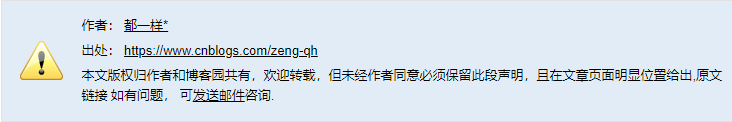
这个版权信息我们在看一些博客的时候 很多都会有一个签名
每个随笔都会在末尾加上

估计很多小伙伴和我一样开始找不到在哪里添加 虽然在后台管理页面可以
添加页面的页首Html、侧边栏公告、页尾Html(页首Html这里可以添加Github稍微调一下样式就好了 和选择的主题也有一定关系)
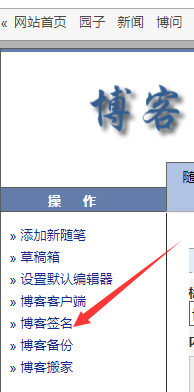
肯定不是在这些地方 后来才发现(登录博客园>我的博客>管理 >博客签名) 博客签名
添加HTML 代码 <!-- 注意这里添加ID 是为了在本地方便调样式添加的 添加到签名中的时候不需要ID="MySignature" 但是CSS 样式还是需要的 -->
当然你也可以自己定义一些更酷炫的博客签名
还有就是在博客园中添加 fork me github 的链接
https://github.blog/2008-12-19-github-ribbons/
http://simonwhitaker.github.io/github-fork-ribbon-css/
个性化更强
http://codepo8.github.io/css-fork-on-github-ribbon/
https://codepen.io/edull24/pen/diljy
这里可以选择自己喜欢的样式或者是自己写样式 添加到页首HTML就可以了
<style>
#MySignature {
border: solid 1px #E5E5E5;
padding: 10px;
background: #E5EEF7 url(http://images.cnblogs.com/cnblogs_com/grenet/226272/o_o_o_info.png) no-repeat scroll 15px 50%;
padding-left: 80px;
}
#MySignature div {
line-height: 20px;
}
</style>
<div id="MySignature" style=" color:0; font-size: small"> <!-- 注意这里添加ID 是为了在本地方便调样式添加的 添加到签名中的时候不需要ID="MySignature" 但是CSS 样式还是需要的 -->
<p>
作者:
<a href="https://www.cnblogs.com/zeng-qh">都一样*</a>
</p>
<p>
出处:
<a href="https://www.cnblogs.com/zeng-qh">https://www.cnblogs.com/zeng-qh</a>
</p>
<p>
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出,原文链接
如有问题, 可<a href="Mailto:1786980087@qq.com">发送邮件</a>咨询.
</p>
</div>