安装:
可以全局安装 typescript: npm install -g typescript
文件:
typescript 文件的后缀名为: .ts
编译:
通过: tsc 文件名 将 .ts 文件编译为 .js 文件
类型注解:
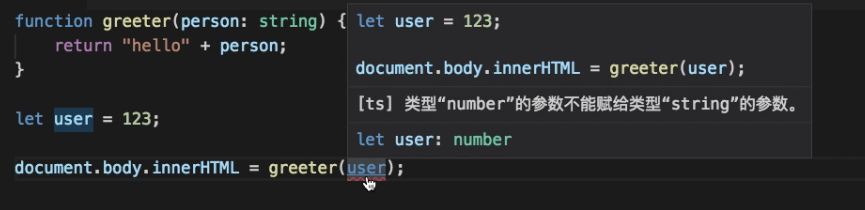
typescript 顾名思义,是具有类型的 javascript,我们都知道 javascript 是若类型语言,可以将一个 number 赋值给一个 string 变量。而 typescript 修改了这点,如果你对变量进行了类型设置,那么你将不能修改它的类型。也就是说,你不能将一个 number 赋值给一个 规定为 string 类型的变量。 如下所示:

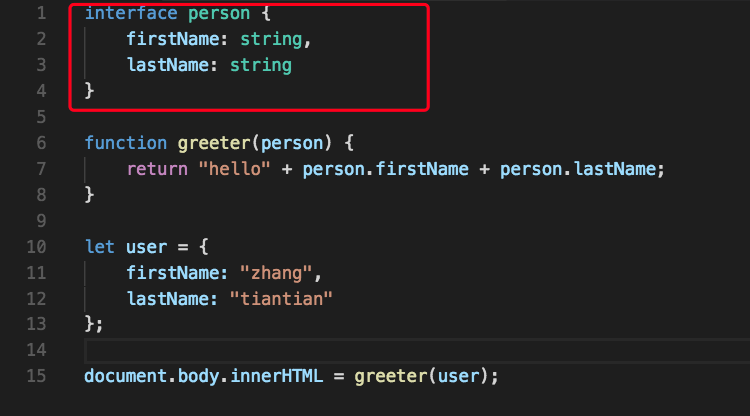
接口 interface:
javascript 本身是没有接口的概念的,而这里的接口仅仅是对要传入某函数的内容进行类型检查(即类型检查器),在编译之后,接口内容就会全部被删掉。
1、基本使用,类型定义
let a:number = [1,2,3,'abc']; // error 数组内容必须是 number
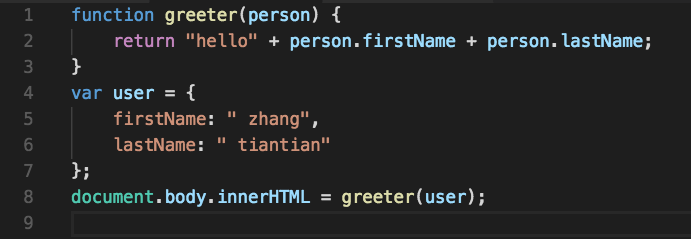
 ===编译之后===>>
===编译之后===>> 
2、可选属性 ? (即 option bags 模式,传入的参数对象只有部分赋值时使用)
interface Person { name?: string, age?: number }
// 加粗内容表示:函数返回值类型 function curPerson(person:Person):{name:string,age:number}{ let str = "姓名:" + person.name + "年龄:" + person.age; return {name:person.name,age:person.age} } console.log(curPerson({name:'zhang'}))
结果输出:

3、只读属性 readonly
interface Person { readonly name: string, readonly age: number } let p1: Person = { name: 'zhang', age: 20 } p1.name = 'xiao' //error:Conont assign to 'name' because it is a constant or a read-only property
//只读类型的数组
let a: ReadonlyArray<number> = [1, 2, 3]
a[0] = 2; // error;
a.push(5); // error!
a.lenght = 100; //error
let b:number[] = [4,5,6]
b = a; //error; ReadonlyArray 没有了数组原本的方法,所以不能将一个 ReadonlyArray 赋值给一个普通的 Array
a = b; //true
b = a as number[]; //true; 使用类型断言,将一个 ReadonlyArray 赋值给一个普通的 Array
⚠️ readonly 和 const 都是设置不可改变值,区别是什么呢?
当设置属性值为不个改变时用 readonly,设置变量为不可改变时用 const。
类 class:
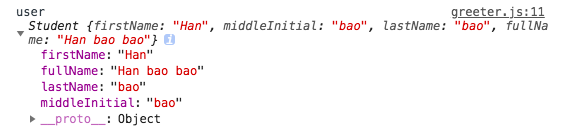
1 class Student { 2 fullName: string; 3 constructor(public firstName, public middleInitial, public lastName) { 4 this.fullName = firstName + " " + middleInitial + " " + lastName; 5 } 6 } 7 let user = new Student('Han',"bao","bao"); 8 console.log('user', user);
结果输出: