一、面向对象中的概念:
-一切事物皆对象
-对象具有封装和继承性
-信息隐藏
二、类:一般指比较抽象的东西,如:班级、学生。他表示对现实生活中一类具有共同特征的事物的抽象,其实就是创建对象的模板。
对象:一般指具体的东西,如:1年级1班、张三。他表示具有属性和动作的实体。
-对象是一种复合数据类型,将多个数值集中在一个单元中,并且允许使用名字来存储这些值。
-对象是一个无序属性集合,每个属性都有自己的名字和值,存储在对象中已命名的值可以是原始值,也可以是对象。
注意:JavaScript类本身也是对象。
自定义对象:
创建对象:var style = {}; //创建了一个空的对象。
var style = {x:1.5,y:5.5,z:0.5}; //用 key:value来书写,key为属性,value为属性的值,属性之间用逗号隔开。
调用对象的属性:style.x
例: var bmw = {name:"宝马",style.x,height:style.y,length:style.z};
alert(bmw.name + bmw.height);
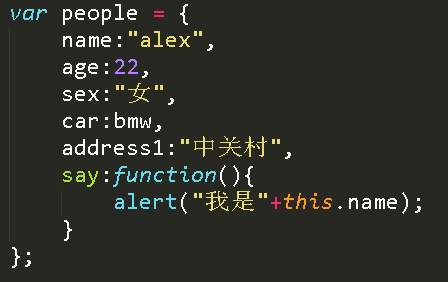
例:var people = {name:"alex",age:22,sex:"女",car:bmw};
alert(people.car.name);
取得对象属性值的方法:
- style.x
- style["x"]
枚举对象:无方法

静态类:有方法

静态类:直接能调用属性和方法的类。
with关键字:with(){} //禁止使用。
非静态类:

或者:

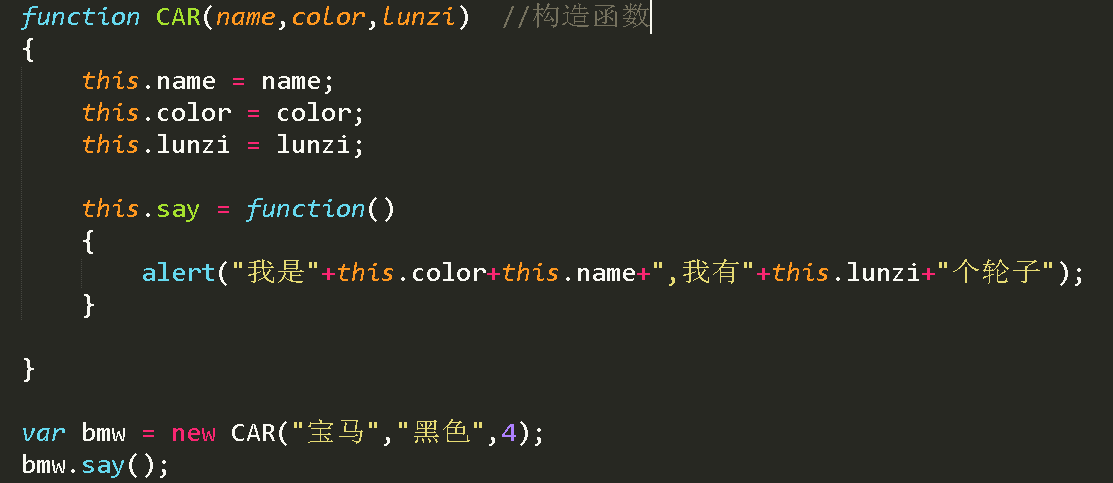
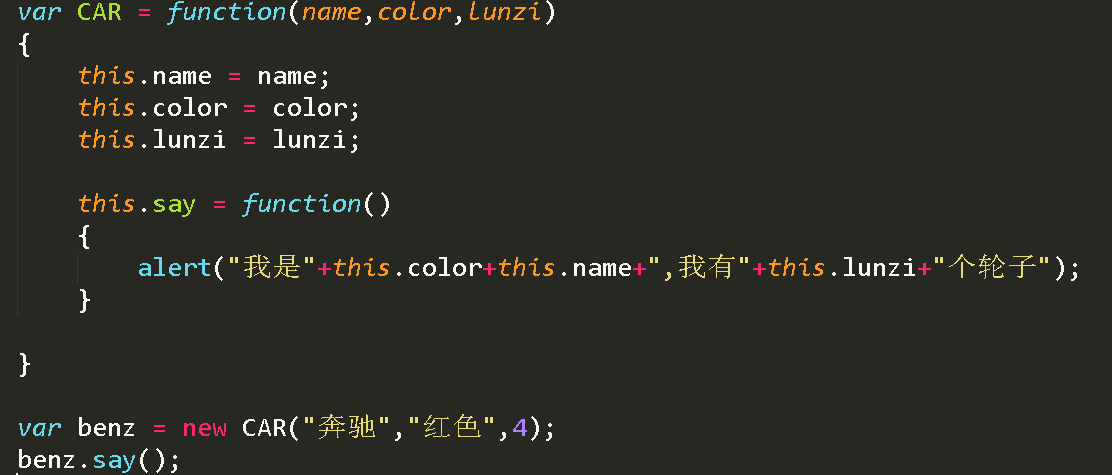
构造函数:this关键字,代指实例化后的当前对象。构造函数本身不能直接使用,由于构造函数生成的是一个类而非具体的对象,需要进行实例化成对象后在操作对象。
类的实例化:重新定义变量,用new关键字生成对象。
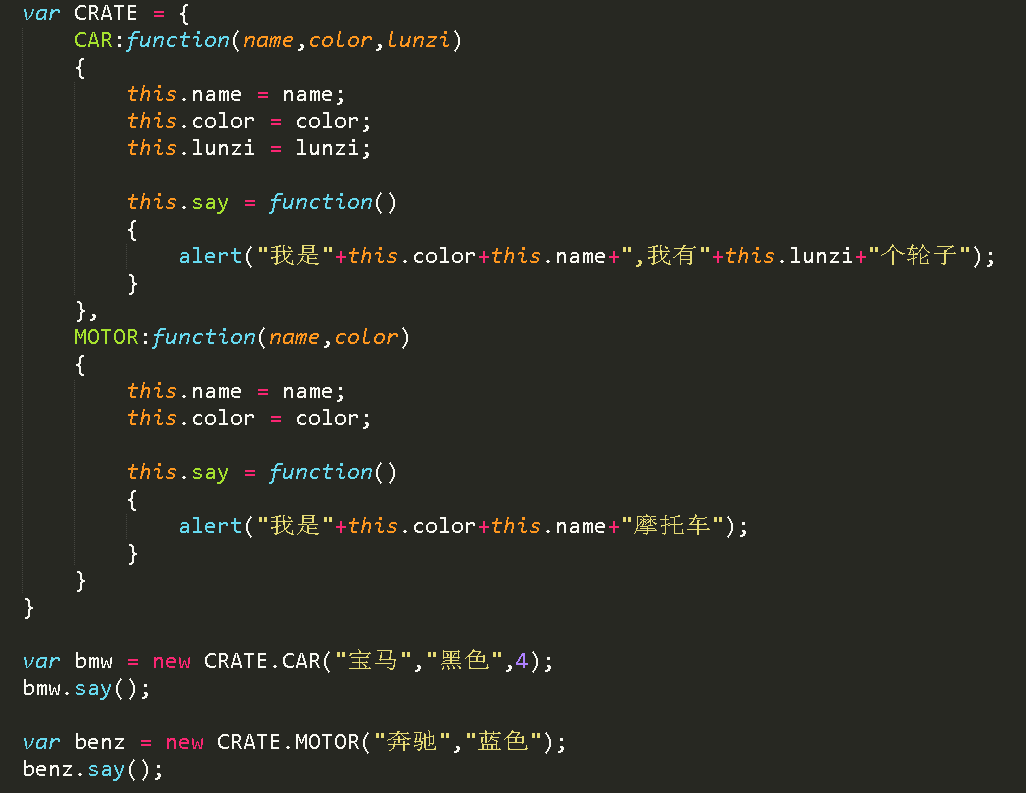
用枚举方式创建非静态类:

另一种赋值方法:

注意:如果实例化时带有参数,重新赋值会覆盖原有值。
构造函数:
例如:
- var arr = new Array(1,2,3,4);
- var data = new Date();
概念:
- new 运算符的后面必须跟着一个函数调用;
- new 创建了一个新的没有任何属性的对象,然后调用该函数,并把新的对象作为this关键字的值传递;
- 设计依赖和new一起使用的函数叫做构造函数;
作用:
初始化一个新创建的对象。
实例属性方法(公开属性和方法):构造函数中this关键字引导的属性和方法,可以在实例中使用和更改。
私有属性方法:构造函数中直接定义的变量和函数(非this.xxx),只能在构造函数内部使用而不可以在实例中或外部使用。应用所有对象都具有的属性和方法,并且值相同。
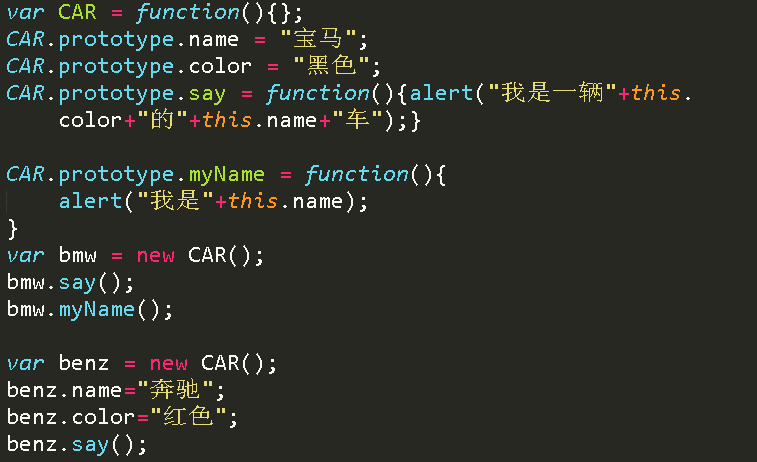
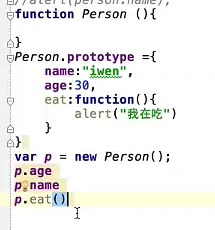
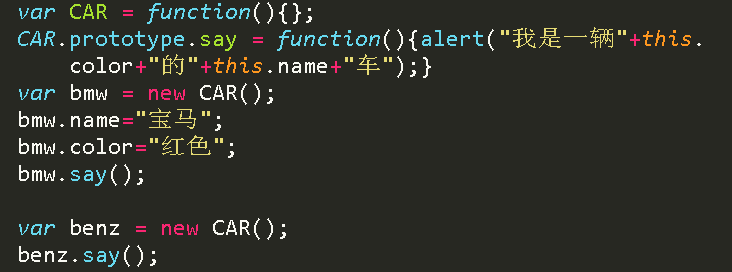
prototype:追加属性/方法,追加的是实例化属性/方法,但是追加是属性方法不能调用私用属性/方法。


一般使用方法:用于追加类方法,不建议追加属性。
对象属性/方法:

原类中没有相关属性,使用时重新加入的属性,只能当前对象使用,其他实例化对象不能使用。
和prototype区别,prototype是追加到原来类中的属性或方法,而对象属性/方法只能当前对象使用。


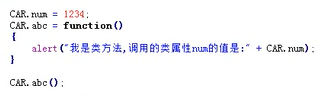
类属性/方法: 用于类的共有属性。

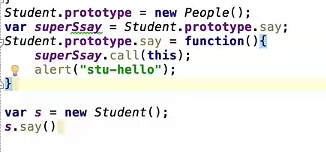
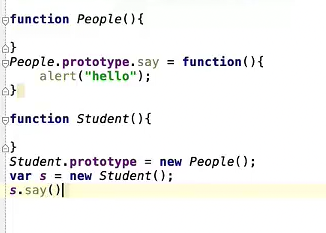
继承:
Student.prototype = new People();