引用谢灿勇 地址 http://www.cnblogs.com/st-leslie/p/6002148.html
一个思路分析:大致上实现的思路有以下两种。
一、判断块是否被按下(mousedown),然后在点击事件中嵌套移动事件(mousemove),同时在里面放置一个松开的事件(mouseup)
二、跟第一种方法类似,都是分成三个事件来触发,但是不同的是:事件与事件之间没有互相嵌套,而是分成三个独立的事件,通过一个控制器(变量)来达到事件之间的交互
第一种方法是不推荐的,因为这种方法虽然直观,符合整个思考的逻辑,但是这个方法的做法相对比较复杂,而且如果有什么要改动的话也不方便。这个我们可以理解为耦合性较高。第二种方法事件逻辑简单,而且所有的事件都是分开来执行的,没有依赖关系,后期维护性较好。
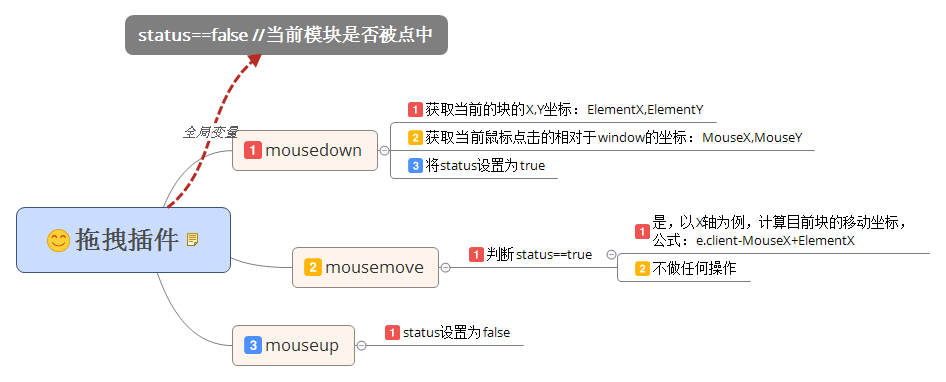
以第二种方法为例我们来分析:

这里我就来讲解最为核心的计算公式的推导:
图例如下所示:

以左上角的坐标为例,假设左上角的坐标为(X0,Y0),同时我们可以计算第一次点击的位置到最终释放的位置的坐标,相对的移动距离(以X轴为例,Y轴同理):(MousedownX1-MousedownX0),所以最终的结果相对于初始化的移动距离是:(MousedownX1-MousedownX0)+X0
其他的也没有什么好讲的,并且这个插件的思路也十分的容易实现,我相信读者都可以按照上面的分析自己实现
这里就提供我自己制作的一款拖拽插件,这款拖拽插件用法简单,而且提供了一些配置,可以在多种场景下面很方便的使用
github地址(如果觉得不错的话,请点个赞)
1、首先我们在使用的时候要引入jDrag.js文件并且确保jquery.js已经在之前被引用
2、具体使用的方法参照现在附件中的DEMO1和DEMO2
3、这款插件除了实现对点击的对象的移动功能,增加了一个功能,可以点击某个对象,但是控制其父节点移动,这个在实际业务中主要是用在如;触发弹出窗口标题,然后可以把整个 窗口拖动的效果
jDrag 插件文档
这款插件主要是为了解决日常开发上面的拖拽问题,插件的配置较为简单,也可以作为新手的插件入门案例
插件相关文章:
自己动手写插件底层篇—基于jquery移动插件实现
配置说明: drag:true, //用来指定作用的块是否可以移动
moveObject:this //默认移动的对象和点击的对象相同,但是如果是特殊情况则需要触发的对象和移动的对象不相同
上面参数的值为默认值,在使用的时候可以直接调用默认值,不需要传递参数
用法:
1. 引入jDrag.js,注意在引入的时候确保jquery.js已经加载进来
2. 初始化移动对象,例如:
$("#test").jDrag({drag:true});
上面的{drag:true},我们也可以省略不写,但是传入其中必须为JSON数据
demo1
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>jDrag使用案例</title> | |
| </head> | |
| <body> | |
| <div style="margin-top: 100px;margin-left: 1000px;position: fixed;" class="button_group"> | |
| <button onclick="run()">运动</button> | |
| <button onclick="stop()">停止</button> | |
| </div> | |
| <div id="test" style="margin-left: 100px;background:pink;80px;height:80px"></div> | |
| <div id="test2" style="margin-left:200px;border:lightblue;150px;height:100px;"> | |
| < | |
| </div> | |
| </body> | |
| <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script> | |
| <script type="text/javascript" src="jDrag.js"></script> | |
| <script type="text/javascript"> | |
| function run(){ | |
| $("#test").jDrag({drag:true}); | |
| } | |
| function stop(){ | |
| $("#test").jDrag({drag:false}); | |
| } | |
| </script> | |
| </html> |
demo2
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Document</title> | |
| </head> | |
| <body> | |
| <div class="model" style="margin-top: 100px;margin-left: 100px;background: lightblue;200px;height:100px"> | |
| <div id="test" style="100%;height:30px;background:pink"></div> | |
| </div> | |
| </body> | |
| <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.js"></script> | |
| <script type="text/javascript" src="jDrag.js"></script> | |
| <script type="text/javascript"> | |
| $("#test").jDrag({drag:true,moveObject:".model"}) | |
| </script> | |
| </html> |
js代码如下
| $.fn.jDrag=function(options){ | |
| var default_options={ | |
| drag:true, | |
| moveObject:this | |
| }; | |
| var status=''; | |
| $(this).off(); | |
| var mouseX=0; | |
| var mouseY=0; | |
| var ElementX=0; | |
| var ElementY=0; | |
| var thisObj=document.getElementById(this); | |
| var settings=$.extend({},default_options,options); | |
| var that=settings.moveObject; | |
| if(settings.drag==false){ | |
| $(this).css("cursor","default"); | |
| }else{ | |
| $(this).css("cursor","move"); | |
| } | |
| $(this).on("mousedown",function(e){ | |
| var e=e||window.event; | |
| mouseX=e.clientX; | |
| mouseY=e.clientY; | |
| ElementX=$(this).position().left; | |
| ElementY=$(this).position().top; | |
| if(settings.drag==true){ | |
| status=true; | |
| } | |
| if(settings.drag==false){ | |
| status=false; | |
| } | |
| }); | |
| $(document).on("mousemove",function(e){ | |
| if(status==true){ | |
| var x=e.clientX-mouseX+ElementX; | |
| var y=e.clientY-mouseY+ElementY; | |
| $(that).css("margin-left",x+"px"); | |
| $(that).css("margin-top",y+"px"); | |
| } | |
| }); | |
| $(document).on("mouseup",function(e){ | |
| status=false; | |
| }) | |
| } |