1、表格标签
1.1基本语法:

1.2表头单元格标签:<th>标签里面的文字加粗居中

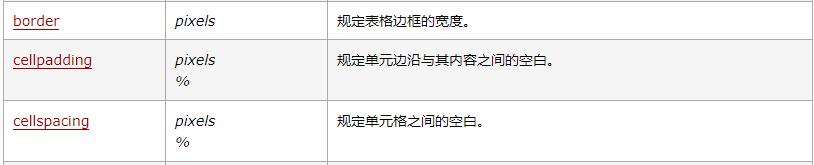
1.3表格属性:
align:表格相对周围元素的对其方式,属性值:left,right,center
设置表格宽度

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table align="center" border="1" widt="500" height="250" cellspacing="0"> 9 <tr> 10 <th>排名</th> 11 <th>关键词</th> 12 <th>趋势</th> 13 <th>今日搜索</th> 14 <th>最近七天</th> 15 <th>相关链接</th> 16 </tr> 17 <tr> 18 <td>1</td> 19 <td>鬼吹灯</td> 20 <td>下降</td> 21 <td>234</td> 22 <td>123</td> 23 <td> 24 <a href="http://www.baidu.com" >百度</a> 25 <a href="http://www.qq.com">腾讯</a> 26 <a href="http://www.alibaba.com">阿里</a> 27 </td> 28 </tr> 29 30 <tr> 31 <td>2</td> 32 <td>盗墓笔记</td> 33 <td>下降</td> 34 <td>124</td> 35 <td>67845</td> 36 <td> 37 <a href="http://www.baidu.com" >百度</a> 38 <a href="http://www.qq.com">腾讯</a> 39 <a href="http://www.alibaba.com">阿里</a> 40 </td> 41 </tr> 42 43 <tr> 44 <td>3</td> 45 <td>西游记</td> 46 <td>上升</td> 47 <td>212</td> 48 <td>7685</td> 49 <td> 50 <a href="http://www.baidu.com" >百度</a> 51 <a href="http://www.qq.com">腾讯</a> 52 <a href="http://www.alibaba.com">阿里</a> 53 </td> 54 </tr> 55 56 <tr> 57 <td>4</td> 58 <td>东游记</td> 59 <td>上升</td> 60 <td>23</td> 61 <td>14664</td> 62 <td> 63 <a href="http://www.baidu.com" >百度</a> 64 <a href="http://www.qq.com">腾讯</a> 65 <a href="http://www.alibaba.com">阿里</a> 66 </td> 67 </tr> 68 69 <tr> 70 <td>5</td> 71 <td>甄嬛传</td> 72 <td>下降</td> 73 <td>56</td> 74 <td>7543</td> 75 <td> 76 <a href="http://www.baidu.com" >百度</a> 77 <a href="http://www.qq.com">腾讯</a> 78 <a href="http://www.alibaba.com">阿里</a> 79 </td> 80 </tr> 81 82 <tr> 83 <td>6</td> 84 <td>水浒传</td> 85 <td>上升</td> 86 <td>46644</td> 87 <td>656443</td> 88 <td> 89 <a href="http://www.baidu.com" >百度</a> 90 <a href="http://www.qq.com">腾讯</a> 91 <a href="http://www.alibaba.com">阿里</a> 92 </td> 93 </tr> 94 95 <tr> 96 <td>7</td> 97 <td>三国演义</td> 98 <td>下降</td> 99 <td>23</td> 100 <td>12300</td> 101 <td> 102 <a href="http://www.baidu.com" >百度</a> 103 <a href="http://www.qq.com">腾讯</a> 104 <a href="http://www.alibaba.com">阿里</a> 105 </td> 106 </tr> 107 </table> 108 </body> 109 </html>

1.4表格结构标签
<thead>标签 表格的头部区域,内部必须拥有<tr>标签,一般位于第一行
<tbody>标签 表格的主体区域,主要用于放数据本体

1.5合并单元格
跨行合并:rowspan="合并单元格个数",最上侧写合并代码
跨列合并:colspan="合并单元格个数",最左侧写合并代码
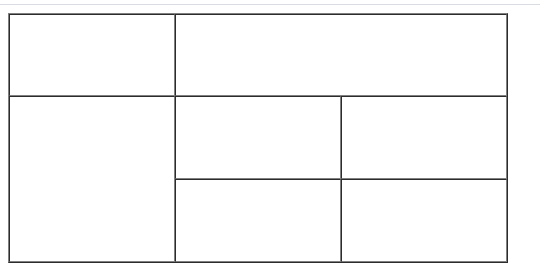
1.6合并单元格步骤
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="500" height="250" cellspacing="0"> <tr> <td></td> <td colspan="2"></td> </tr> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table> </body> </html>