一:web应用程序
1.什么是web应用程序
是一种可以通过web访问的应用程序,最大的好处就是, 只要有浏览器,用户就能很容易访问到应用程序
2. web应用程序的优缺点
缺点:
应用程序强调了浏览器的适用性,一些特定的功能需要用特定的操作系统或平台使用;
网络依靠互联网远程服务端,当连接出了问题,就不能正常使用;
许多网络应用程序不是开源的,只能依赖第三方提供的服务,不能针对用户个性化,而且大多数情况下不能离线使用,缺少了灵活性;
完全依赖应用服务商,如果公司倒闭,用户也无法查到以前的资料;软件制造商倒闭,传统安装的软件还可以继续运行,但不在有更新和维护;
公司可以检索任何用户行为或信息,这有可能引起安全隐私问题;
优点:
网络应用程序不需要任何复杂的“展开”过程,所需要的只是一个适用的浏览器;
网络应用程序通常耗费很少的用户硬盘空间,或者一点都不耗费;
它们不需要更新,因为所有新的特性都在服务器上执行,从而自动传达到用户端;
网络应用程序和服务器端的网络产品都很容易结合,如email功能和搜索功能;
因为它们在网络浏览器窗口中运行,所以大多数情况下它们是通过跨平台使用的(例如Windows,Mac,Linux等等)
二. C/S和B/S架构
1. 区别
1)C/S:指的是客户端和服务端,这类程序一般都是独立运行
2)B/S:指的是浏览器端和服务端,这类程序一般都是借助浏览器来运行
web应用程序一般是B/S模式
2. B/S架构优点
在服务器上对数据进行处理,就处理的结果生成网页,以方便客户端直接下载;
这种架构采用Internet上标准的通信协议(通常是TCP/IP协议)作为客户机同服务器通信的协议。这样可以使位于Internet任意位置的人都能够正常访问服务器。对于服务器来说,通过相应的Web服务和数据库服务可以对数据进行处理。对外采用标准的通信协议,以便共享数据;
在客户机上对数据的处理被进一步简化,将浏览器作为客户端的应用程序,以实现对数据的显示。不再需要为客户端单独编写和安装其他类型的应用程序。这样,在客户端只需要安装一套内置浏览器的操作系统,直接安装一套浏览器,就可以实现服务器上数据的访问。而浏览器是计算机的标准设备
总结: 本质上浏览器是一个socket客户端,服务器是一个socket服务端
三. Python中的主流web框架
Django flask tornado 这三个是目前最主流的几个框架,重点是Django
拓展:web2.py(这个的用途只适合用来做测试用或搭一个小的架构来使用)
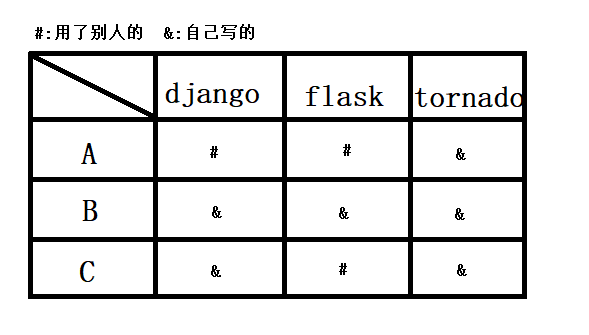
A:socket
B:路由跟视图函数匹配关系
C:模板渲染(意思是,把html中的一些特殊符号替换成python中的变量或者其他)
Django:如果项目要部署到服务器上面的话,可以用 uwsgi;测试阶段可以用 wsgiref;这两个本质是一个东西,wsgiref实现了这个协议的web服务器
四:http协议 *****
1. http协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
2. http协议的特性
1)基于TCP/IP协议之上的应用层协议
2)基于请求 — 响应协议:HTTP协议规定,请求从客户端发出,最后服务器端响应该请求并返回。
3)无状态保存:HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。
4)无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
3. http请求协议与响应协议
1)请求协议:
请求首行 get / http/1.1 (请求方式)/(请求的路径)/(协议以及版本)--- 中间用空格分隔 (换行)
请求头部信息 key:value
key:value
请求体的内容
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。请求格式如下图:

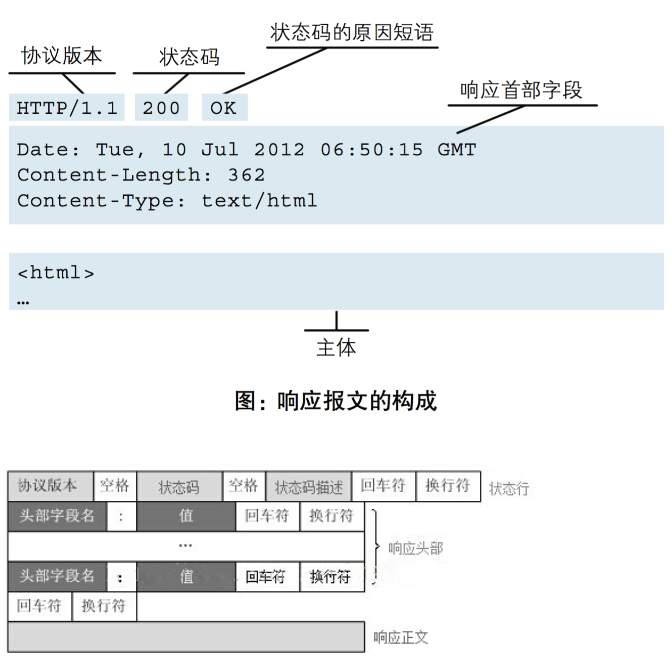
2)响应协议:
响应首行 http/1.1 200 OK (请求协议)/ (请求状态码)(状态码的一个简短描述)
响应头部信息 key:value
响应体 html的代码(通常情况下,也有可能是css,js等代码)
当服务器收到浏览器的请求后,会发送响应消息给浏览器。一个完整的响应消息主要包括响应首行、响应头信息、空行和响应正文。响应格式如下图:

响应状态码:
状态码指的是当客户端向服务器端发送请求时, 返回的请求结果,响应分别有五种