vue打包app嵌入h5,区分app进入和android,ios显示不同的下载链接
需求:自己app打开的登录页面不显示app下载链接。
其他地方打开判断android手机的跳转到android下载页链接,ios手机的跳转到ios下载链接,pc版的不显示下载链接。
H5前端与Android和iOS混合开发时,需要区分浏览器平台,JS判断客户端是否是iOS或者Android手机移动端
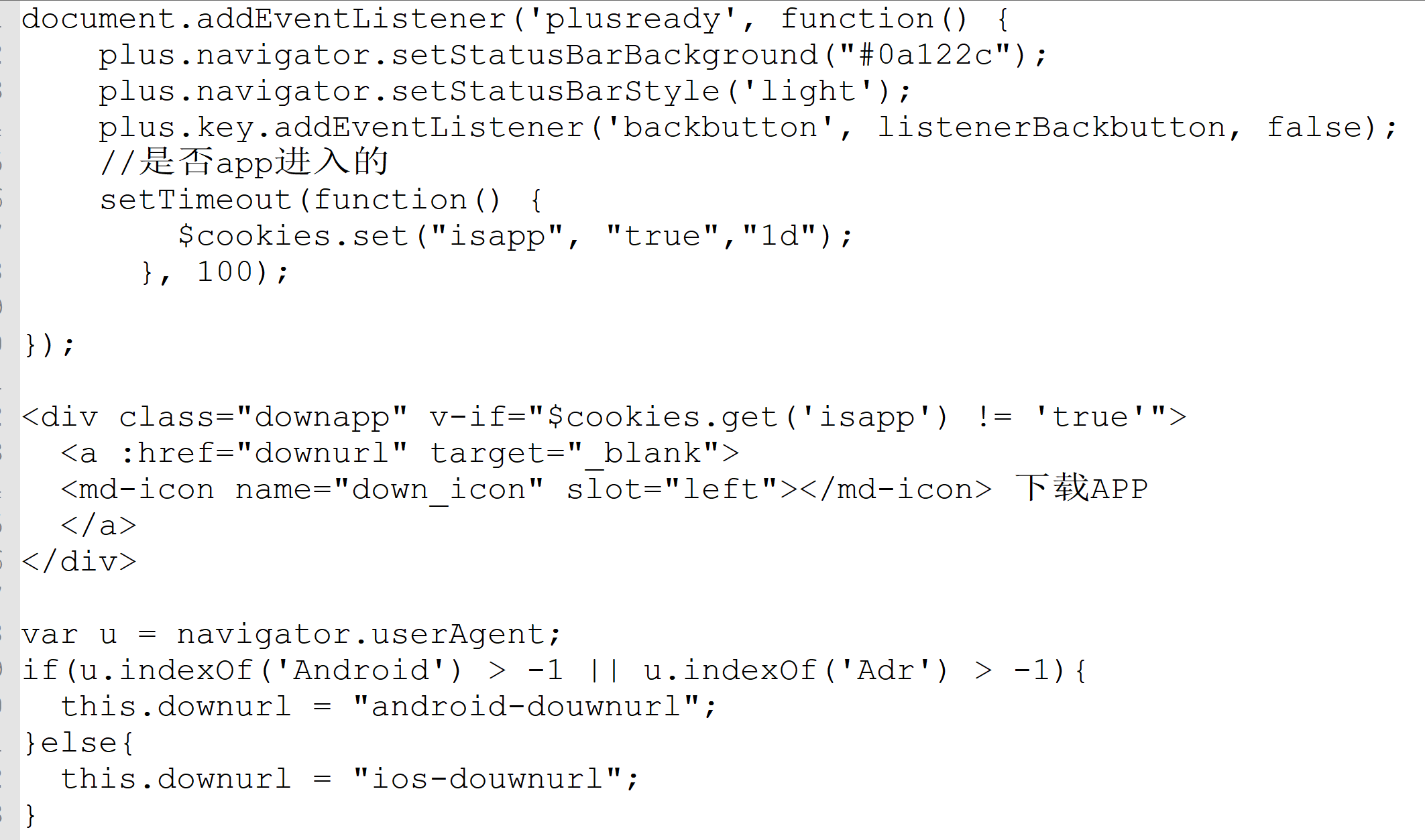
document.addEventListener('plusready', function() {
plus.navigator.setStatusBarBackground("#0a122c");
plus.navigator.setStatusBarStyle('light');
plus.key.addEventListener('backbutton', listenerBackbutton, false);
//是否app进入的
setTimeout(function() {
$cookies.set("isapp", "true","1d");
}, 100);
});
<div class="downapp" v-if="$cookies.get('isapp') != 'true'">
<a :href="downurl" target="_blank">
<md-icon name="down_icon" slot="left"></md-icon> 下载APP
</a>
</div>
var u = navigator.userAgent;
if(u.indexOf('Android') > -1 || u.indexOf('Adr') > -1){
this.downurl = "android-douwnurl";
}else{
this.downurl = "ios-douwnurl";
}