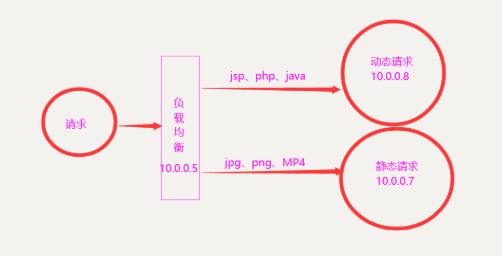
动静分离
注意:动静分离,不需要运维来做(开发)
动态请求:该用户请求,需要调用数据库中的数据
静态请求:该用户请求,不需要调用数据库
动态页面:后端开发写的需要调用数据库的页面(python,Java,C,PHP,nodejs...)
静态页面:前端开发写的,不需要调用数据库,直接访问的页面
部署nginx:专门存放前端写的静态页
部署tomcat:专门存放后端写的JAVA动态页面(resin)
部署nginx:专门存放前端写的静态页
部署php:专门存放后端写的PHP动态页面
动静分离演示
环境准备
| 系统 | 作用 | 服务 | 地址 | 服务器名称 |
|---|---|---|---|---|
| Centos7.6 | 负载均衡 | nginx proxy | 10.0.0.5 | lb01 |
| Centos7.6 | 静态资源 | nginx static | 10.0.0.7 | web01 |
| Centos7.6 | 动态资源 | tomcat server | 10.0.0.8 | web02 |

web01静态资源配置
# 下载nginx
[root@wb01 ~]# yum install -y nginx
# 修改nginx配置文件
[root@wb01~]# vim /etc/nginx/conf.d/static.conf
server {
listen 80;
server_name static.com;
root /code;
index index.html;
location ~* .(jpg|gif|jpeg|png|mp4){
root /code/images;
}
}
# 创建站点目录
[root@wb01 ~]# mkdir /code/images/ -p
# 进入站点目录上传图片
[root@wb01 ~]# cd /code/images/
[root@wb01 images]# rz [root@wb01 images]# ^C
[root@wb01 images]# rz
[root@wb01 images]# ll
total 24
-rw-r--r-- 1 root root 23313 Jun 1 18:34 a.jpg.jpg
# 检查nginx语法
[root@wb01 images]# nginx -t
# 启动并加入开机自启
[root@wb01 images]# systemctl start nginx && systemctl enable nginx
# 检测端口 检测进程
[root@wb01 images]# netstat -lntup|grep nginx && ps -ef |grep [n]ginx
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 6739/nginx: master
tcp6 0 0 :::80 :::* LISTEN 6739/nginx: master
root 6739 1 0 Jun01 ? 00:00:00 nginx: master process /usr/sbin/nginx
nginx 6740 6739 0 Jun01 ? 00:00:00 nginx: worker process
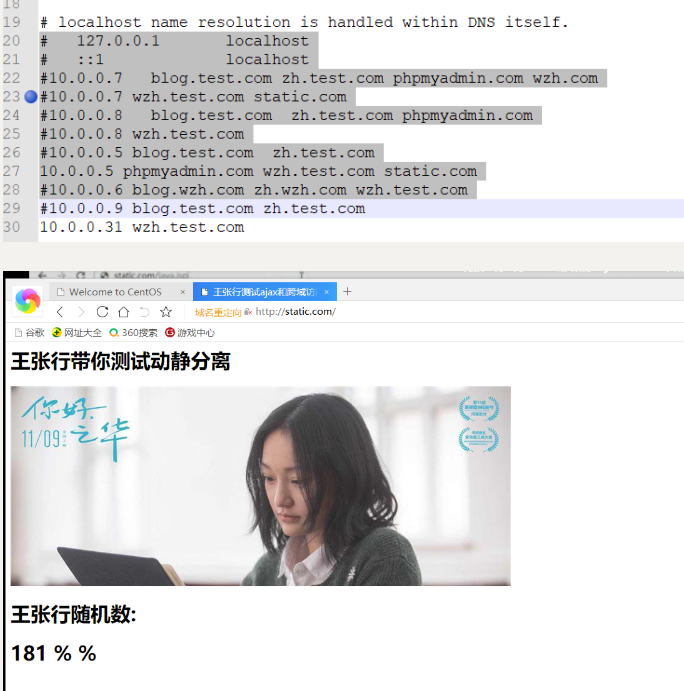
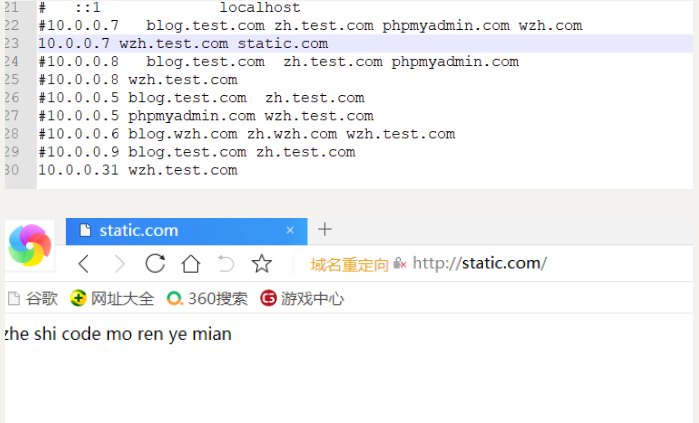
# 域名解析
# 浏览器访问


web02动态资源配置
#1.安装tomcat
[root@web02 ~]# yum install -y tomcat
# 2.进入站点目录
[root@web02 ~]# cd /usr/share/tomcat/webapps
# 3.创建ROOT目录
[root@web02 webapps]# mkdir ROOT
# 4.编辑java代码文件
[root@web02 ROOT]# cat java.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>王张行JSP Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>王张行随机数:<h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
# 启动tomcat
[root@web02 ROOT]# systemctl start tomcat
# 查看端口
[root@web02 ROOT]# netstat -lntup|
> grep java
tcp6 0 0 :::8009 :::* LISTEN 8666/java
tcp6 0 0 :::8080 :::* LISTEN 8666/java
tcp6 0 0 127.0.0.1:8005 :::* LISTEN 8666/java # 浏览器访问
lb02代理服务配置
# 下载nginx
[root@lb01 ~]# yum install -y nginx
# 编辑配置文件
[root@lb01 ~]# !v
vim /etc/nginx/conf.d/proxy.conf
server {
listen 80;
server_name static.com;
location / {
root /code;
index index.html;
}
location ~* .(jpg|png|gif)$ {
proxy_pass http://10.0.0.7;
proxy_set_header Host $http_host;
}
location ~ .jsp {
proxy_pass http://10.0.0.8:8080;
proxy_set_header Host $http_host;
}
}
# 创建站点目录
[root@lb01 ~]# mkdir /code
# 编辑站点目录下AJAX代码页面
[root@lb01 code]# vim index.html
[root@lb01 code]# cat index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>王张行测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://static.com/java.jsp",
success: function(data){
$("#get_data").html(data)
},
error: function() {
alert("哎呦喂,失败了,回去检查你服务去~");
}
});
});
</script>
<body>
<h1>王张行带你测试动静分离</h1>
<img src="http://static.com/2.jpg">
<div id="get_data"></div>
</body>
</html>
# 检测语法
[root@lb01 ~]# nginx -t
# 启动并加入开机自启
[root@lb01 ~]# systemctl start nginx && systemctl enable nginx
# 域名解析
# 浏览器访问