- <html> 与 </html> 之间的文本描述网页
- <head>与</head>之间的文本为页面的基本设置信息,除显示<title>与</title>标签包含文字信息外,其余标签信息均不显示
- <body> 与 </body> 之间的文本是可见的页面内容
以下为重点:DTD文档模型
声明:<!DOCTYPE >
HTML也有多个不同的版本,只有完全明白页面中使用的确切HTML版本,浏览器才能完全正确地显示出HTML页面。这就是<!DOCTYPE >的作用。
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。
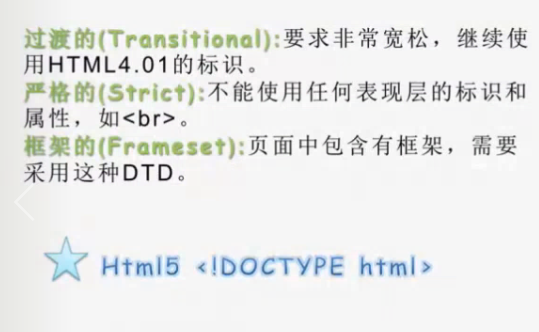
三类DTD文档模型

常用的<!DOCTYPE >声明
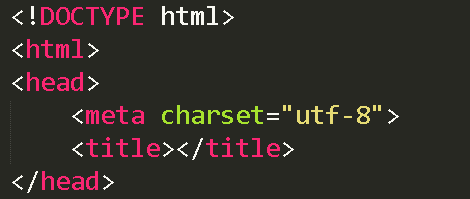
HTML5:为PC端和移动端开发

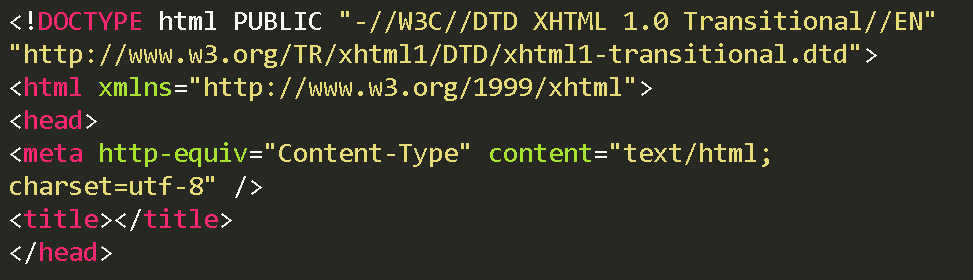
XHTML1.0 Transitional (过度版本):为PC端开发