-
OpenCV中提供了阈值(threshold)函数: threshold 。
-
这个函数有5种阈值化类型,在接下来的章节中将会具体介绍。
-
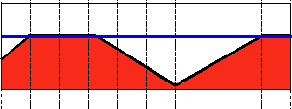
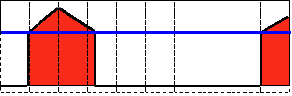
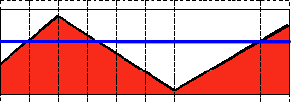
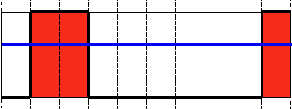
为了解释阈值分割的过程,我们来看一个简单有关像素灰度的图片,该图如下。该图中的蓝色水平线代表着具体的一个阈值。

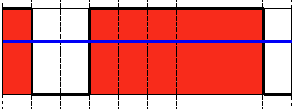
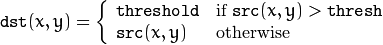
阈值类型1:二进制阈值化
-
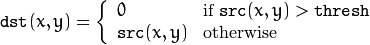
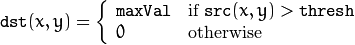
该阈值化类型如下式所示:

-
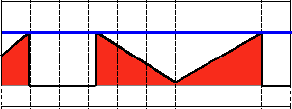
解释:在运用该阈值类型的时候,先要选定一个特定的阈值量,比如:125,这样,新的阈值产生规则可以解释为大于125的像素点的灰度值设定为最大值(如8位灰度值最大为255),灰度值小于125的像素点的灰度值设定为0。

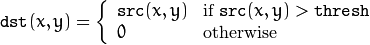
阈值类型2:反二进制阈值化
-
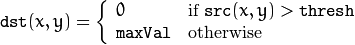
该阈值类型如下式所示:

-
解释:该阈值化与二进制阈值化相似,先选定一个特定的灰度值作为阈值,不过最后的设定值相反。(在8位灰度图中,例如大于阈值的设定为0,而小于该阈值的设定为255)。