/*游戏或者运动才能让我短暂的忘记心痛,现如今感觉学习比游戏和运动还重要——曾少锋*/
在Git-Bash中配置自己的名字和Email:
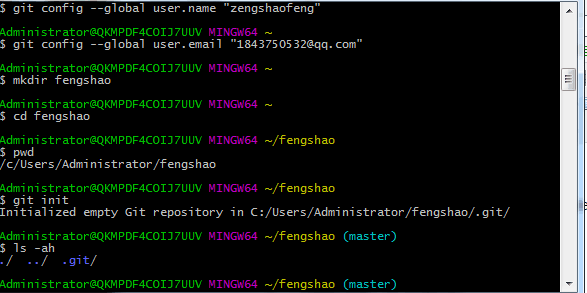
git config --global user.name "your name"
git config --global user.email "email@example.com"
仓库:repository(英文单词,没别的意思)
创建一个仓库:mkdir fengshao
切换目录:cd
退回上一目录:cd..
查看仓库路径:pwd
将目录变成git可以管理的仓库:git init
查看目录隐藏文件:ls -ah

你可以下载一个notepad++编辑器(个人觉得Gvim编辑器更好),在里面编译一个first1.txt,
放在你之前建立的仓库之中。

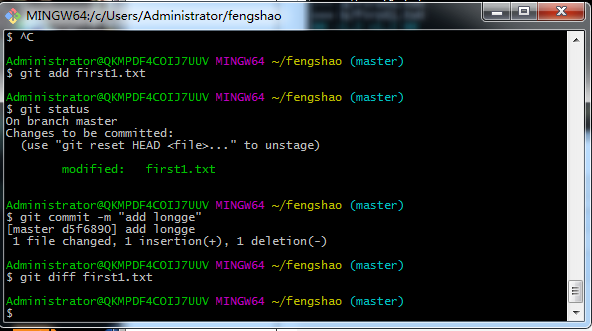
再利用git add first1.txt将文件添加到仓库中,在利用git commit -m “提交内容”将文件
提交到仓库。(提交内容也可以写修改内容,方便以后查找)
当你修改了文件内容,添加到了文件内:
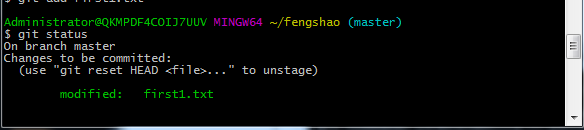
查看当前的状态:git status (这里说明first1.txt被修改了)

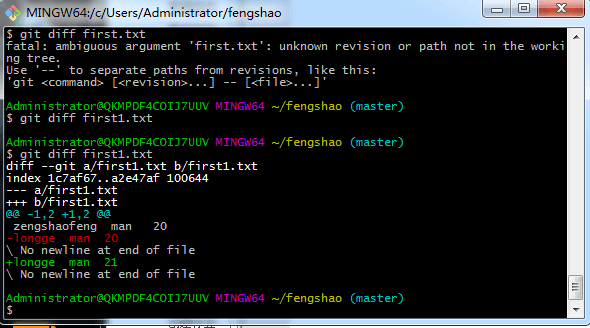
查看上次修改的内容:git diff first1.txt (修改但没有提交给git才能查看,否则没有任何显示)


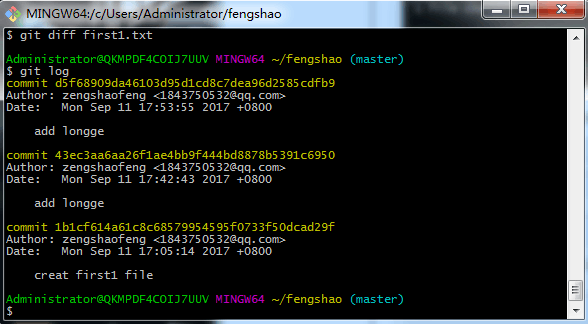
再来介绍一下git log,这个命令使用来显示从最近到最远的提交日志。

如果你觉得上面这些信息太多了,那么还可以减少信息量,git log --pretty=oneline这样的命令,
出现的信息量就会减少了。
假设想要回到上个版本,那我们就可以输入git reset --hard HEAD^,如果你想到上上个版本,就
可以输入git reset --hard HEAD^^,意思就是你想回到那个版本,你就在HEAD后面加上几个^就行了。
你还可以利用cat first1.txt来查看当前你查看版本的内容。当然你的编辑器里面的内容也会随之改变。


时光可以倒流,那么你也可以回到现实世界。但前提是你要记住你之前的commit。然后利用
git reset --hard commit就可以回到现实了。(commit只是一串编号,就如同门牌号)。

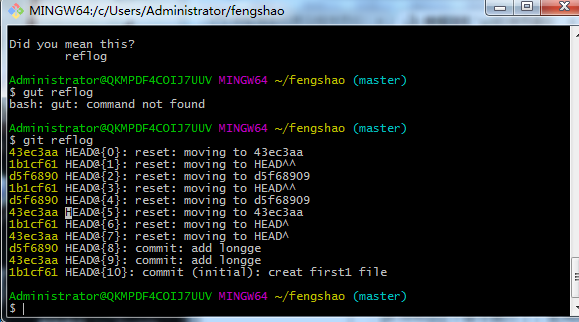
当忘了commit时那岂不是永远也回到到现实了。不不不,方法还是可以查找的,你只要记得有
git reflog这个命令就行了,是用来查看命令历史的。

工作区和暂存区这两个有很大的区别,当看到这一步的时候,大家都理解编辑器了,所谓的编辑器
就是工作区,暂存区就是下面这张图片的stage,它是通过git add将工作区的内容放到stage中,如
果这时你还到修改工作区的内容时,但没有git add到暂存区中,然后你git commit来提交上去的内容
将是你存放在暂存区的内容,而不是你这次修改的内容。如果你不信的话,你可以跟着去做实验。
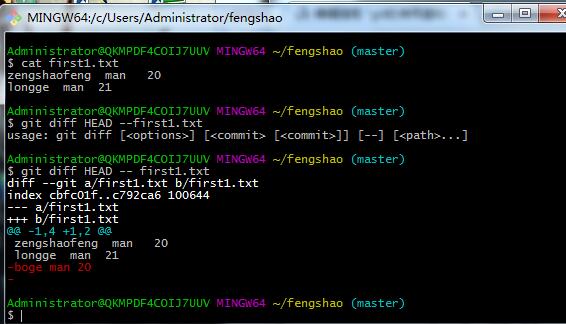
最后通过git diff HEAD -- 《file》来查看当前提交给git内容与编辑器内容的区别。


如果在给上级写文件时,难免会有写错的地方,写错不可怕,只要没有提交上去就都可以撤回的,
当你在工作区写错了的时候,你可以用git checkout -- 《file》来撤回到上次保存的地方。如果你
把文件添加到了暂存区时,那就要先把文件退回到工作区,利用git reset HEAD 《file》命令,在
在工作区进行撤回。

文件也可以删除,使用的命令是rm 《file》,就可以删掉文件file,不管是在暂存区还是提交上去
了都可以使用,也包括工作区,都可以删掉文件。有删除自然也就有了复原,但复原这个实验我
尝试了好几次,除了工作区,其它都可以,命令为git checkout -- 《file》。经过多次实践,但偶尔
在工作区也成功了,还没有找出原因,当概率极少。
