JS的引入方式
1 直接编写 <script> alert('hello yuan') </script> 2 导入文件 <script src="hello.js"></script>
JS的变量、常量和标识符
1、声明变量时不用声明变量类型. 全都使用var关键字;
var a=5;
2、一行可以声明多个变量.并且可以是不同类型
var name="xx", age=20, job="wan";
3、声明变量时 可以不用var. 如果不用var 那么它是全局变量
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
Camel 标记法 首字母是小写的,接下来的字母都以小写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi"; 命名规范
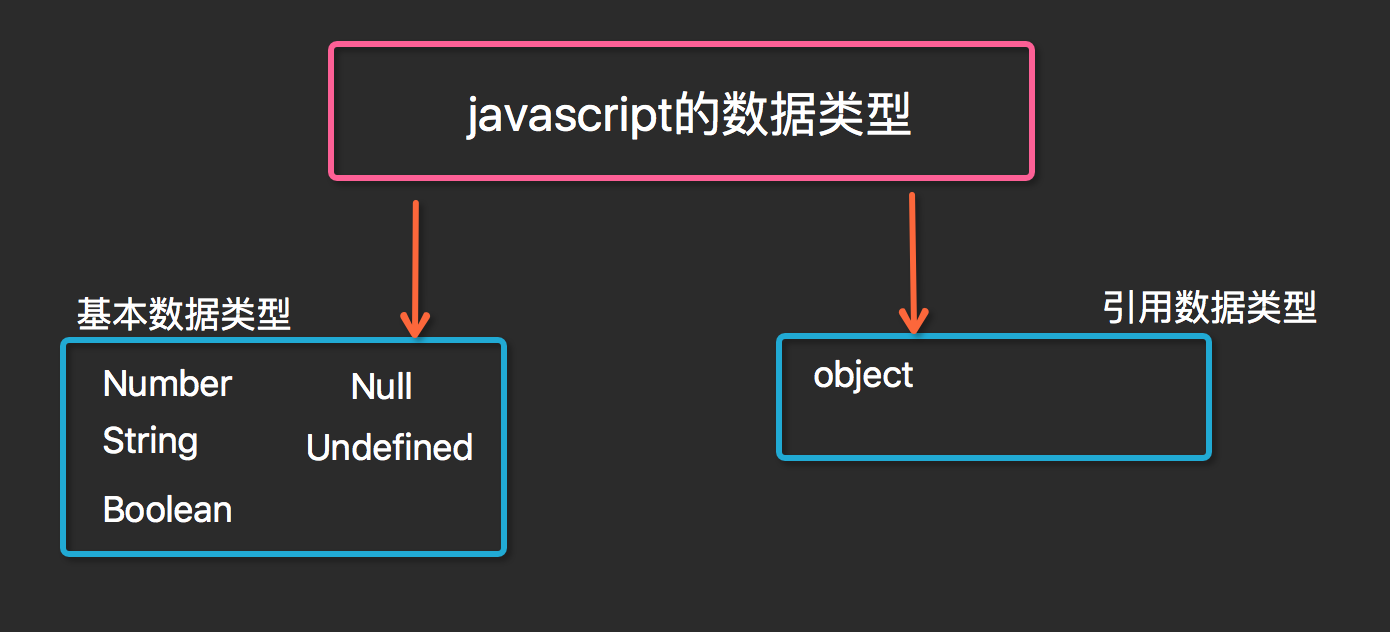
数据类型


/*
number ----- 数值
boolean ----- 布尔值
string ----- 字符串
undefined ----- undefined
null ----- null
*/
Undefined类型
Undefined 类型只有一个值,即 undefined。
当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
运算符
算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 就是 and 和 or 赋值运算符: = += -= *= /= 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
流程控制
顺序结构,从上到下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //流程控制分支 var num =0; if(num>=90){ alert("优秀") } else if(num>80){ alert("良好") } else{ alert("及格") } var week=6; switch (week) { case 1:alert("xq1");break; case 2:alert("xq2");break; case 3:alert("xq3");break; case 4:alert("xq4");break; case 5:alert("xq55");break; default:alert("66");break; } s={'name':'zbb','age':18}; console.log(typeof s); </script> </head> <body> </body> </html>
循环结构
for循环
语法规则: 推荐
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
for循环的另一种形式
for( 变量 in 数组或对象)
{
执行语句
……
}
while循环:
语法规则:
while (条件){
语句1;
...
}
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句。
举例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var count=0; while (count<10){ console.log("ok"); count+=1; } for(var i=0;i<10;i++) console.log("xjj") var s=[1,2,3,4,5]; for(var i in s){ console.log(s[i]) //i值得是索引 } for(var i=0;i<s.length;i++) console.log("1") </script> </head> <body> </body> </html>
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
JS对象
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

String(字符串)对象
1.字符串对象创建
字符串创建(两种方式)
① 变量 = “字符串”
② 字串串对象名称 = new String (字符串)
-------属性
x.length ----获取字符串的长度
------方法
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
----字符串查询方法
x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引
x.indexOf(index)----查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
----子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置
x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
x.concat(addstr) ---- 拼接字符串

<script> // ======================== // 字符串对象的创建有两种方式 // 方式一 var s = 'sffghgfd'; // 方式二 var s1 = new String(' hel lo '); console.log(s,s1); console.log(typeof(s)); //object类型 console.log(typeof (s1)); //string类型 // ====================== // 字符串对象的属性和方法 // 1.字符串就这么一个属性 console.log(s.length); //获取字符串的长度 // 2.字符串的方法 console.log(s.toUpperCase()) ; //变大写 console.log(s.toLocaleLowerCase()) ;//变小写 console.log(s1.trim()); //去除字符串两边的空格(和python中的strip方法一样,不会去除中间的空格) //// 3.字符串的查询方法 console.log(s.charAt(3)); //获取指定索引位置的字符 console.log(s.indexOf('f')); //如果有重复的,获取第一个字符的索引,如果没有你要找的字符在字符串中没有就返回-1 console.log(s.lastIndexOf('f')); //如果有重复的,获取最后一个字符的索引 var str='welcome to the world of JS!'; var str1 = str.match('world'); //match返回匹配字符串的数组,如果没有匹配则返回null var str2 = str.search('world');//search返回匹配字符串从首字符位置开始的索引,如果没有返回-1 console.log(str1);//打印 alert(str1);//弹出 console.log(str2); alert(str2); // ===================== // 子字符串处理方法 var aaa='welcome to the world of JS!'; console.log(aaa.substr(2,4)); //表示从第二个位置开始截取四个 console.log(aaa.substring(2,4)); //索引从第二个开始到第四个,注意顾头不顾尾 //切片操作(和python中的一样,都是顾头不顾尾的) console.log(aaa.slice(3,6));//从第三个到第六个 console.log(aaa.slice(4)); //从第四个开始取后面的 console.log(aaa.slice(2,-1)); //从第二个到最后一个 console.log(aaa.slice(-3,-1)); // 字符串替换、、 console.log(aaa.replace('w','c')); //字符串替换,只能换一个 //而在python中全部都能替换 console.log(aaa.split(' ')); //吧字符串按照空格分割 alert(aaa.split(' ')); //吧字符串按照空格分割 var strArray = aaa.split(' '); alert(strArray[2]) </script> 使用方法
Array(数组)对象
数组的创建
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
数组的方法和属性
join方法:(拼接)
var s=[1,2,3];
var set=s.join("");
console.log(set);
concat方法:(转换对象为字符串)连接
var s=["hellow",12];
console.log(s.toString());
console.log(typeof s.toString());
数组排序-reverse sort:(翻转)
var arr=[12,3,4,44];
console.log(arr.reverse())
function Mysort(x,y) {
return x-y
}
var arr=[12,3,4,44];
// console.log(arr.reverse())
console.log(arr.sort(Mysort)); //按首字母ASCII码排序
数组切片操作:
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
数组的push和pop:
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //使用注解 // //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); alert(arr1); //结果为"1,2,3,4,5"
数组的shift和unshift:

var arr=[11,22,33]; arr.unshift("hello"); console.log(arr) ; //["hello",11,22,33] arr.unshift(44,55); //44,55是一个整体 console.log(arr) ; //[44, 55, "hello", 11, 22, 33] arr.shift(); //从第一个删 console.log(arr); //[55, "hello", 11, 22, 33]
Date对象
创建Date对象
//创建当前日期对象,并取值
var nowd1=new Date();
alert(nowd1.toLocaleString().substr(0,11));
//创建具体日期
var date2=new Date("2012/12/12");
console.log(date2.toLocaleString());
获取时间和日期
获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
Math对象
//该对象中的属性方法 和数学有关.
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
//方法练习:
//alert(Math.random()); // 获得随机数 0~1 不包括1.
//alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
//var num=Math.random();
//num=num*10;
//num=Math.round(num);
//alert(num)
//============max min=========================
/* alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
Function对象
function 函数名 (参数){
函数体
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数
// 函数定义
function foo() { alert(123) } foo(); // 函数调用 // 参数 arguments 对象 function bar() { console.log(arguments); var s=0; for(var i=0;i<arguments.length;i++){ s+=arguments[i] } return s } var ret=bar(2,4,6); alert(ret) // 匿名函数 (function (x) { alert(x) })("yuan")
BOM对象
1.对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() 取消由 setInterval() 设置的 timeout。 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 scrollTo() 把内容滚动到指定的坐标。
2.方法使用
<script> window.open(); window.alert(123); window.confirm(546); window.prompt(147258); window.close(); // =============定时器 function foo() { console.log(123) } var ID = setInterval(foo,1000); //每个一秒执行一下foo函数,如果你不取消 //,就会一直执行下去 clearInterval(ID) //还没来得及打印就已经停掉了 // ===================== function foo() { console.log(123) } var ID=setTimeout(foo,1000); clearTimeout(ID)

// 定时器实例
// var date = new Date(); //Date 2017-09-25T12:20:25.536Z
// console.log(date);
// var date1 = date.toLocaleString();
// console.log(date1); //2017/9/25 下午8:20:59
function foo() {
var date = new Date();
var date = date.toLocaleString();//吧日期字符串转换成字符串形式
var ele = document.getElementById('timer') //从整个html中找到id=timer的标签,也就是哪个input框
ele.value = date;
console.log(ele) //ele是一个标签对象
// value值是什么input框就显示什么
}
var ID;
function begin() {
if (ID==undefined){
foo();
ID = setInterval(foo,1000)
}
}
function end() {
clearInterval(ID);
console.log(ID);
ID = undefined
}
定时器实例
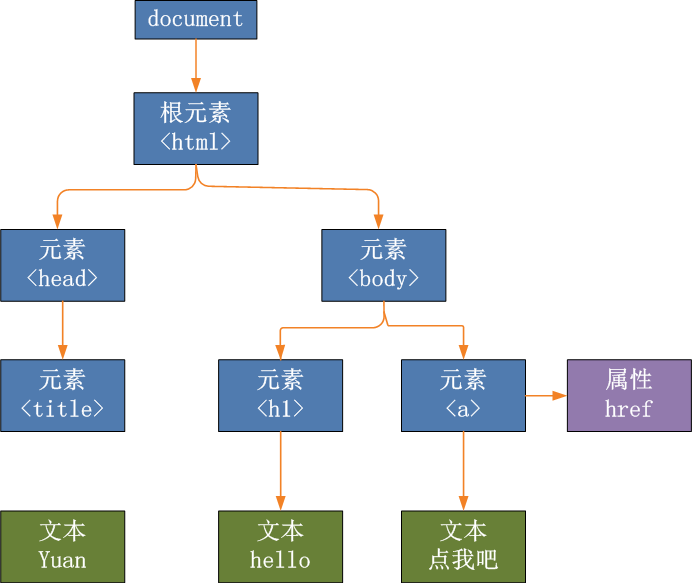
DOM对象

DOM节点
每一个标签都是一个节点对象
document 文档节点
element 元素节点
DOM:操作节点
1查找标签
(直接查找)
// 节点查找(节点也就是一个个的标签)
document.getElementById('idname');//按照id查找,拿到的是一个标签对象
document.getElementsByClassName('classname');//按照class标签去找,得到的是一个数组里存放的标签
document.getElementsByTagName('tagname');//通过标签名去找,拿到的也是一个数组
var a = document.getElementsByName('yuan'); //按照name属性去找,拿到的也是一个数组
console.log(a);

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="p1">P</p> <div class="c1"> <div class="c2"></div> <div class="c2"></div> <div class="c2"></div> </div> <script> var ele_p=document.getElementById("p1"); var ele_c1=document.getElementsByClassName("c2"); console.log(ele_c1) var eles_p=document.getElementsByTagName("p") console.log(eles_p) </script> </body> </html>
(导航查找)
通过某一个标签的位置去查找另一个标签
属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="p1">P</p>
<div class="c1">
<div class="c2">123</div>
<div class="c2" onclick="foo(this)">
PPP
<p>111</p>
<p>222</p>
</div>
<div class="c2" id="p2">PPP</div>
</div>
<script>
function foo(self) {
console.log("self",self);
console.log(self);
console.log(self.nextElementSibling) ; // ele.nextElementSibling: <div class="c2" id="p2">PPP</div>
console.log(" 父级标签",self.parentElement.parentElement); // 父级标签:
console.log(" 儿子标签",self.children); // 儿子标签:[ele,ele]
ele.nextElementSibling.style.color="red";
}
// 直接查找方法
// var ele_p=document.getElementById("p1"); // DOM对象
// var ele_c1=document.getElementsByClassName("c2"); // DOM对象的集合
// console.log(ele_c1); // [div.c2, div.c2, div.c2, div.c2];
//
// var eles_p=document.getElementsByTagName("p"); // DOM对象的集合
// console.log(eles_p) ;// [p#p1,]
</script>
</body>
</html>
2操作标签
1.创建节点
createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute('type','text');
2.添加节点
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
3.删除节点
removeChild():获得要删除的元素,通过父元素调用删除
4.替换节点
somenode.replaceChild(newnode, 某个节点);
5.节点属性操作
1.获取文本节点的值:innerText innerHTML
innerText:不管你是赋值还是取值,只能识别纯文本
innerHtml:既可以识别纯文本,也可以识别标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1"><a href="">click</a> </div>
<button>xx</button>
<script>
var ele=document.getElementsByClassName("c1")[0];
console.log(ele.innerText);
console.log(ele.innerHTML);
var ele_b=document.getElementsByTagName("button")[0];
ele_b.onclick=function () {
ele_b.innerHTML="<img src=ww.jpg>"
}
</script>
</body>
</html>
2.属性(attribute)操作:
elementNode.setAttribute(name,value) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML) elementNode.removeAttribute(“属性名”);
泛指所有的属性
getAttribute 可以操作其他的,,但是不可以操作class
<body><div class="c1" id="d1">DIV</div> <script> var ele = document.getElementsByClassName('c1')[0]; ele.id='d2';//修改id console.log(ele); //取属性值 : // 方式一 console.log(ele.getAttribute('id')); // 方式二 console.log(ele.id); / 属性赋值 // 方式一 ele.setAttribute('id','d3'); console.log(ele); // 方式二 ele.id = 'd3'; console.log(ele);
3.value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4.关于class的操作:
// class属性============= var ele = document.getElementsByClassName('c1')[0]; console.log(ele.className); //打印类的名字 ele.classList.add('hide'); console.log(ele); //<div class="c1 hide" id="d1"> ele.classList.remove('hide');//吧添加的remove移除了 console.log(ele)
5.改变css样式:
<p id="p2">Hello world!</p> document.getElementById("p2").style.color="blue"; .style.fontSize=48px
DOM Event(事件)
1.事件类型
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击
2.绑定事件方式
方式1
<body> <p class="c1" onclick="foo()">PPP</p> <script> function foo() { alert("djj") } </script> </body>
方式2
//DOM对象.onclick=function(){}
<p class="c1">PPP</p>
<script>
//查找标签:
var ele=document.getElementsByClassName("c1")[0];
ele.onclick=function () {
alert(123)
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="c1">PPP</p> <ui> <li class="l1">111</li> <li class="l1">222</li> <li class="l1">333</li> </ui> <script> //点击标签自动 var ele=document.getElementsByTagName("li"); for(var i=0;i<ele.length;i++){ console.log(ele[i]) ele[i].onclick=function () { alert("123") } } </script> </body> </html>
2.属性操作
替换标签和名字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="c1"><a href="">djj</a></div> <button>zzz</button> <script> var ele=document.getElementsByClassName("c1")[0]; console.log(ele.innerHTML); console.log(ele.innerText); var ele_button=document.getElementsByTagName("button")[0]; ele_button.onclick=function () { // ele.innerText="egon" ele.innerHTML="<img src='ww.jpg'>"; } </script> </body> </html>
属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="c1 c2">DIV</div> <script> var ele=document.getElementsByClassName("c1")[0]; //简易写法 // ele.id="123"; //赋值 // console.log(ele.id); //取值 // //原生JS // console.log(ele.getAttribute("class")) //取值 // ele.setAttribute("egrn","dog") //赋值 //class 属性操作 console.log(ele.className) ele.classList.add("c3") ele.classList.remove("c2"); </script> </body> </html>
事件介绍
onload事件
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性. 什么时候加载完什么时候触发(如果你想把script放在body上面去,就用到onload事件了)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /* window.onload=function(){ var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; }; */ function fun() { var ele=document.getElementById("ppp"); ele.onclick=function(){ alert(123) }; } </script> </head> <body onload="fun()"> <p id="ppp">hello p</p> </body> </html>
Event 对象:
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload=function(){ //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); } }; </script> </head> <body> <form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> </body> </html>
onsubmit事件
当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onsubmit事件</title> <!--onsubmit事件:确定按钮被点击--> <!--在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.--> <!--提交按钮本身就有一个默认事件(你点击提交的时候就会把数据发过去)--> </head> <body> <form action="" id="submit"> <p>姓名:<input type="text" class="name"></p> <p>年龄:<input type="text" class="age"></p> <input type="submit"> </form> <input type="text" class="test"> <script> var ele_form = document.getElementById('submit'); var ele_name = document.getElementsByClassName('name')[0]; var ele_age = document.getElementsByClassName('age')[0]; ele_form.onsubmit = function (event) { var username = ele_name.value; var age = ele_age.value; alert(username); alert(age); if (username=='haiyan'){ //阻止默认事件的两种方式 // 方式一: // return false; // 方式二 // 给函数给一个形参,这个形参写什么都行,一般我们写成event event.preventDefault() //阻止默认事件(表单的提交) } } </script> <script> //测试event对象 var ele = document.getElementsByClassName('test')[0]; // event :每次触发事件时所有的状态信息 // event.keyCode :保存着所有的状态信息 ele.onkeydown =function (event) { // onkeydown按下键盘触发的事件 console.log(event); console.log(event.keyCode); if (event.keyCode==13){ //按回车就会弹出 alert(666) } } </script> </body> </html> onsubmit
事件传播

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件传播</title> <style> .box1 { width: 300px; height: 300px; background-color: rebeccapurple; } .box2{ width: 150px; height: 150px; background-color: yellow; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> <script> //因为盒子1是盒子2的父亲,所以当给父亲绑定一个事件,给儿子也绑定一个事件,就像 // 继承一样,儿子会继承父亲的事件,所以现在运行的时候如果点击盒子2,会把自己的是事件和 // 父亲的事件都执行了。所以如果只想让儿子执行自己的事件,那么就得阻止发生事件传播 var ele1 = document.getElementsByClassName('box1')[0]; var ele2 = document.getElementsByClassName('box2')[0]; ele1.onclick = function () { alert(123) }; ele2.onclick = function (event) { alert(456); console.log(event); console.log(event.keyCode); // 阻止事件传播的方式 event.stopPropagation(); }; </script> </body> </html> 事件传播
onselect:

<input type="text"> <script> var ele=document.getElementsByTagName("input")[0]; ele.onselect=function(){ alert(123); } </script>
onchange:

<select name="" id=""> <option value="">111</option> <option value="">222</option> <option value="">333</option> </select> <script> var ele=document.getElementsByTagName("select")[0]; ele.onchange=function(){ alert(123); } </script>
事件委派

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件委派(委派给所有的子元素)</title> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <button class="addbtn">点我添加</button> </body> <script> var ele_btn = document.getElementsByClassName('addbtn')[0]; var ele_ul = document.getElementsByTagName('ul')[0]; var ele_li =document.getElementsByTagName('li'); //绑定事件 for (var i=0;i<ele_li.length;i++){ ele_li[i].onclick = function () { alert(this.innerHTML) } } //事件委派 ele_btn.onclick = function () { //创建一个li标签 var ele_li = document.createElement('li'); // ele_li.innerHTML= 444; ele_li.innerText = Math.round(Math.random()*1000); ele_ul.appendChild(ele_li);//吧创建的li标签添加到ul标签 ele_ul.addEventListener('click',function (e) { console.log(e.target); //当前点击的标签 console.log(e.target.tagName);//拿到标签的名字 LI if (e.target.tagName=='LI'){ console.log('ok'); // alert(ele_li.innerHTML) } }) } </script> </html>
onmouse事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>onmouse事件</title> <style> .box{ width: 300%; height: 200px; } .title{ background: steelblue; line-height: 40px; } .con{ background: slategray; line-height: 30px; } .hide{ display: none; } </style> </head> <body> <div class="box"> <div class="title">onmouse</div> <div class="con hide"> <div><a href="" class="item">你好吗?</a></div> <div><a href="" class="item">我好啊</a></div> <div><a href="" class="item">好就好呗</a></div> </div> </div> <script> var ele_title = document.getElementsByClassName('title')[0]; var ele_box = document.getElementsByClassName('box')[0]; //鼠标指上去的事件 ele_title.onmouseover = function () { this.nextElementSibling.classList.remove('hide'); }; //鼠标移走的事件的两种方式 // 方式一(推荐) ele_box.onmouseleave= function () { ele_title.nextElementSibling.classList.add('hide'); }; // 方式二 // ele_title.onmouseout = function () { // this.nextElementSibling.classList.add('hide'); // } // 方式一和方式二的区别: // 不同点 // onmouseout:不论鼠标指针离开被选元素还是任何子元素,都会触发onmouseout事件 // onmouseleave:只有在鼠标指针离开被选元素时,才会触发onmouseleave事件 // 相同点:都是鼠标移走触发事件 </script> </body> </html> onmouse
左侧菜单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .left{ width: 20%; height: 500px; float: left; background-color: wheat; } .right{ float: left; width: 80%; height: 500px; background-color: lightgray; } .title{ text-align: center; line-height: 40px; background-color: #0e90d2; color: white; } .item{ padding: 10px; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="left"> <div class="item"> <div class="title">菜单一</div> <ul class="con"> <li>111</li> <li>111</li> <li>111</li> </ul> </div> <div class="item"> <div class="title">菜单二</div> <ul class="con hide"> <li>222</li> <li>222</li> <li>222</li> </ul> </div> <div class="item"> <div class="title">菜单三</div> <ul class="con hide"> <li>333</li> <li>333</li> <li>333</li> </ul> </div> </div> <div class="right"></div> </div> <script> var eles_title=document.getElementsByClassName("title"); for (var i=0;i<eles_title.length;i++){ eles_title[i].onclick=function(){ this.nextElementSibling.classList.remove("hide"); for(var j=0;j<eles_title.length;j++){ if (eles_title[j]!=this){ eles_title[j].nextElementSibling.classList.add("hide") } } } } </script> </body> </html>
搜索框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function Focus(){ var input=document.getElementById("ID1"); if (input.value=="请输入用户名"){ input.value=""; } } function Blurs(){ var ele=document.getElementById("ID1"); var val=ele.value; if(!val.trim()){ ele.value="请输入用户名"; } } </script> </head> <body> <input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()"> </body> </html>
