UWP学习记录5-设计和UI之控件和模式2
1、应用栏和命令栏
CommandBar 控件是一款通用、灵活、轻型的控件,可显示复杂内容(如图像或文本块)以及简单的命令(如 AppBarButton、AppBarToggleButton 和 AppBarSeparator 控件)。XAML 提供 AppBar 控件和 CommandBar 控件。对于 Windows 10 中的新应用,微软建议改用 CommandBar 控件。
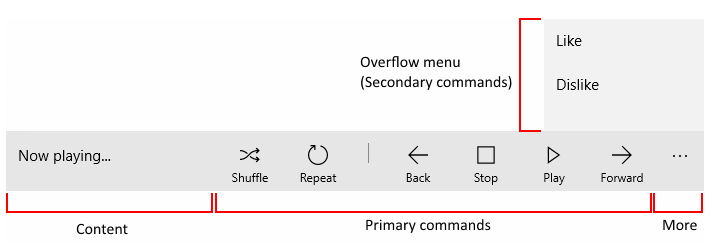
命令栏分为 4 个主要区域:
“查看更多”[•••] 按钮显示在该栏的右侧。 按“查看更多”[•••] 按钮具有两种效果:显示主要命令按钮上的标签,以及在存在任何辅助命令的情况下打开溢出菜单。 在最新的 SDK 中,当不存在任何辅助命令和隐藏标签时,该按钮将不可见。 OverflowButtonVisibility 属性允许应用更改此默认自动隐藏行为。
内容区域与栏的左侧对齐。 如果填充了 Content 属性,将显示该区域。
主要命令区域与栏的右侧对齐,位于“查看更多”[•••] 按钮旁边。 如果填充了 PrimaryCommands 属性,将显示该区域。
仅在命令栏处于打开状态并且填充了 SecondaryCommands 属性时才显示溢出菜单。 当空间有限时,新的动态溢出行为会自动将主要命令移到 SecondaryCommands 区域中。

当 FlowDirection 为 RightToLeft 时,布局会反转。
2、创建命令栏
创建命令栏使用<CommandBar>标签。CommandBar 控件具有三个可用于添加命令和内容的属性:PrimaryCommands、SecondaryCommands 和 Content。PrimaryCommands 和 SecondaryCommands 都只能使用AppBarButton、AppBarToggleButton 和 AppBarSeparator 命令元素填充。
更多的使用细节,文档里有讲,包括对按钮的样式配置、浮出控件和溢出菜单、关闭模式等。
3、何时使用命令栏
命令栏,完全是UWP新出现的东西(这种控件,而不是这种界面)。与之对应的,是传统桌面程序的标题栏。这意味着,很多app都并不会去使用命令栏,因为这个UI模式并不能很好的适应各种系统环境,或者说还不符合很多人的操作习惯。当然,以后也许会流行起来。
以现在UWP应用的楷模为例,网易云音乐,它在几个不同的平台有着相似的UI,所以它是没有命令栏的:

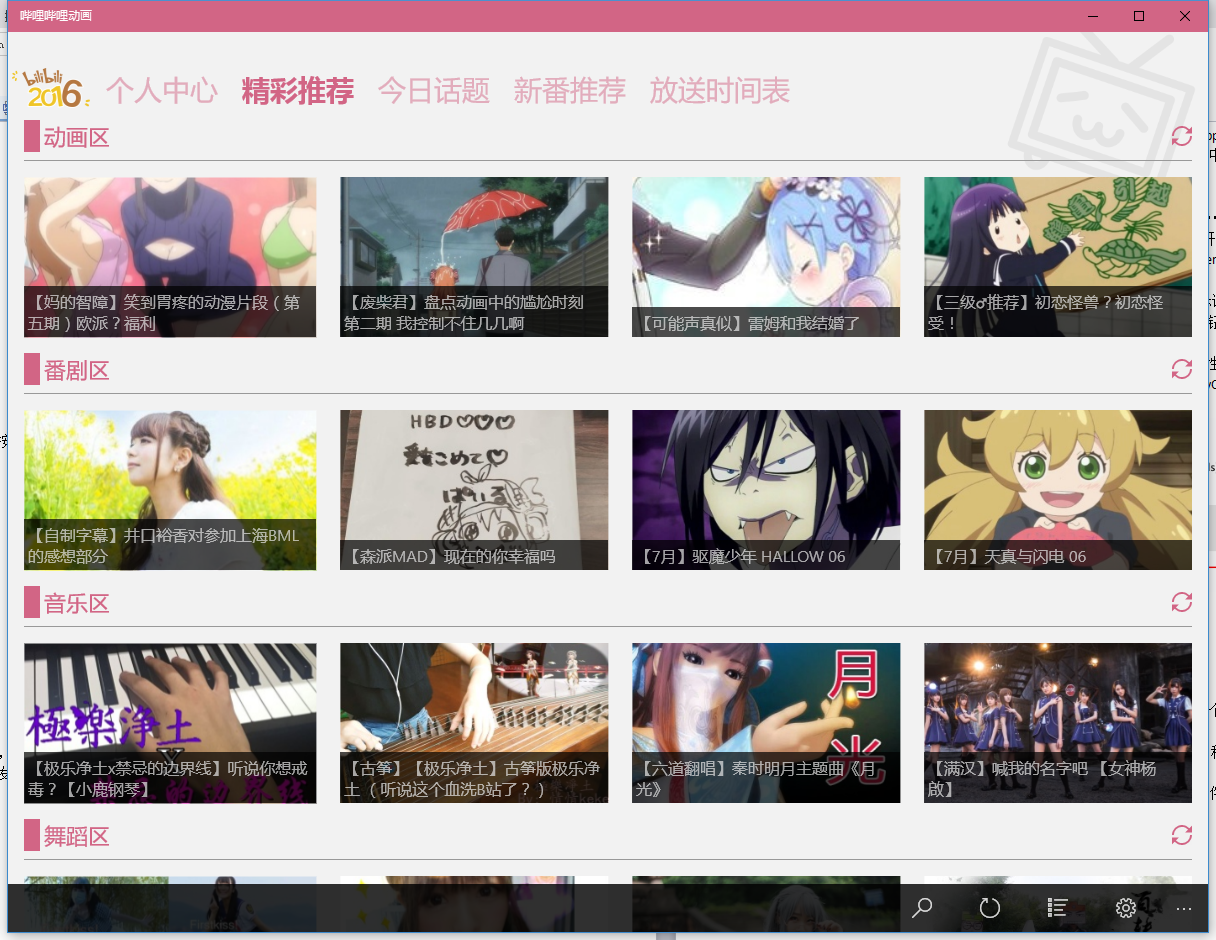
另外一个楷模,bilibili的UWP版,作者以前就是做winphone开发的,所以metro风很浓,它用到了命令栏:

然而,这个命令栏实在是不搭整个界面。
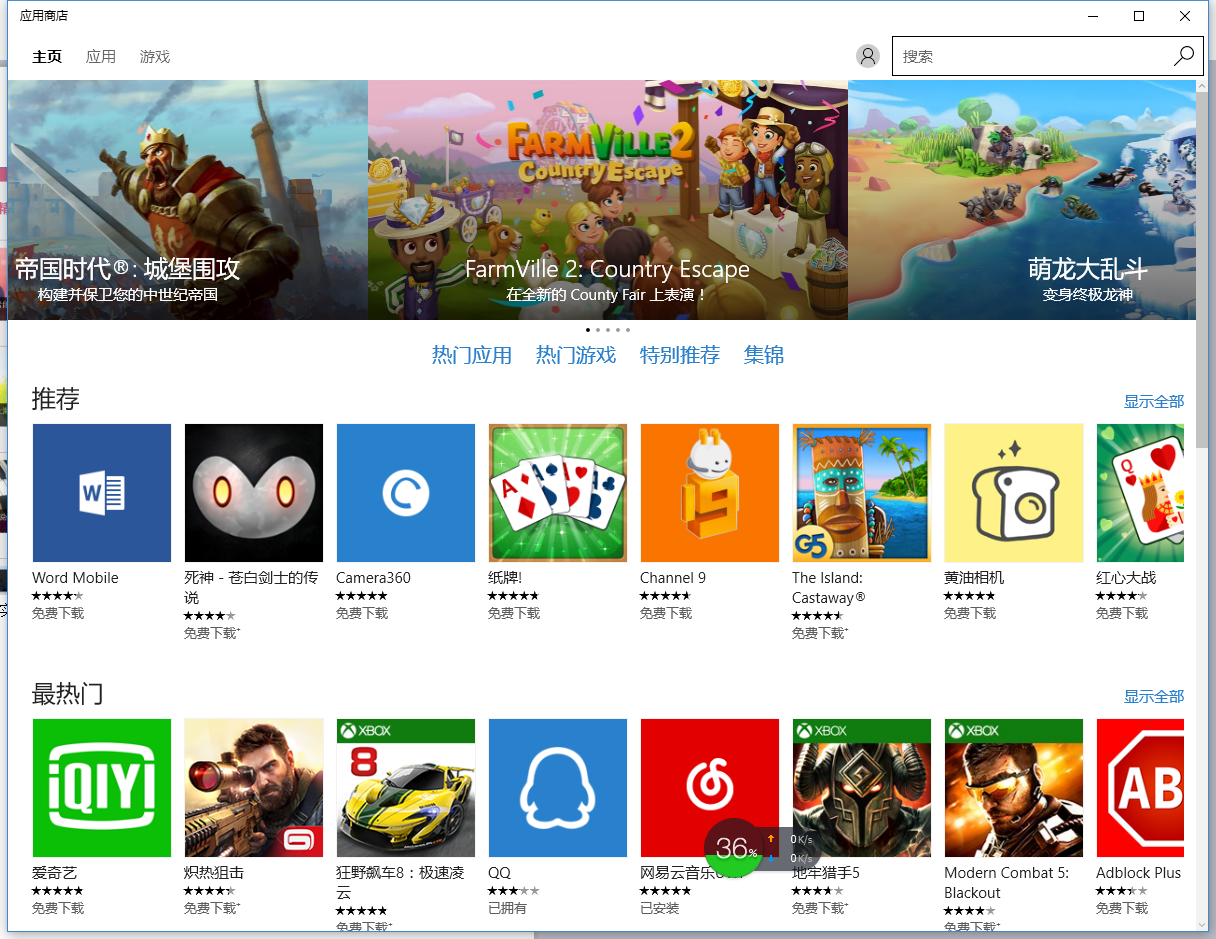
再看微软自己的应用,第一重要的应用,应用商店,它也是没有命令栏的:

另外,我这些图都是在win10的窗口模式截的,不知道它们在平板模式或者手机上,是不是会有不同的UI展示。总之,在做桌面程序时,命令栏并不是必须的。