方法一、使用line-heigh使多行文字居中或图片居中
把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度
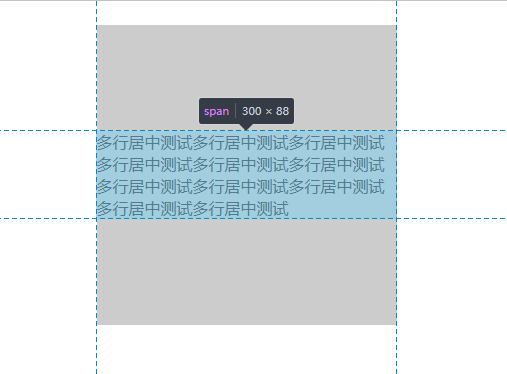
1 <div class="box1"> 2 <span>多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中测试多行居中</span> 3 </div>
1 .box1{ 2 background-color: #ccc; 3 width: 300px; 4 height: 300px; 5 margin: 100px auto; 6 line-height: 300px; 7 } 8 .box1 span{ 9 display: inline-block; 10 line-height: 20px; 11 vertical-align: middle; 12 }
图片居中:
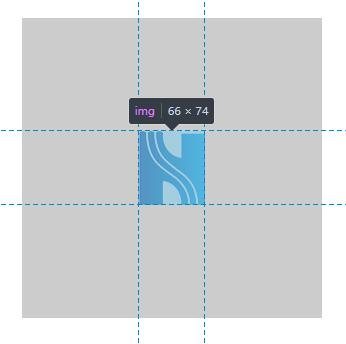
1 <div class="box1"> 2 <img src="common-header-logo.png"> 3 </div>
1 .box1{ 2 background-color: #ccc; 3 width: 300px; 4 height: 300px; 5 margin: 100px auto; 6 line-height: 300px; 7 text-align: center;
font-size: 0; 8 } 9 .box1 img{ 10 vertical-align: middle; 11 }
效果:

方法二:使用flex布局实现居中(更简单,不支持IE9)
HTML如下:
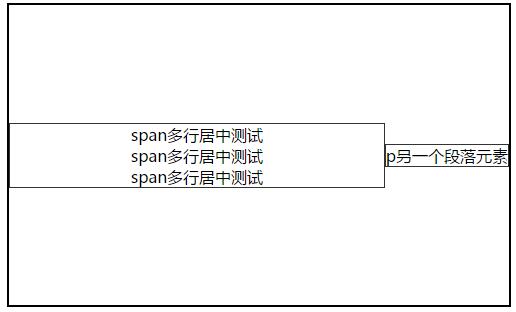
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
CSS如下:
.box{ display: flex; width: 500px; height: 300px; margin: 50px auto; border: 2px solid #000; align-items: center;/*副轴居中*/ } .box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/ flex: 1; display: flex; justify-content: center;/*主轴居中*/ }

方法三:使用绝对定位使图片居中