
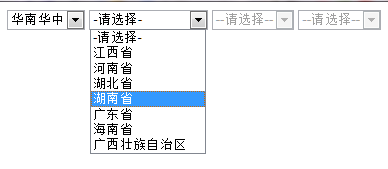
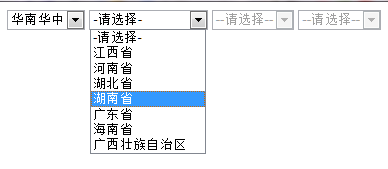
<select id="Select1"></select>
<select id="Select2"></select>
<select id="Select3"></select>
<select id="Select4"> </select>
<script src="Scripts/jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="Scripts/jQuery.CascadingSelect.js" type="text/javascript" charset="gb2312"></script>
$(function() {
$("#Select1").FillOptions("Ajax/AreaHandler.ashx", {
textfield: "RegionName",
valuefiled: "RegionId"
});
$("#Select1").CascadingSelect($("#Select2"), "Ajax/AreaHandler.ashx", {
textfield: "ProvinceName",
valuefiled: "ProvinceId",
parameter: "r"
},
function() {
$("#Select2, #Select3, #Select4").empty().append('<option>--请选择--</option>').attr('disabled', 'disabled');
});
$("#Select2").CascadingSelect($("#Select3"), "Ajax/AreaHandler.ashx", {
textfield: "CityName",
valuefiled: "CityId",
parameter: "p"
},
function() {
$("#Select3,#Select4").empty().append('<option>--请选择--</option>').attr('disabled', 'disabled');
});
$("#Select3").CascadingSelect($("#Select4"), "Ajax/AreaHandler.ashx", {
textfield: "DistrictName",
valuefiled: "DistrictId",
parameter: "c"
});
json格式 同上篇
后台参数:
if (context.Request.Params["p"] != null)
{
sql = String.Format("SELECT CityId,CityName FROM T_City WHERE ProvinceId= '{0}'", context.Request.Params["p"]);
}
插件(jQuery.CascadingSelect.js):
(function ($) {
$.fn.FillOptions = function (url, options) {
options = $.extend({
textfield: 'text',
valuefiled: 'value',
selectedindexid: 0,
parameter: ''
}, options || {});
$this = $(this);
if ($this.children().length === 0) {
$this.append('<option>--请选择--</option>').attr('disabled', 'disabled');
}
$this.empty().attr('disabled', 'disabled')
.append('<option>Loading options</option>');
$.getJSON(url, function (response) {
if (response.count > 0) {
$this.empty().removeAttr("disabled");
$this.append('<option>-请选择-</option>');
$.each(response.data, function (i, item) {
$this.append($("<option></option>")
.attr("value", eval("item." + options.valuefiled))
.text(eval("item." + options.textfield)));
});
}
else {
$this.empty().prop("disabled", true)
.append('<option>No elements found</option>');
}
})
}
$.fn.CascadingSelect = function (target, url, options, endfn) {
if (target[0].tagName != "SELECT") throw "target must be SELECT";
if (url.length === 0) throw "request is required";
if (options.parameter === undefined) throw "parameter is required";
$(this).bind("change", function () {
var newurl = "";
urlstr = url.split("?");
newurl = urlstr[0] + "?" + options.parameter + "=" + $(this).val();
target.FillOptions(newurl, options);
if (typeof endfn == "function") { endfn(); }
})
}
$.fn.AddOption = function (text, value, selected, index) {
option = new Option(text, value);
this[0].options.add(option, index);
this[0].options[index].selected = selected;
}
})(jQuery);