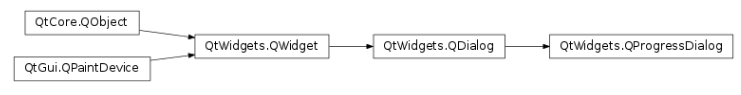
QProgressDialog继承图:

QProgressDialog描述:

QProgressDialog继承:
它继承自 QDialog
QProgressDialog功能作用:
QProgressDialog功能作用之构造函数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QProgressDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): progressDialog = QProgressDialog(self) #它会自动的弹出 如果在4s 内进度条已经走完了,那么它就不会弹出了 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
多个参数的构造函数:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QProgressDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): # progressDialog = QProgressDialog(self) progressDialog = QProgressDialog("xx1","xx2",1,1000,self) progressDialog.setAutoClose(False) progressDialog.setAutoReset(False) # progressDialog.setMinimumDuration(0) progressDialog.setValue(50) #4s 后会被显示 for i in range(1,101): progressDialog.setValue(i) #4s 后不会被显示 progressDialog.open(lambda :print("对话框被取消")) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
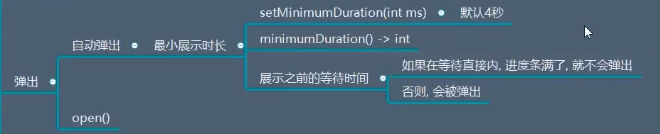
QProgressDialog功能作用之弹出设置:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QProgressDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): progressDialog = QProgressDialog(self) #它会自动的弹出 如果在4s 内进度条已经走完了,那么它就不会弹出了 # #这个时间是可以修改的。 # progressDialog.setMinimumDuration(0) progressDialog.setValue(50) #4s 后会被显示 for i in range(1,101): progressDialog.setValue(i) #4s 后不会被显示 if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QProgressDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): progressDialog = QProgressDialog(self) # progressDialog.setAutoClose(False) progressDialog.setAutoReset(False) # progressDialog.setMinimumDuration(0) progressDialog.setValue(50) #4s 后会被显示 for i in range(1,101): progressDialog.setValue(i) #4s 后不会被显示 # progressDialog.open(lambda :print("对话框被取消")) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
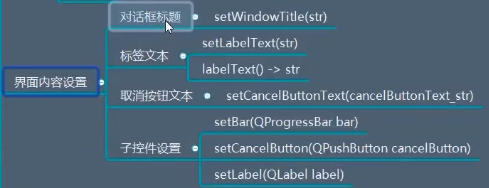
QProgressDialog功能作用之界面内容设置:

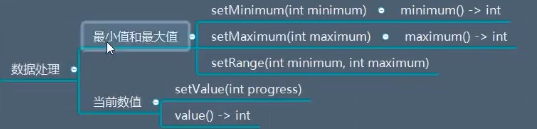
QProgressDialog功能作用之数据处理:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QProgressDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): progressDialog = QProgressDialog(self) progressDialog.setWindowTitle("HaHa") progressDialog.setLabelText("下载进度") progressDialog.setCancelButtonText("取消") progressDialog.setRange(0,500) progressDialog.setValue(490) progressDialog.open() def timeout_slot(): print(progressDialog.value()) if progressDialog.value()+1>= progressDialog.maximum() or progressDialog.wasCanceled(): timer.stop() progressDialog.setValue(progressDialog.value()+1) #自动关闭的三个条件:达到最大值,二,自动重置为true 三,可以自动关闭 timer = QTimer(progressDialog) timer.timeout.connect(timeout_slot) timer.start(1000) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
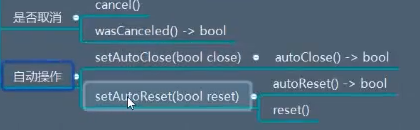
QProgressDialog功能作用之是否取消:
QProgressDialog功能作用之自动操作:

QProgressDialog信号:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys class Window(QWidget): def __init__(self): super().__init__() self.setWindowTitle("QProgressDialog的学习") self.resize(400,400) self.set_ui() def set_ui(self): progressDialog = QProgressDialog(self) progressDialog.setWindowTitle("HaHa") progressDialog.setLabelText("下载进度") progressDialog.setCancelButtonText("取消") progressDialog.setRange(0,500) progressDialog.setValue(490) progressDialog.open() #信号 progressDialog.canceled.connect(lambda :print("被取消")) if __name__ == '__main__': app =QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec_())
总结:
下面是QMessageBox :https://www.cnblogs.com/zach0812/p/11398808.html
