一、找到标签
直接找:
document.getElementById(‘id’); //找到一个固定对象
document.getElementsByClassName('classname'); //找到多个对象,返回数组
document.getElementsByTagName('tag'); //找到多个对象,返回数组
document.getElementsByName("name"); //找到多个对象,返回数组
间接找:
parentNode // 父节点
childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素二、创建节点
document.createElement('div'); //创建标签节点
document.createTextNode("你好呀!!") //创建文字节点
三、插入节点
appendChild(Node); //在父级标签最后追加节点
insertBefore(NewNode,oldNode); //在任意地方插入节点
四、删除节点
removeChild(node);
五、替换节点
replacechild(Newnode,oldNode);
六、文档碎片
createDocumentFragment(); //提高js执行效率,相当于div包围,只是没有标签
七、Dom对表格对象的操作
var table = document.createElement("table");
/////////注意表格结构标准就是,caption、head、foot、body
table.createCaption(); //创建描述
table.createTHead(); //创建表头
table.createTFoot(); //创建表底
table.createTBody(); //创建身体
///////////////在body中插入行
insertRow() //这是插入一行
insertRow(i) //还可以插入行号,注意行号从零开始计算
配合rows[i]使用
/////////////在行中插入单元格
insertCell() //这是插入一个单元格
insertCell(j) //同样可以插入标号
配合cells[j]使用
///////删除相关
deldexxxxx()
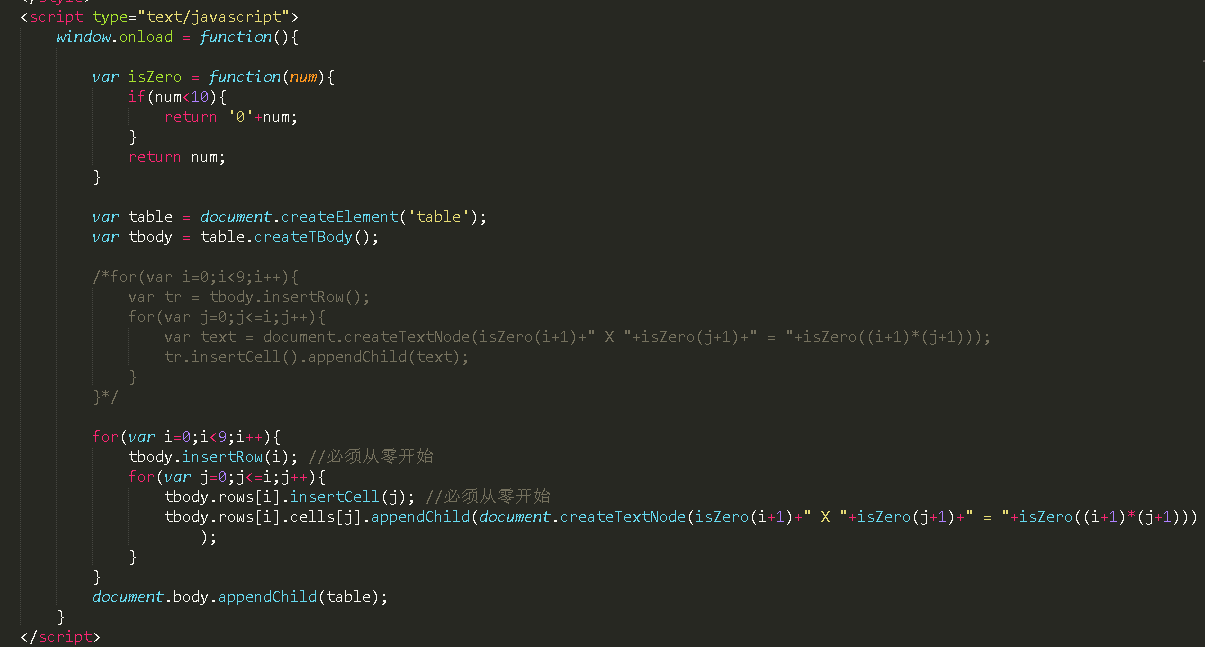
九九乘法表实例: