map()方法:
Array.map((数组元素, 数组元素的下标, 数组本身)=>{}[,thisArray])
1、调用时在数组内部发生了一次从 0 到 length-1 的循环;
2、返回值是由每次循环调用的返回值所组成的数组;
3、thisArray 可选,指定函数中的 this,注意箭头函数
测试用例及结果:
1、未指定this
var arr1 = ['a', , 'c', 'd']; arr1.map(function(parameter, index, arr) { console.log('--------------'); console.log('parameter:', parameter); console.log('index:', index); console.log('arr:', arr); console.log('this', this); console.log('--------------'); return '这是第 ' + index + '次'; });

2、指定 this
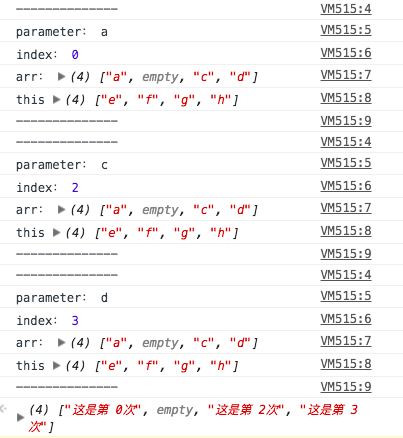
1 var arr1 = ['a', , 'c', 'd']; 2 var arr2 = ['e', 'f', 'g', 'h']; 3 arr1.map(function(parameter, index, arr) { 4 console.log('--------------'); 5 console.log('parameter:', parameter); 6 console.log('index:', index); 7 console.log('arr:', arr); 8 console.log('this', this); 9 console.log('--------------'); 10 return '这是第 ' + index + '次'; 11 }, arr2);

this 指向了我们指定的 arr2
3、使用 箭头函数 的情况下,指定 this
1 var arr1 = ['a', , 'c', 'd']; 2 var arr2 = ['e', 'f', 'g', 'h']; 3 arr1.map((parameter, index, arr) => { 4 console.log('--------------'); 5 console.log('parameter:', parameter); 6 console.log('index:', index); 7 console.log('arr:', arr); 8 console.log('this', this); 9 console.log('--------------'); 10 return '这是第 ' + index + '次'; 11 }, arr2);

这时我们发现this指向了全局作用域的 this
与Array.forEach的区别就是,forEach 在每次循环的过程中没有 return
var arr1 = ['a', , 'c', 'd']; var arr2 = ['e', 'f', 'g', 'h']; arr1.forEach(function(parameter, index, arr) { console.log('--------------'); console.log('parameter:', parameter); console.log('index:', index); console.log('arr:', arr); console.log('this', this); console.log('--------------'); return '这是第 ' + index + '次'; }, arr2);

无论是 map 方法还是 forEach 方法,在IE6-8下都不兼容!
兼容方法:
1 /** 2 * forEach遍历数组 3 * @param callback [function] 回调函数; 4 * @param context [object] 上下文; 5 */ 6 Array.prototype.myForEach = function myForEach(callback,context){ 7 context = context || window; 8 if('forEach' in Array.prototye) { 9 this.forEach(callback,context); 10 return; 11 } 12 //IE6-8下自己编写回调函数执行的逻辑 13 for(var i = 0,len = this.length; i < len;i++) { 14 callback && callback.call(context,this[i],i,this); 15 } 16 } 17 /** 18 * map遍历数组 19 * @param callback [function] 回调函数; 20 * @param context [object] 上下文; 21 */ 22 Array.prototype.myMap = function myMap(callback,context){ 23 context = context || window; 24 if('map' in Array.prototye) { 25 return this.map(callback,context); 26 } 27 //IE6-8下自己编写回调函数执行的逻辑 28 var newAry = []; 29 for(var i = 0,len = this.length; i < len;i++) { 30 if(typeof callback === 'function') { 31 var val = callback.call(context,this[i],i,this); 32 newAry[newAry.length] = val; 33 } 34 } 35 return newAry; 36 }