移动端轮播图功能和PC端基本一致。
实现功能:
- 可以自动播放图片
- 手指可以拖动播放轮播图

下面详细地说明具体的实现步骤:
1. 自动播放功能:
① 开启定时器
② 移动端移动可以使用CSS3的translate移动。注意, 使用translate不需要添加就可以移动
③ 想要图片优雅的移动,就需要添加过渡效果
2. 自动播放功能-无缝滚动:
① 注意,我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
② 此时需要添加检测过渡完成事件transitionend
③ 判断条件:如果索引号等于3说明走到最后一张图片,此时索引号要复原为0
④ 此时图片需要去掉过渡效果,然后移动
PC端实现无缝滚动的原理是:克隆第一张图片,然后添加到ul的最后面(appendChild)
- 把ul第一个li复制一份,放到ul的最后面
- 当图片滚动到克隆的最后一张图片时,让ul快速的、不做动画的跳到最左侧:left为0
- 同时num赋值为0,可以从新开始滚动图片了
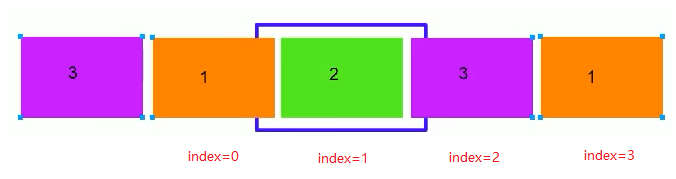
在移动端照样是使用这个方法,但是需要补充的是,由于在移动端可以使用手指拖动的效果,为了避免第一张再往前拖动的时候会出现空白的情况,我们还需要将最后一张图片克隆放到第一张的前面去,也就是下面这样:

注意,index是从第一张图片算起的,并且克隆的第三张图片是不能算作index里面去的。
3. 小圆点跟随变化的效果:
① 把ol里面li带有current类名的选出来去掉类名(remove)
② 让当前索引号的小li加上current(add)(排他思想)
③ 但是,是等着过渡结束之后变化,所以这个功能要写到transitionend事件里面
4. 手指滑动轮播图
① 本质就是ul跟随手指移动,简单说就是移动端的拖动元素功能
② 触摸元素:touchstart:获取手指初始坐标
③ 移动手指touchmove:计算手指的滑动距离,并且移动盒子
④ 离开手指touchend:根据滑动的距离分不同的情况
⑤ 如果移动距离小于某个像素,就回弹到原来的位置
⑥ 如果移动距离大于某个像素就滑动到上一张或者下一张
性能优化1:当我们点击轮播图的图片时,又不想移动了,这时候手指离开需要执行一大段代码。优化办法为:加一个flag全局变量,只有当手指真的移动了,才执行手指离开的一系列代码操作
性能优化2:如果屏幕比较长,手指在移动轮播图的过程可能会滚动屏幕。优化方法为:取消默认滚动屏幕的行为。在touchmove事件里加上e.preventDefault();即可。
<!-- 页面布局 --> <div class="focus"> <ul> <li><img src="upload/focus3.jpg" alt=""></li> <li><img src="upload/focus1.jpg" alt=""></li> <li><img src="upload/focus2.jpg" alt=""></li> <li><img src="upload/focus3.jpg" alt=""></li> <li><img src="upload/focus1.jpg" alt=""></li> </ul> <!-- 轮播图中的小圆圈 --> <ol> <li class="current"></li> <li></li> <li></li> </ol> </div> <!-- 焦点图模块 end -->
/* 焦点图模块样式 */ .focus { overflow: hidden; position: relative; padding-top: 44px; } .focus img { width: 100%; } .focus ul { /* ul没有高度,里面的子元素又是浮动的,必然会引起格式混乱 因此需要清除浮动 */ overflow: hidden; width: 500%; /* 显示第一张图片,而不是复制的第三张图片 */ margin-left: -100%; } .focus ul li { float: left; /* 注意:图片的宽度为100%,占满父盒子,而图片的父盒子小li没有宽度,则找ul 而ul得宽度设为500%,所以图片得宽度也被拉长了 因此需要给li设置宽度,每个小li占ul的1/5 */ width: 20%; } .focus ol { position: absolute; bottom: 5px; right: 5px; margin: 0; } .focus ol li { /* 使其变成行内块元素,就可以浮动一排显示 */ display: inline-block; width: 5px; height: 5px; border-radius: 2px; background-color: #fff; list-style: none; transition: all .3s; } .focus ol li.current { width: 15px; }
// JS逻辑代码 window.addEventListener('load', function() { // 1. 获取元素 var focus = document.querySelector('.focus'); var ul = focus.children[0]; var ol = focus.children[1]; // 获得focus的宽度 var w = focus.offsetWidth; // 2. 利用定时器自动轮播图片 var index = 0; var timer = setInterval(function() { index++; var translateX = -index * w; // 添加动画效果 ul.style.transition = 'all .3s'; ul.style.transform = 'translateX(' + translateX + 'px)'; }, 2000); // 等着过渡完成之后,再去判断,监听过渡完成的事件transitionend ul.addEventListener('transitionend', function() { // 无缝滚动 if (index >= 3) { index = 0; // 去掉过渡效果,这样让ul快速的跳到目标位置 ul.style.transition = 'none'; // 利用最新的索引号乘以宽度,继续滚动图片 var translateX = -index * w; ul.style.transform = 'translateX(' + translateX + 'px)'; } else if (index < 0) { index = 2; // 去掉过渡效果,这样让ul快速的跳到目标位置 ul.style.transition = 'none'; // 利用最新的索引号乘以宽度,继续滚动图片 var translateX = -index * w; ul.style.transform = 'translateX(' + translateX + 'px)'; } // 3. 小圆点跟随变化 // 把ol里面li带有current类名的选出来,去掉类名remove ol.querySelector('.current').classList.remove('current'); // 让当前索引号的li加上current类名add ol.children[index].classList.add('current'); }); // 4. 手指滑动轮播图 // 触摸元素touchstart:获取手指初始坐标 var startX = 0; var moveX = 0; // 后面会使用这个移动距离,所以要定义为全局变量 var flag = false; //用来标志手指是否真的移动,还是只是点击 ul.addEventListener('touchstart', function(e) { startX = e.targetTouches[0].pageX; // 手指触摸的时候就停止定时器 clearInterval(timer); }); // 移动手指touchmove:计算手指的滑动距离,并且移动盒子 ul.addEventListener('touchmove', function(e) { // 计算移动距离 // e.targetTouches[0]为第一个手指,[1]表示第二个手指 moveX = e.targetTouches[0].pageX - startX; // 移动盒子:盒子原来的位置 + 手指移动的距离 var translateX = -index * w + moveX; // 手指拖动的时候,不需要动画效果,所以要取消过渡效果 ul.style.transition = 'none'; ul.style.transform = 'translateX(' + translateX + 'px)'; flag = true; e.preventDefault(); //组织滚动屏幕的行为 }); // 手指离开,根据移动距离去判断是回弹还是播放上一张或者下一张 ul.addEventListener('touchend', function(e) { // 只有手指移动过了,才执行下面的代码 if (flag) { //(1)如果移动距离大于50像素,则播放上一张或者下一张 if (Math.abs(moveX) > 50) { // 如果是右滑就是播放上一张,moveX是正值 if (moveX > 0) { index--; } else { // 如果是左滑就是播放下一张,moveX是负值 index++; } // 用最新的index乘以宽度 var translateX = -index * w; ul.style.transition = 'all .3s'; ul.style.transform = 'translateX(' + translateX + 'px)'; } else { //(2)如果移动距离小于50像素就回弹 var translateX = -index * w; ul.style.transition = 'all .1s'; ul.style.transform = 'translateX(' + translateX + 'px)'; } } // 手指离开的时候就重新开启定时器 // 注意:开启定时器之前要先清空之前的定时器,保证当前只有一个定时器在执行 clearInterval(timer); timer = setInterval(function() { index++; var translateX = -index * w; // 添加动画效果 ul.style.transition = 'all .3s'; ul.style.transform = 'translateX(' + translateX + 'px)'; }, 2000); }); });