排序

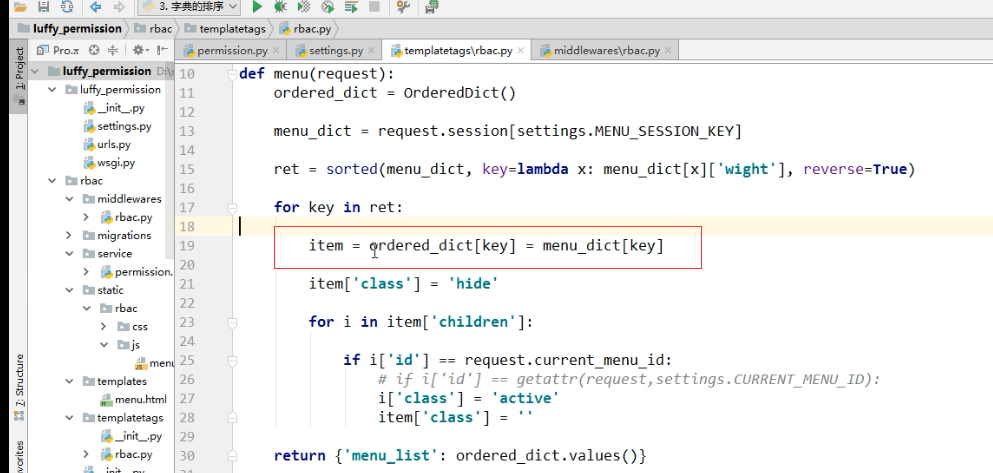
/rbac/templatetags/rbac.py
from django import template from django.conf import settings import re from collections import OrderedDict register = template.Library() @register.inclusion_tag('rbac/menu.html') def menu(request): ordered_dict=OrderedDict() menu_dict = request.session[settings.MENU_SESSION_KEY] # print(menu_dict,'111') ret=sorted(menu_dict,key=lambda x:menu_dict[x]['wight'],reverse=True) #俺排好序的 进行写 然后按 有序字典 写 for i in ret: ordered_dict[i]=menu_dict[i] return {'menu_list': ordered_dict.values()}#返回有序字典

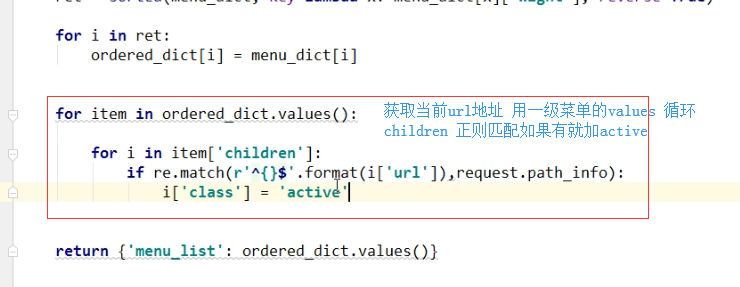
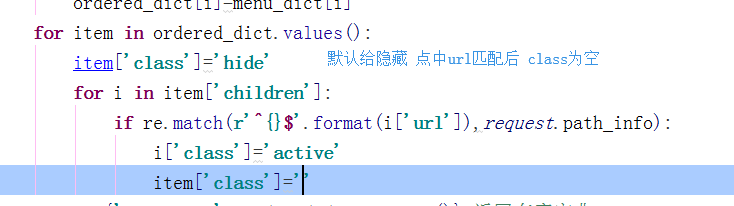
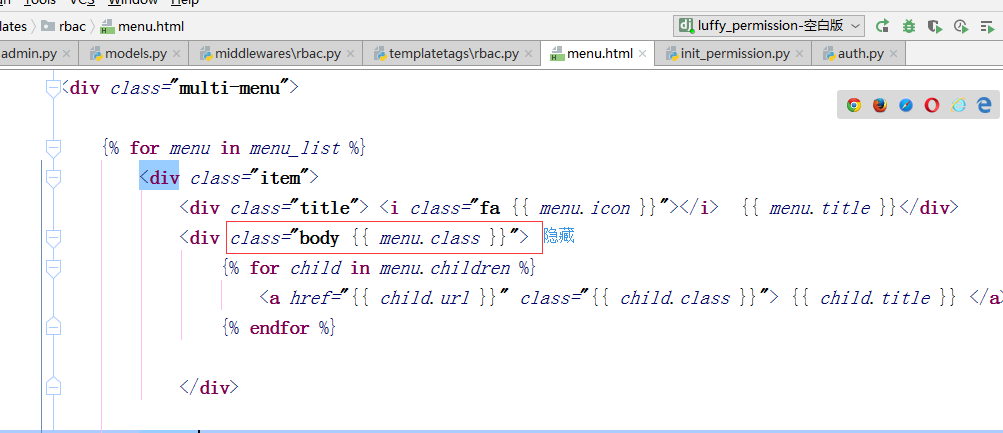
for item in ordered_dict.values(): for i in item['children']: if re.match(r'^{}$'.format(i['url']),request.path_info): i['class']='active'

二级单选中展开


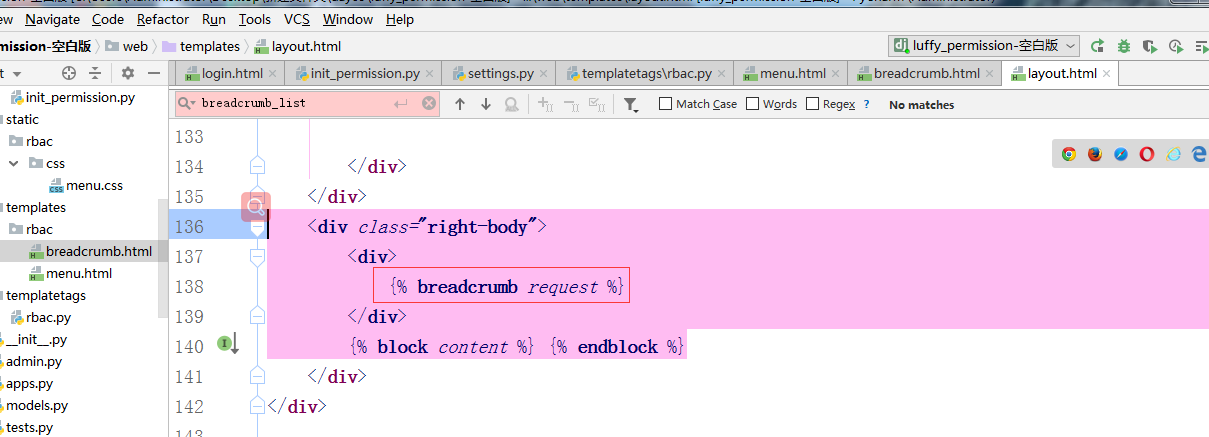
layout.html
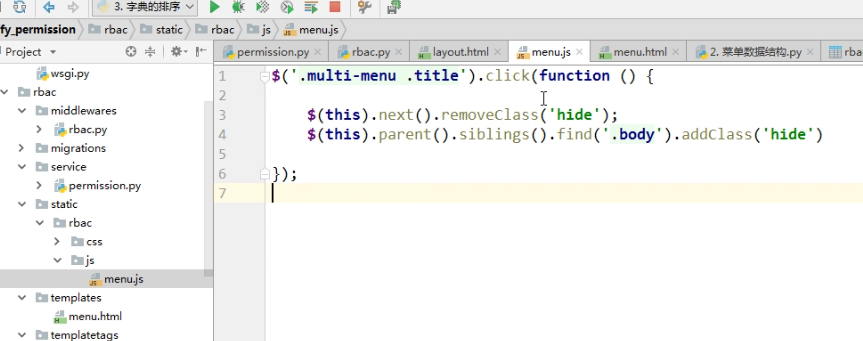
<script> $('.multi-menu .title').click(function () { $(this).next().removeClass('hide'); $(this).parent().siblings().find('.body').addClass('hide') }) </script>
可以写入menu.js

###########





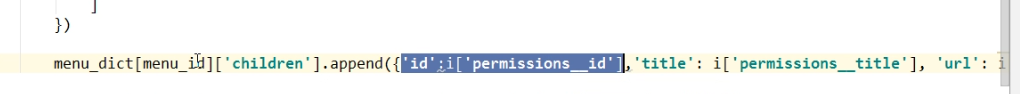
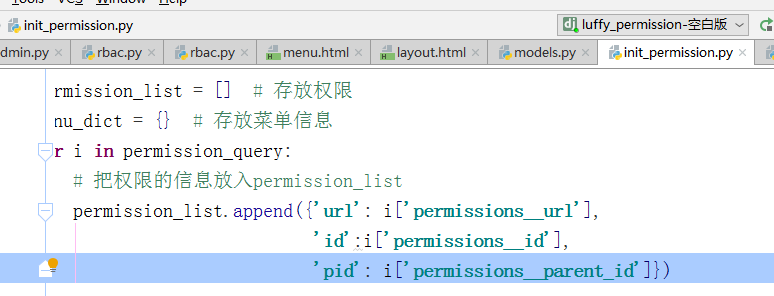
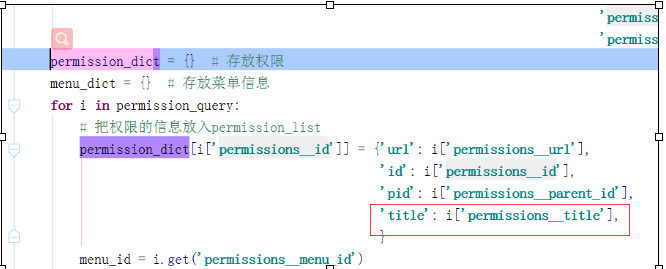
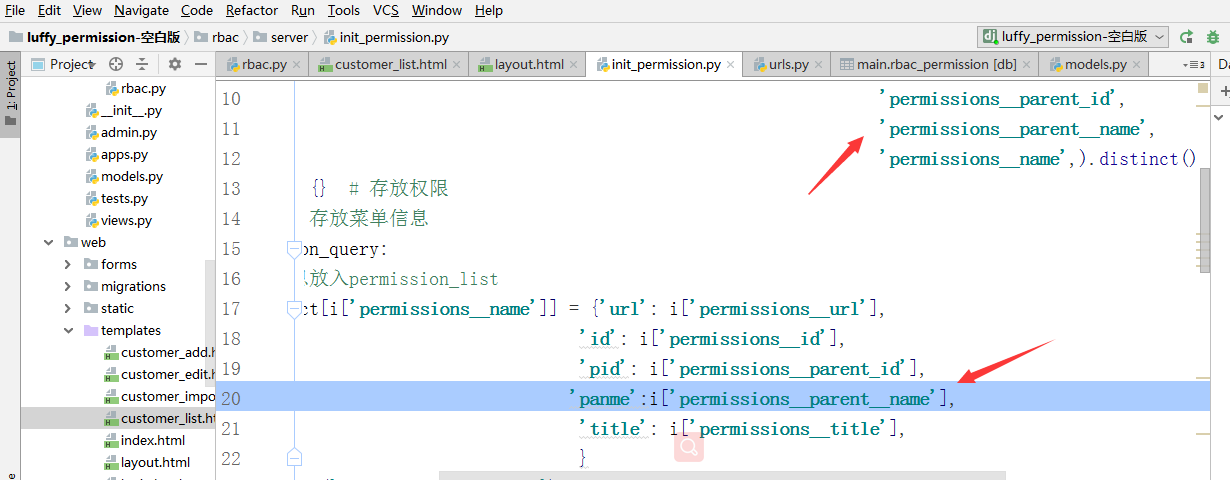
init_permission.py


存放ssion




可以整合到一个for字典中

首页导航
中间件中 写入
#路径导航列表
request.breadcumb_list=[{'title':'首页','url':'/index/'}] 这个只能针对首页

存入写title


应用
rbac/templatetags/rbac.py
@register.inclusion_tag('rbac/breadcrumb.html') def breadcrumb(request): return {'breadcrumb_list':request.breadcrumb_list}
breadcrumb.html
<ol class="breadcrumb no-radius no-margin" style="border-bottom: 1px solid #ddd;"> {% for i in breadcrumb_list %} {% if forloop.last %} <li class="active">{{ i.title }}</li> {% else %} <li><a href="{{ i.url }}">{{ i.title }}</a></li> {% endif %} {% endfor %} </ol>


权限控制到按钮级别


第一种写法

可以换成模版

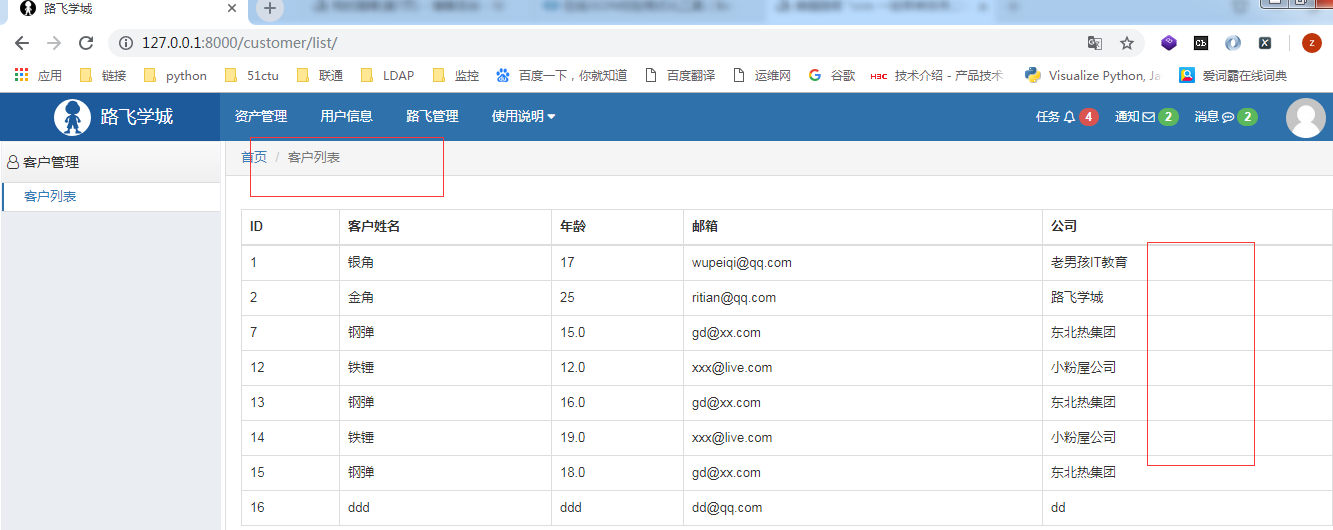
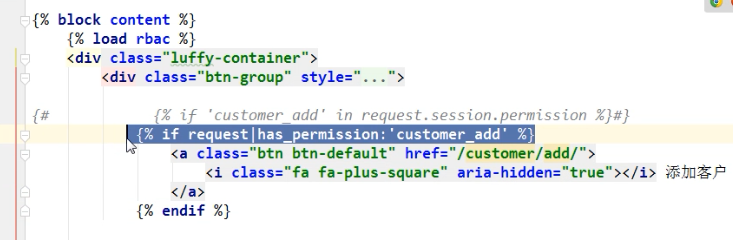
在 web/templates/customer_list.html
{% extends 'layout.html' %} {% block content %} {% load rbac %} <div class="luffy-container"> <div class="btn-group" style="margin: 5px 0"> {# {% if 'customer_add' in request.session.permission %}#} {% if request|has_permission:'customer_add' %} <a class="btn btn-default" href="/customer/add/"> <i class="fa fa-plus-square" aria-hidden="true"></i> 添加客户 </a> {% endif %} </div> <table class="table table-bordered table-hover"> <thead> <tr> <th>ID</th> <th>客户姓名</th> <th>年龄</th> <th>邮箱</th> <th>公司</th> {% if request|has_permission:'customer_edit' or request|has_permission:'customer_del' %} <th>选项</th> {% endif %} </tr> </thead> <tbody> {% for row in data_list %} <tr> <td>{{ row.id }}</td> <td>{{ row.name }}</td> <td>{{ row.age }}</td> <td>{{ row.email }}</td> <td>{{ row.company }}</td> {% if request|has_permission:'customer_edit' or request|has_permission:'customer_del' %} <td> {% if request|has_permission:'customer_edit' %} <a style="color: #333333;" href="/customer/edit/{{ row.id }}/"> <i class="fa fa-edit" aria-hidden="true"></i></a> {% endif %} {% if request|has_permission:'customer_del' %} <a style="color: #d9534f;" href="/customer/del/{{ row.id }}/"><i class="fa fa-trash-o"></i></a> {% endif %} </td> {% endif %} </tr> {% endfor %} </tbody> </table> </div> {% endblock %}