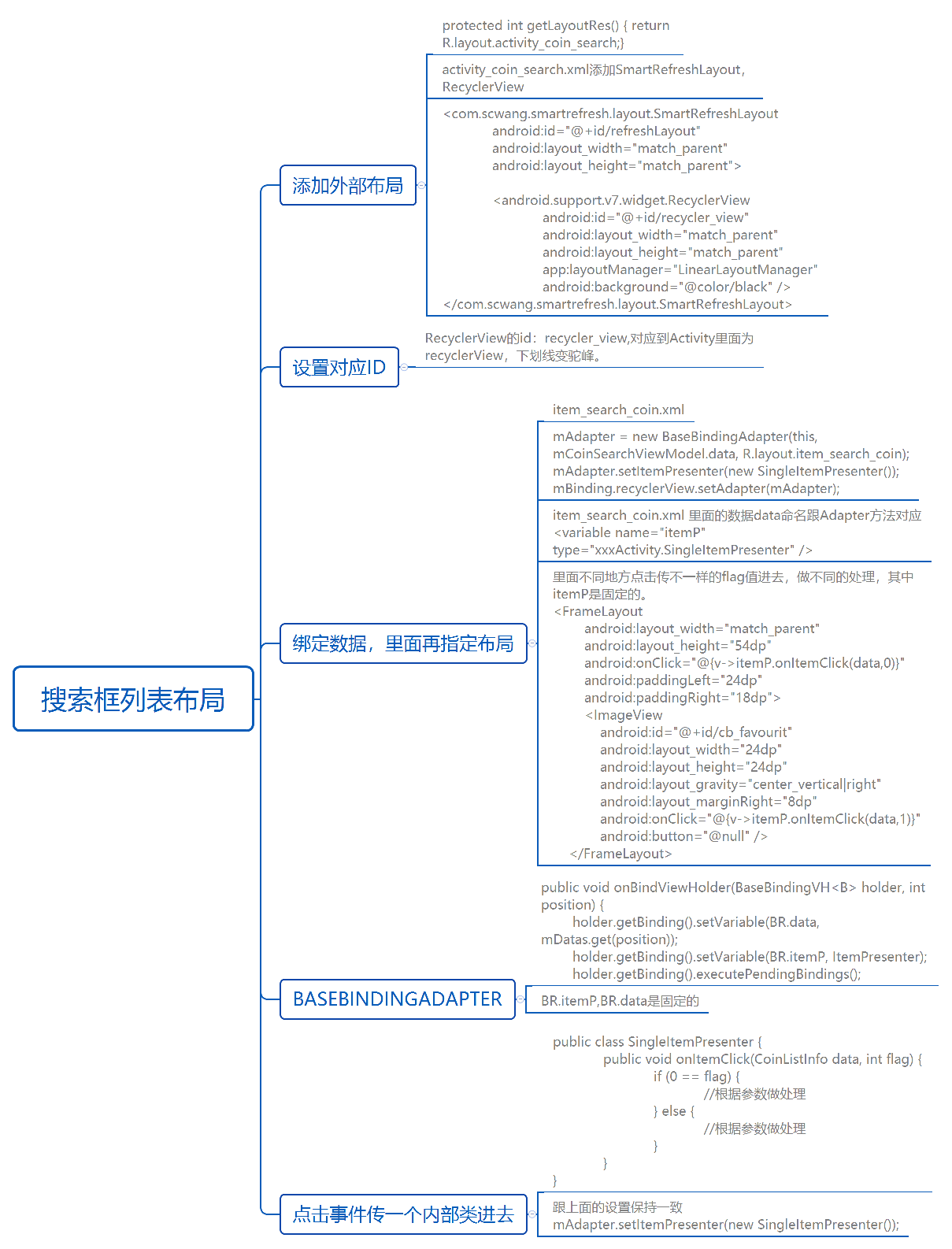
android搜索框列表布局,流程及主要步骤思维导图

android搜索框列表布局,流程及主要步骤思维导图
activity_coin_search.xml
----------
<com.scwang.smartrefresh.layout.SmartRefreshLayout
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="LinearLayoutManager"
android:background="@color/black" />
</com.scwang.smartrefresh.layout.SmartRefreshLayout>
------------
其中RecyclerView的id:recycler_view,对应到CoinSearchActivity里面为recyclerView,下划线变驼峰。
然后绑定数据,里面再指定布局item_search_coin.xml
mAdapter = new BaseBindingAdapter(this, mCoinSearchViewModel.data, R.layout.item_search_coin);
mAdapter.setItemPresenter(new SingleItemPresenter());
mBinding.recyclerView.setAdapter(mAdapter);
------------
item_search_coin.xml 里面的数据data命名跟Adapter方法对应
<data>
<variable
name="itemP"
type="xxxActivity.SingleItemPresenter" />
<!-- 数据类型强制命名成data-->
<variable
name="data"
type="xxx.CoinListInfo" />
---------------
BaseBindingAdapter
/**
* 子类除了绑定数据,还要设置监听器等其他操作。
* 可以重写这个方法,不要删掉super.onBindViewHolder(holder, position);
*
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(BaseBindingVH<B> holder, int position) {
holder.getBinding().setVariable(BR.data, mDatas.get(position));
holder.getBinding().setVariable(BR.itemP, ItemPresenter);
holder.getBinding().executePendingBindings();
}
--------------
点击事件传一个内部类进去
/**
* Item点击事件P
*/
public class SingleItemPresenter {
public void onItemClick(CoinListInfo data, int flag) {
if (0 == flag) {
//根据参数做处理
} else {
mCoinSearchViewModel.addFavorites(data);
}
}
}
-------------
item_search_coin.xml 里面不同地方点击传不一样的flag值进去,做不同的处理
<FrameLayout
android:layout_width="match_parent"
android:layout_height="54dp"
android:onClick="@{v->itemP.onItemClick(data,0)}"
android:paddingLeft="24dp"
android:paddingRight="18dp">
<ImageView
android:id="@+id/cb_favourit"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="center_vertical|right"
android:layout_marginRight="8dp"
android:onClick="@{v->itemP.onItemClick(data,1)}"
android:background="@{data.isFavorite ? @drawable/btn_rating_star_on_pressed_holo_dark:@drawable/btn_rating_star_off_mtrl_alpha}"
android:button="@null" />
</FrameLayout>