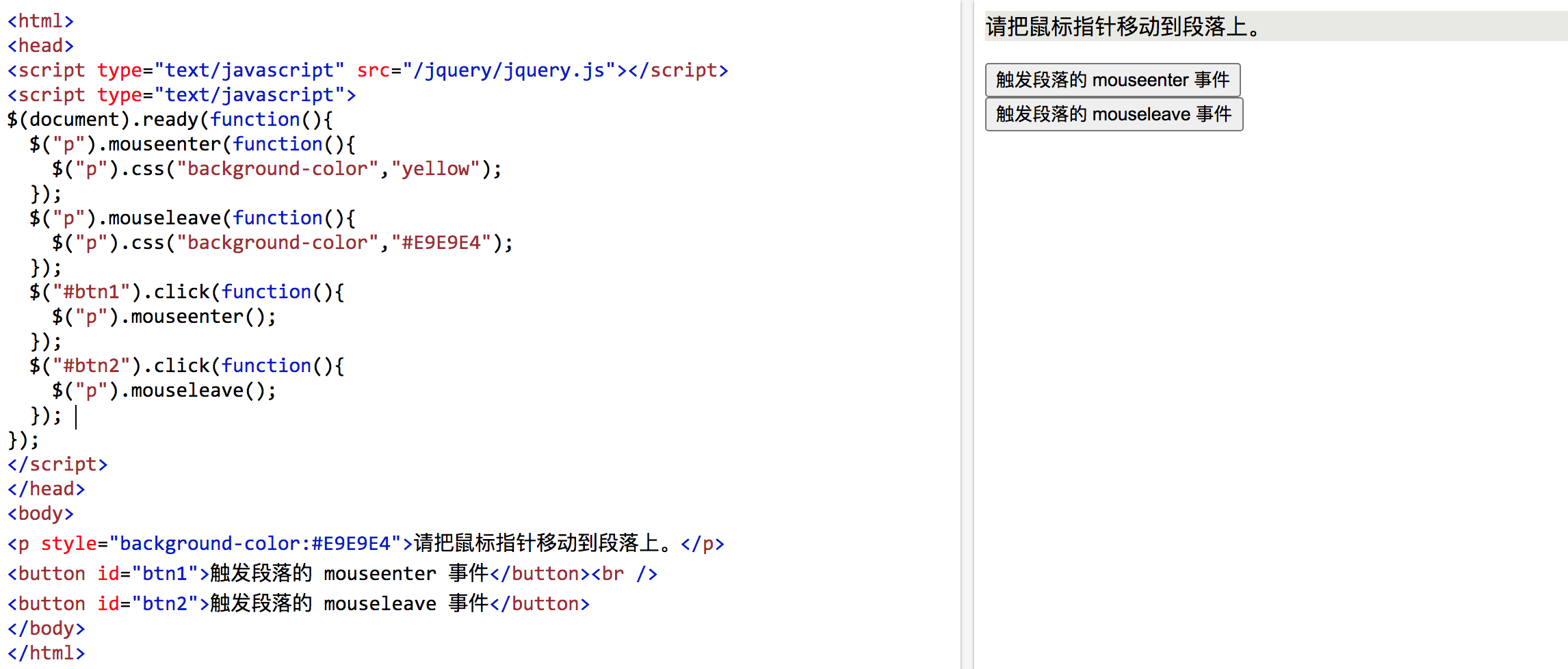
当鼠标指针离开元素时,会发生 mouseleave 事件。
该事件大多数时候会与 mouseenter 事件一起使用。
mouseleave() 方法触发 mouseleave 事件,或规定当发生 mouseleave 事件时运行的函数。
注释:与 mouseout 事件不同,只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。如果鼠标指针离开任何子元素,同样会触发 mouseout 事件。请看下面例子的演示。
亲自试一试:mouseleave 与 mouseout 的不同 【场景:从div的底边缘进去,然后穿过子元素,再从上边缘出去。】

触发 mouseleave 事件
语法

将函数绑定到 mouseleave 事件
语法

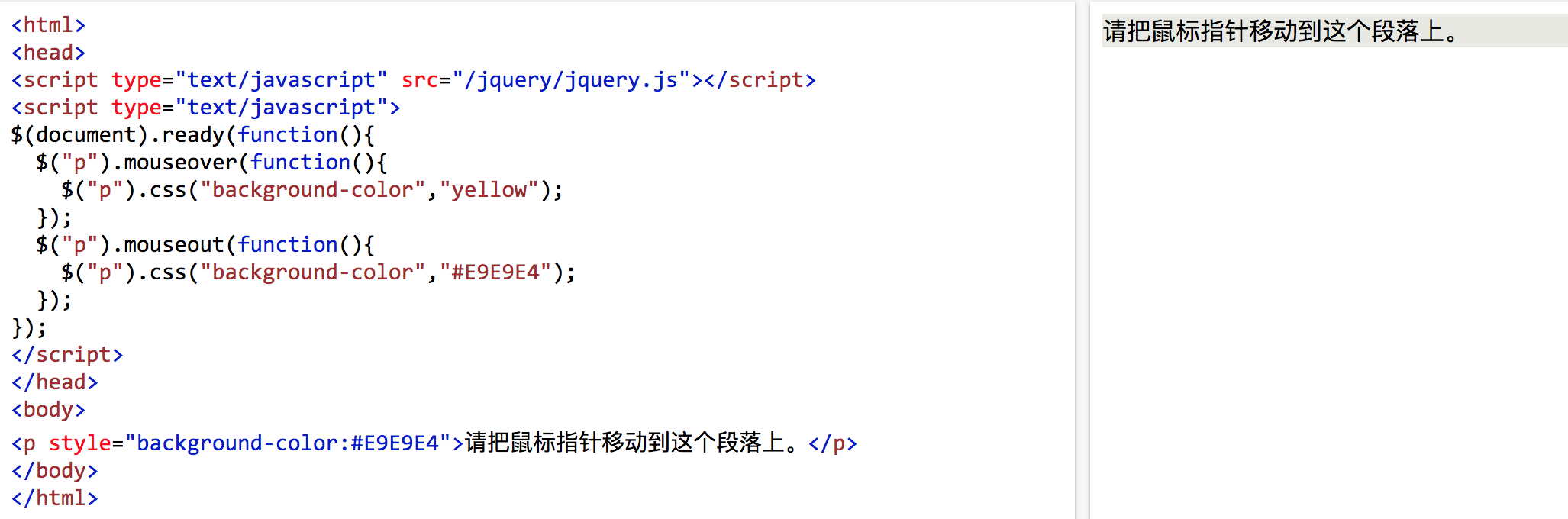
mouseover() 方法
定义和用法
当鼠标指针位于元素上方时,会发生 mouseover 事件。
该事件大多数时候会与 mouseout 事件一起使用。
mouseover() 方法触发 mouseover 事件,或规定当发生 mouseover 事件时运行的函数。
注释:与 mouseenter 事件不同,不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。请看下面例子的演示。
触发 mouseover 事件
语法

将函数绑定到 mouseover 事件
语法
mouseout() 方法
定义和用法
当鼠标指针从元素上移开时,发生 mouseout 事件。
该事件大多数时候会与 mouseover 事件一起使用。
mouseout() 方法触发 mouseout 事件,或规定当发生 mouseout 事件时运行的函数。
注释:与 mouseleave 事件不同,不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。请看下面例子的演示。

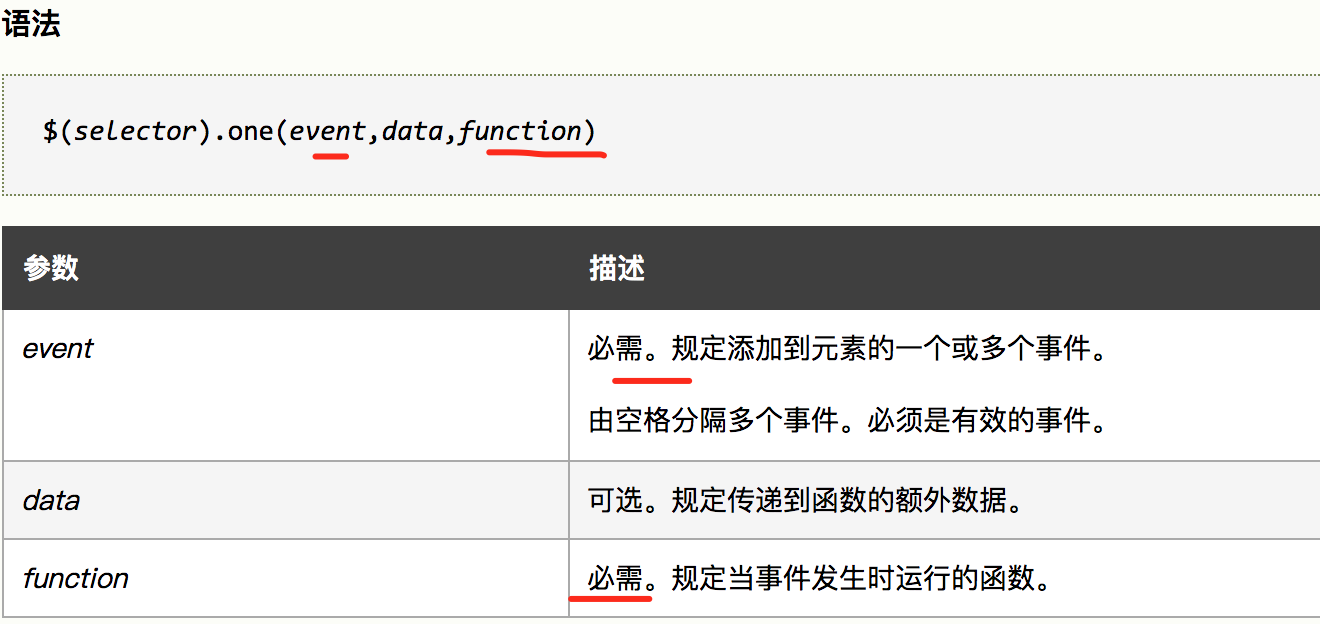
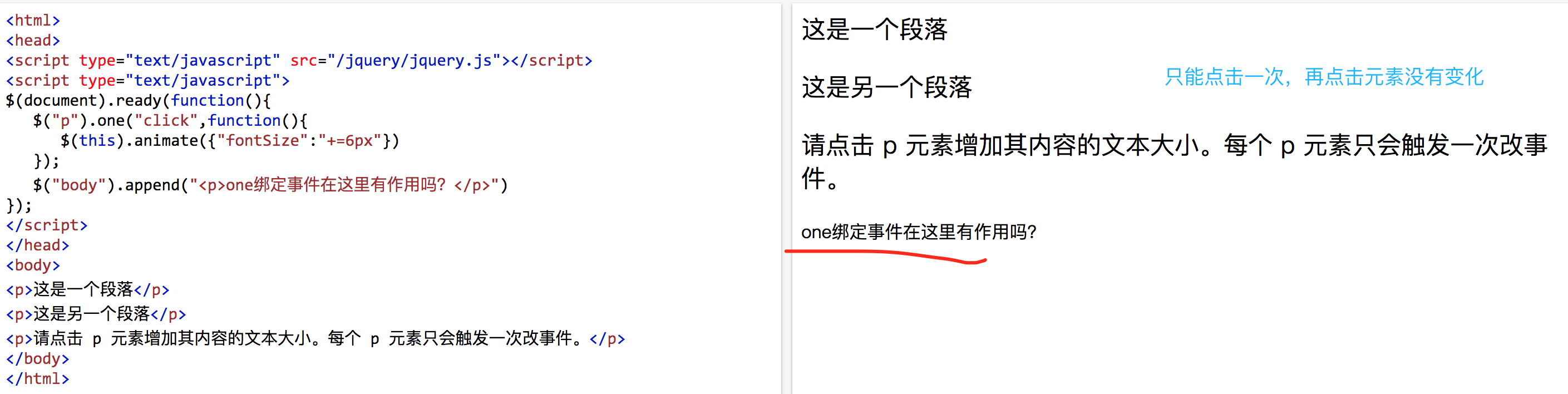
one() 方法【one方法和bind方法类似,都是只给已加载的元素绑定事件,而新增的元素没有绑定事件。但是与bind方法不同的是,用one绑定的事件只执行一次!】
定义和用法
one() 方法为被选元素附加一个或多个事件处理程序,并规定当事件发生时运行的函数。
当使用 one() 方法时,每个元素只能运行一次事件处理器函数。


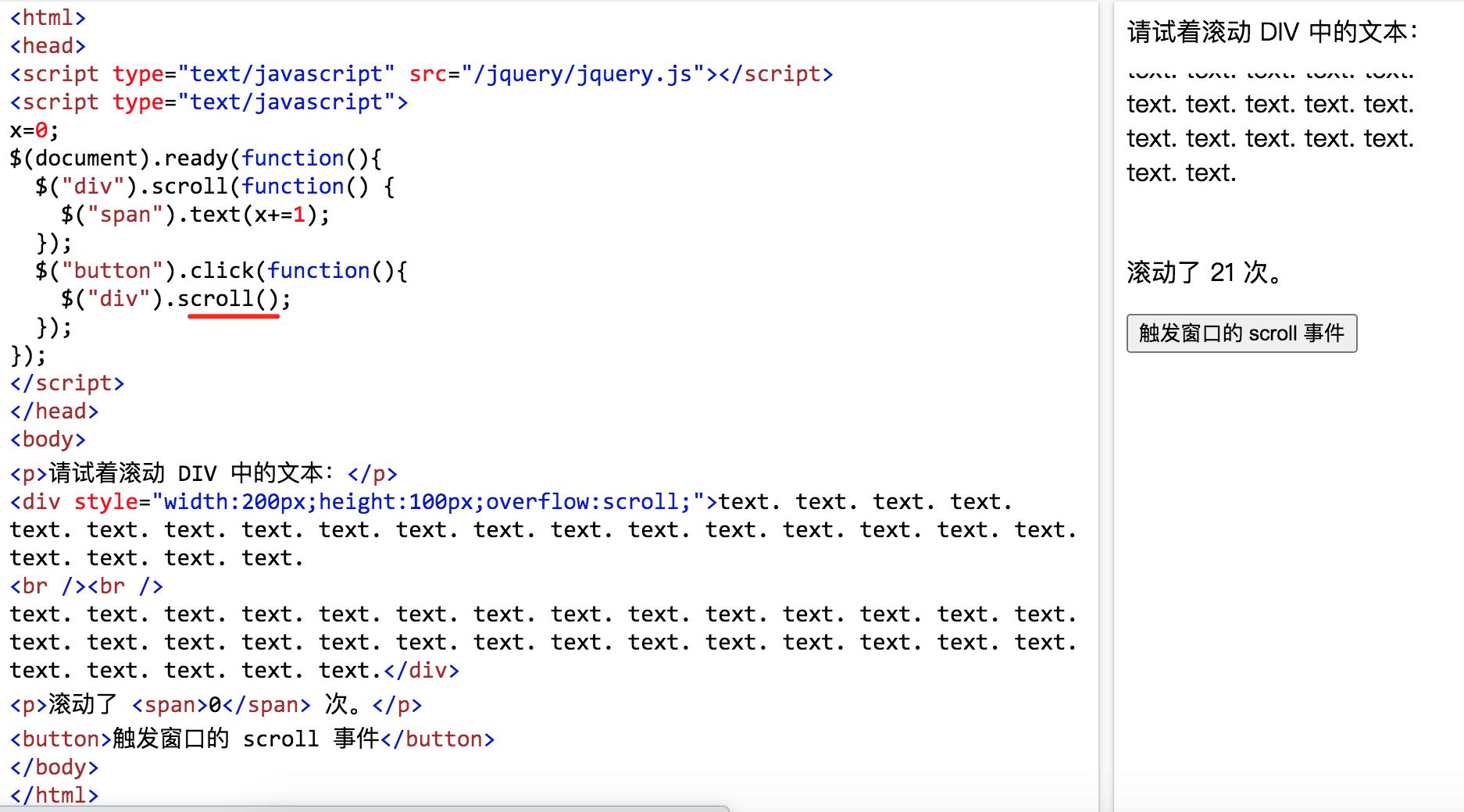
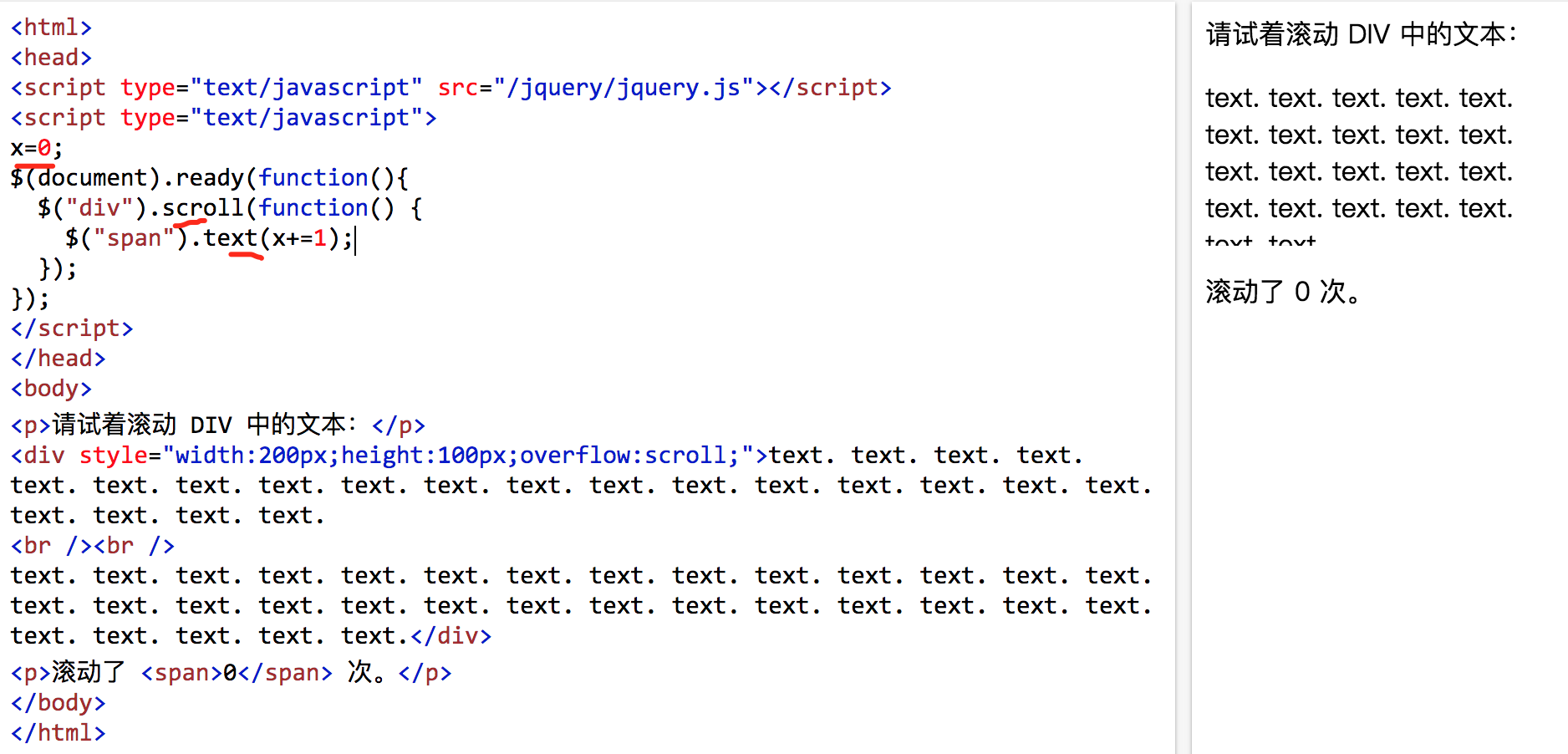
scroll() 定义和 当用户滚动指定的元素时,会发生 scroll 事件。
scroll 事件适用于所有可滚动的元素和 window 对象(浏览器窗口)。
scroll() 方法触发 scroll 事件,或规定当发生 scroll 事件时运行的函数。

触发 scroll 事件
语法
将函数绑定到 scroll 事件
语法
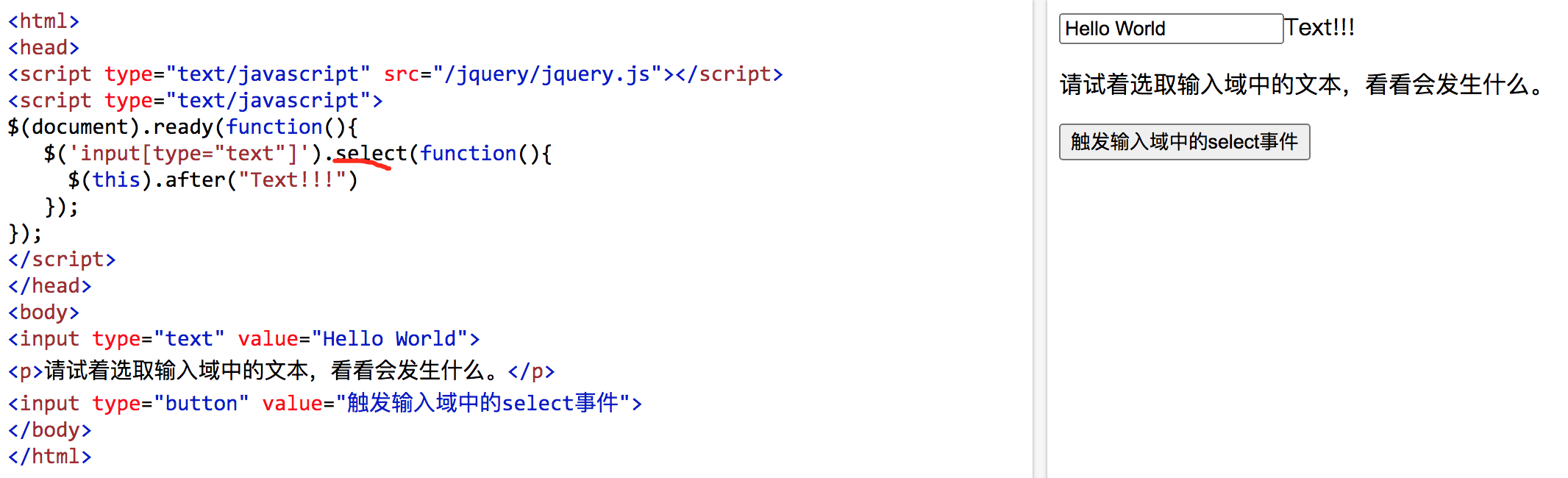
select() 方法
定义和用法
当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。
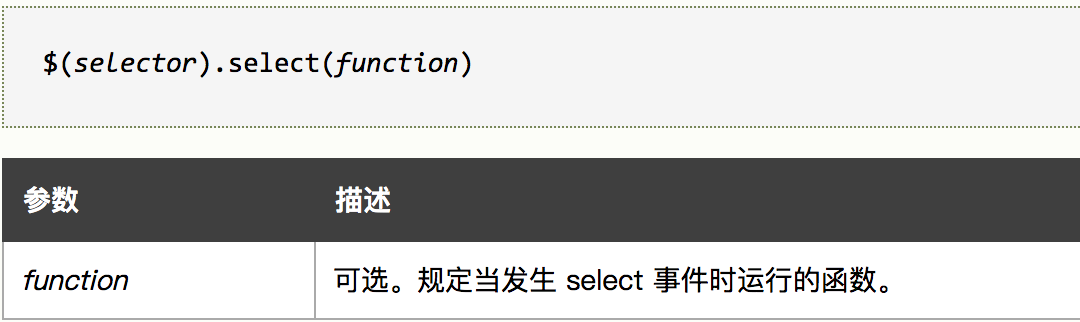
select() 方法触发 select 事件,或规定当发生 select 事件时运行的函数。
触发 select 事件
语法

将函数绑定到 select 事件
语法

submit() 方法
定义和用法
当提交表单时,会发生 submit 事件。
该事件只适用于表单元素。
submit() 方法触发 submit 事件,或规定当发生 submit 事件时运行的函数。
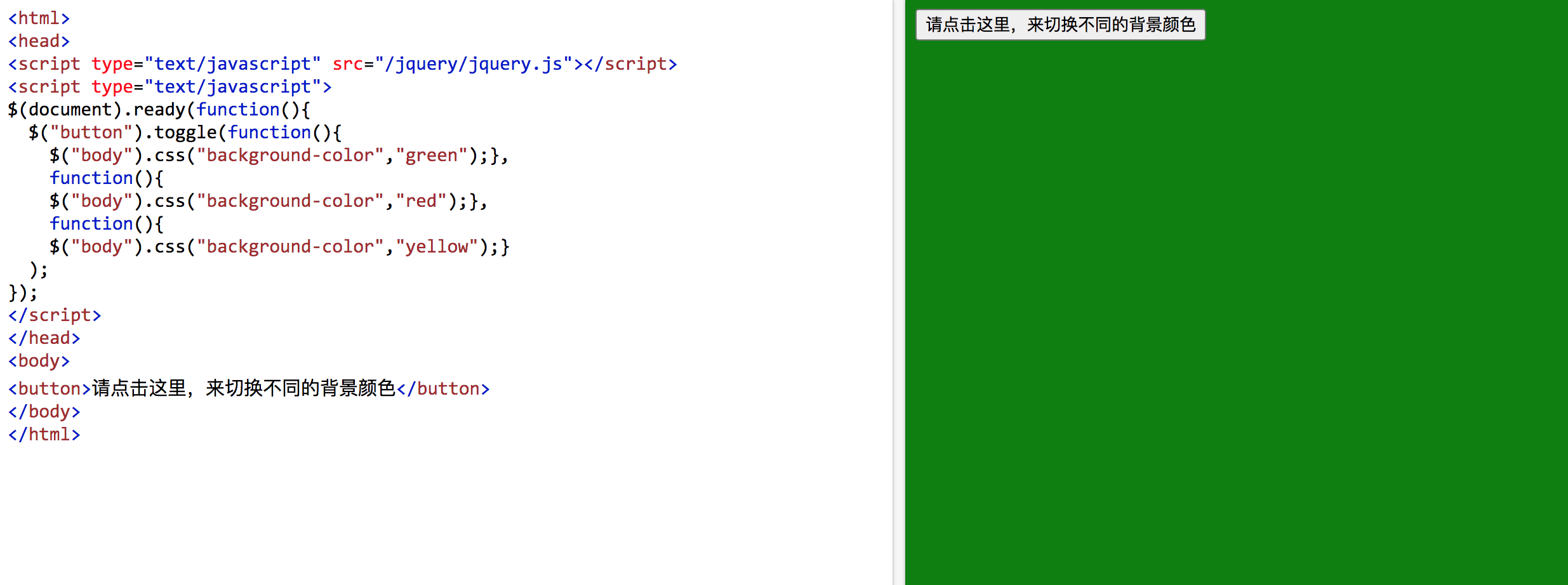
toggle() 方法
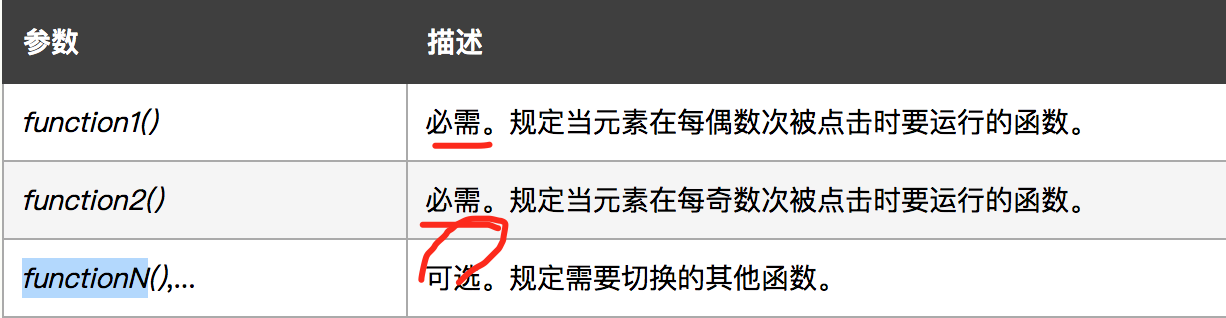
向 Toggle 事件绑定两个或更多函数
当指定元素被点击时,在两个或多个函数之间轮流切换。
如果规定了两个以上的函数,则 toggle() 方法将切换所有函数。例如,如果存在三个函数,则第一次点击将调用第一个函数,第二次点击调用第二个函数,第三次点击调用第三个函数。第四次点 击再次调用第一个函数,以此类推。



切换 Hide() 和 Show()
检查每个元素是否可见。
如果元素已隐藏,则运行 show()。如果元素可见,则元素 hide()。这样就可以创造切换效果。


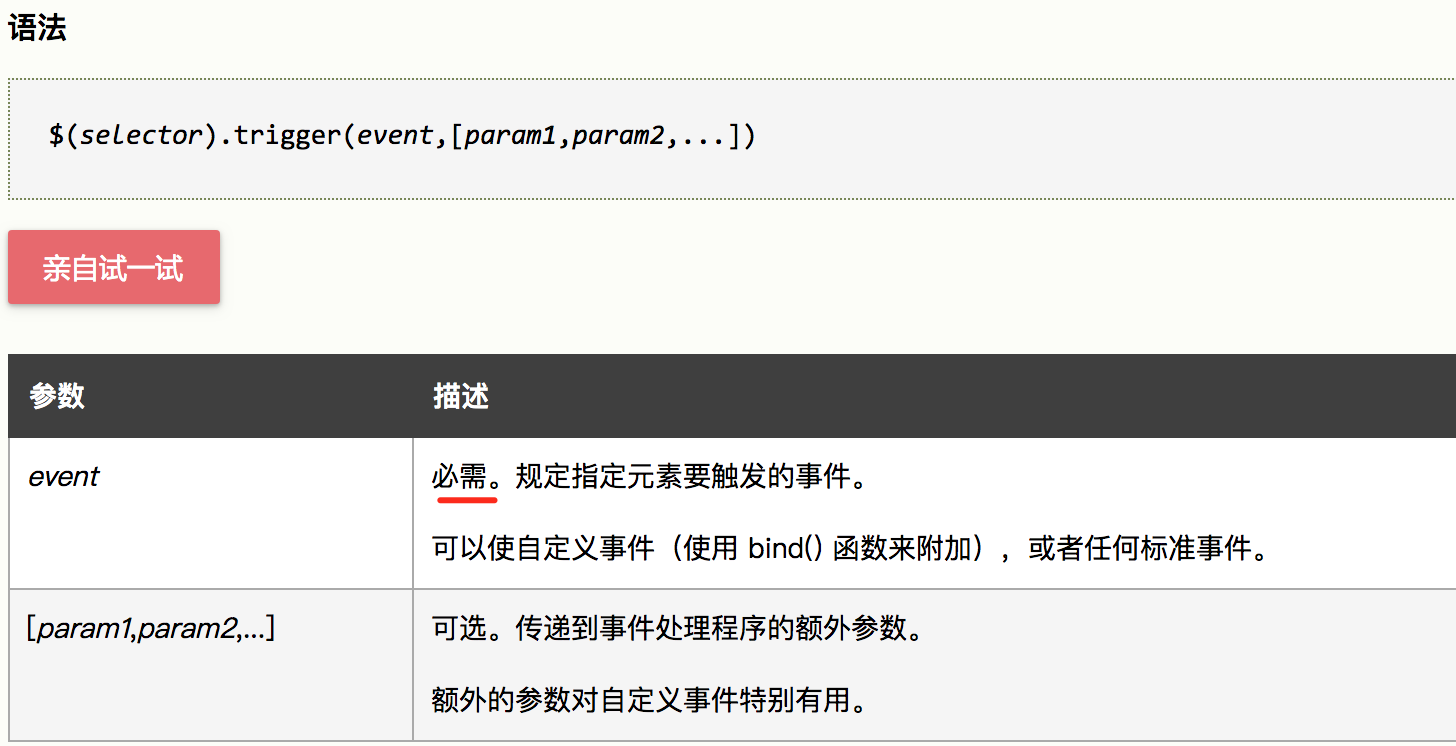
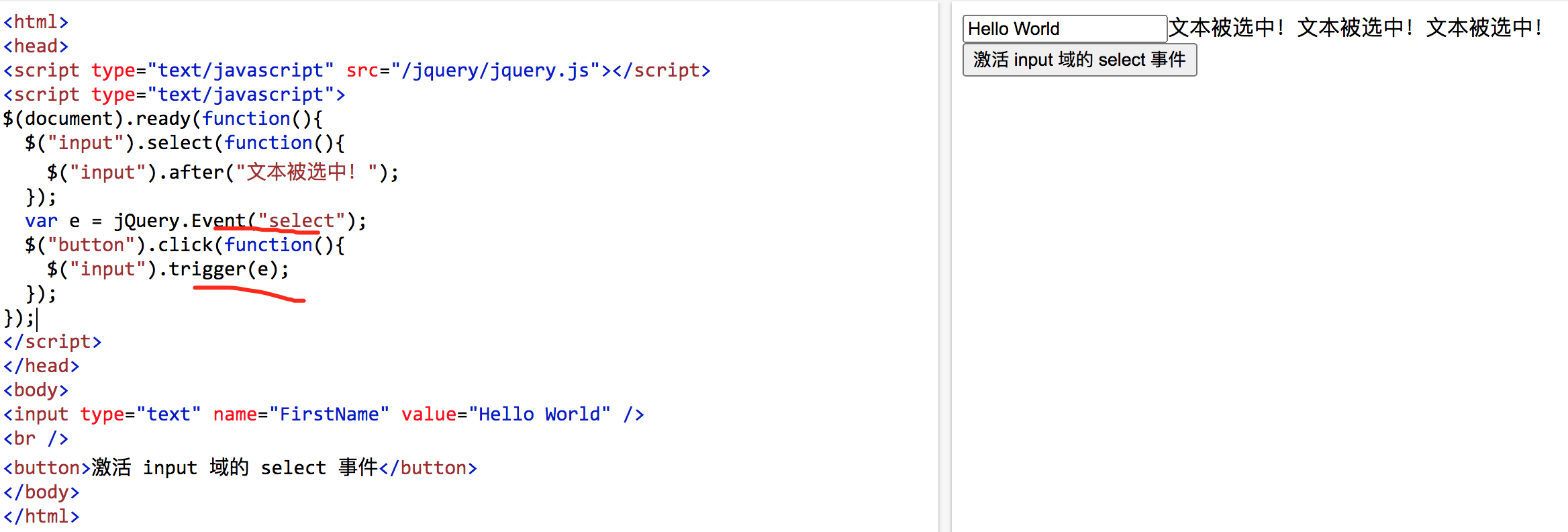
trigger() 方法
定义和用法
trigger() 方法触发被选元素的指定事件类型。
触发事件
规定被选元素要触发的事件。



Event对象中的属性和方法
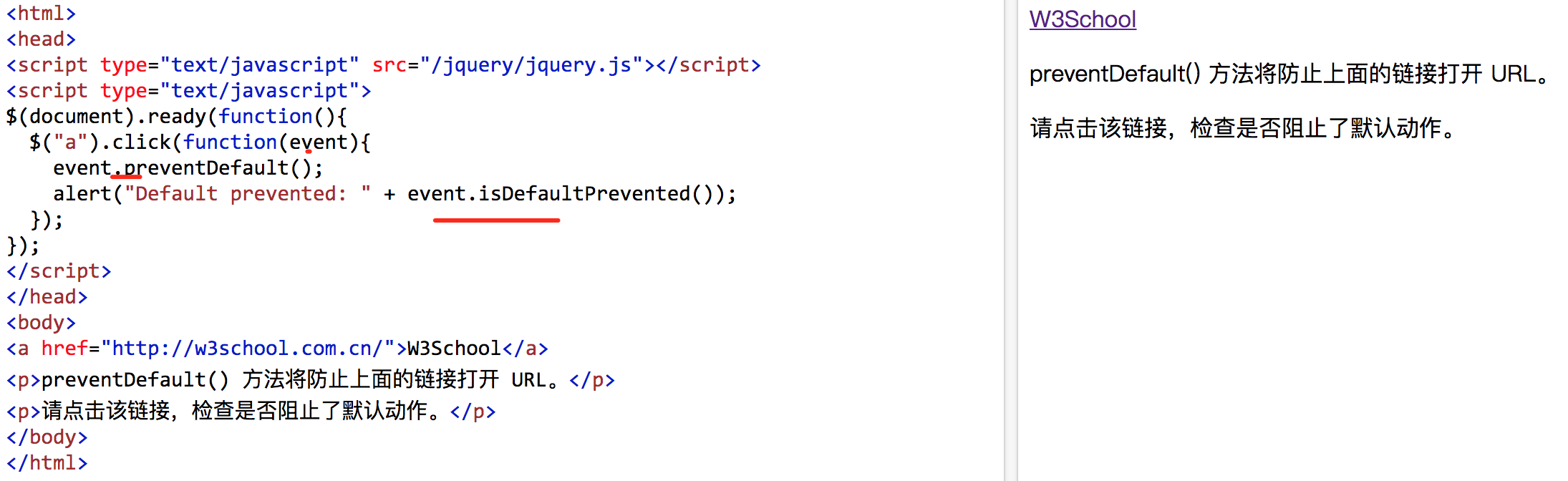
isDefaultPrevented() 方法
定义和用法
isDefaultPrevented() 方法返回指定的 event 对象上是否调用了 preventDefault() 方法。


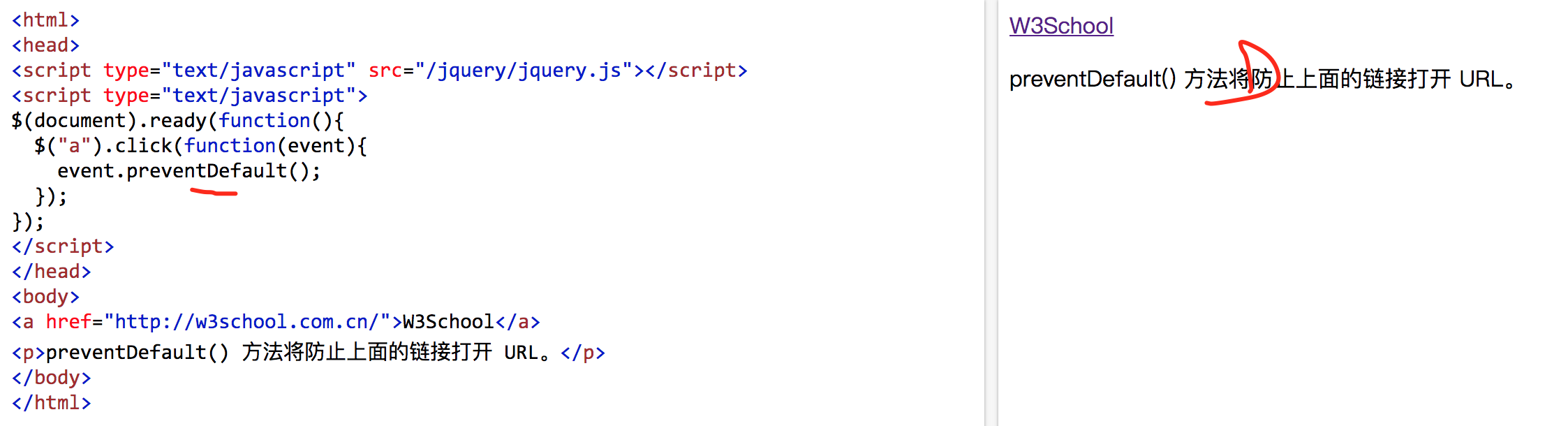
preventDefault() 方法
定义和用法
preventDefault() 方法阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)。



切记:事件绑定中的函数是绑定函数,效果中的函数是回调函数


jQuery 效果 - 隐藏和显示【元素高度变化的同时,元素的透明度也在改变】

点击第三行

点击第二行、第一行都是一样的
jQuery hide() 和 show()【注意:hide()和show()在元素高度变化的同时,器透明度也在变化。hide(),元素从下往上消失(高度逐渐变小),同时透明度也由完全显示变为0;show(),元素从上往下 显示(高度逐渐增加),同时透明度也由0慢慢完全显示】
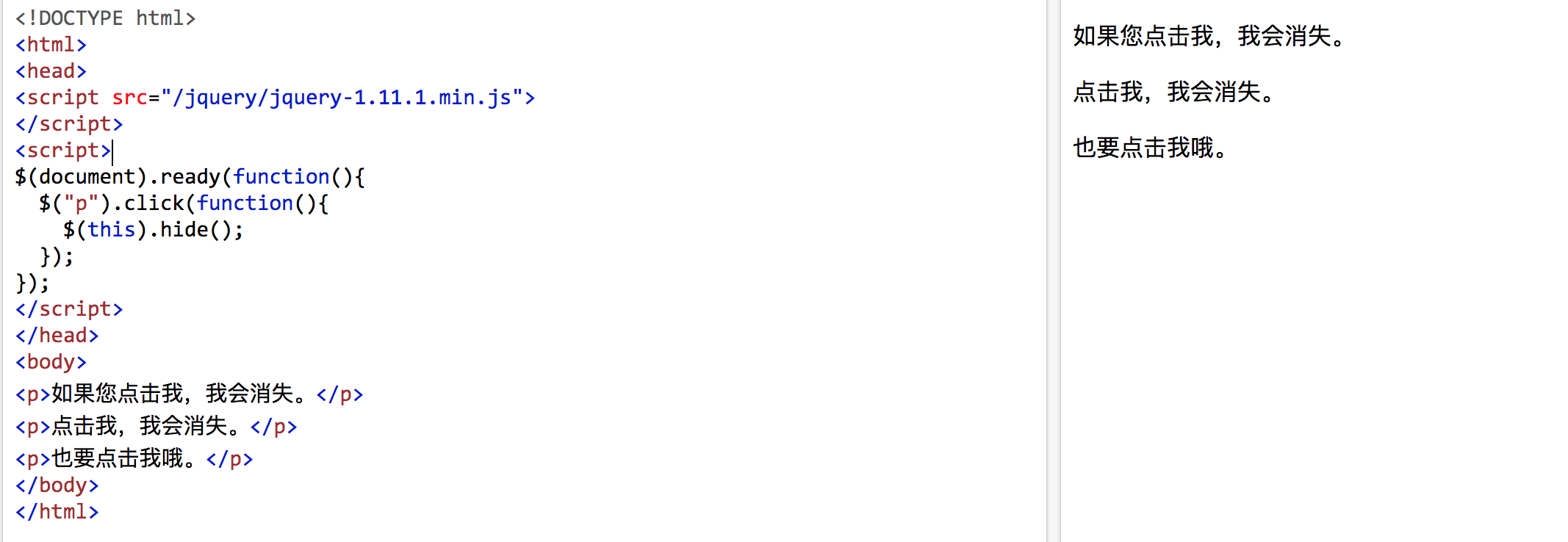
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
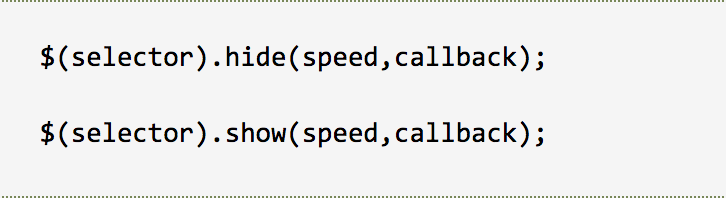
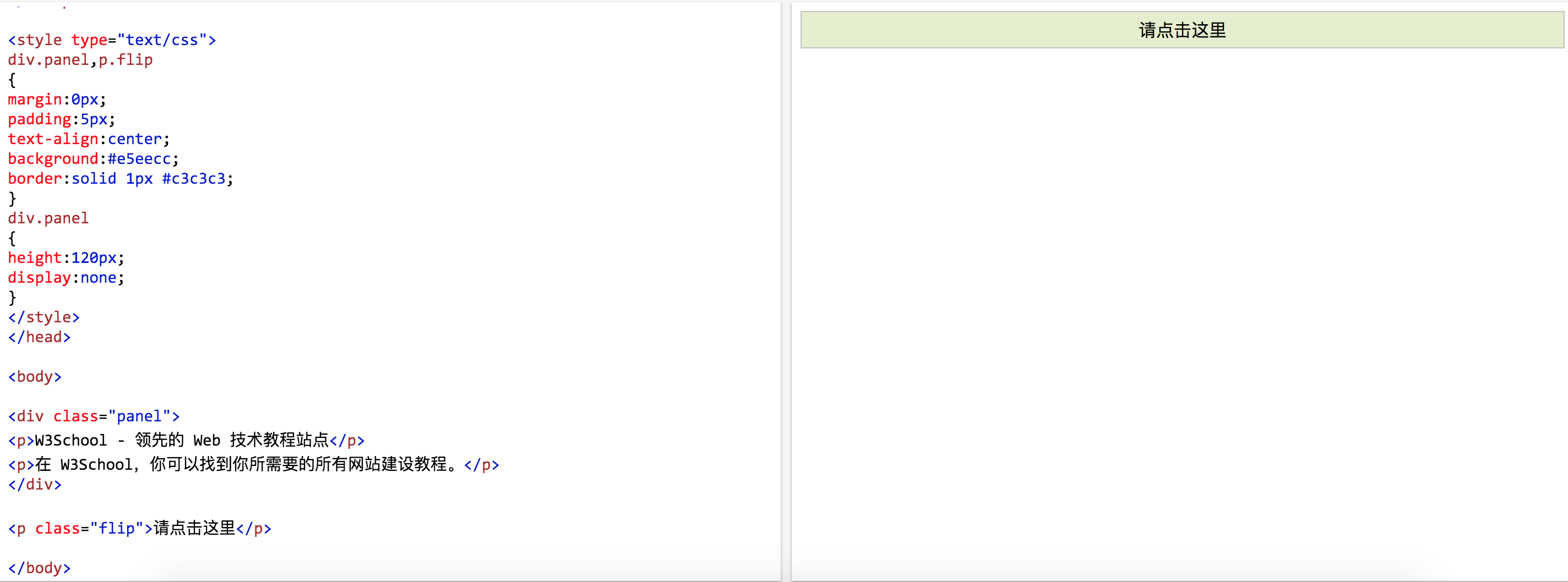
语法:

可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。

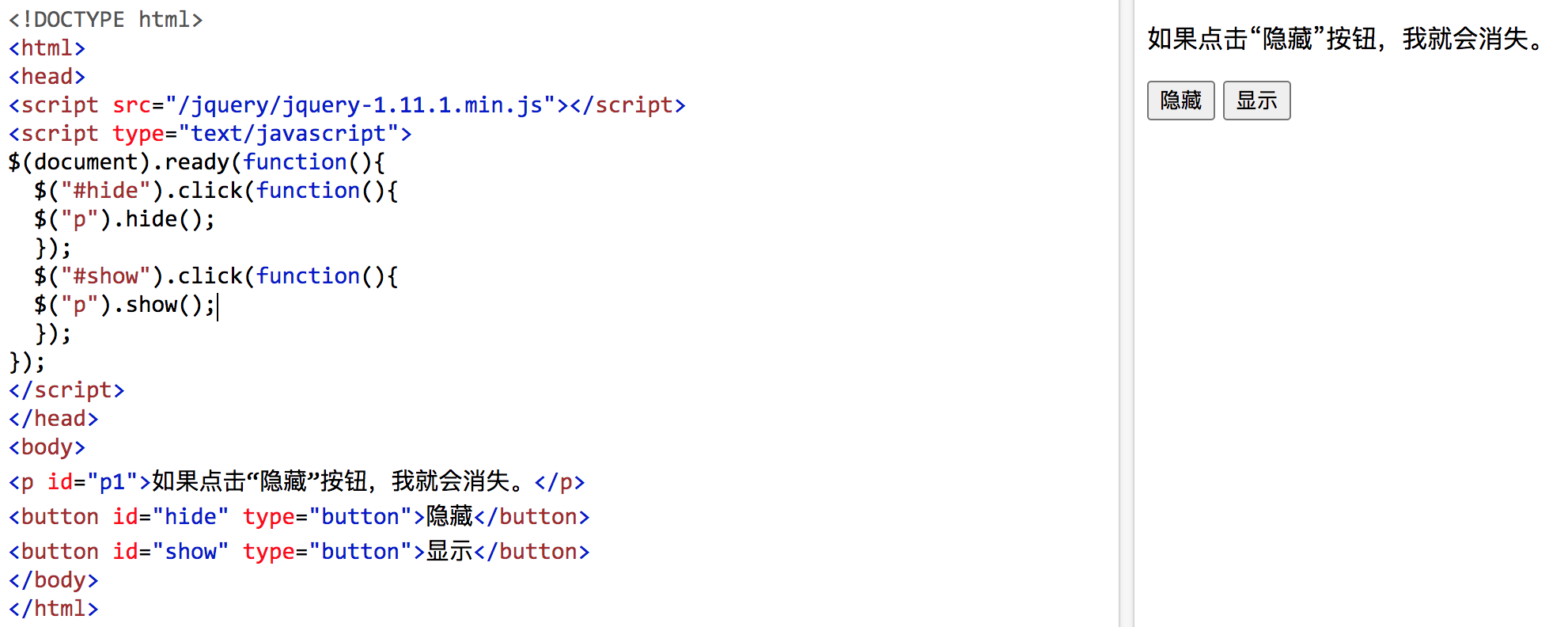
下面的例子演示了带有 speed 参数的 hide() 方法:

jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
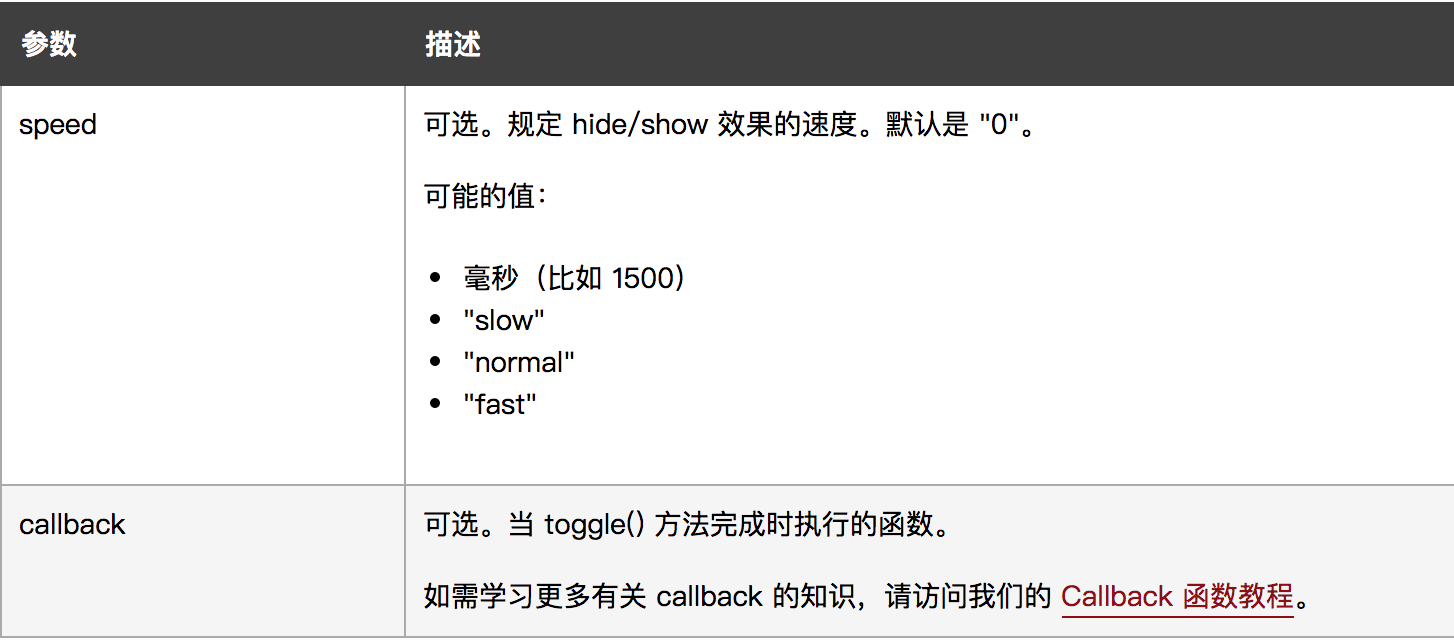
语法:

可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 toggle() 方法完成后所执行的函数名称。
jQuery 效果 - 淡入淡出【通过透明度来实现元素的隐藏或者显示,同时具有动画效果】

jQuery Fading 方法
通过 jQuery,您可以实现元素的淡入淡出效果。【注意:这里的淡入淡出!fade是通过元素的透明度来控制元素显现还是隐藏,而在淡出淡入的过程中元素的宽高均不改变;比如,fadeIn()控制透明 度在指定时间内从display:none提高至完全显示;fadeOut()控制透明度在指定时间内降低至display:none;】
jQuery 拥有下面四种 fade 方法:
- fadeIn() //元素设置了display:none属性,fadeIn相当于改变元素的css属性display的属性值为:block; 这里和直接设置属性还是有区别的,因为有动画效果。
- fadeOut() //fadeOut相当于改变元素的css属性dislay为none;同样和直接设置属性是不一样的,因为有动画效果。
- fadeToggle() //fadeOut和fadeIn之间切换。
- fadeTo() //相当于给背景颜色设置透明度(同样和直接给设置css样式不一样,因为有动画效果)
-
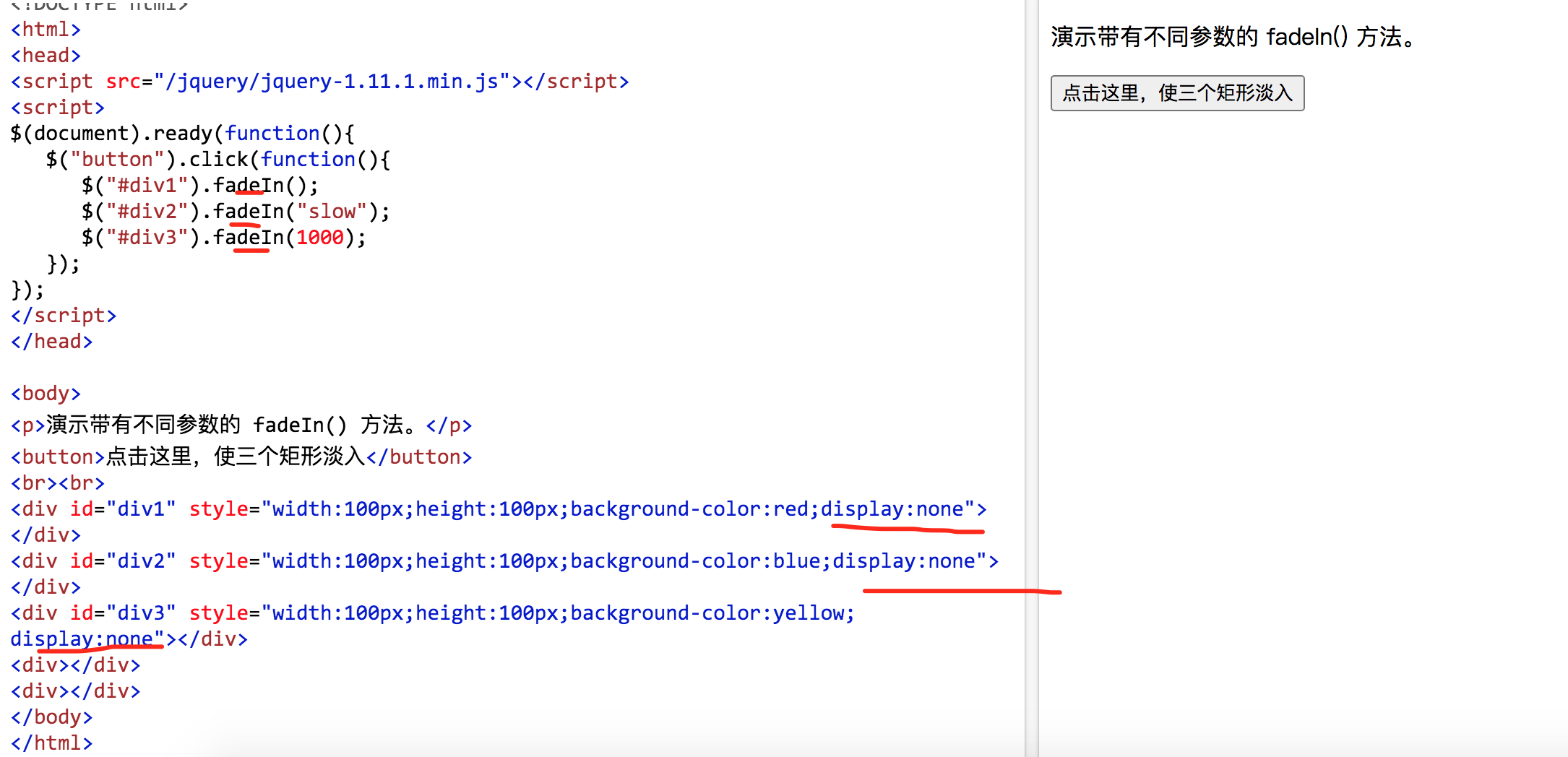
jQuery fadeIn() 方法
jQuery fadeIn() 用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。

jQuery fadeOut() 方法
jQuery fadeOut() 方法用于淡出可见元素。
语法:
$(selector).fadeOut(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。

jQuery fadeToggle() 方法
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
语法:
$(selector).fadeToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。
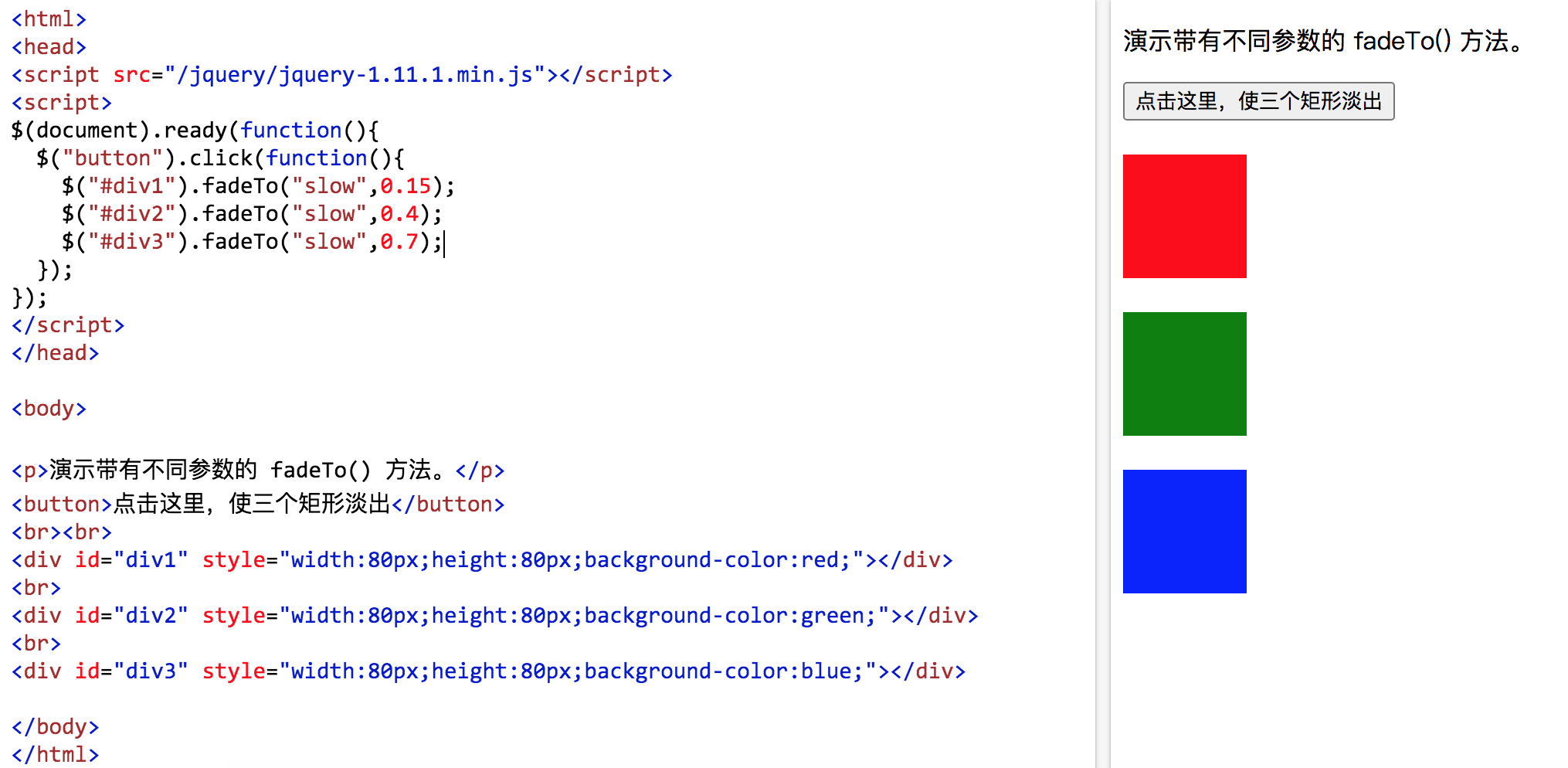
jQuery fadeTo() 方法
jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。

jQuery 效果 - 滑动【注意:元素滑动只改变元素的高度,透明度不改变】

jQuery 滑动方法
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
- slideDown()
- slideUp()
- slideToggle()
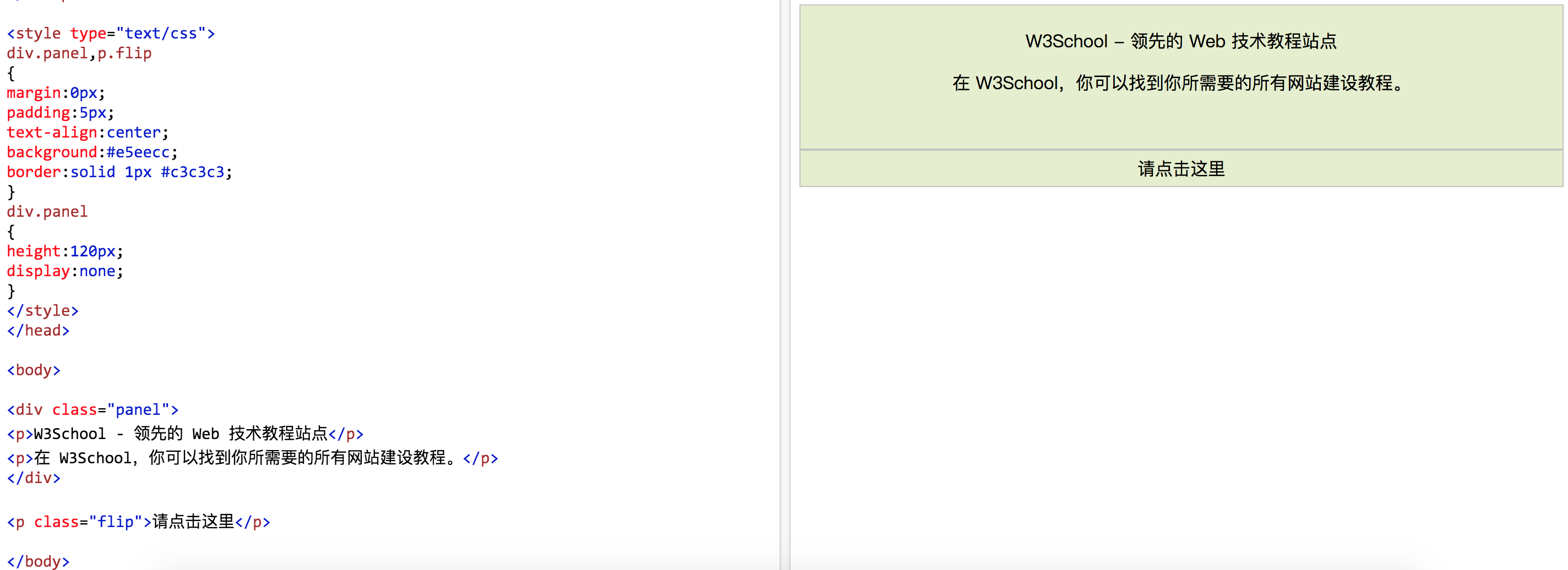
jQuery slideDown() 方法(元素从从上向下滑动,元素的高度逐渐增加)
jQuery slideDown() 方法用于向下滑动元素。

可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。

点击后:

jQuery slideUp() 方法(元素的高度从下往上逐渐减少)
jQuery slideUp() 方法用于向上滑动元素

可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
jQuery slideToggle() 方法
jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。

可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
jQuery 效果 - 动画
jQuery 动画 - animate() 方法
jQuery animate() 方法用于创建自定义动画。

1>必需的 params 参数定义形成动画的 CSS 属性。
2>可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
3>可选的 callback 参数是动画完成后所执行的函数名称。

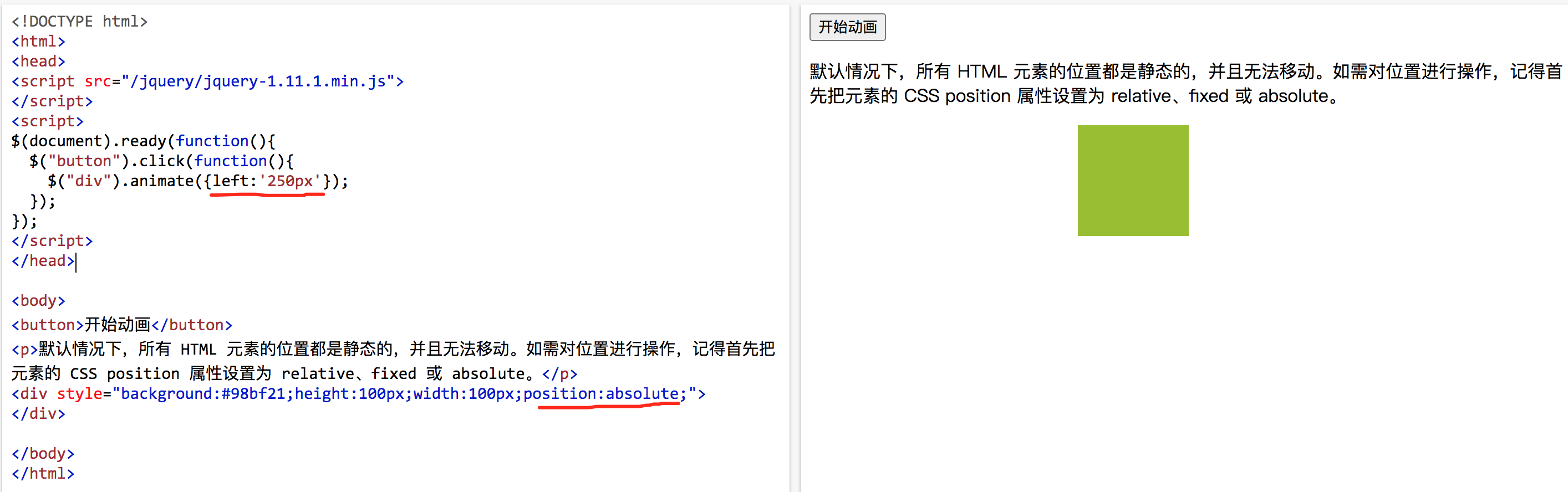
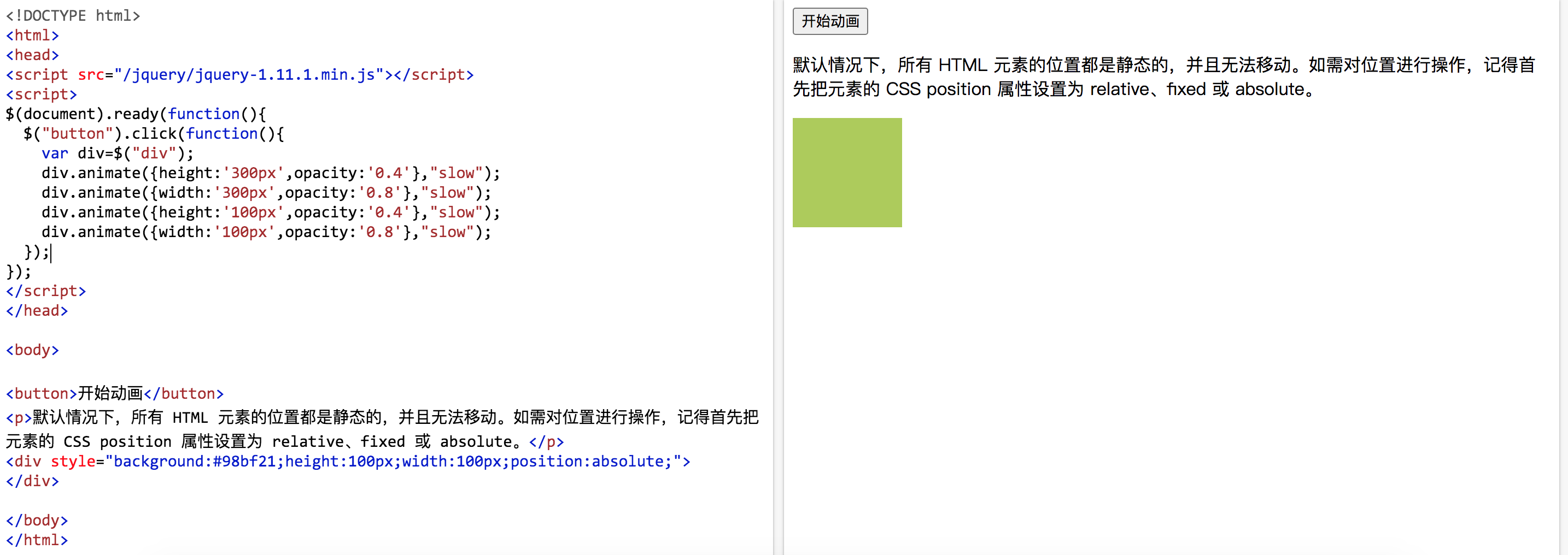
提示:默认地,所有 HTML 元素都有一个静态位置,且无法移动。
如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute(元素之所以能够上蹿下跳不就是利用css中的定位吗?想想除了定位,还能有其他的办法改变元素的位置吗!吗?不能!!!)
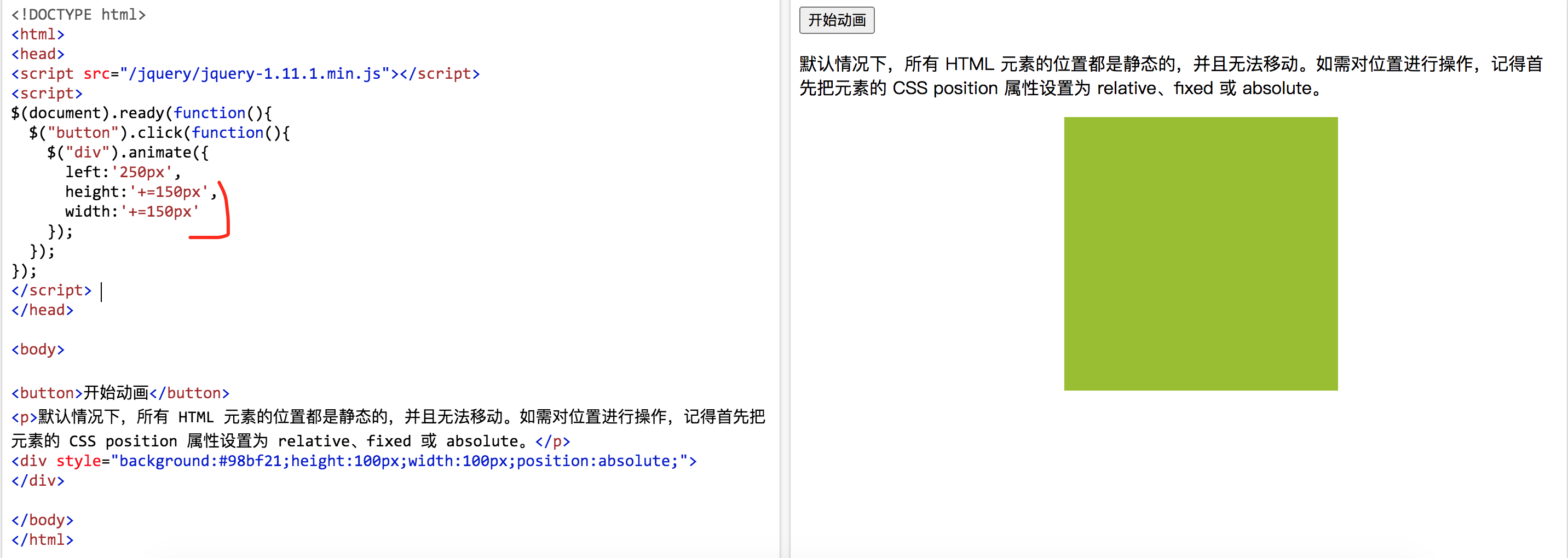
jQuery animate() - 操作多个属性
请注意,生成动画的过程中可同时使用多个属性:

提示:可以用 animate() 方法来操作所有 CSS 属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jQuery.com 下载 Color Animations 插件。
jQuery animate() - 使用相对值
也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:

jQuery animate() - 使用预定义的值
您甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle":

jQuery animate() - 使用队列功能
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的“内部”队列。然后逐一运行这些 animate 调用。
实例 1
隐藏,如果您希望在彼此之后执行不同的动画,那么我们要利用队列功能:

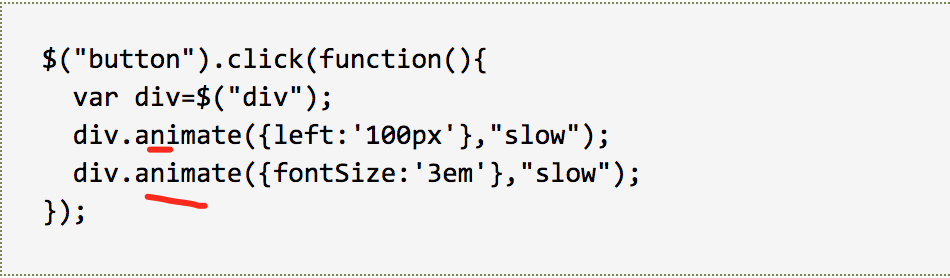
实例 2
下面的例子把 <div> 元素移动到右边,然后增加文本的字号:

jQuery 停止动画
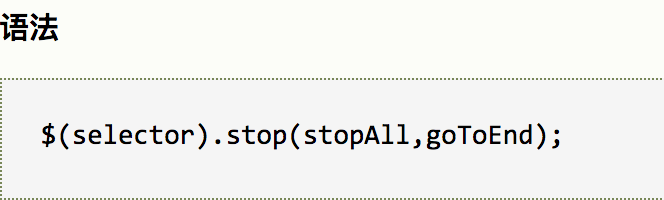
jQuery stop() 方法
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。

可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
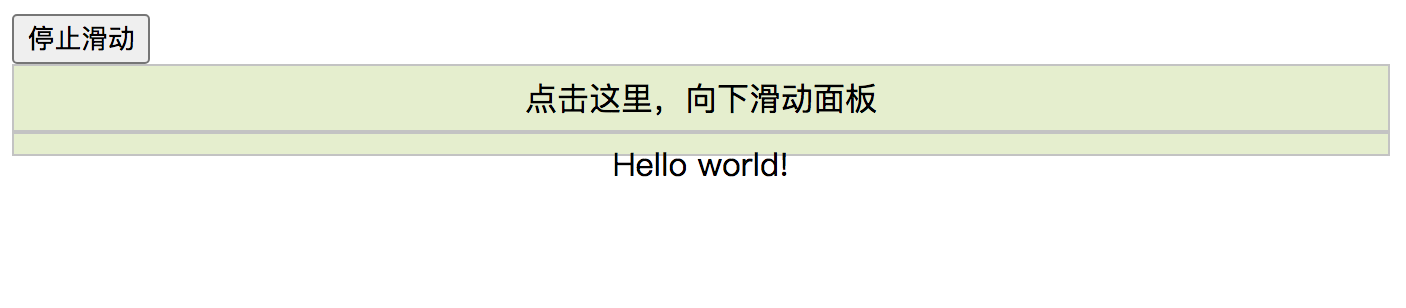
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown(5000);
});
$("#stop").click(function(){
$("#panel").stop();
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
display:none;
}
</style>
</head>
<body>
<button id="stop">停止滑动</button>
<div id="flip">点击这里,向下滑动面板</div>
<div id="panel">Hello world!</div>
</body>
</html>

jQuery Callback 函数
Callback 函数在当前动画 100% 完成之后执行。
jQuery 动画的问题
许多 jQuery 函数涉及动画。这些函数也许会将 speed 或 duration 作为可选参数。
例子:$("p").hide("slow")
speed 或 duration 参数可以设置许多不同的值,比如 "slow", "fast", "normal" 或毫秒。
实例

由于 JavaScript 语句(指令)是逐一执行的 - 按照次序,动画之后的语句可能会产生错误或页面冲突,因为动画还没有完成。
为了避免这个情况,您可以以参数的形式添加 Callback 函数。
jQuery Callback 函数
.hide("slow")是同步或异步方法
对该方法的调用是同步的,但它启动了异步过程.因此,通常,我们通常将其称为"异步方法"(在这种情况下,您要为其指定一个duration参数).
调用hide("slow")时,您会同步告诉jQuery start 随时间缓慢隐藏元素的过程.完成对hide的初始调用之后,实际执行此过程的过程将异步进行. (对于ajax也是这样:该方法本身是同步的,但是它启动的过程开始执行XMLHttpRequest的过程是异步进行的.)
通常,如果方法的工作在调用期间完成,我们将其称为同步方法,但是,如果仅开始工作随后完成,则我们将其称它为异步方法.从技术上讲,该方法本身不是异步的,只是它启动的整个过程,而是...
当然,hide 本身是同步方法还是异步方法,具体取决于哪个参数( s)您传递它:
1.如果您没有持续时间(.hide())调用它,则它是同步的;
2.如果您使用持续时间(.hide("slow"),.hide(400))调用它,则它是异步的.
现在我们不要异步执行,就需要回调函数
当动画 100% 完成后,即调用 Callback 函数。
典型的语法:

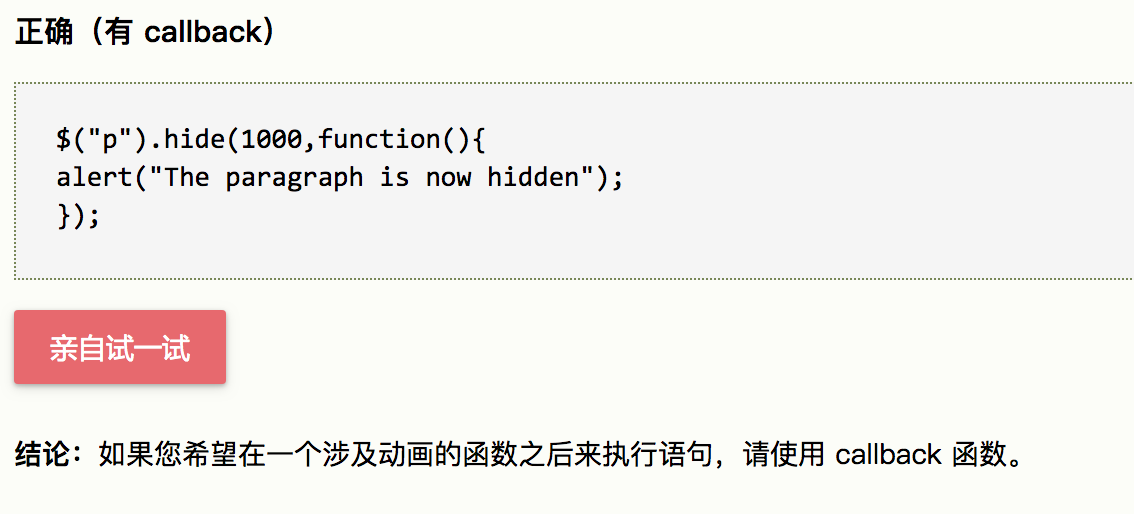
callback 参数是一个在 hide 操作完成后被执行的函数。
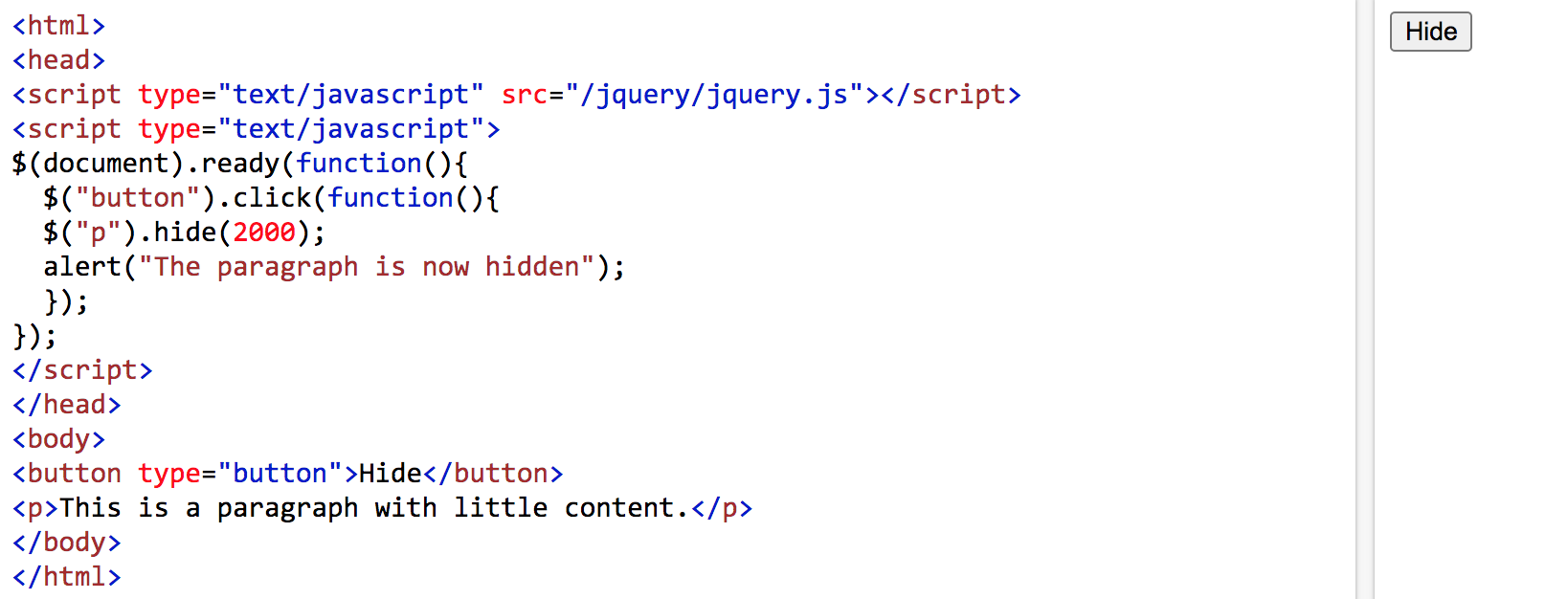
错误(没有 callback)


这种情况下,先调用了hide()方法,但是由于其实异步执行,因此先显示了alert,然后才p元素内容才慢慢消失。

jQuery - Chaining
通过 jQuery,您可以把动作/方法链接起来。
Chaining 允许我们在一条语句中允许多个 jQuery 方法(在相同的元素上)。
jQuery 方法链接
直到现在,我们都是一次写一条 jQuery 语句(一条接着另一条)。
不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
提示:这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。

IjQuery - 获得内容和属性(对元素内容,属性操作) 【在jQuery中,不同于JavaScript,不需要获取元素,因为其可以利用选择器来选取任何目标元素】
附言:获取等到元素后: 操作元素,元素的内容(一般元素内容text和表单value),元素的属性 元素的css 元素事件
jQuery DOM 操作
jQuery 中非常重要的部分,就是操作 DOM 的能力。
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
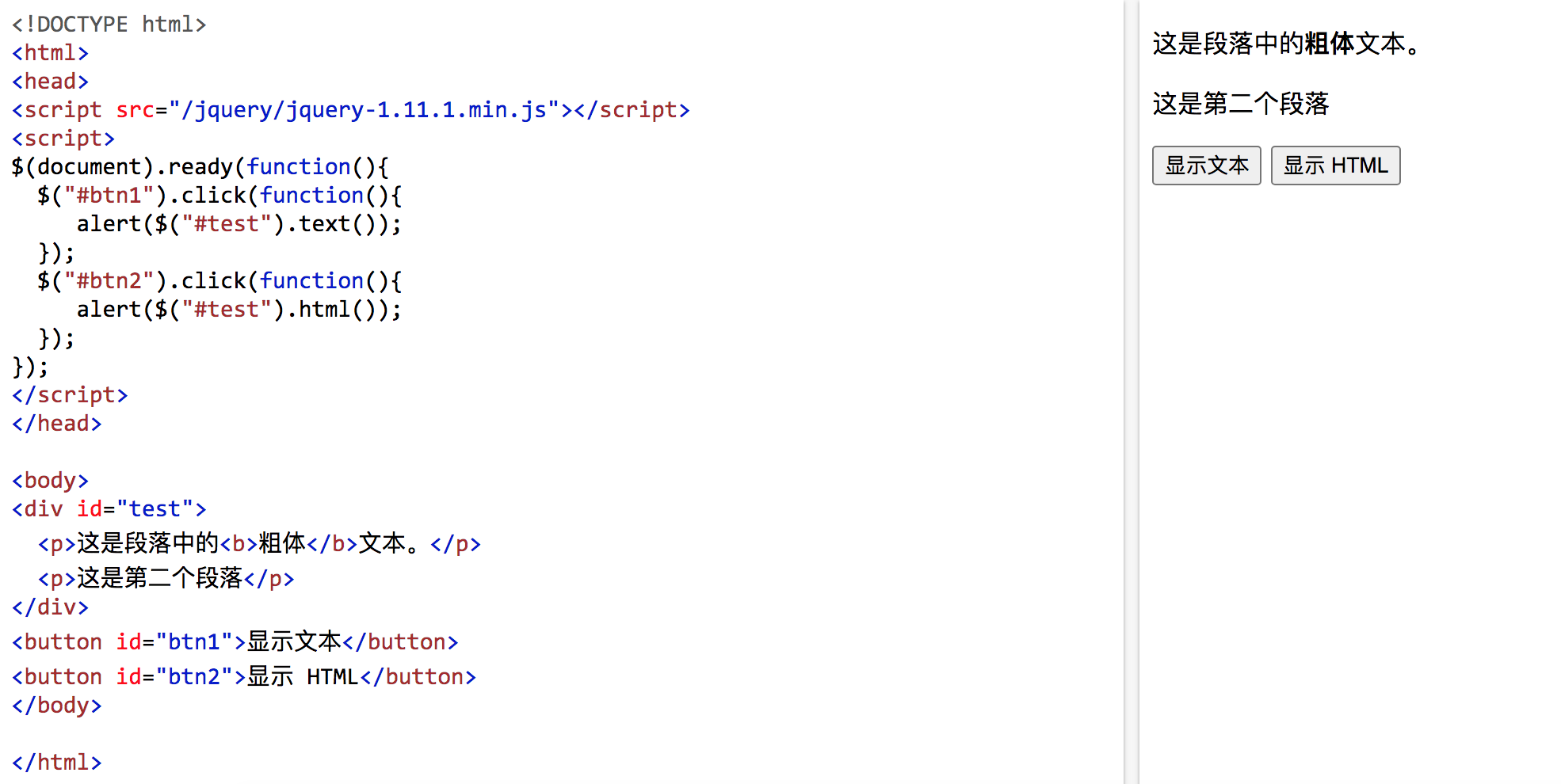
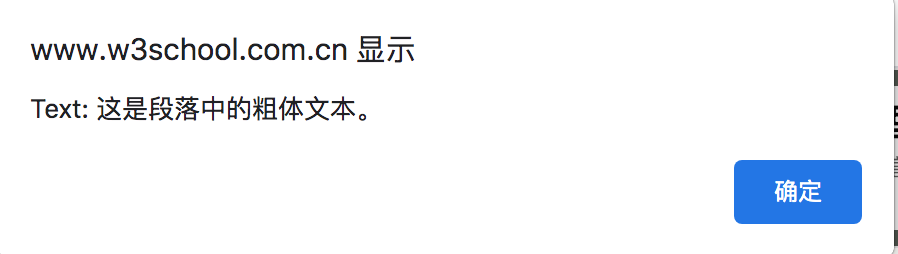
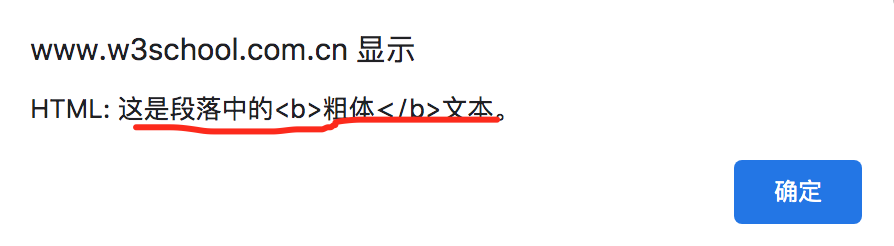
jQuery text() 和 html() 方法来获得内容:

点击按钮1和按钮2分别显示如下:


对于text()就是获得纯文本。那么对于html(),获得除了selector标签外的所有子元素标签以及内容。
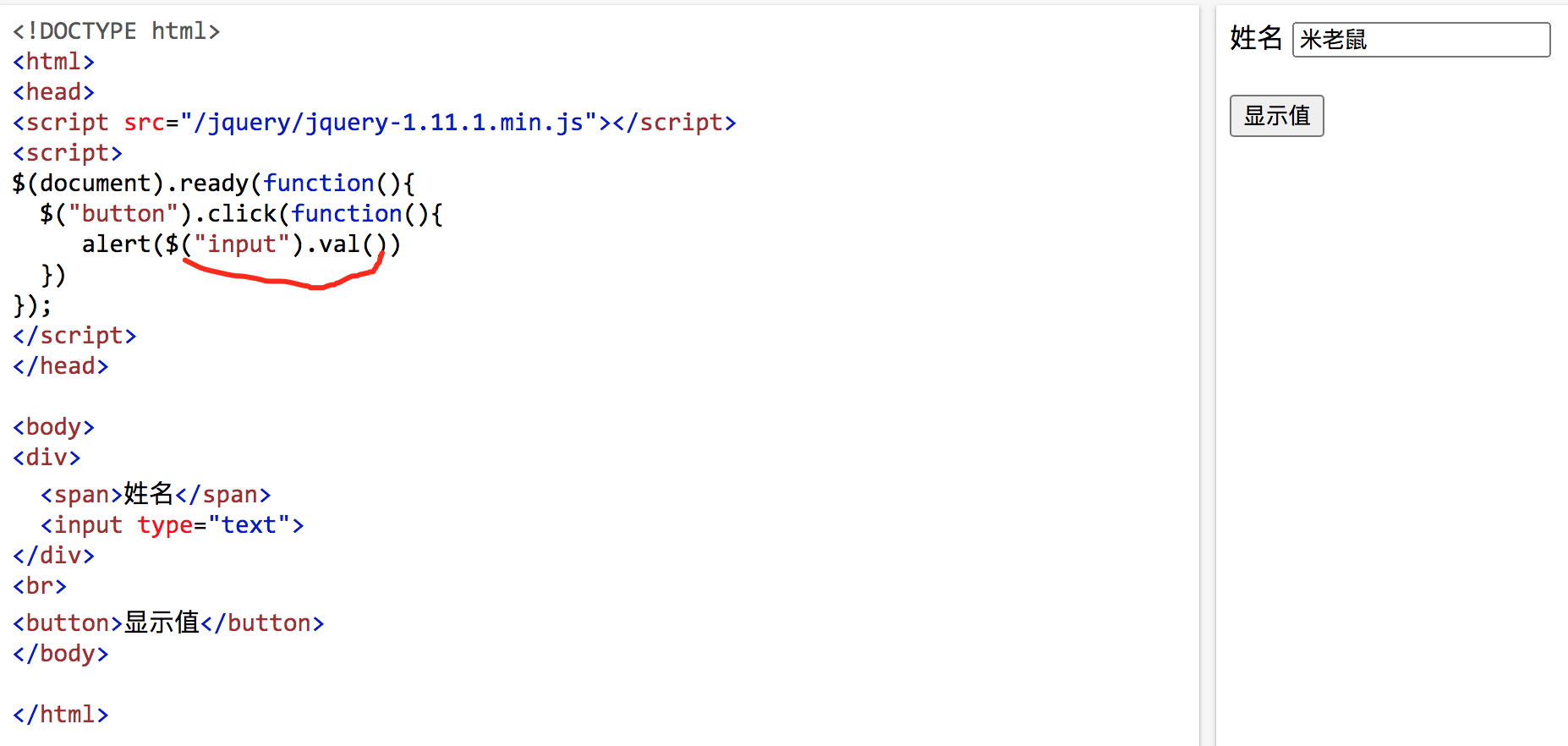
jQuery val() 方法获得输入字段的值:

获取属性 - attr()
jQuery attr() 方法用于获取属性值。
下面的例子演示如何获得链接中 href 属性的值:

jQuery - 设置内容和属性
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
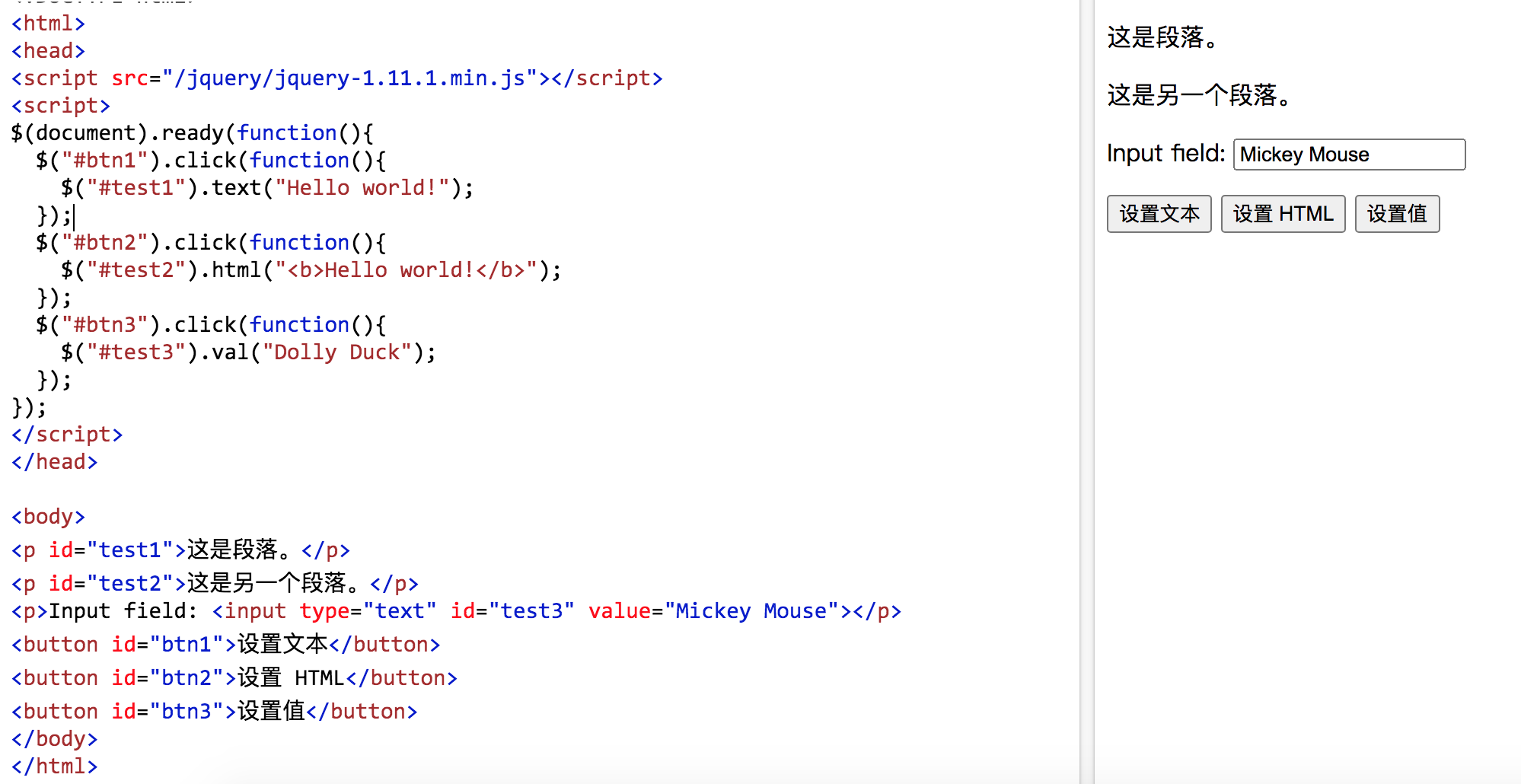
下面的例子演示如何通过 text()、html() 以及 val() 方法来设置内容:

text()是给selector的内容置换为text(param)参数中的值,而html()如果参数中有标签,则相当于写的HTML文档。
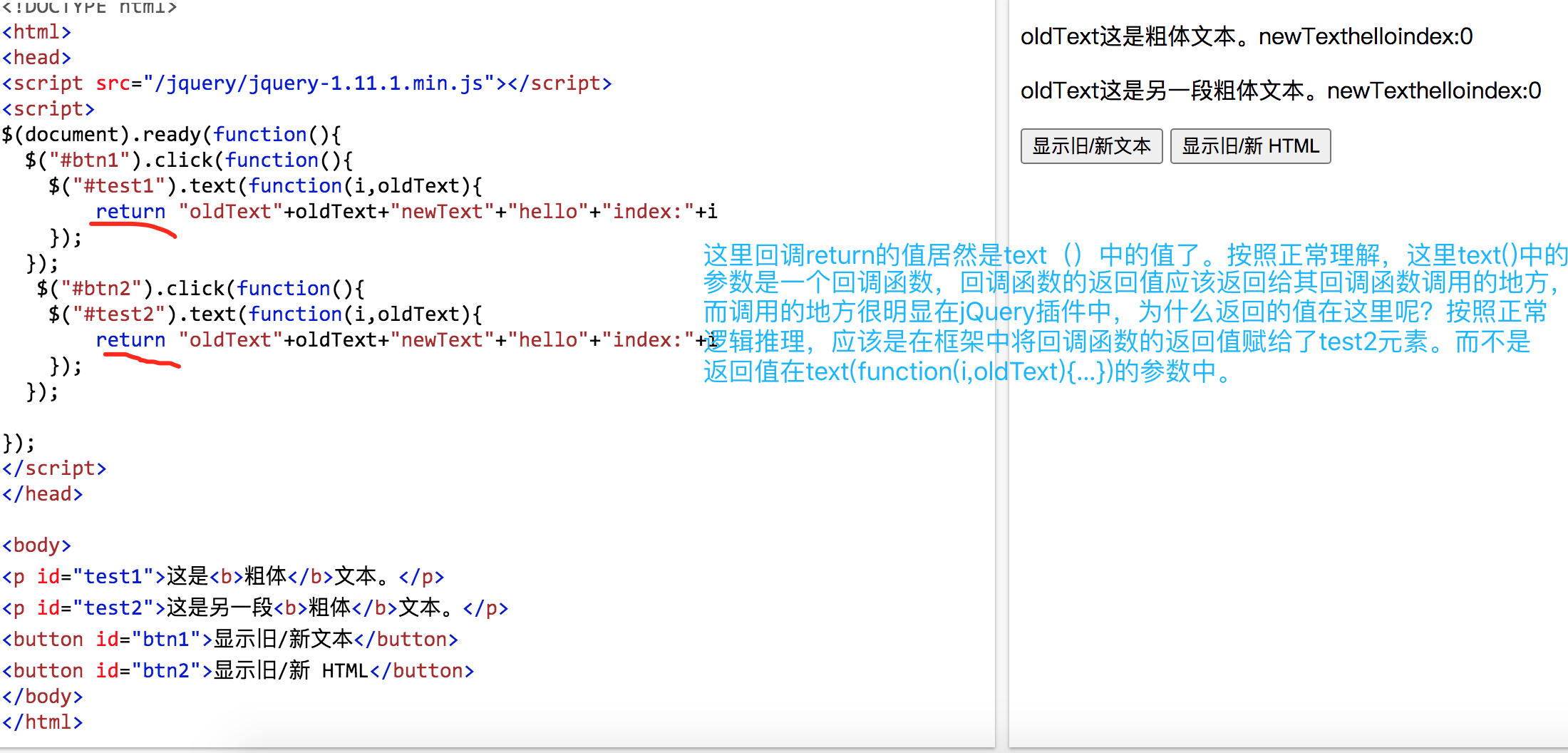
text()、html() 以及 val() 的回调函数【这里的回调函数不是text()或者html()或者val()执行完之后再执行,而是在这些函数执行的过程中执行的】
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。

设置属性 - attr()
jQuery attr() 方法也用于设置/改变属性值。
下面的例子演示如何改变(设置)链接中 href 属性的值:

attr() 方法也允许您同时设置多个属性。
下面的例子演示如何同时设置 href 和 title 属性:

attr() 的回调函数
jQuery 方法 attr(),也提供回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
下面的例子演示带有回调函数的 attr() 方法:

II jQuery - 添加元素(对dom元素进行操作)
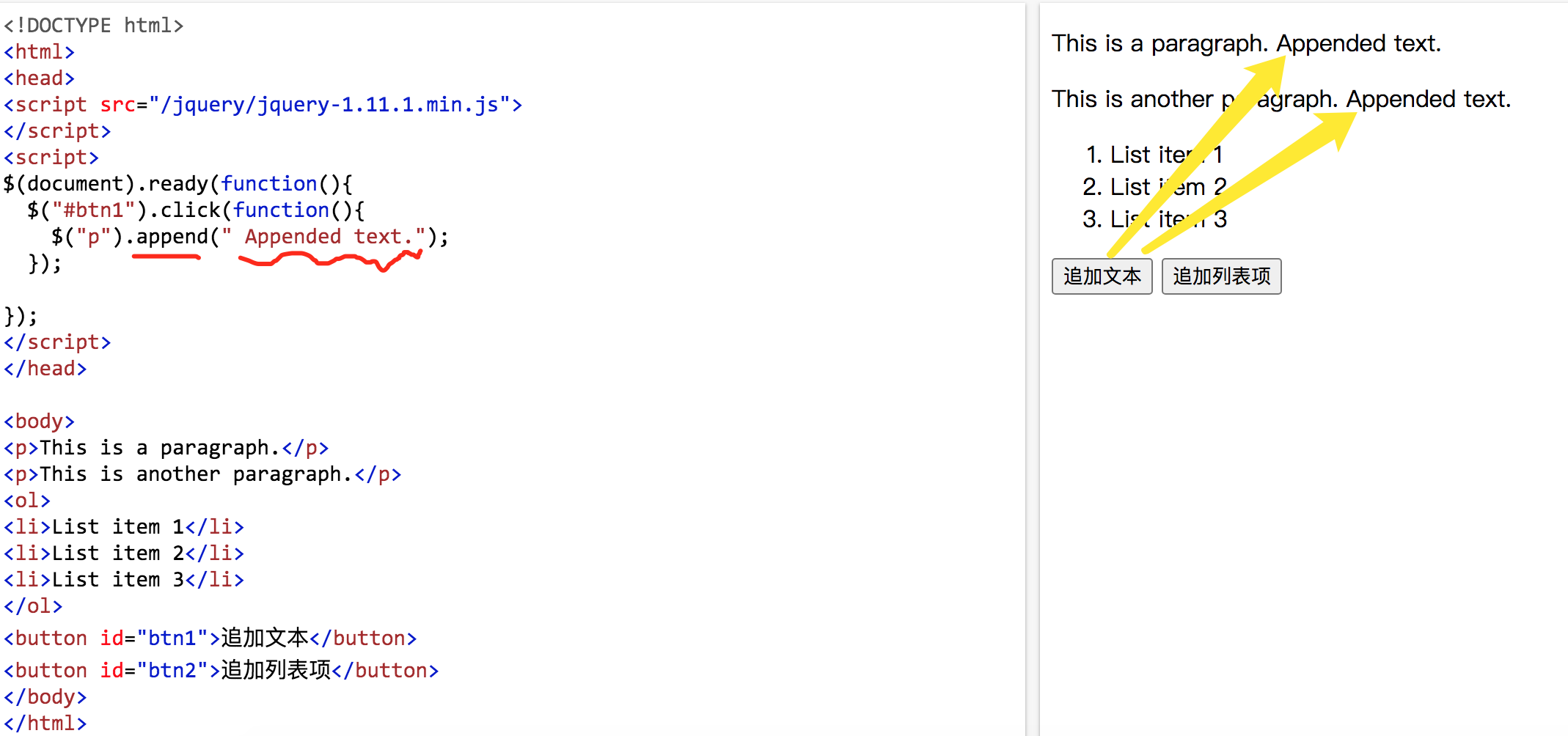
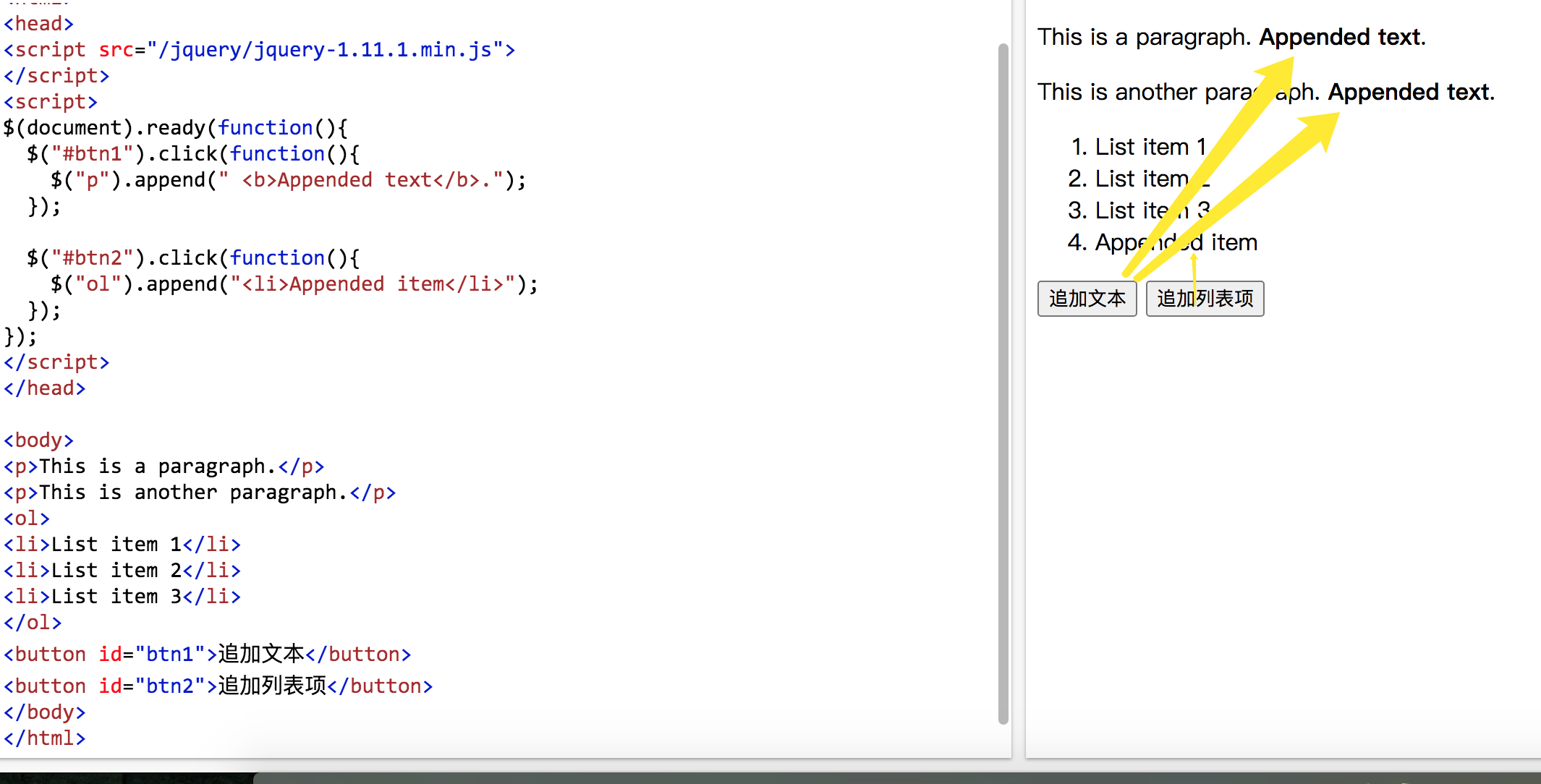
jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。

对于(1)的实例:append内容

对于(2)实例 append元素

jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。

总结:通过 append() 和 prepend() 方法添加若干新元素【append、prepend是插入子元素或者给该元素插入内容】
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
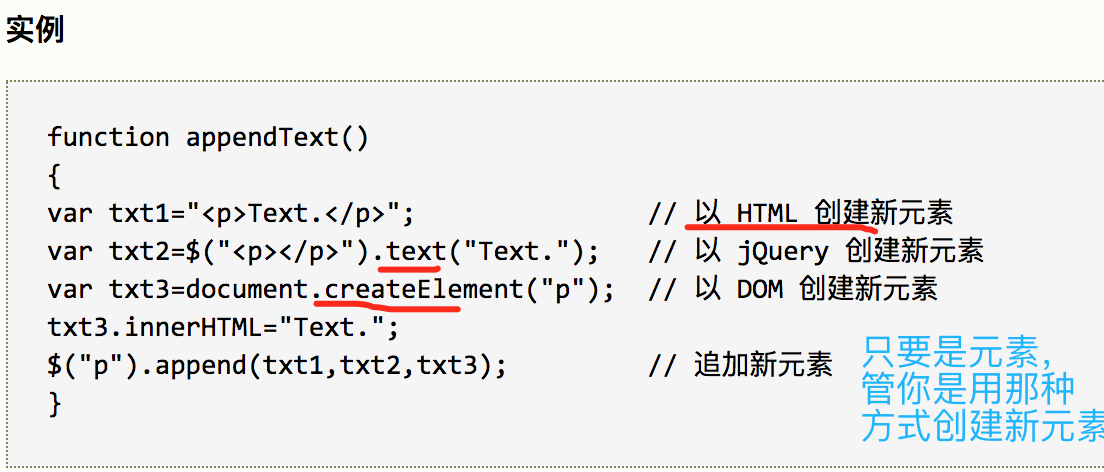
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):

jQuery after() 和 before() 方法[同一级的插入。比如在p标签前面插入一个p标签等。或者在p标签前面插入span标签,都是同胞关系]
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。

通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):

添加新的 HTML 内容
用于添加新内容/元素的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入
appendTo() 方法
定义和用法
appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
提示:append() 和 appendTo() 方法执行的任务相同。不同之处在于:内容和选择器的位置,以及 append() 能够使用函数来附加内容。
语法
$(content).appendTo(selector)
jQuery - 删除元素
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
- remove() - 删除被选元素(及其子元素)【删除被选元素以及其子元素】【拆迁啊,房子房子里的家具一切都没了】
- empty() - 从被选元素中删除子元素内容【将备选元素清空,即清除被
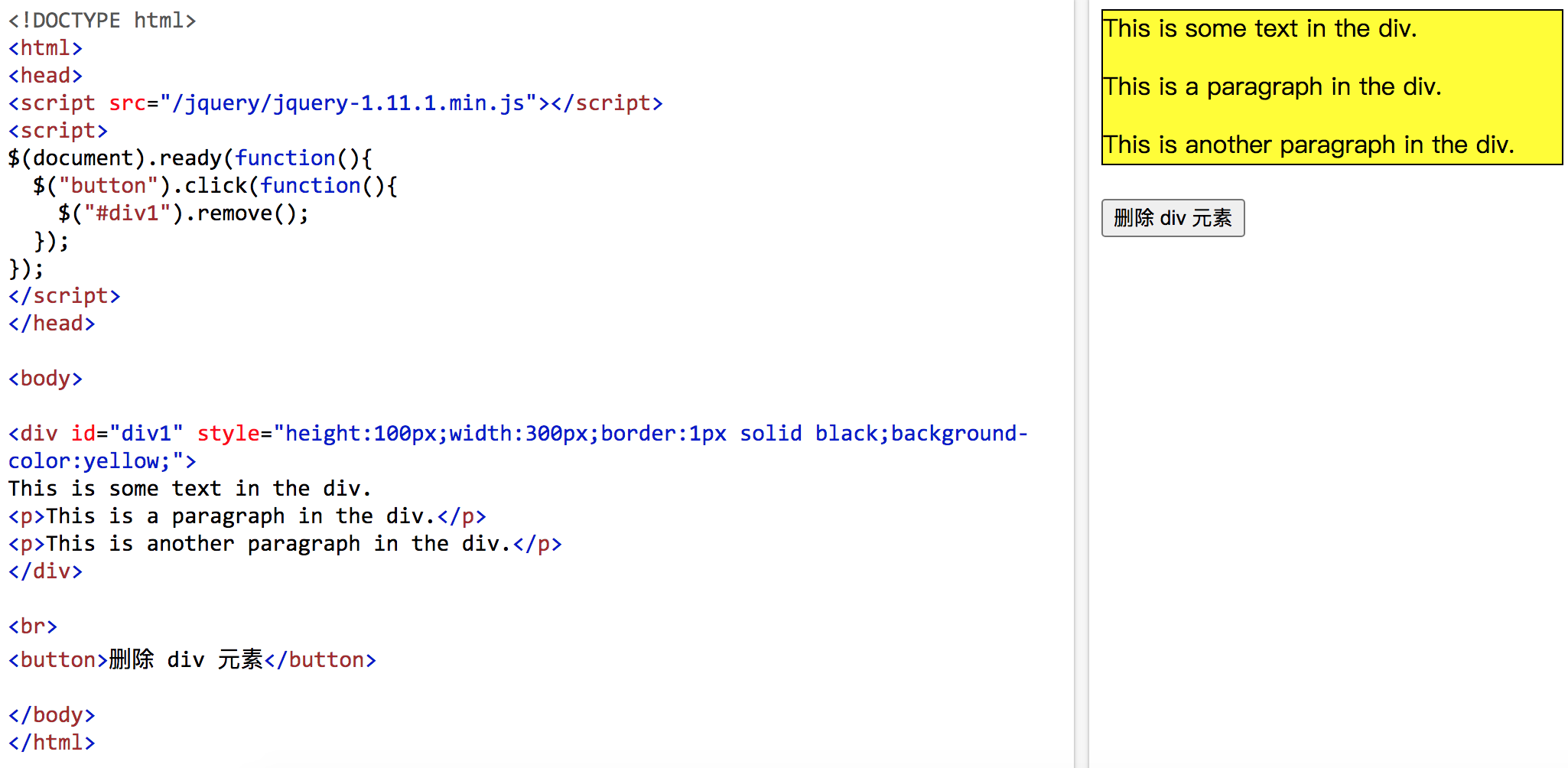
jQuery remove() 方法
jQuery remove() 方法删除被选元素及其子元素。


点击之后:

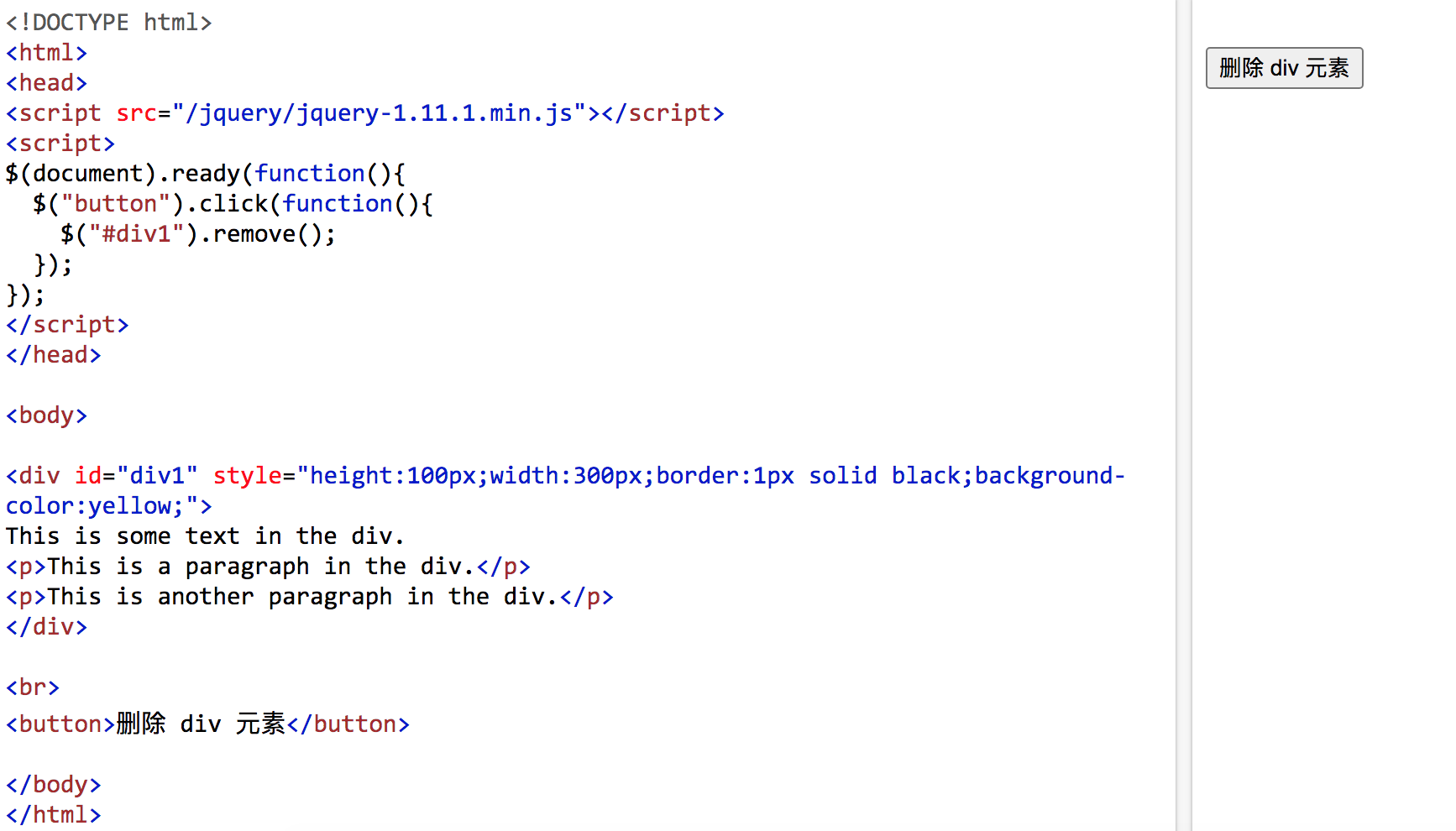
检查元素,浏览器中的显示:

jQuery empty() 方法
jQuery empty() 方法删除被选元素的子元素。


点击按钮之后

过滤被删除的元素
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。


点击后

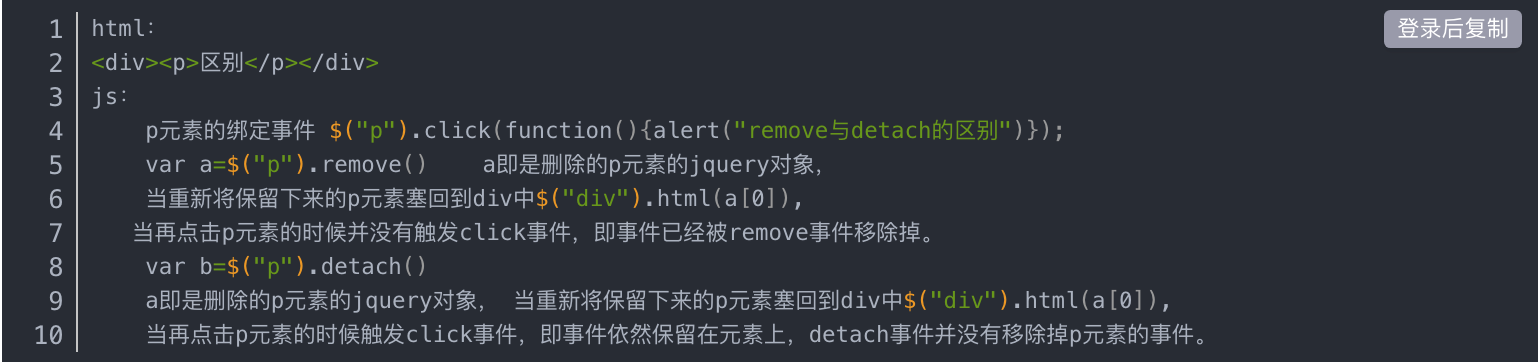
detach() 方法 [从 DOM 中移除匹配元素集合。]
定义和用法
detach() 方法移除被选元素,包括所有文本和子节点。
这个方法会保留 jQuery 对象中的匹配的元素,因而可以在将来再使用这些匹配的元素。
detach() 会保留所有绑定的事件、附加的数据,这一点与 remove() 不同。

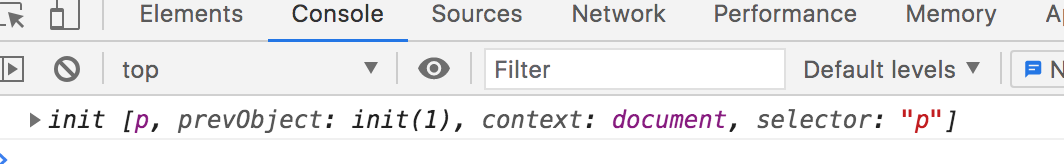
例如:

控制台console.log($("p").detach()),结果为:

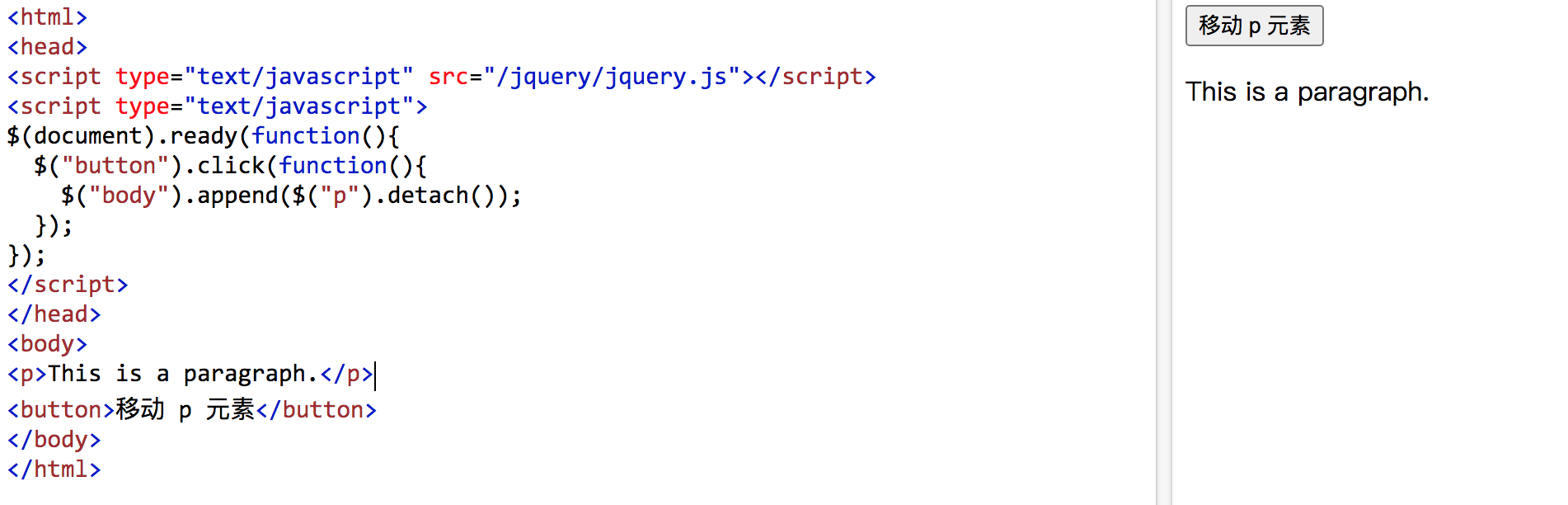
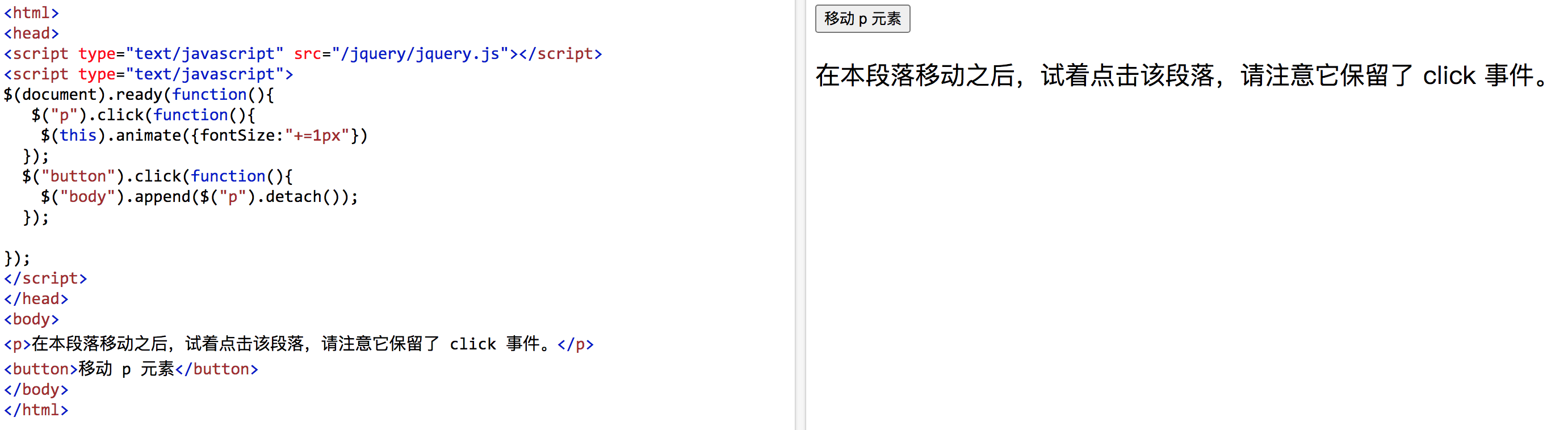
(1)移动元素
使用 detach() 方法来移动元素。

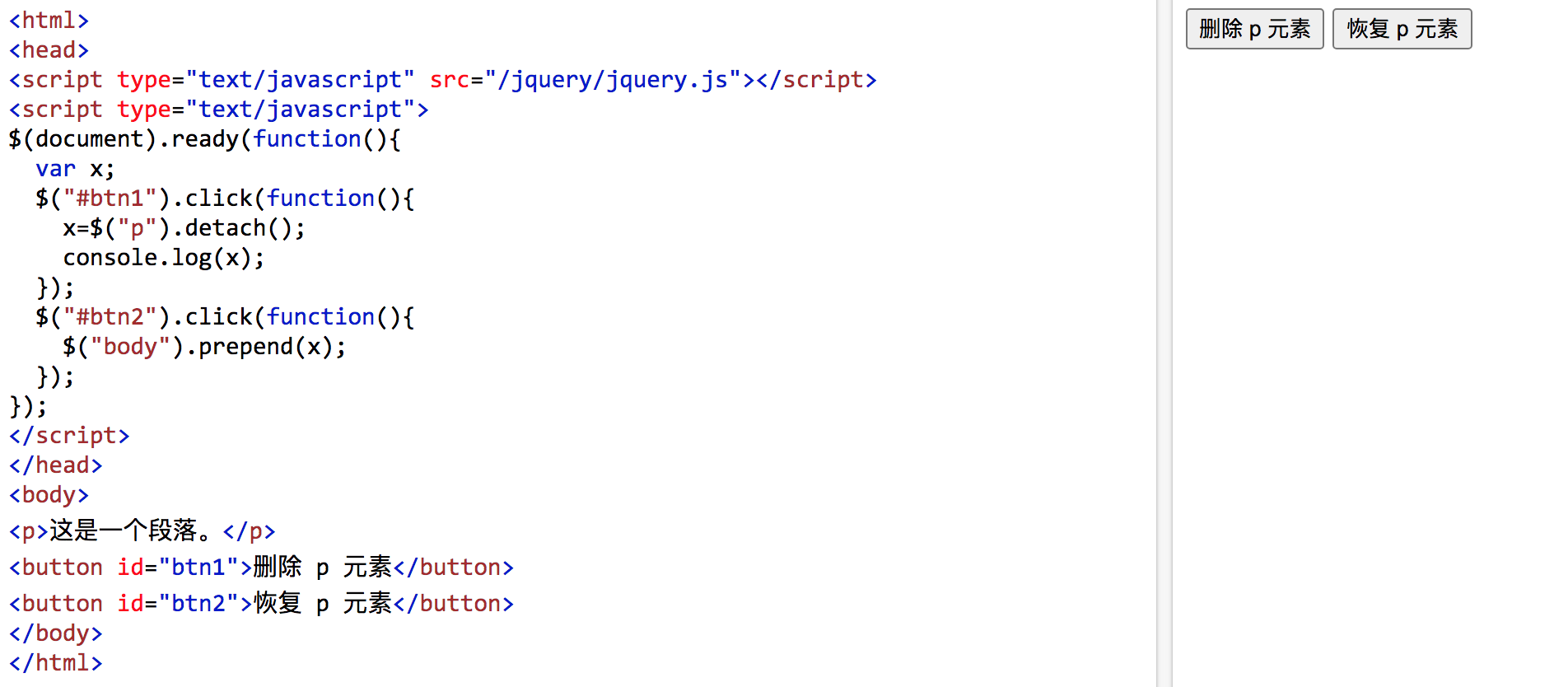
(2)使用 detach() 方法来删除并恢复一个元素。

使用 detach() 方法来移动元素,并保留元素的 jQuery 数据。 

hasClass() 方法
定义和用法
hasClass() 方法检查被选元素是否包含指定的 class。
语法$(selector).hasClass(class)
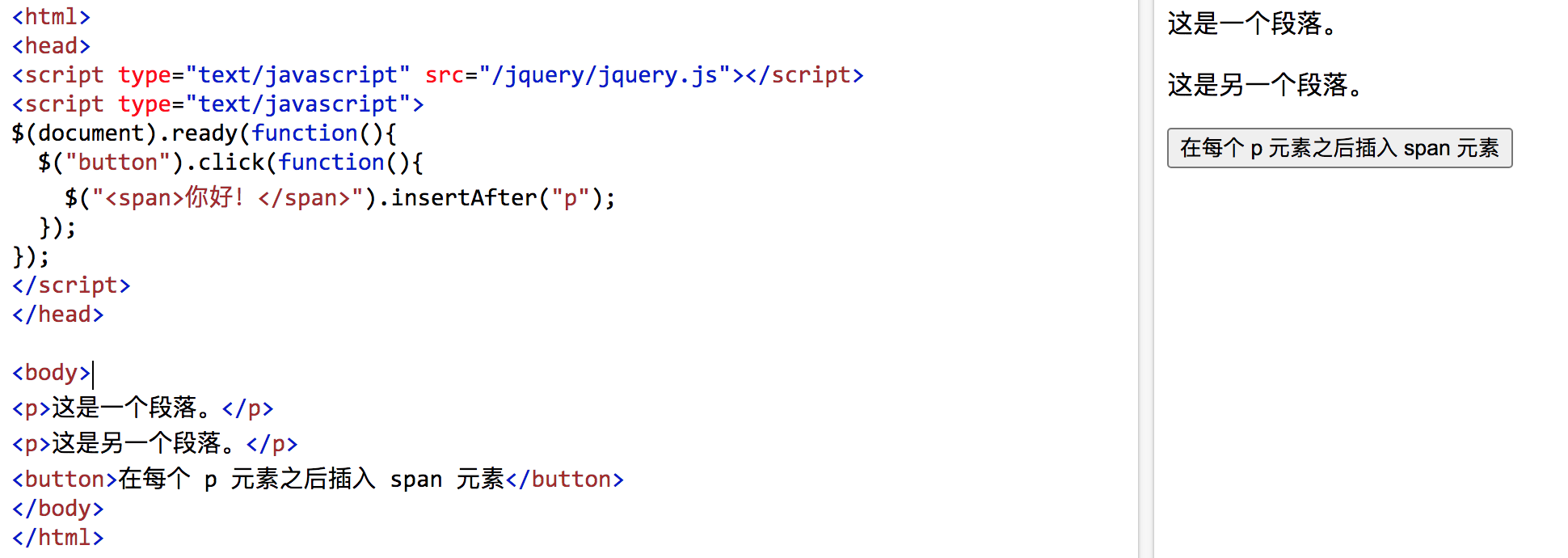
insertAfter() 方法
定义和用法
insertAfter() 方法在被选元素之后插入 HTML 标记或已有的元素。
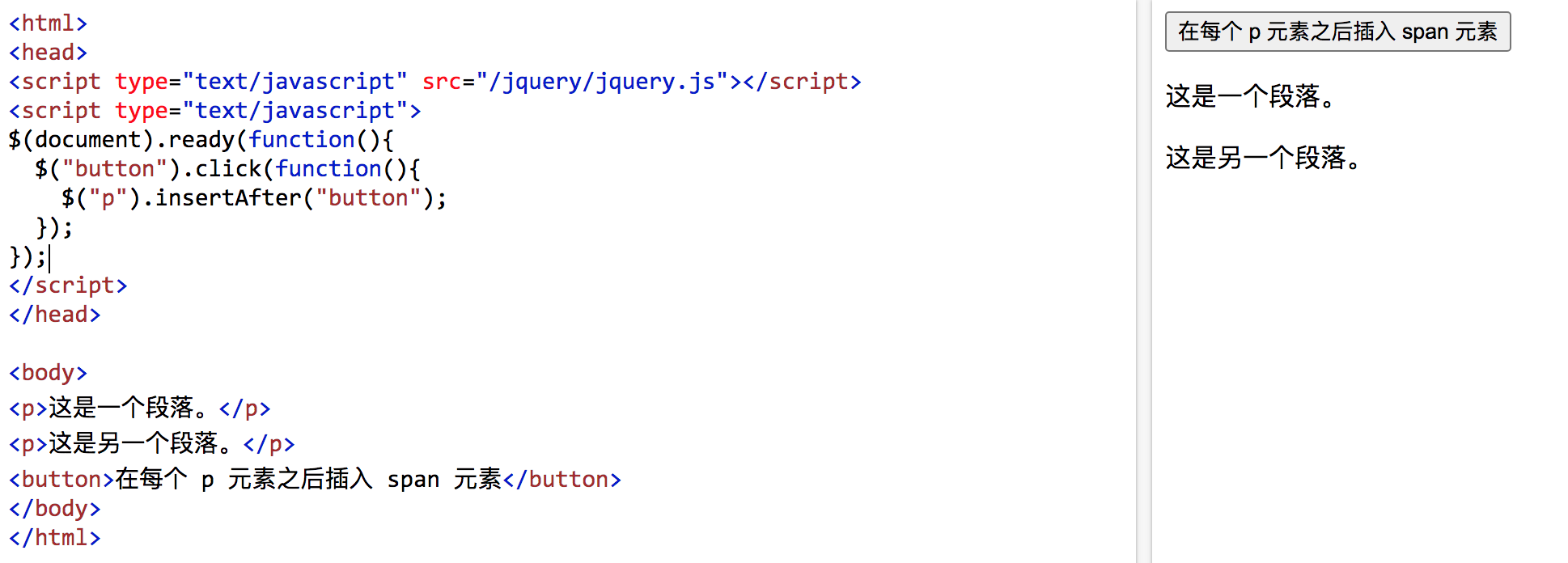
注释:如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素之后。【这就是insertAfter与after的区别之处】
语法


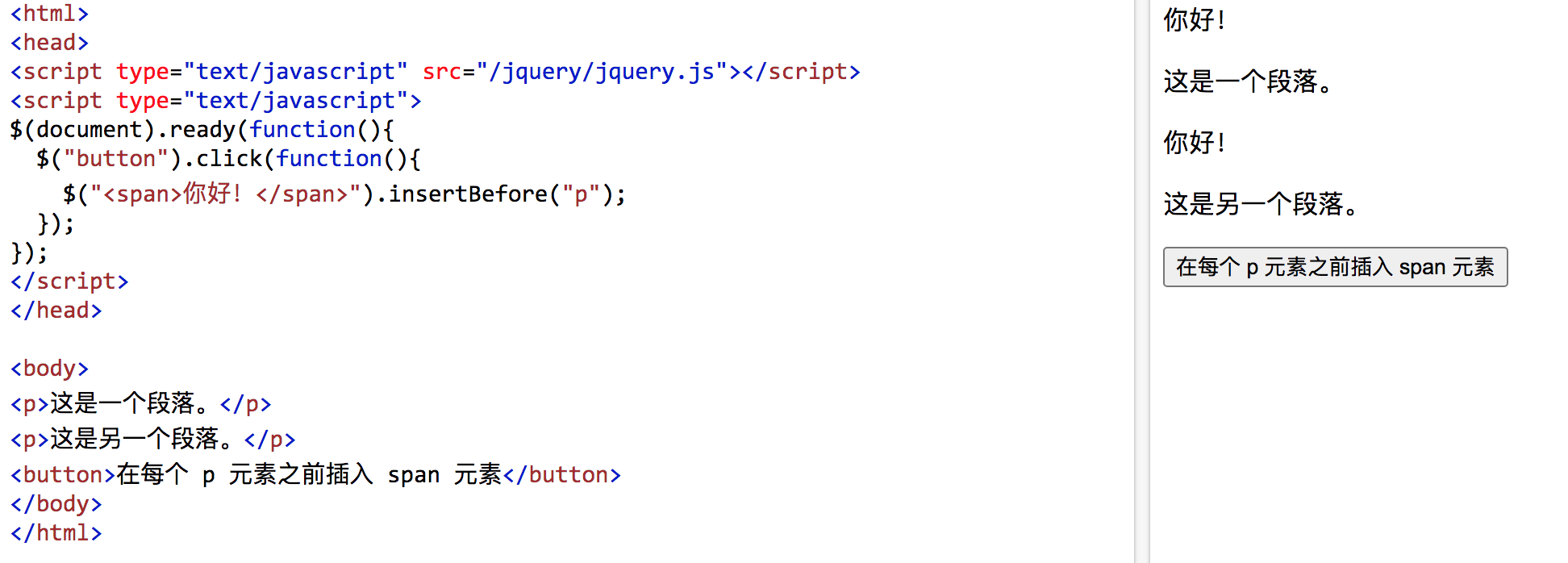
insertBefore() 方法
定义和用法
insertBefore() 方法在被选元素之前插入 HTML 标记或已有的元素。
注释:如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素之前。
语法



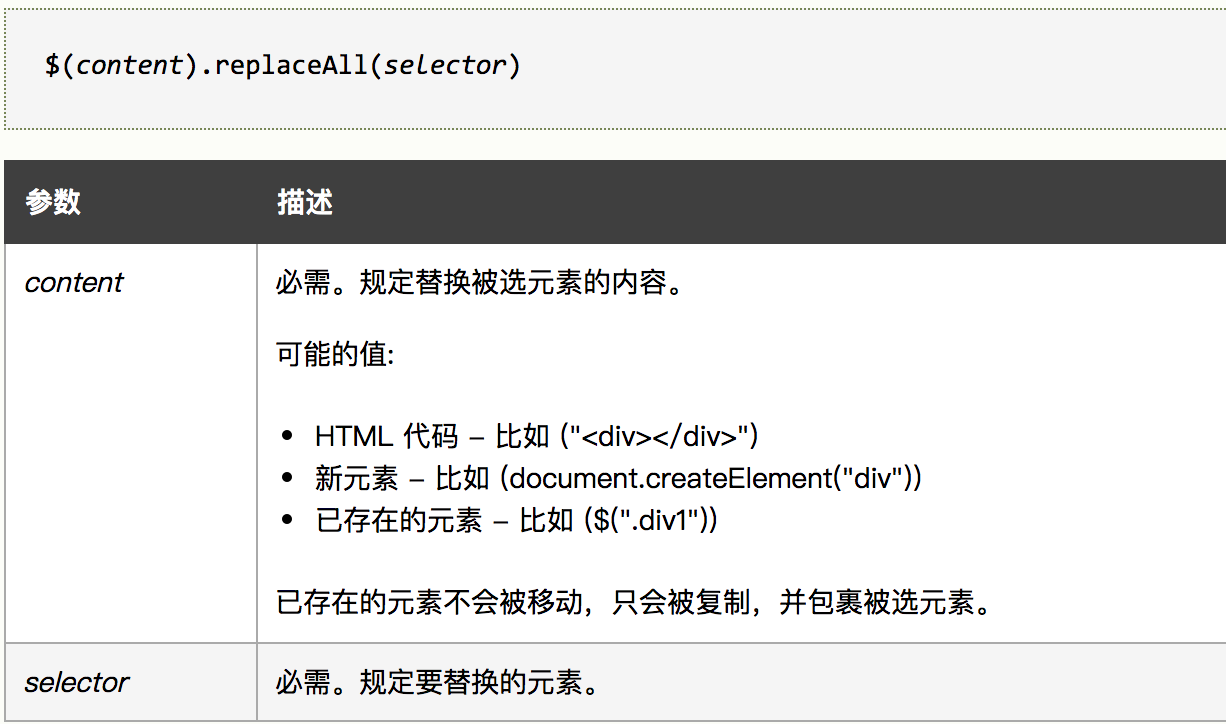
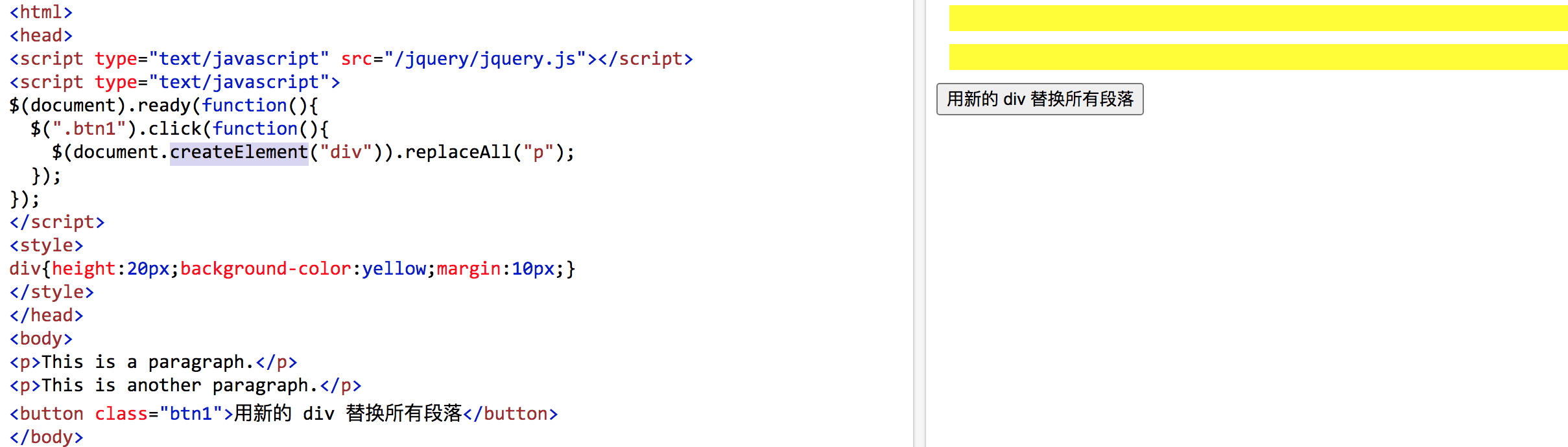
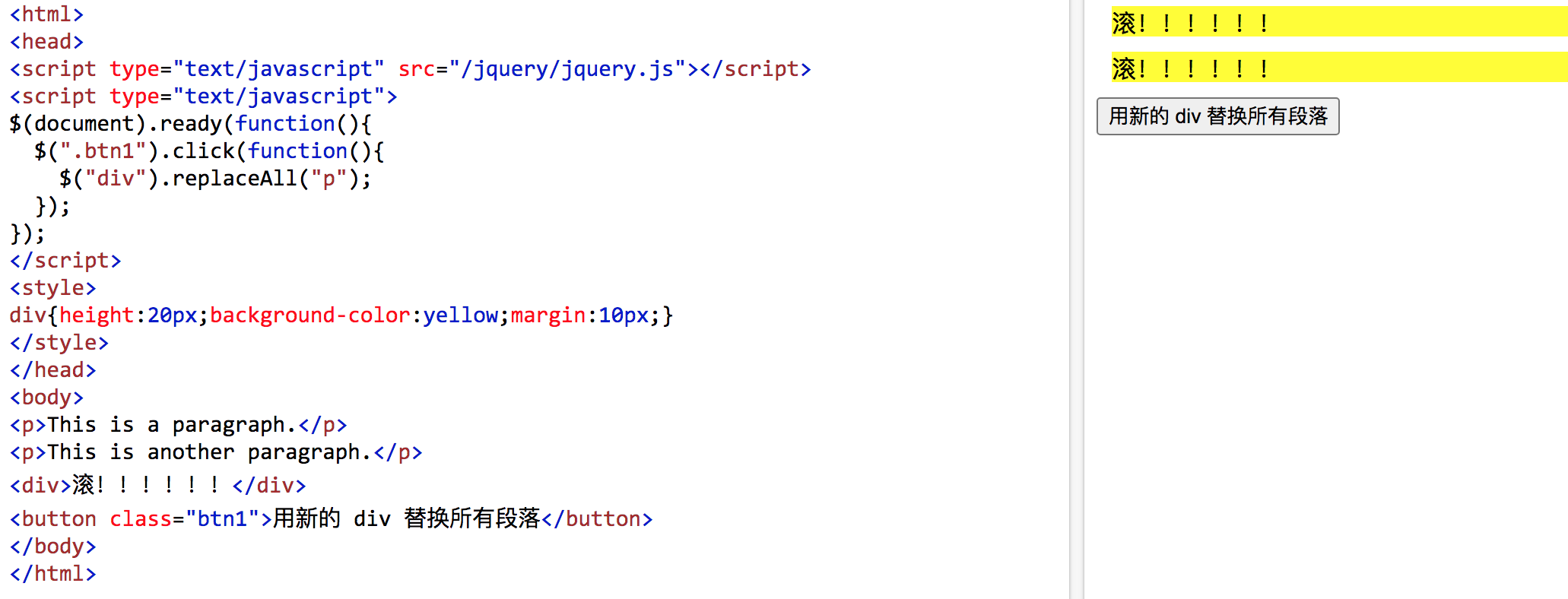
replaceAll() 方法
定义和用法
replaceAll() 方法用指定的 HTML 内容或元素替换被选元素。
提示:replaceAll() 与 replaceWith() 作用相同。差异在于语法:内容和选择器的位置,以及 replaceWith() 能够使用函数进行替换。



wrap() 方法
jQuery - 获取并设置 CSS 类【针对元素样式的操作。】
jQuery 操作 CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
jQuery addClass() 方法
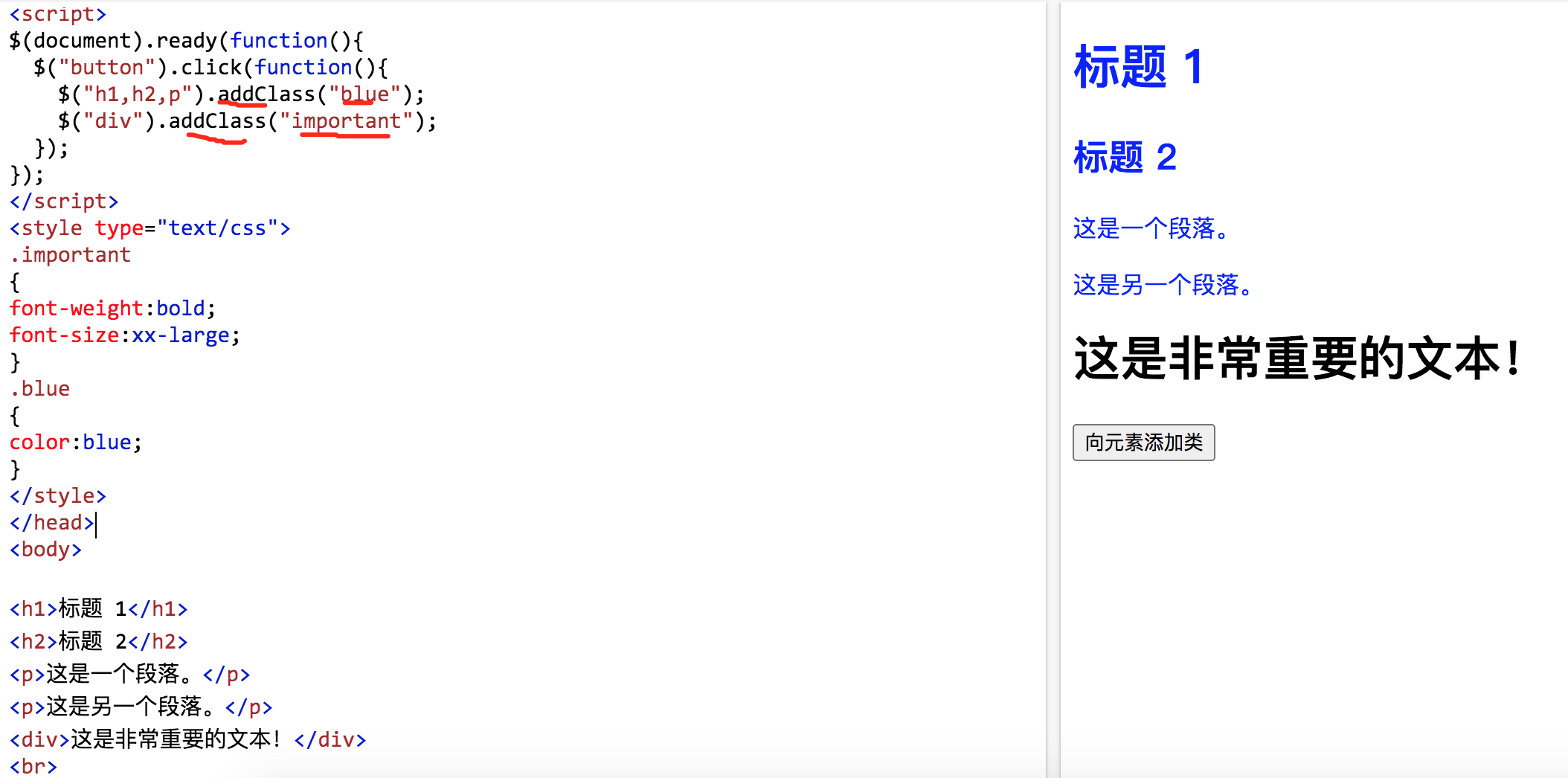
下面的例子展示如何向不同的元素添加 class 属性。当然,在添加类时,您也可以选取多个元素:


您也可以在 addClass() 方法中规定多个类:


使用函数来添加类
使用函数向被选元素添加类。
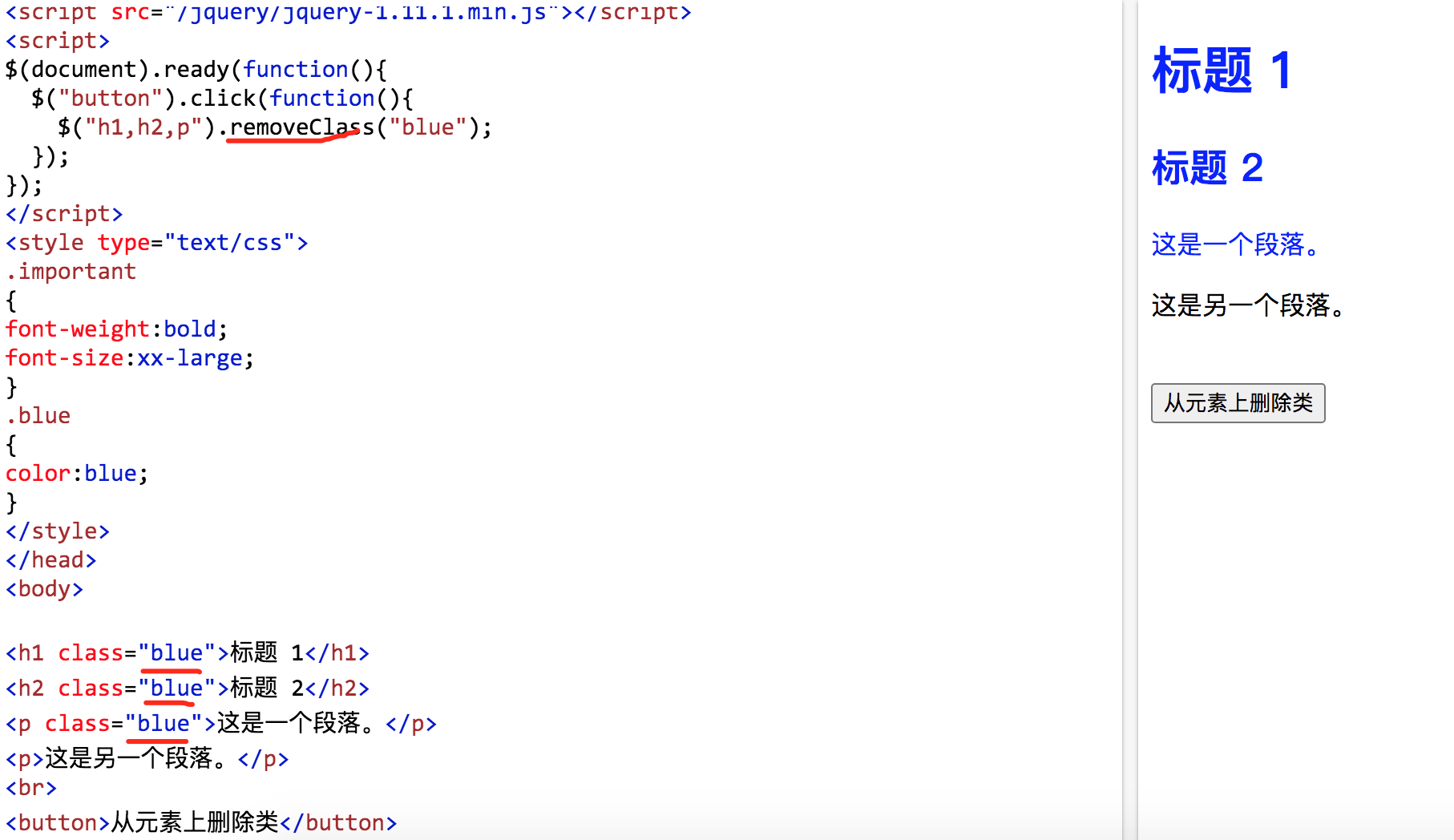
jQuery removeClass() 方法
下面的例子演示如何不同的元素中删除指定的 class 属性:

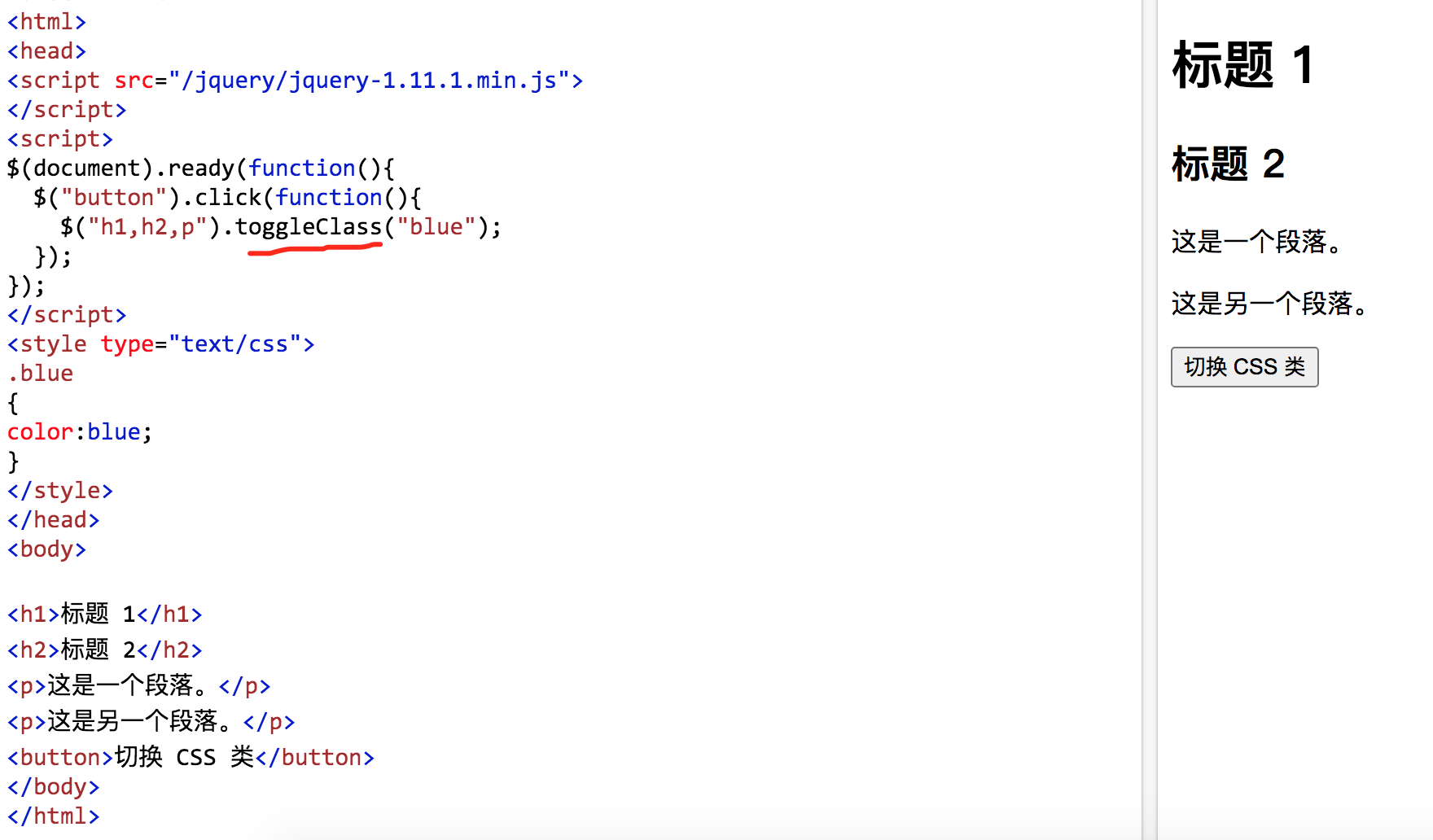
jQuery toggleClass() 方法
下面的例子将展示如何使用 jQuery toggleClass() 方法。该方法对被选元素进行添加/删除类的切换操作:

jQuery css() 方法【具体到元素样式的每一个属性和属性值】
css() 方法设置或返回被选元素的一个或多个样式属性
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:

下面的例子将返回首个匹配元素的 background-color 值:(只匹配一个元素&&有参数中的属性的第一个元素)


设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法

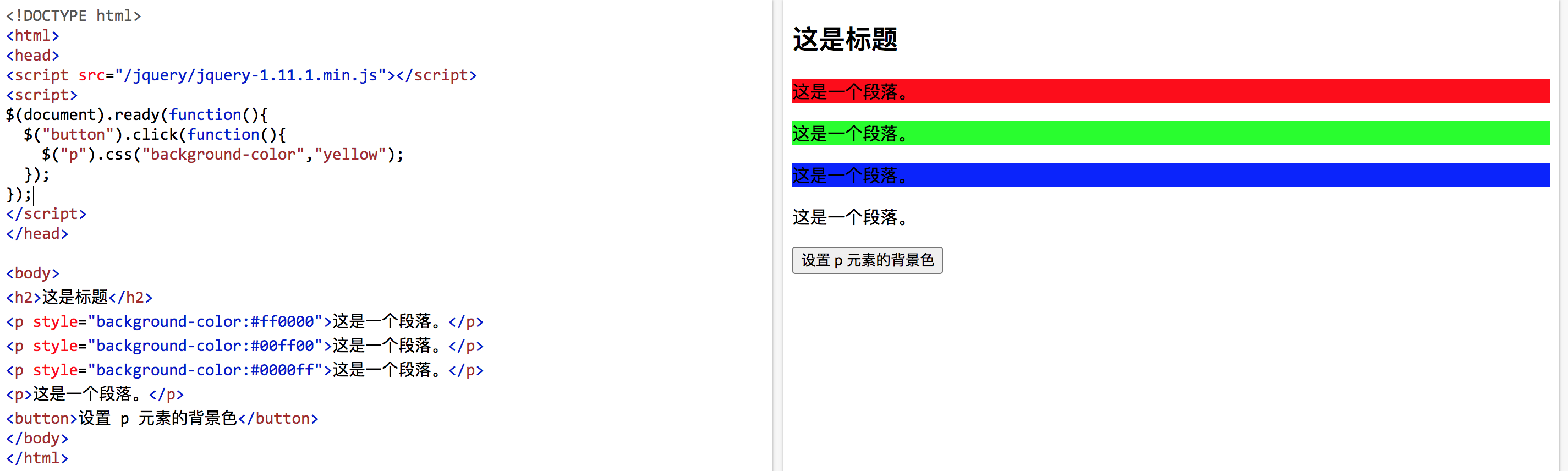
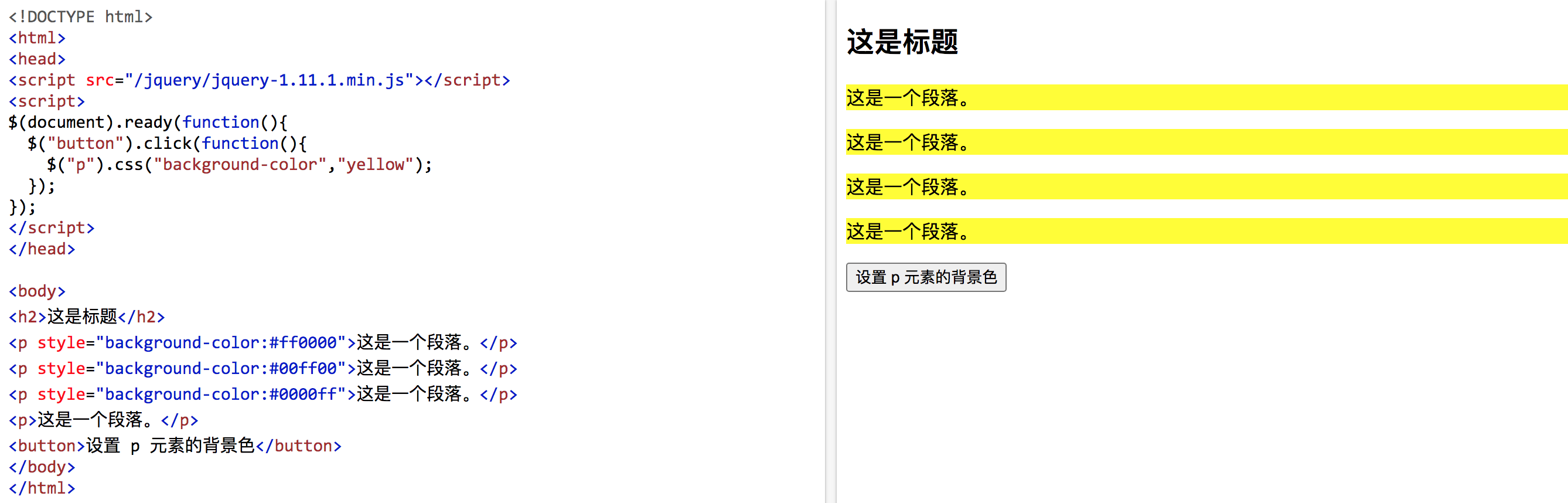
下面的例子将为所有匹配元素设置 background-color 值:


点击按钮之后:

设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:

下面的例子将为所有匹配元素设置 background-color 和 font-size:

jQuery - 尺寸
jQuery 尺寸 方法
jQuery 提供多个处理尺寸的重要方法:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
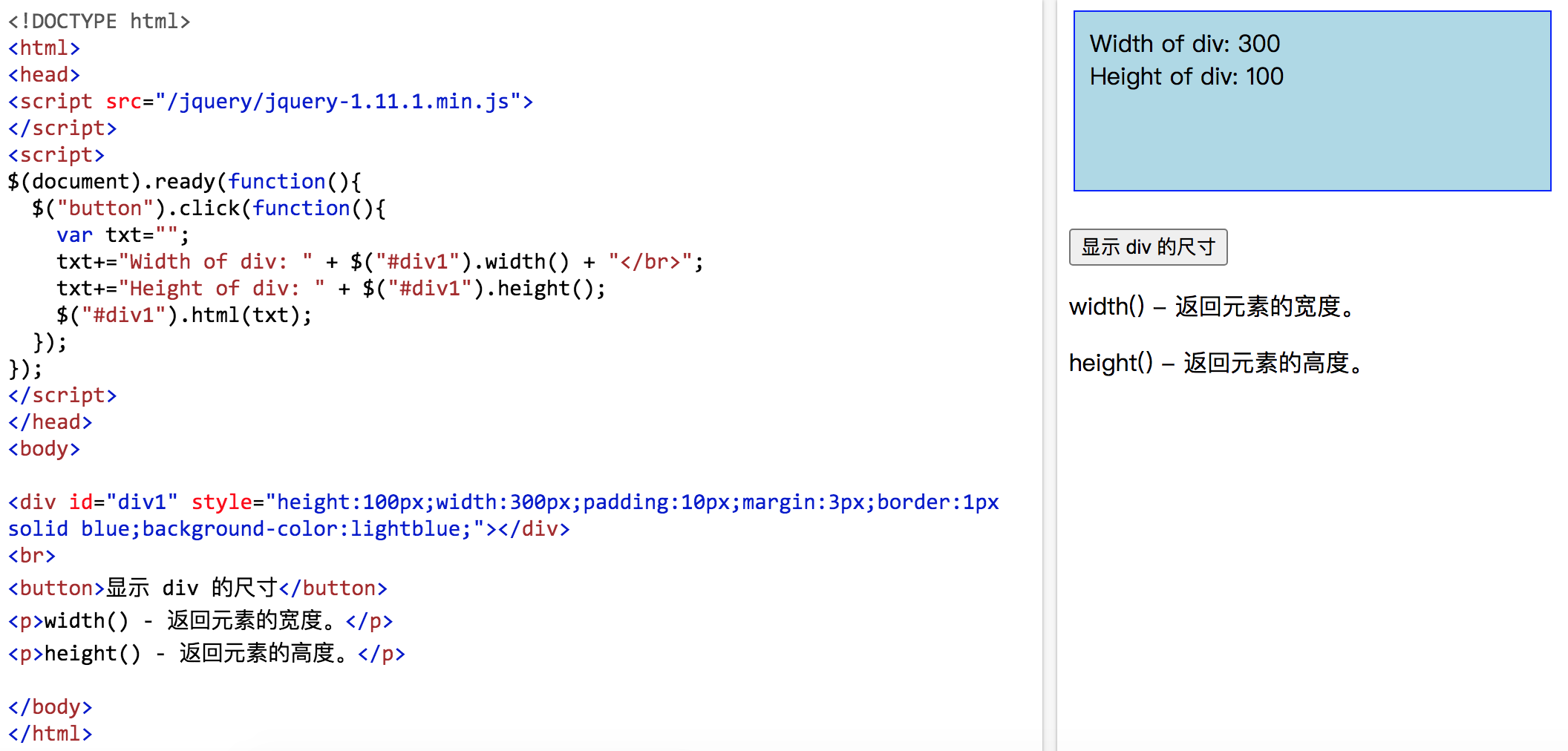
jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
下面的例子返回指定的 <div> 元素的宽度和高度:

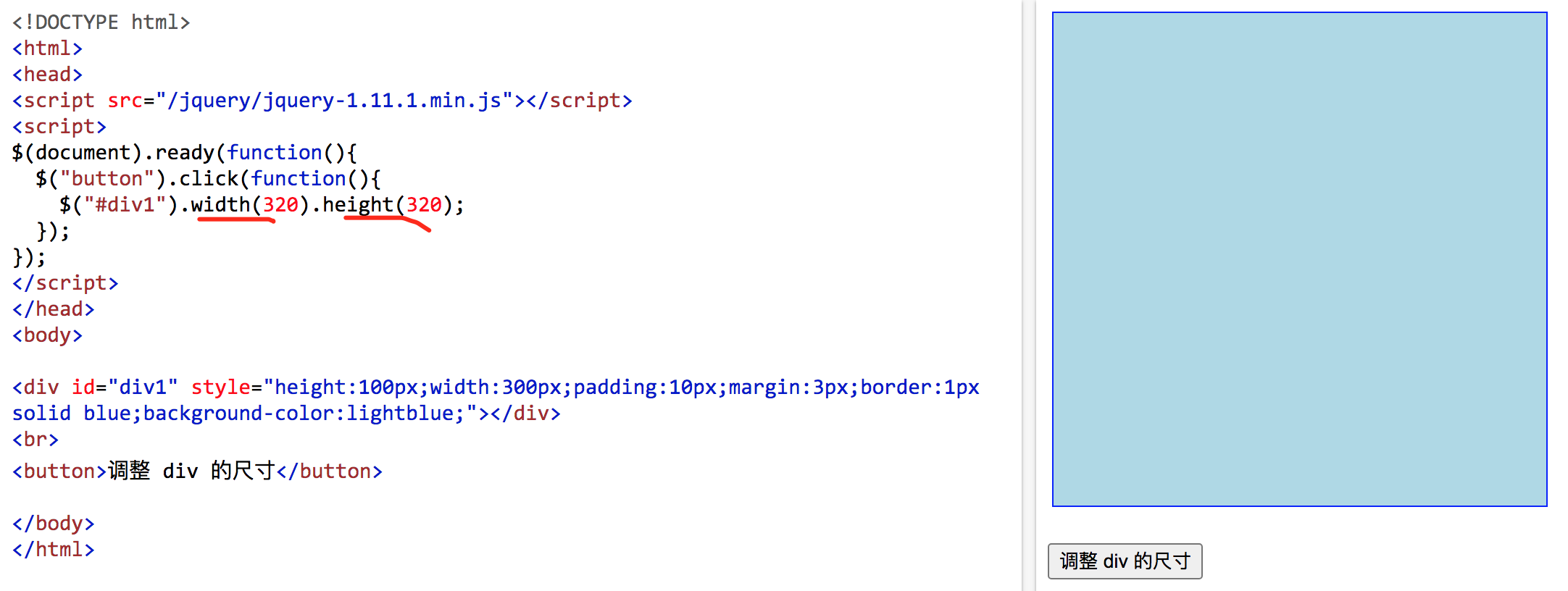
设置指定的 <div> 元素的宽度和高度:
实例

jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
下面的例子返回指定的 <div> 元素的 inner-width/height:

jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
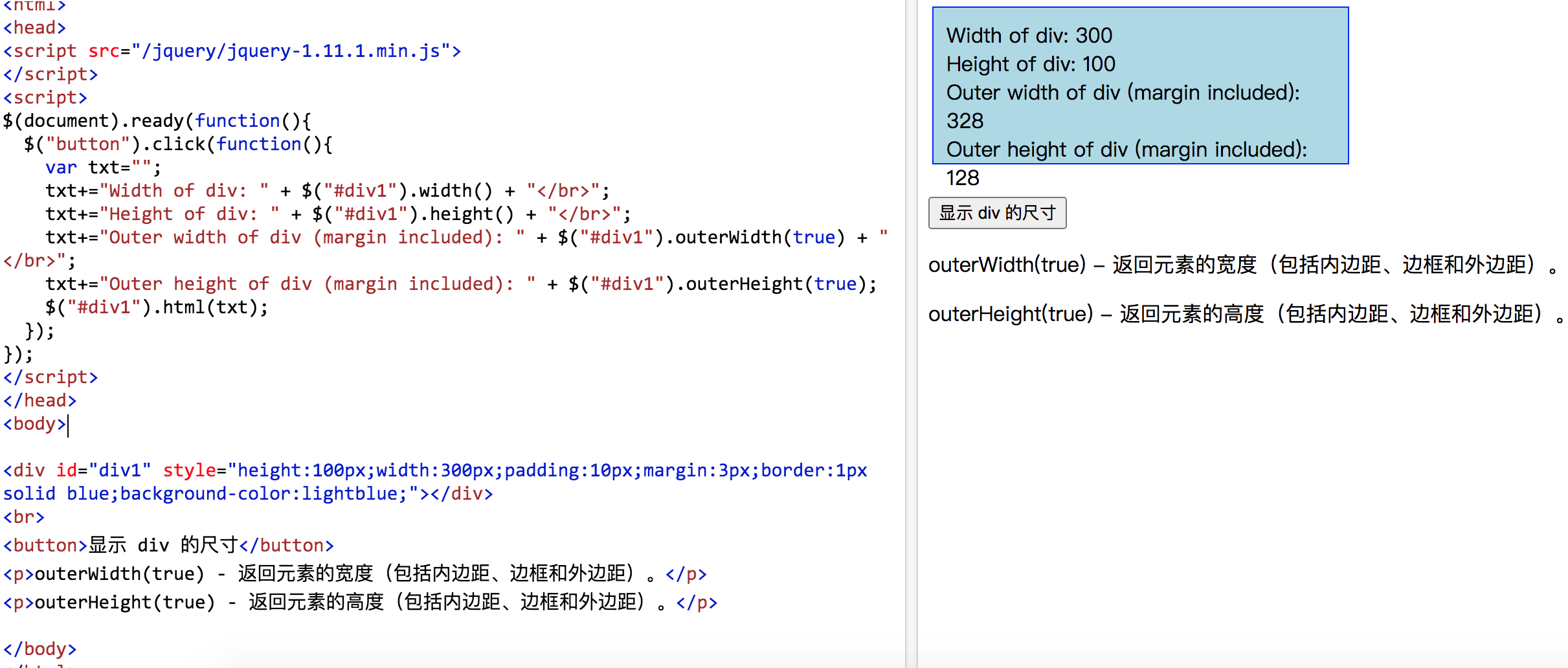
下面的例子返回指定的 <div> 元素的 outer-width/height:

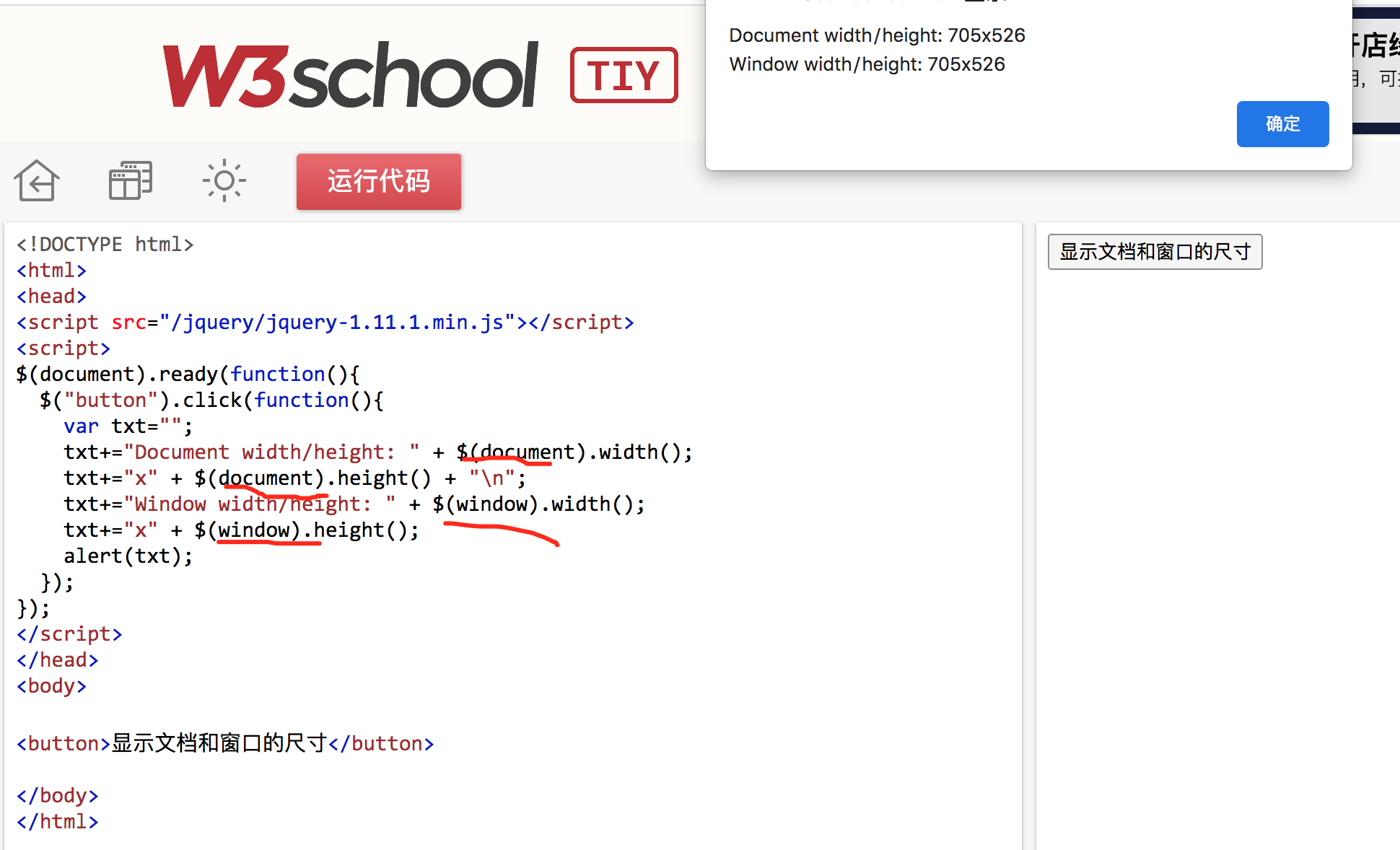
outerWidth(true) 方法返回元素的宽度(包括内边距、边框和外边距)。
outerHeight(true) 方法返回元素的高度(包括内边距、边框和外边距)。

下面的例子返回文档(HTML 文档)和窗口(浏览器视口)的宽度和高度:

jQuery 遍历
什么是遍历?
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
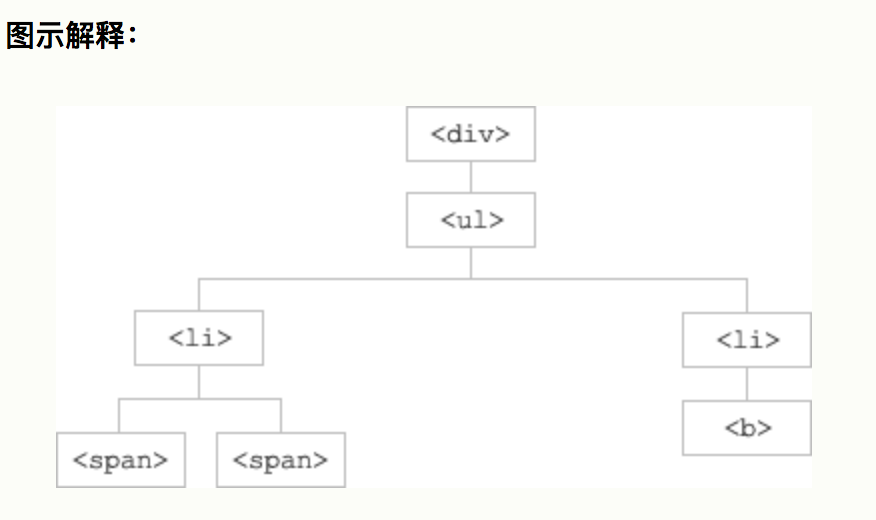
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。

- <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
- <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
- 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
- 两个 <li> 元素是同胞(拥有相同的父元素)。
- 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
- <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
提示:祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
遍历 DOM
jQuery 提供了多种遍历 DOM 的方法。
遍历方法中最大的种类是树遍历(tree-traversal)。
jQuery 遍历 - 祖先
祖先是父、祖父或曾祖父等等。
通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先。
向上遍历 DOM 树
这些 jQuery 方法很有用,它们用于向上遍历 DOM 树:
- parent()
- parents()
- parentsUntil()
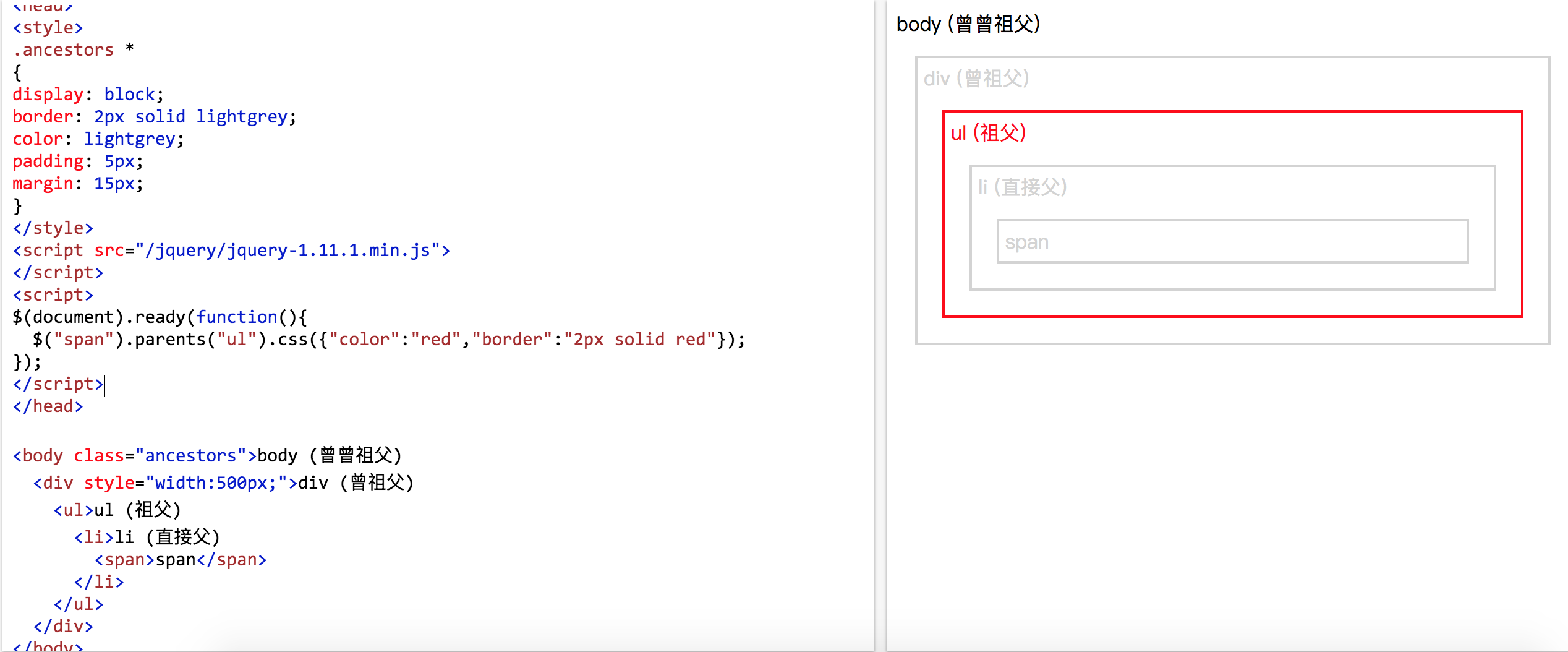
jQuery parent() 方法
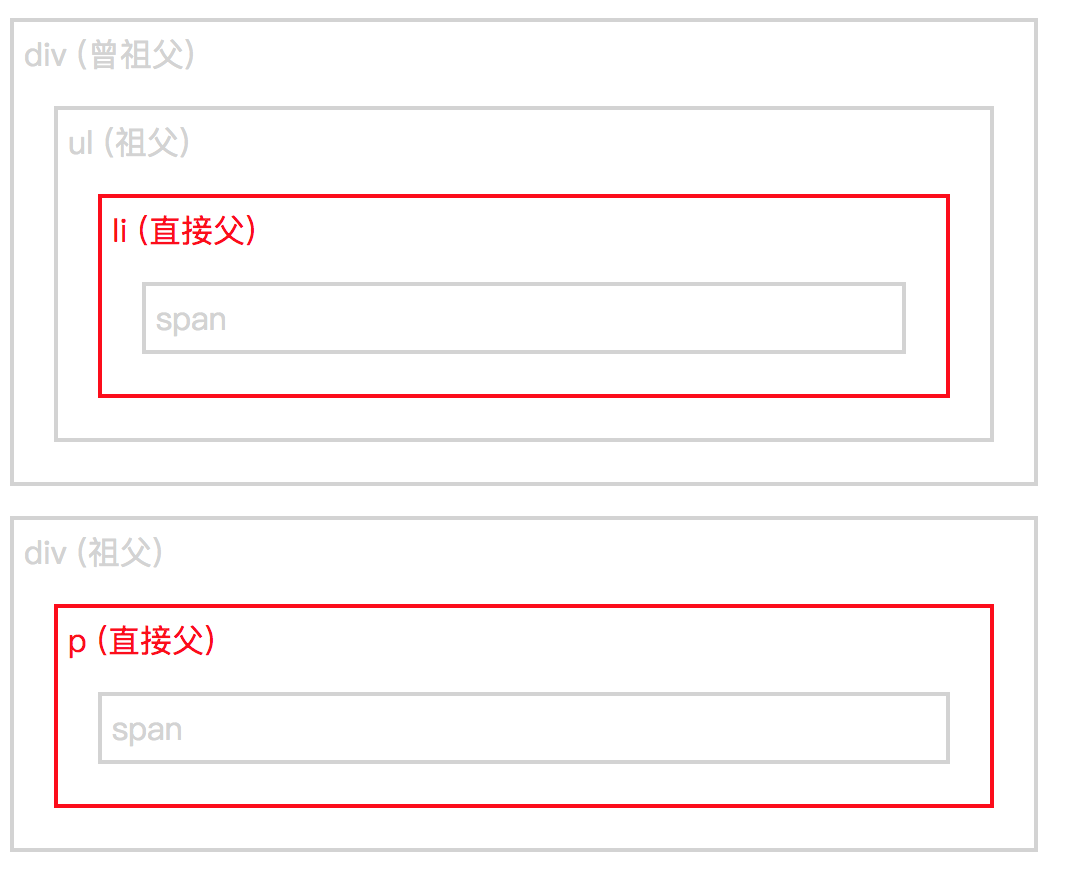
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
下面的例子返回每个 <span> 元素的的直接父元素:
实例
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="500px;">div (曾祖父)
<ul>ul (祖父)
<li>li (直接父)
<span>span</span>
</li>
</ul>
</div>
<div style="500px;">div (祖父)
<p>p (直接父)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

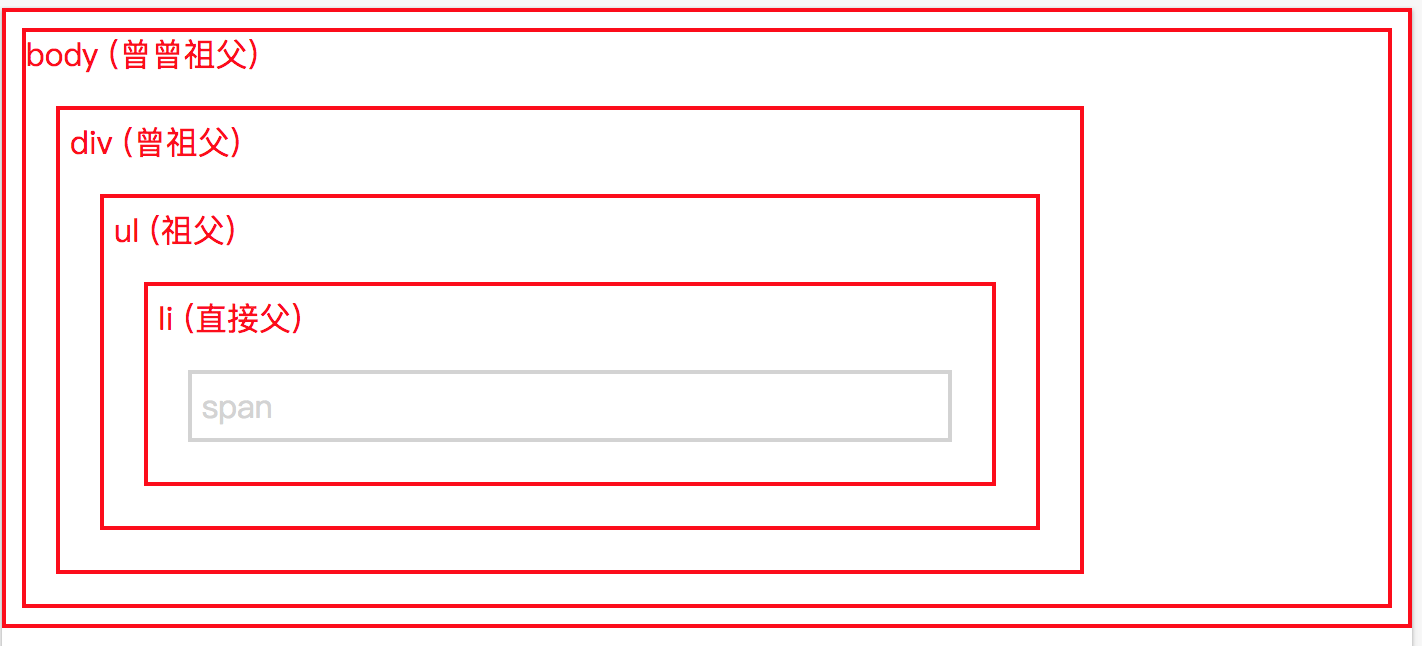
jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
下面的例子返回所有 <span> 元素的所有祖先:
实例
<!DOCTYPE html> <html> <head> <style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("span").parents().css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="ancestors">body (曾曾祖父) <div style="500px;">div (曾祖父) <ul>ul (祖父) <li>li (直接父) <span>span</span> </li> </ul> </div> </body> <!-- 最外围的红色边框,在 body 元素之前,是 html 元素(也是祖先)。 --> </html>

您也可以使用可选参数来过滤对祖先元素的搜索。
下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素: 
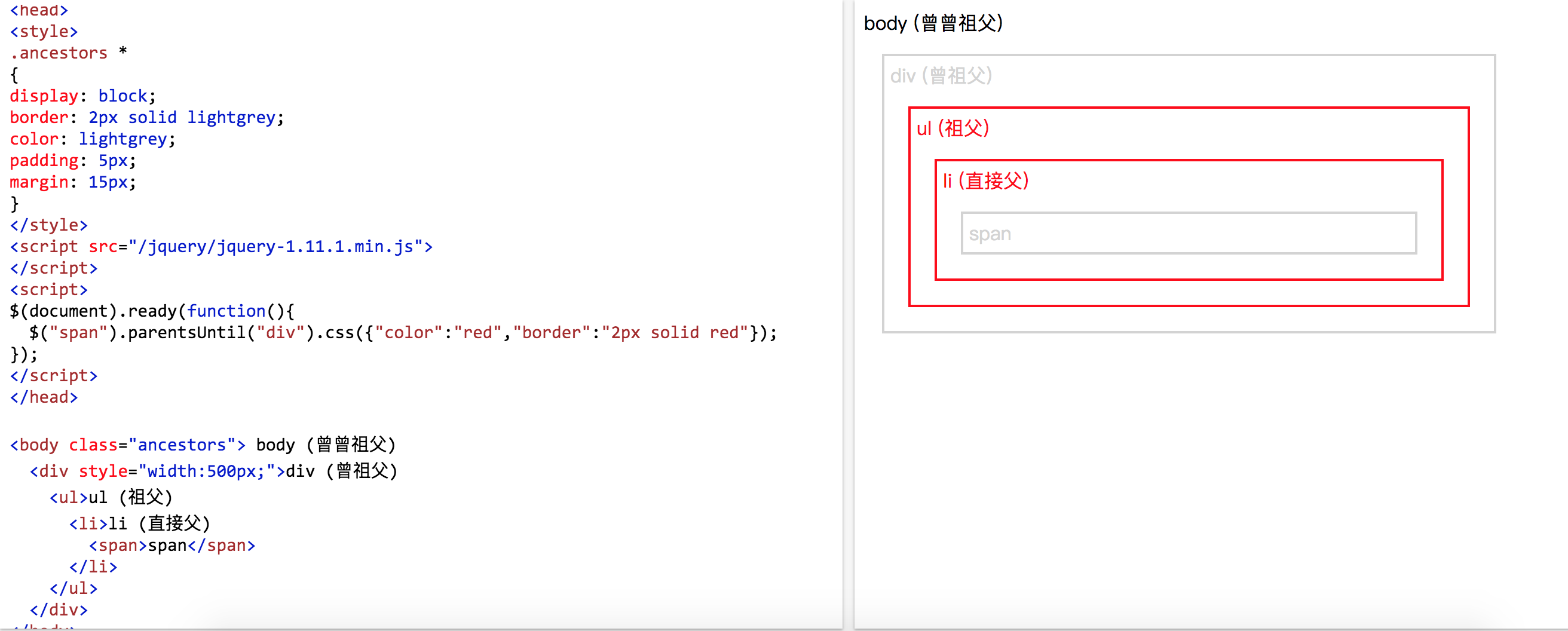
jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素: 
jQuery 遍历 - 后代
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代。
向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
- children()
- find()
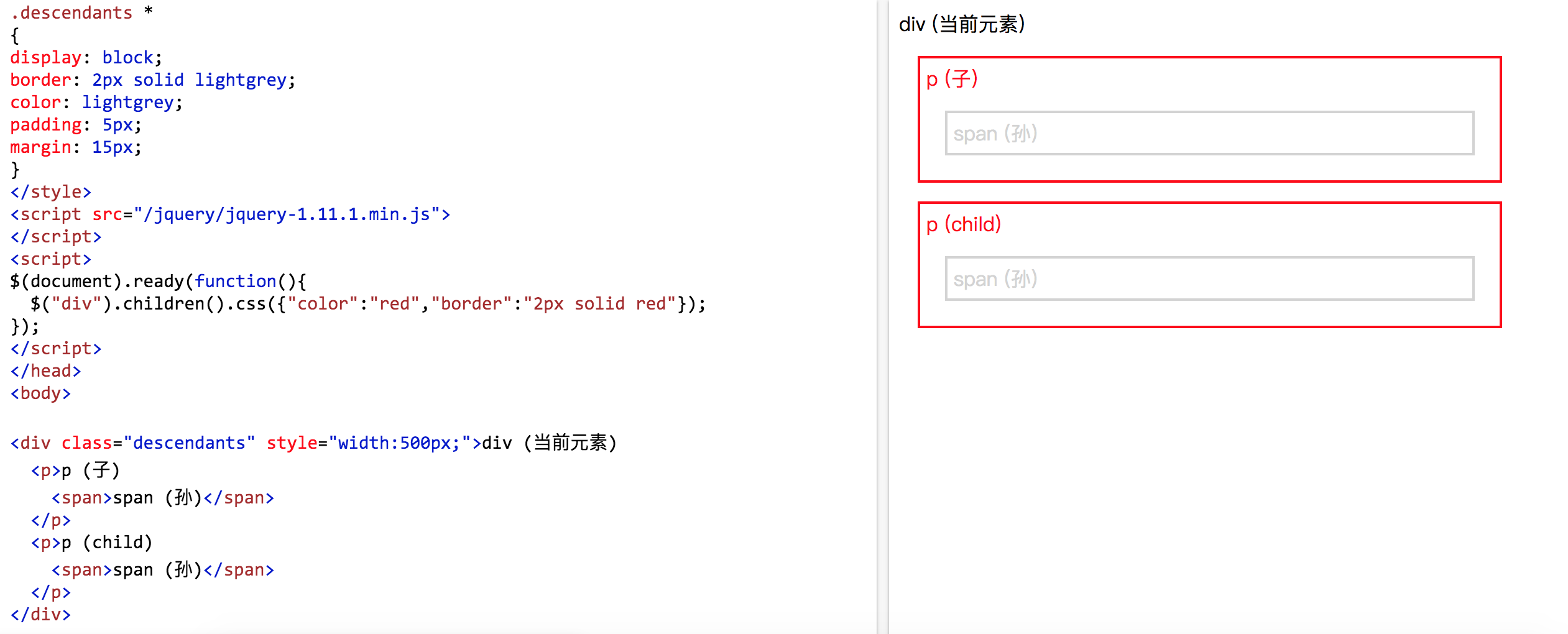
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
下面的例子返回每个 <div> 元素的所有直接子元素:


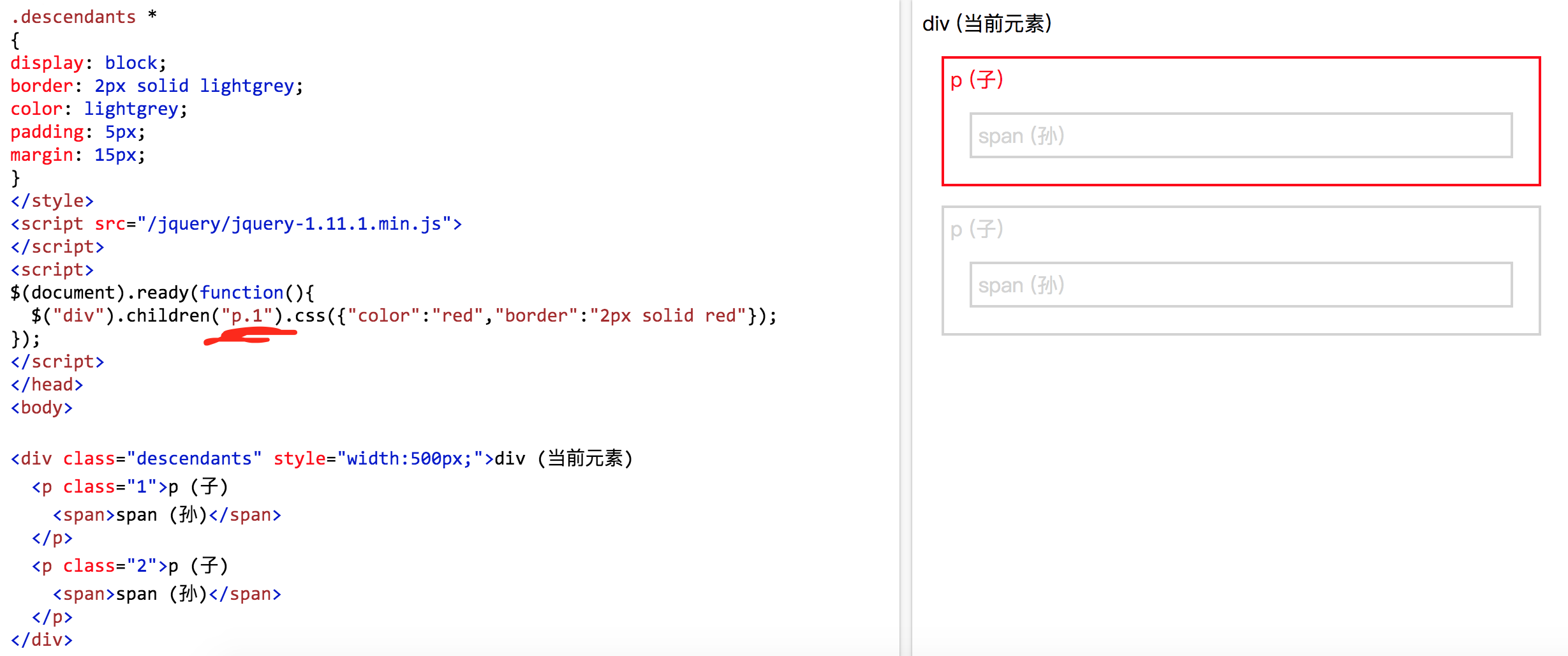
您也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素 
jQuery find() 方法【find方法里面必须有参数,不是查询所有的后代元素,而是参数中指定的后代元素】
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于 <div> 后代的所有 <span> 元素:

jQuery 遍历 - 同胞
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。
在 DOM 树中水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
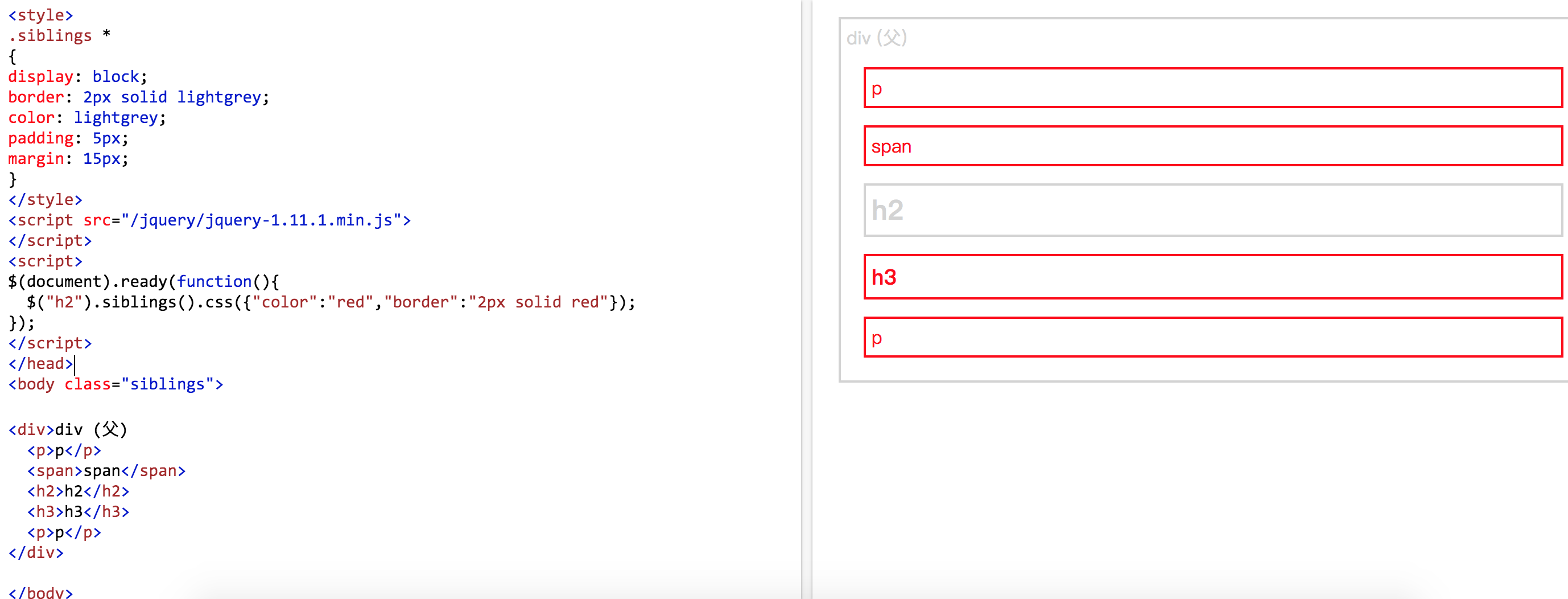
jQuery siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。


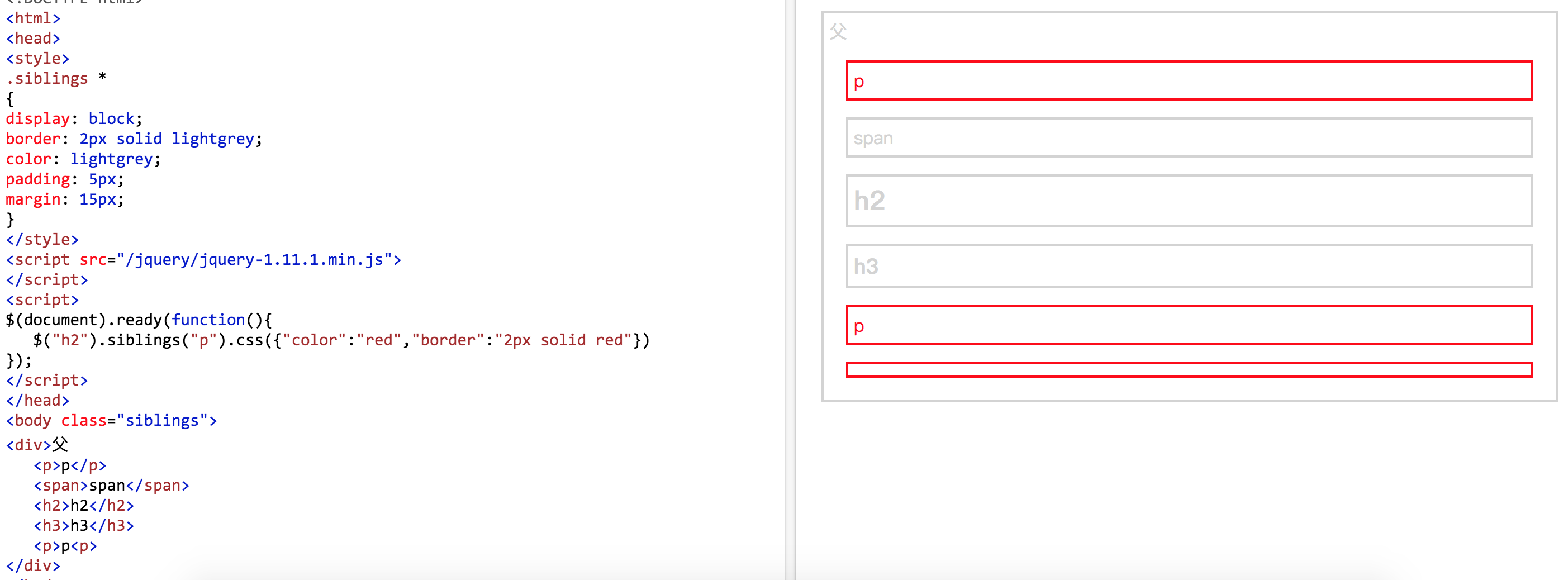
您也可以使用可选参数来过滤对同胞元素的搜索。
下面的例子返回属于 <h2> 的同胞元素的所有 <p> 元素: 
jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
下面的例子返回 <h2> 的下一个同胞元素:
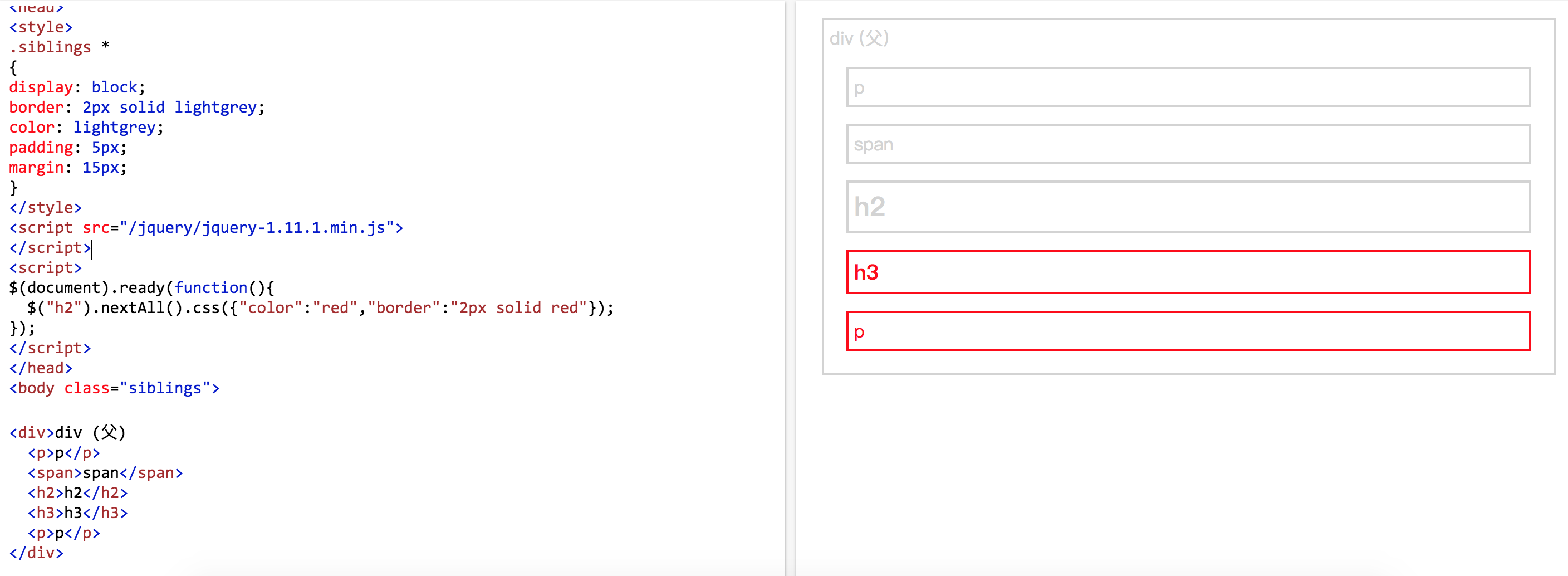
jQuery nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
下面的例子返回 <h2> 的所有跟随的同胞元素: 
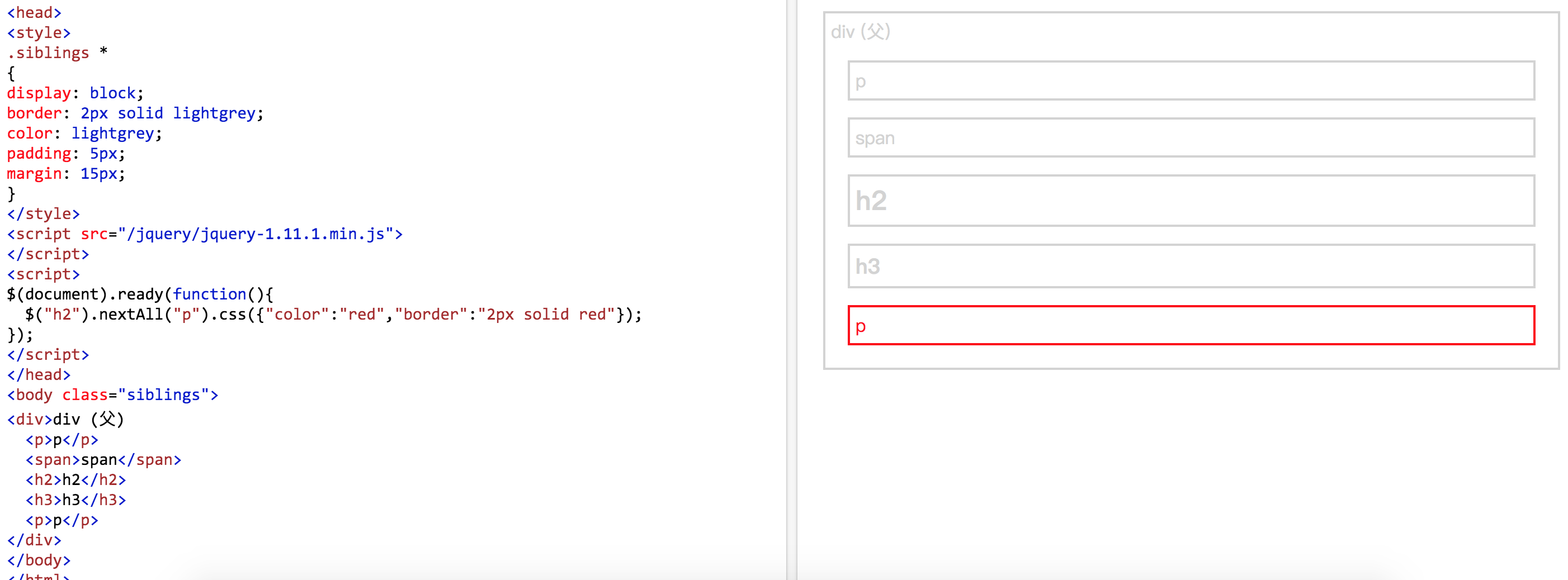
过滤
jQuery nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:

jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
jQuery 遍历 - 过滤
缩写搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
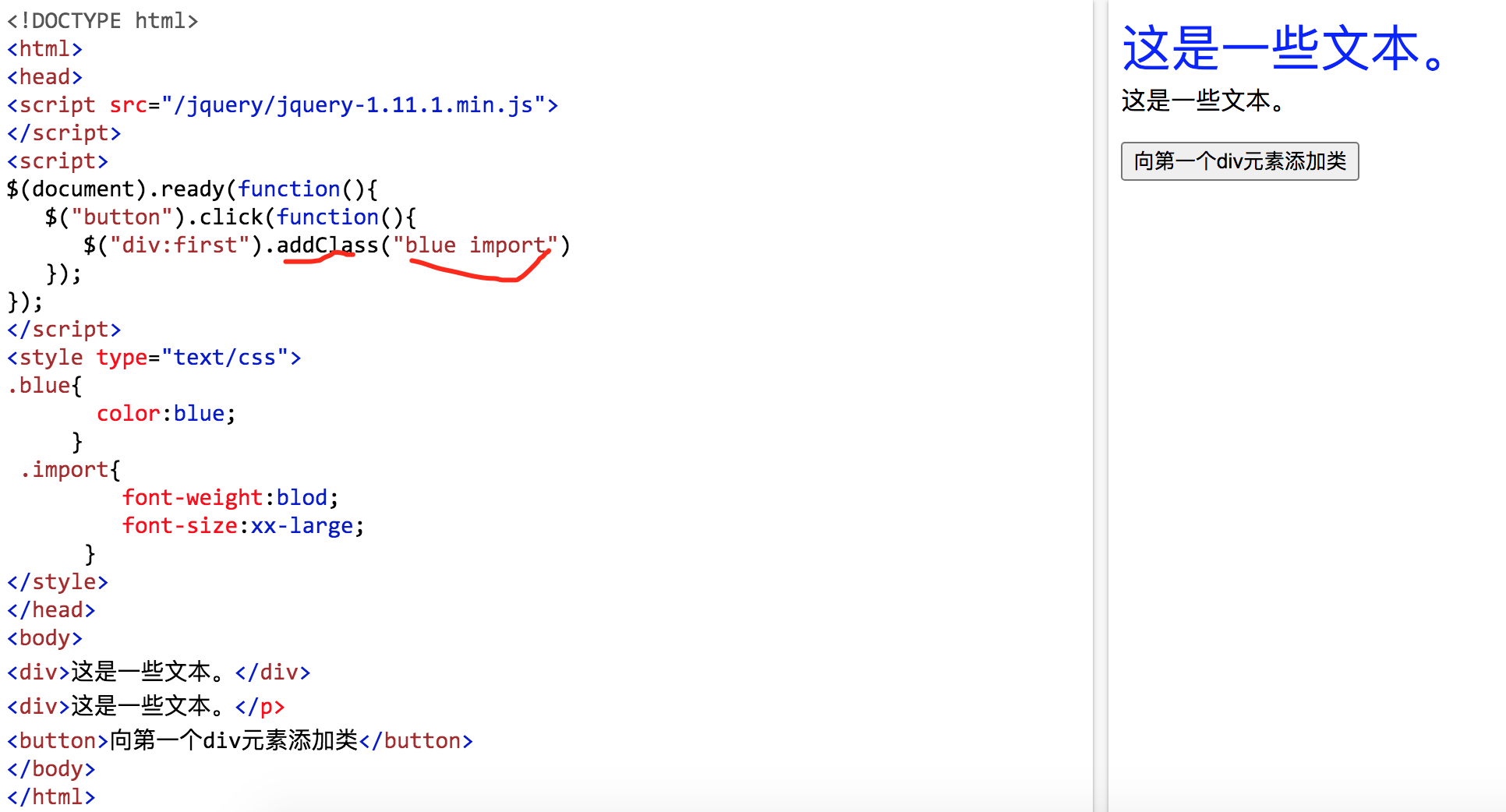
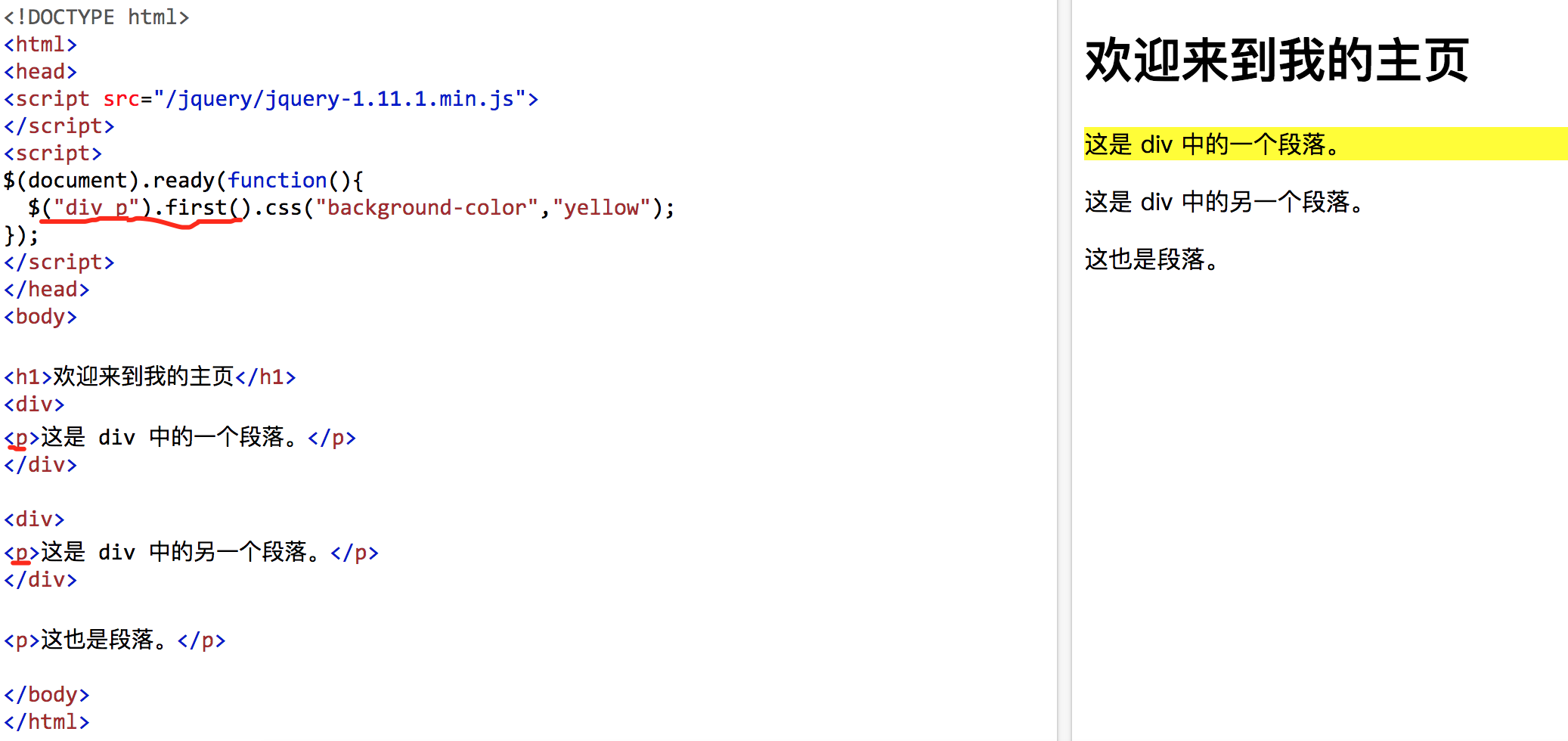
jQuery first() 方法【这个相当于选定的范围,每个范围一个桶,选定的元素类型都这这里集合,比如下面的这个例子中:div相当于一个桶,所有的p都在这个桶里面,那么first()选取的就是这个桶里面最前面的一个元素。还有其他类型的桶,比如li等。不是按照比如下例中的两个p的父类分别是div,而选中两个p,因为他们都是div的第一个子元素】
first() 方法返回被选元素的首个元素。
下面的例子选取首个 <div> 元素内部的第一个 <p> 元素: 
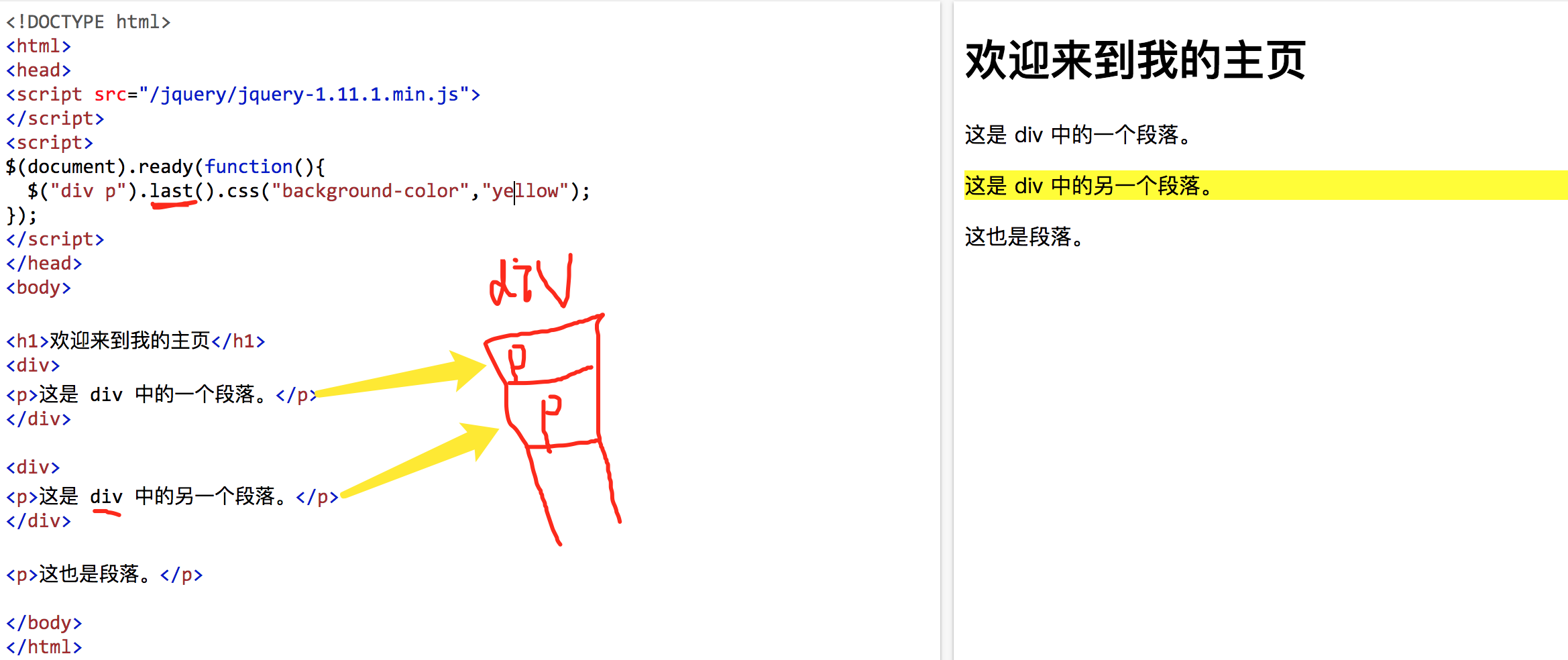
jQuery last() 方法
last() 方法返回被选元素的最后一个元素。
下面的例子选择最后一个 <div> 元素中的最后一个 <p> 元素:

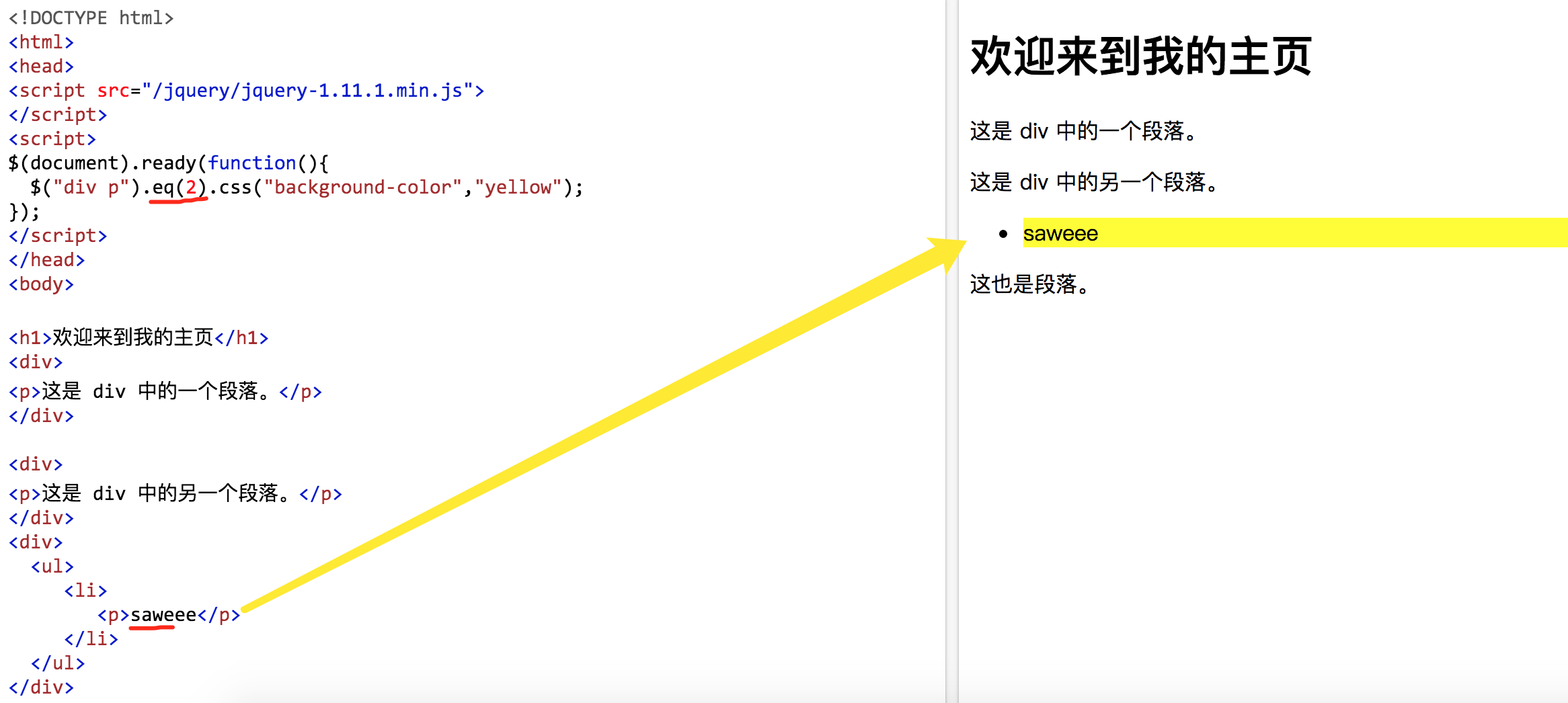
jQuery eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个 <p> 元素(索引号 1):

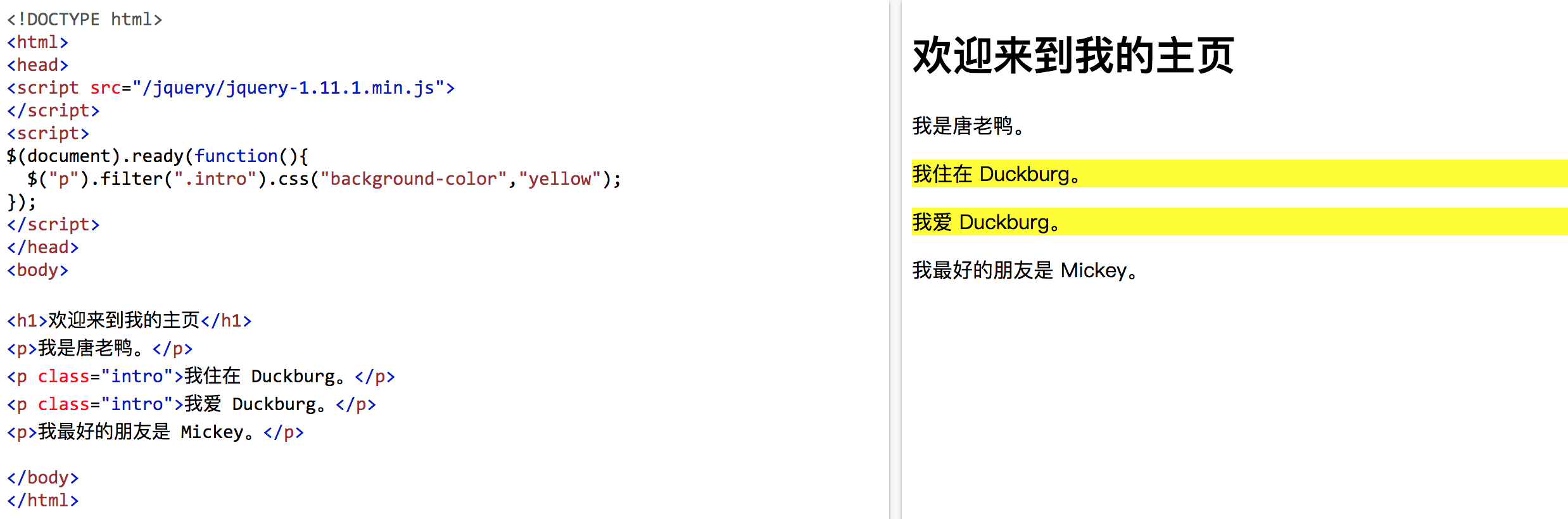
jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "intro" 的所有 <p> 元素:
实例

jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "intro" 的所有 <p> 元素: 
jQuery - AJAX 简介
关于 jQuery 与 AJAX
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
提示:如果没有 jQuery,AJAX 编程还是有些难度的。
编写常规的 AJAX 代码并不容易,因为不同的浏览器对 AJAX 的实现并不相同。这意味着您必须编写额外的代码对浏览器进行测试。不过,jQuery 团队为我们解决了这个难题,我们只需要一行简单的代码,就可以实现 AJAX 功能。
jQuery - AJAX get() 和 post() 方法
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
- GET - 从指定的资源请求数据
- POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
jQuery $.get() 方法
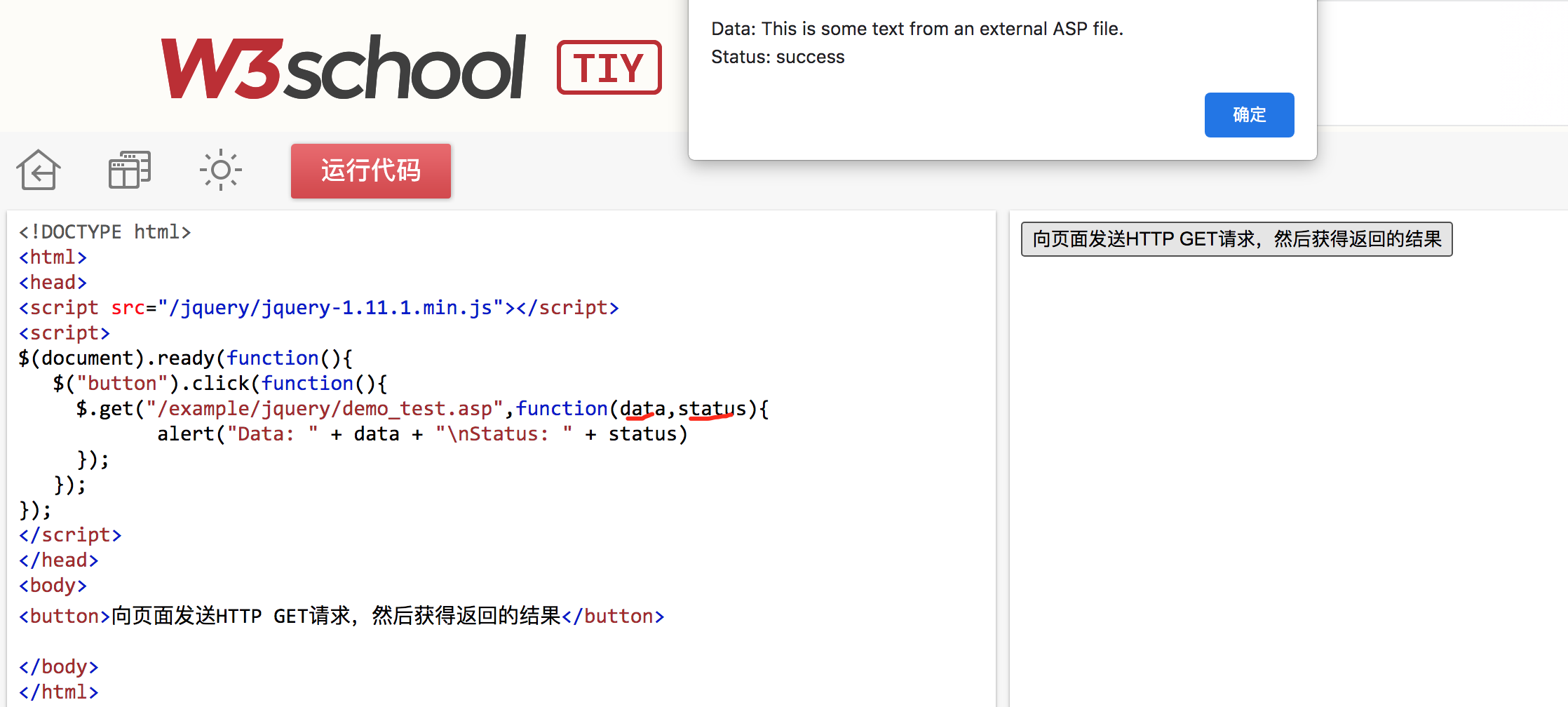
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。

必需的 URL 参数规定您希望请求的 URL。
可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.get() 方法从服务器上的一个文件中取回数据:

$.get() 的第一个参数是我们希望请求的 URL("demo_test.asp")。
第二个参数是回调函数。第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
jQuery $.post() 方法
$.post() 方法通过 HTTP POST 请求从服务器上请求数据。

必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。

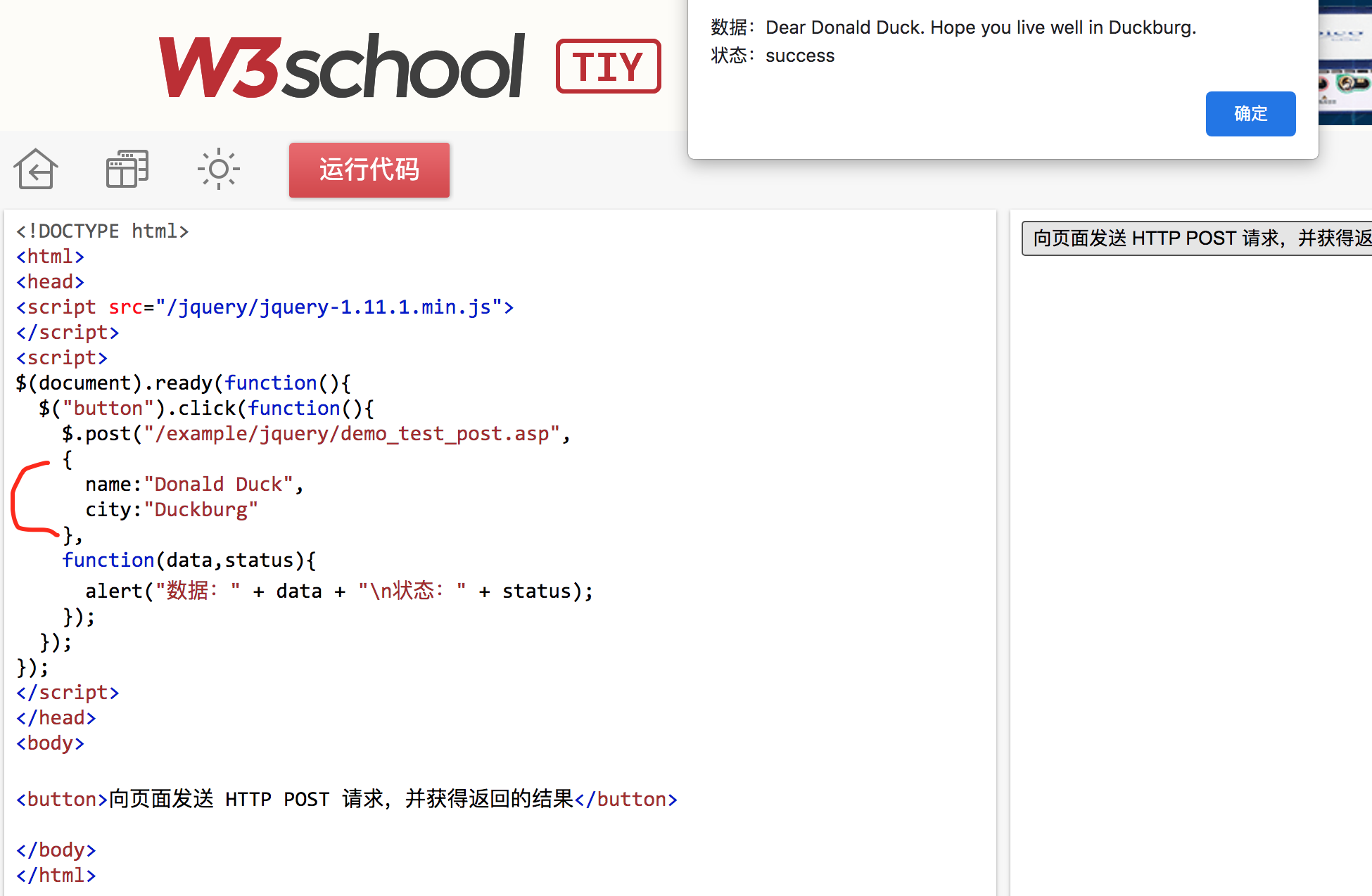
$.post() 的第一个参数是我们希望请求的 URL ("demo_test_post.asp")。
然后我们连同请求(name 和 city)一起发送数据。
"demo_test_post.asp" 中的 ASP 脚本读取这些参数,对它们进行处理,然后返回结果。
第三个参数是回调函数。第一个回调参数存有被请求页面的内容,而第二个参数存有请求的状态。
jQuery ajax - ajax() 方法
定义和用法
ajax() 方法通过 HTTP 请求加载远程数据。
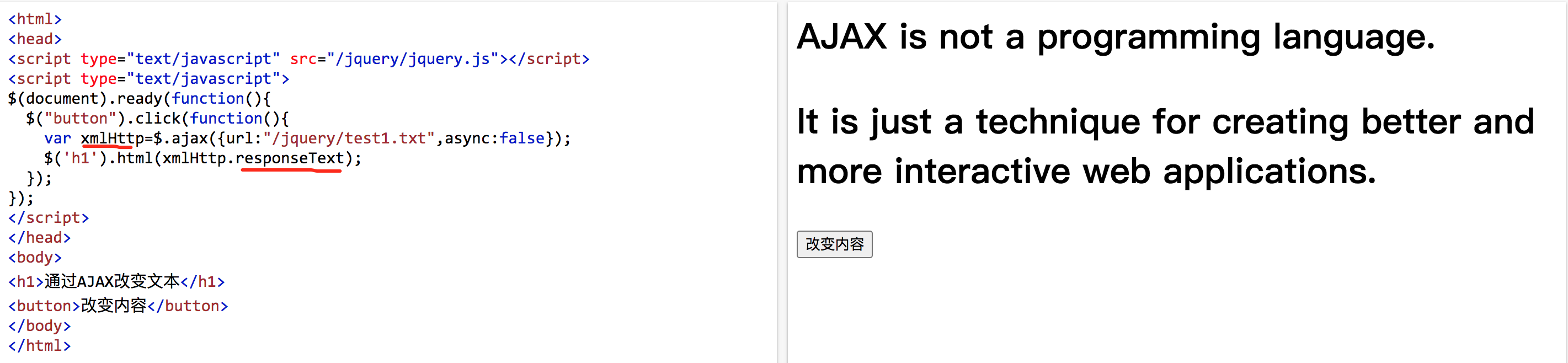
该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。
注意:所有的选项都可以通过 $.ajaxSetup() 函数来全局设置。
语法
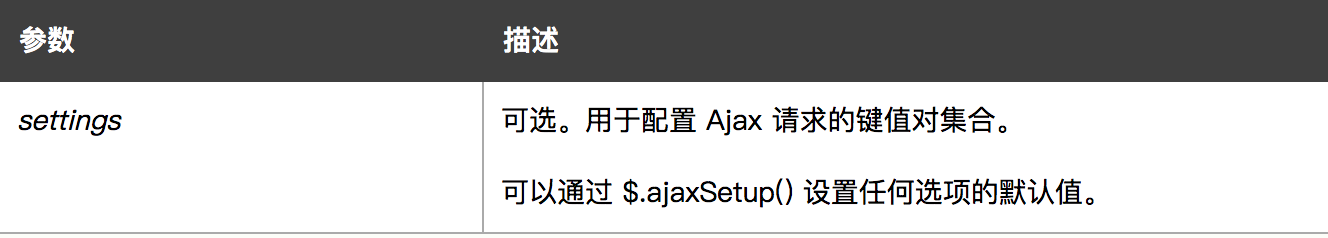
jQuery.ajax([settings])

参数
- options
-
类型:Object
可选。AJAX 请求设置。所有选项都是可选的。
- async
-
类型:Boolean
默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
- beforeSend(XHR)
-
类型:Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。
XMLHttpRequest 对象是唯一的参数。
这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。
- cache
-
类型:Boolean
默认值: true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页面。
jQuery 1.2 新功能。
- complete(XHR, TS)
-
类型:Function
请求完成后回调函数 (请求成功或失败之后均调用)。
参数: XMLHttpRequest 对象和一个描述请求类型的字符串。
这是一个 Ajax 事件。
- contentType
-
类型:String
默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
默认值适合大多数情况。如果你明确地传递了一个 content-type 给 $.ajax() 那么它必定会发送给服务器(即使没有数据要发送)。
- context
-
类型:Object
这个对象用于设置 Ajax 相关回调函数的上下文。也就是说,让回调函数内 this 指向这个对象(如果不设定这个参数,那么 this 就指向调用本次 AJAX 请求时传递的 options 参数)。比如指定一个 DOM 元素作为 contex,,,,,,,t 参数,这样就设置了 success 回调函数的上下文为这个 DOM 元素。
就像这样:
$.ajax({ url: "test.html", context: document.body, success: function(){ $(this).addClass("done"); }}); - data
-
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。
- dataFilter
-
类型:Function
给 Ajax 返回的原始数据的进行预处理的函数。提供 data 和 type 两个参数:data 是 Ajax 返回的原始数据,type 是调用 jQuery.ajax 时提供的 dataType 参数。函数返回的值将由 jQuery 进一步处理。
- dataType
-
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
- "xml": 返回 XML 文档,可用 jQuery 处理。
- "html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
- "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
- "json": 返回 JSON 数据 。
- "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
- "text": 返回纯文本字符串
- error
-
类型:Function
默认值: 自动判断 (xml 或 html)。请求失败时调用此函数。
有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。
如果发生了错误,错误信息(第二个参数)除了得到 null 之外,还可能是 "timeout", "error", "notmodified" 和 "parsererror"。
这是一个 Ajax 事件。
- global
-
类型:Boolean
是否触发全局 AJAX 事件。默认值: true。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 可用于控制不同的 Ajax 事件。
- ifModified
-
类型:Boolean
仅在服务器数据改变时获取新数据。默认值: false。使用 HTTP 包 Last-Modified 头信息判断。在 jQuery 1.4 中,它也会检查服务器指定的 'etag' 来确定数据没有被修改过。
- jsonp
-
类型:String
在一个 jsonp 请求中重写回调函数的名字。这个值用来替代在 "callback=?" 这种 GET 或 POST 请求中 URL 参数里的 "callback" 部分,比如 {jsonp:'onJsonPLoad'} 会导致将 "onJsonPLoad=?" 传给服务器。
- jsonpCallback
-
类型:String
为 jsonp 请求指定一个回调函数名。这个值将用来取代 jQuery 自动生成的随机函数名。这主要用来让 jQuery 生成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存 GET 请求的时候,指定这个回调函数名。
- password
-
类型:String
用于响应 HTTP 访问认证请求的密码
- processData
-
类型:Boolean
默认值: true。默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
- scriptCharset
-
类型:String
只有当请求时 dataType 为 "jsonp" 或 "script",并且 type 是 "GET" 才会用于强制修改 charset。通常只在本地和远程的内容编码不同时使用。
- success
-
类型:Function
请求成功后的回调函数。
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。
- traditional
-
类型:Boolean
如果你想要用传统的方式来序列化数据,那么就设置为 true。请参考工具分类下面的 jQuery.param 方法。
- timeout
-
类型:Number
设置请求超时时间(毫秒)。此设置将覆盖全局设置。
- type
-
类型:String
默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
- url
-
类型:String
默认值: 当前页地址。发送请求的地址。
- username
-
类型:String
用于响应 HTTP 访问认证请求的用户名。
- xhr
-
类型:Function
需要返回一个 XMLHttpRequest 对象。默认在 IE 下是 ActiveXObject 而其他情况下是 XMLHttpRequest 。用于重写或者提供一个增强的 XMLHttpRequest 对象。这个参数在 jQuery 1.3 以前不可用。
回调函数
如果要处理 $.ajax() 得到的数据,则需要使用回调函数:beforeSend、error、dataFilter、success、complete。
beforeSend
在发送请求之前调用,并且传入一个 XMLHttpRequest 作为参数。
error
在请求出错时调用。传入 XMLHttpRequest 对象,描述错误类型的字符串以及一个异常对象(如果有的话)
dataFilter
在请求成功之后调用。传入返回的数据以及 "dataType" 参数的值。并且必须返回新的数据(可能是处理过的)传递给 success 回调函数。
success
当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete
当请求完成之后调用这个函数,无论成功或失败。传入 XMLHttpRequest 对象,以及一个包含成功或错误代码的字符串。
数据类型
$.ajax() 函数依赖服务器提供的信息来处理返回的数据。如果服务器报告说返回的数据是 XML,那么返回的结果就可以用普通的 XML 方法或者 jQuery 的选择器来遍历。如果见得到其他类型,比如 HTML,则数据就以文本形式来对待。
通过 dataType 选项还可以指定其他不同数据处理方式。除了单纯的 XML,还可以指定 html、json、jsonp、script 或者 text。
其中,text 和 xml 类型返回的数据不会经过处理。数据仅仅简单的将 XMLHttpRequest 的 responseText 或 responseHTML 属性传递给 success 回调函数。
注意:我们必须确保网页服务器报告的 MIME 类型与我们选择的 dataType 所匹配。比如说,XML的话,服务器端就必须声明 text/xml 或者 application/xml 来获得一致的结果。
如果指定为 html 类型,任何内嵌的 JavaScript 都会在 HTML 作为一个字符串返回之前执行。类似地,指定 script 类型的话,也会先执行服务器端生成 JavaScript,然后再把脚本作为一个文本数据返回。
如果指定为 json 类型,则会把获取到的数据作为一个 JavaScript 对象来解析,并且把构建好的对象作为结果返回。为了实现这个目的,它首先尝试使用 JSON.parse()。如果浏览器不支持,则使用一个函数来构建。
JSON 数据是一种能很方便通过 JavaScript 解析的结构化数据。如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用 jsonp 类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的 URL 后面。服务器端应当在 JSON 数据前加上回调函数名,以便完成一个有效的 JSONP 请求。如果要指定回调函数的参数名来取代默认的 callback,可以通过设置 $.ajax() 的 jsonp 参数。
注意:JSONP 是 JSON 格式的扩展。它要求一些服务器端的代码来检测并处理查询字符串参数。
如果指定了 script 或者 jsonp 类型,那么当从服务器接收到数据时,实际上是用了 <script> 标签而不是 XMLHttpRequest 对象。这种情况下,$.ajax() 不再返回一个 XMLHttpRequest 对象,并且也不会传递事件处理函数,比如 beforeSend。
发送数据到服务器
默认情况下,Ajax 请求使用 GET 方法。如果要使用 POST 方法,可以设定 type 参数值。这个选项也会影响 data 选项中的内容如何发送到服务器。
data 选项既可以包含一个查询字符串,比如 key1=value1&key2=value2 ,也可以是一个映射,比如 {key1: 'value1', key2: 'value2'} 。如果使用了后者的形式,则数据再发送器会被转换成查询字符串。这个处理过程也可以通过设置 processData 选项为 false 来回避。如果我们希望发送一个 XML 对象给服务器时,这种处理可能并不合适。并且在这种情况下,我们也应当改变 contentType 选项的值,用其他合适的 MIME 类型来取代默认的 application/x-www-form-urlencoded 。
高级选项
global 选项用于阻止响应注册的回调函数,比如 .ajaxSend,或者 ajaxError,以及类似的方法。这在有些时候很有用,比如发送的请求非常频繁且简短的时候,就可以在 ajaxSend 里禁用这个。
如果服务器需要 HTTP 认证,可以使用用户名和密码可以通过 username 和 password 选项来设置。
Ajax 请求是限时的,所以错误警告被捕获并处理后,可以用来提升用户体验。请求超时这个参数通常就保留其默认值,要不就通过 jQuery.ajaxSetup 来全局设定,很少为特定的请求重新设置 timeout 选项。
默认情况下,请求总会被发出去,但浏览器有可能从它的缓存中调取数据。要禁止使用缓存的结果,可以设置 cache 参数为 false。如果希望判断数据自从上次请求后没有更改过就报告出错的话,可以设置 ifModified 为 true。
scriptCharset 允许给 <script> 标签的请求设定一个特定的字符集,用于 script 或者 jsonp 类似的数据。当脚本和页面字符集不同时,这特别好用。
Ajax 的第一个字母是 asynchronous 的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax() 的 async 参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成 false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
$.ajax 函数返回它创建的 XMLHttpRequest 对象。通常 jQuery 只在内部处理并创建这个对象,但用户也可以通过 xhr 选项来传递一个自己创建的 xhr 对象。返回的对象通常已经被丢弃了,但依然提供一个底层接口来观察和操控请求。比如说,调用对象上的 .abort() 可以在请求完成前挂起请求。
jQuery - noConflict() 方法
jQuery 和其他 JavaScript 框架
正如您已经了解到的,jQuery 使用 $ 符号作为 jQuery 的简写。
如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
其他一些 JavaScript 框架包括:MooTools、Backbone、Sammy、Cappuccino、Knockout、JavaScript MVC、Google Web Toolkit、Google Closure、Ember、Batman 以及 Ext JS。
其中某些框架也使用 $ 符号作为简写(就像 jQuery),如果您在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。
jQuery 的团队考虑到了这个问题,并实现了 noConflict() 方法。
jQuery noConflict() 方法
noConflict() 方法会释放 $ 标识符的控制,这样其他脚本就可以使用它了。
当然,您仍然可以通过全名替代简写的方式来使用 jQuery:

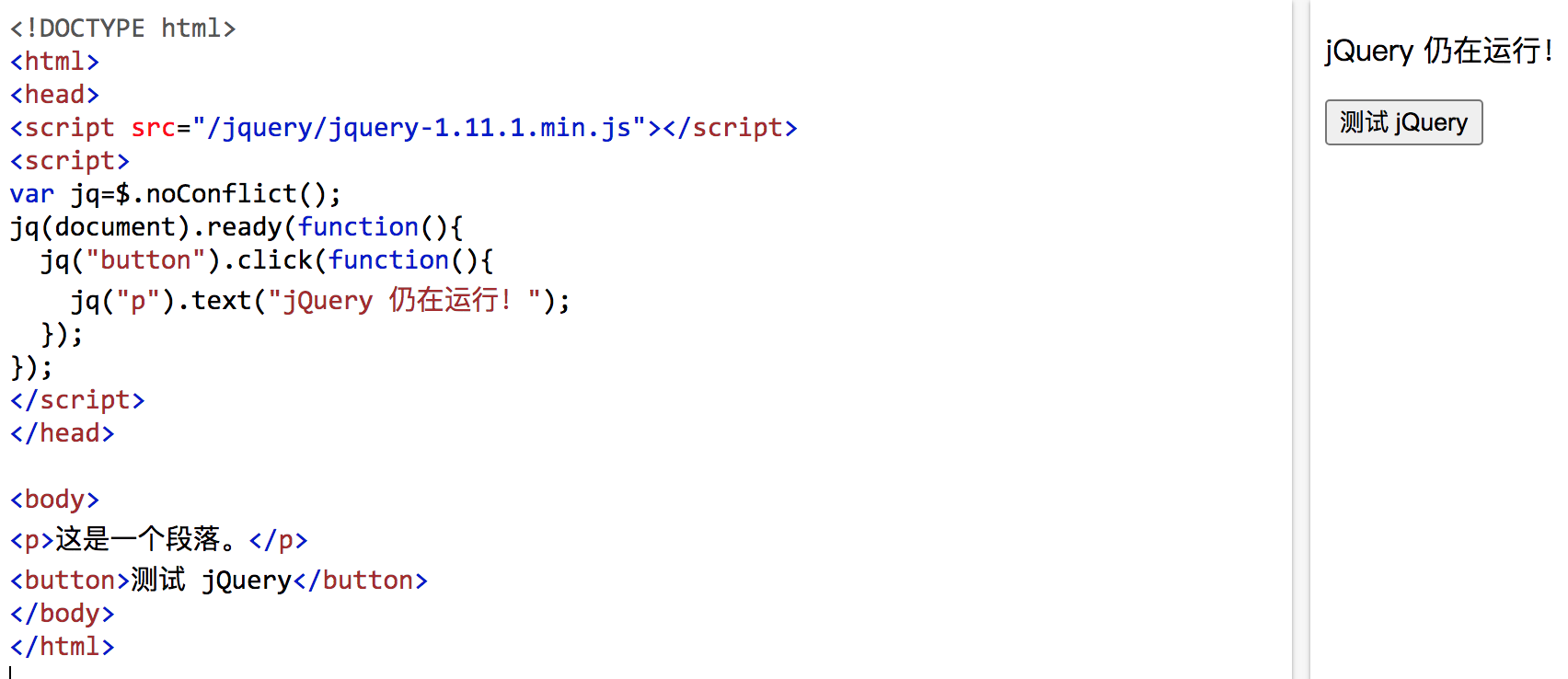
实例
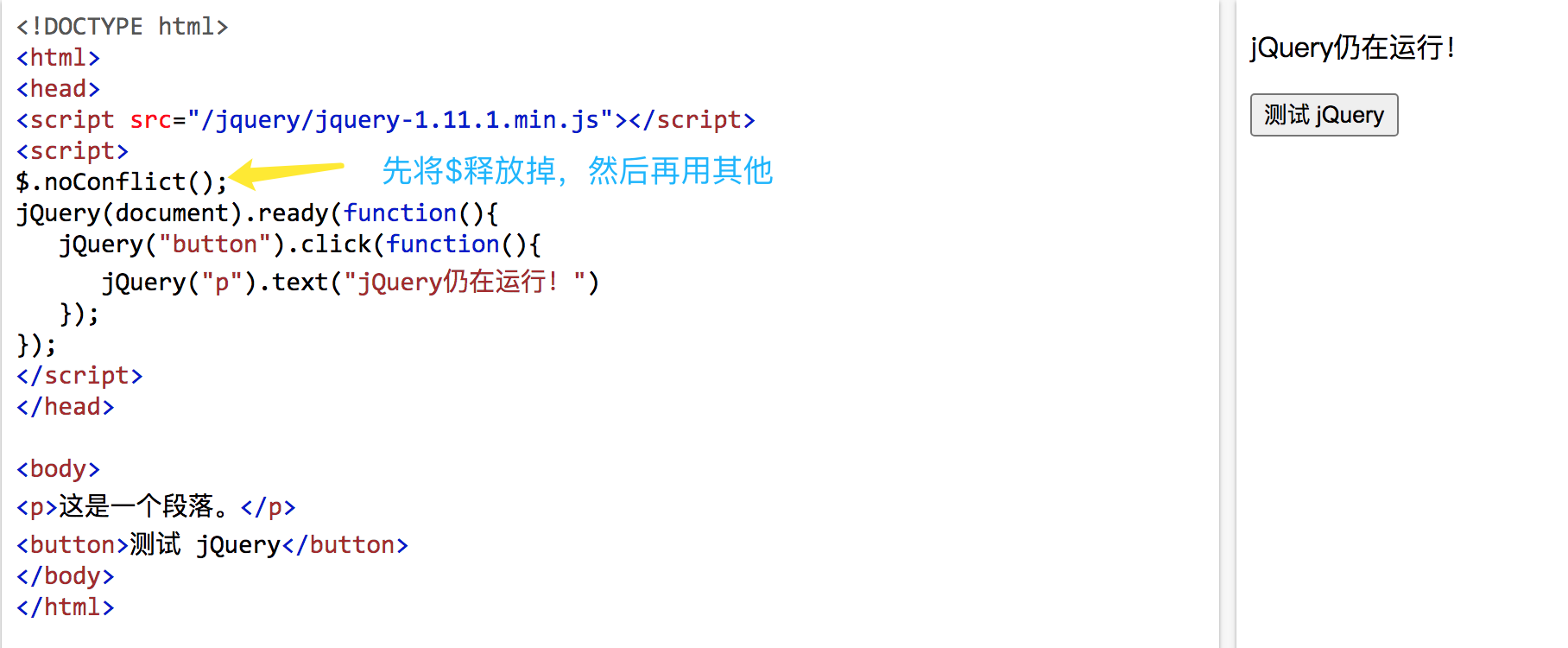
您也可以创建自己的简写。noConflict() 可返回对 jQuery 的引用,您可以把它存入变量,以供稍后使用。请看这个例子:

实例
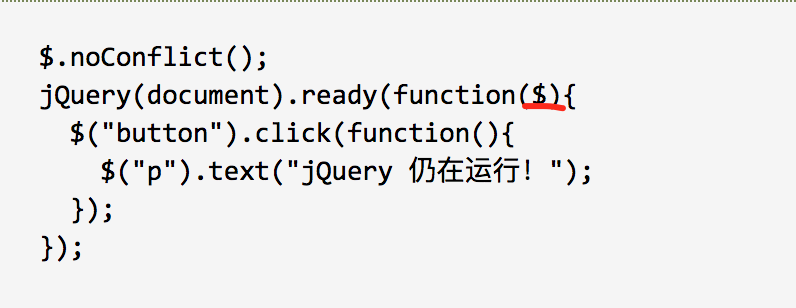
如果你的 jQuery 代码块使用 $ 简写,并且您不愿意改变这个快捷方式,那么您可以把 $ 符号作为变量传递给 ready 方法。这样就可以在函数内使用 $ 符号了 - 而在函数外,依旧不得不使用 "jQuery":

1.什么是jQuery:jQuery就是用JavaScript代码书写的对外提供接口的函数库。jQuery.js的核心的就是函数。对于我们使用者来说,jQuery.js就是一个方法库,因为jQuery.js的开发人员封装的一些方法,给我们提供调用的接口。jQuery.js也就是一个插件。
2.为什么jQuery的引入需要在自己书写的JavaScript前面?因为JavaScript文件需要用到jQuery.js文件的方法。因而,必须保证在自己书写的js文件加载前,jQuery.js文件已加载完成。其实,jQuery.js也是一个js文件,因而和其他的js文件一样,可以在同一个页面加载使用。这就是为什么能够调用jQuery.js的方法了。(把jQuery.js当做一个别人已经写好的普通的js文件就可以了)