事件的默认传播机制:
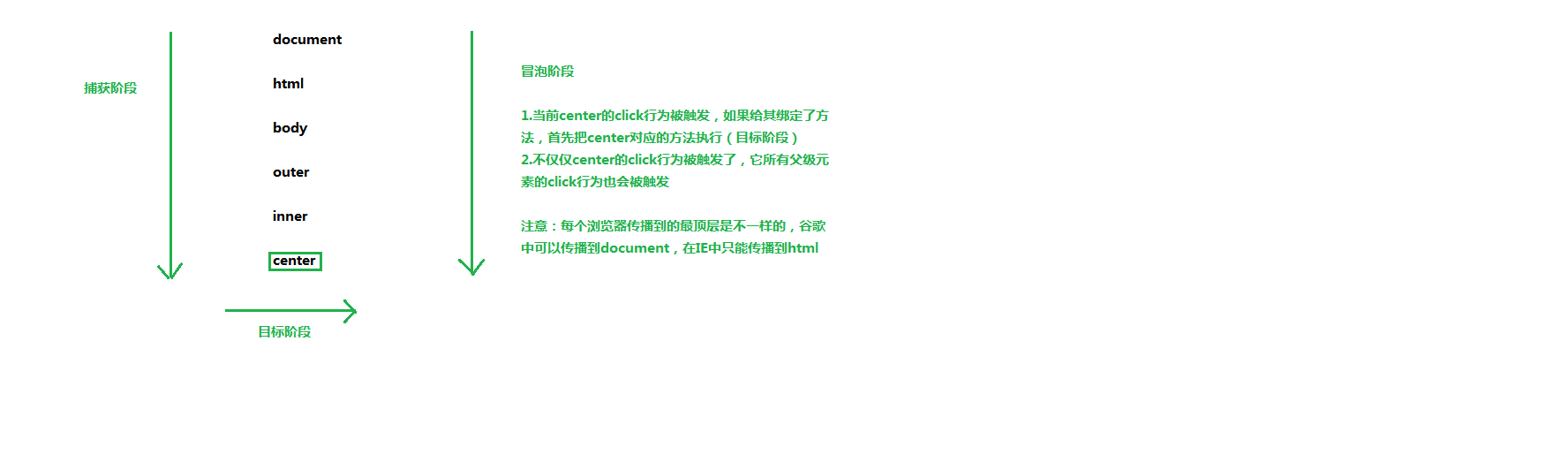
1)捕获阶段:从外向内依次查找元素
2)目标阶段:当前事件源本身的操作 //正式文档上没有目标阶段
3)冒泡阶段:从内到外依次触发相关的行为(我们最常用的就是冒泡阶段)
使用DMO 0级事件绑定给元素的某一个行为绑定的方法,都是在行为触发后的冒泡阶段把方法执行的 -》冒泡传播
<style> body,div{ margin: 0; padding: 0; } html,body{ 100%; height: 100%; } #outer{ margin: 20px auto; padding: 20px; 300px; height: 300px; background: green; } #inner{ padding: 20px; 200px; height: 200px; background: red; } #center{ padding: 20px; 100px; height: 100px; background: orange; } </style>
<div id="outer"> <div id="inner"> <div id="center"></div> </div> </div>
<script type="text/javascript"> var outer = document.getElementById("outer") var inner = document.getElementById("inner") var center = document.getElementById("center") document.body.onclick = function () { console.log("body") } outer.onclick = function () { console.log("outer") } inner.onclick = function () { console.log("inner") } center.onclick = function () { console.log("center") } </script>

//addEventListener-> 第一个参数是行为的类型,第二个参数是给当前的行为绑定的方法,第三个参数是控制在哪个阶段发生:true在捕获阶段发生,false在冒泡阶段发生(DMO2级事件)
document.body.addEventListener("click",function (e) { console.log("body") },false); outer.addEventListener("click",function (e) { console.log("outer") },true); inner.addEventListener("click",function (e) { console.log("inner") },false);