1.tools->developer->new snippet

要介绍一下snippet四个组成部分:
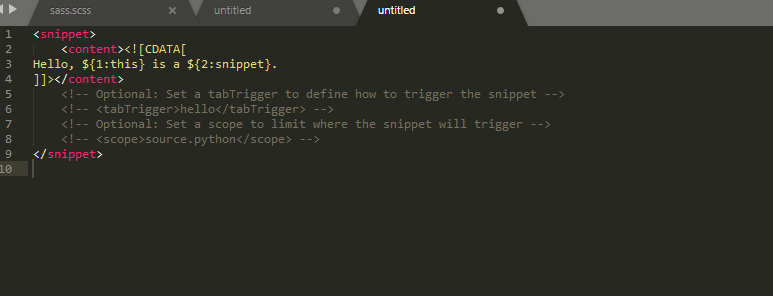
content:其中必须包含<![CDATA[…]]>,否则无法工作, Hello, ${1:this} is a ${2:snippet}.用来写你自己的代码片段tabTrigger:用来引发代码片段的字符或者字符串, 比如在以上例子上, 在编辑窗口输入hello然后按下tab就会在编辑器输出Type your snippet here这段代码片段scope: 表示你的代码片段会在那种语言环境下激活, 比如上面代码定义了source.python, 意思是这段代码片段会在python语言环境下激活.description:展示代码片段的描述, 如果不写的话, 默认使用代码片段的文件名作为描述

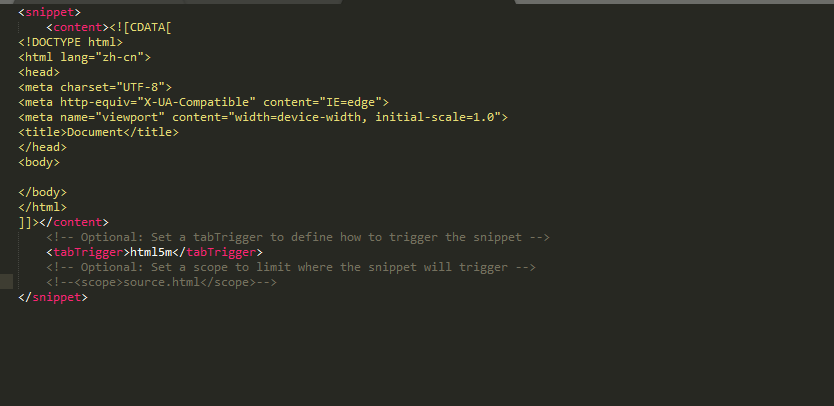
Snippet可以存储在任何的文件夹中, 并且以.sublime-snippet为文件扩展名。保存后 ctrl+n新建一个文件 首先看下右下角的文本类型 默认为 Plain Text 改成html
输入设置好的快捷键 这里是 "html5m"+tab 就可以生成相应格式的html头信息了。
好了 大功告成!这是针对text3的 有的是在tools->new snippet。
好了 今天就到这了