一个完整的测试,是必须要有断言的,没有断言就相当于没有预期结果是不完整的,Postman给我们提供了方便的断言方式
可以通过JS脚本来编写Pre-request Script和Tests Script
- Pre-request Script :预置脚本,可以用来修改一些默认参数,在请求发送之前,有点类型unittest里面的setUp()方法。
- Tests Script : 测试脚本,当接受到响应之后,再执行测试脚本。
断言场景
测试响应状态:200
响应内容:返回的user参数值与定义的一致
响应时间:小于0.5s
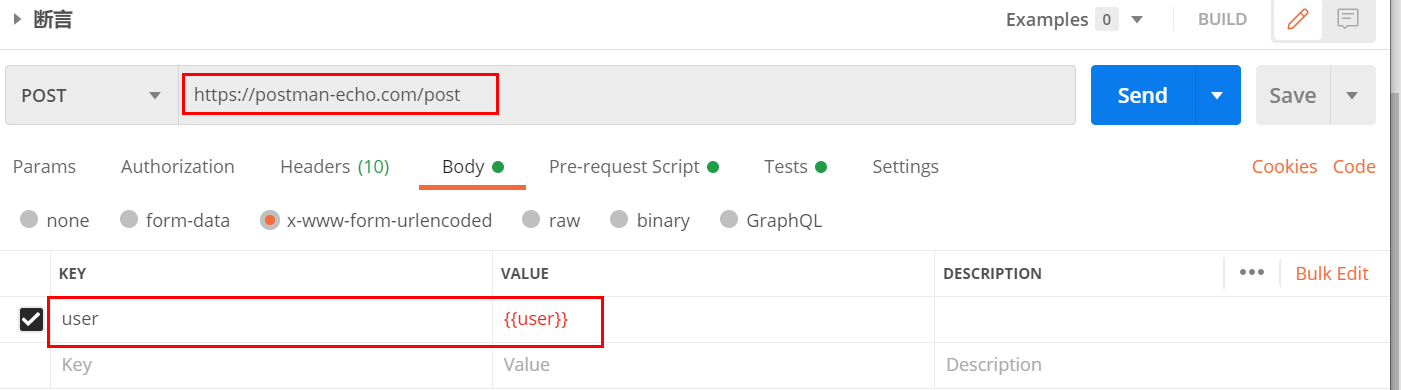
请求链接:https://postman-echo.com/post
1.设置参数

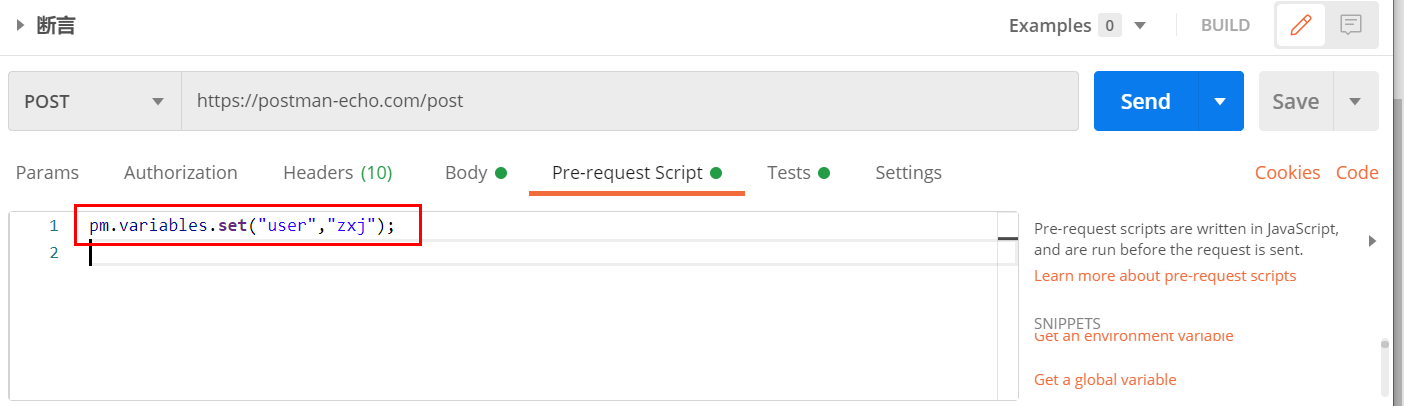
2.Pre-request Script 脚本内容

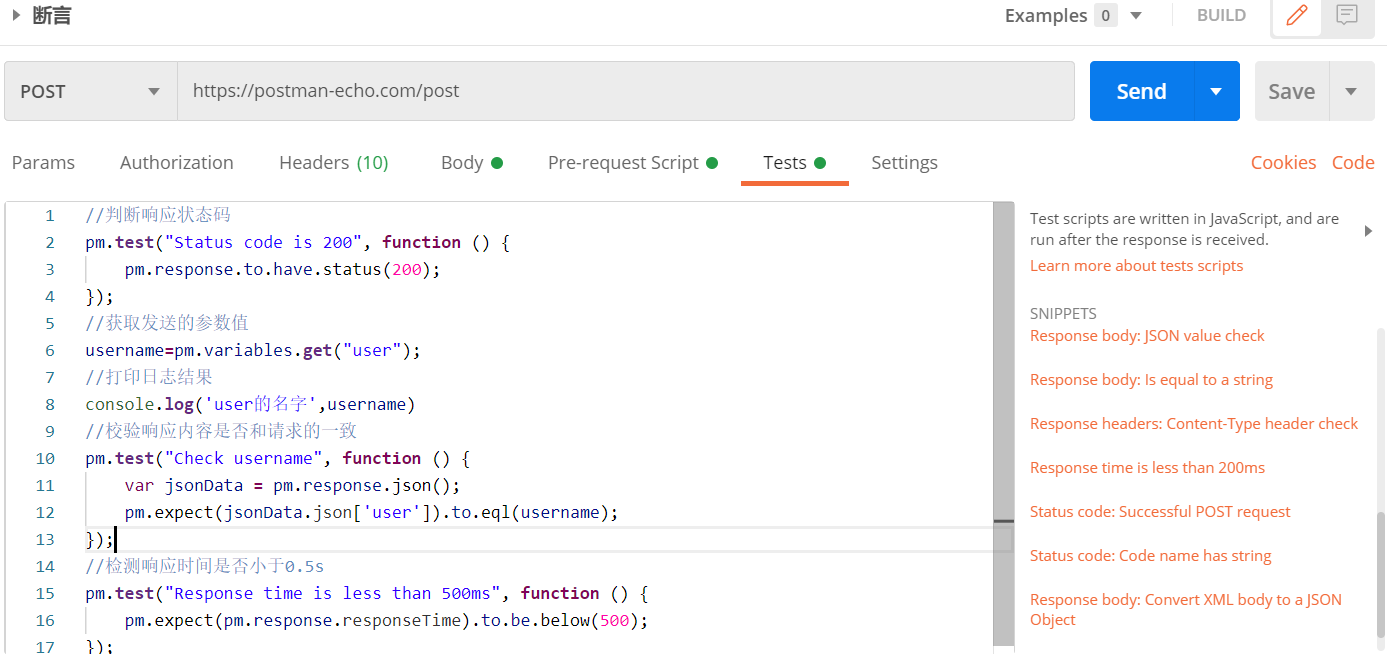
3.Tests Script内容

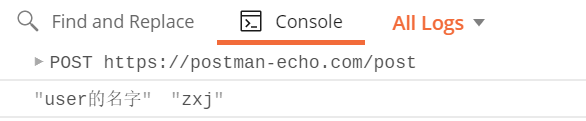
//判断响应状态码 pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); //获取发送的参数值 username=pm.variables.get("user"); //打印日志结果 console.log('user的名字',username) //校验响应内容是否和请求的一致 pm.test("Check username", function () { var jsonData = pm.response.json(); pm.expect(jsonData.json['user']).to.eql(username); }); //检测响应时间是否小于0.5s pm.test("Response time is less than 500ms", function () { pm.expect(pm.response.responseTime).to.be.below(500); });
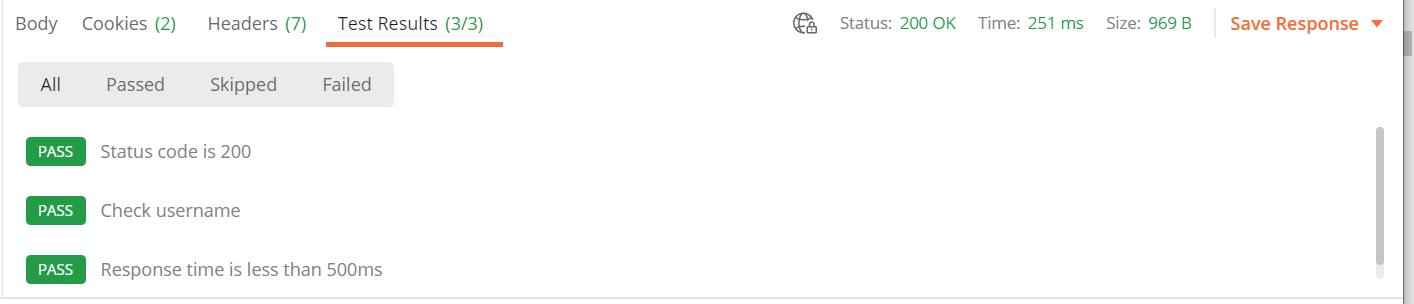
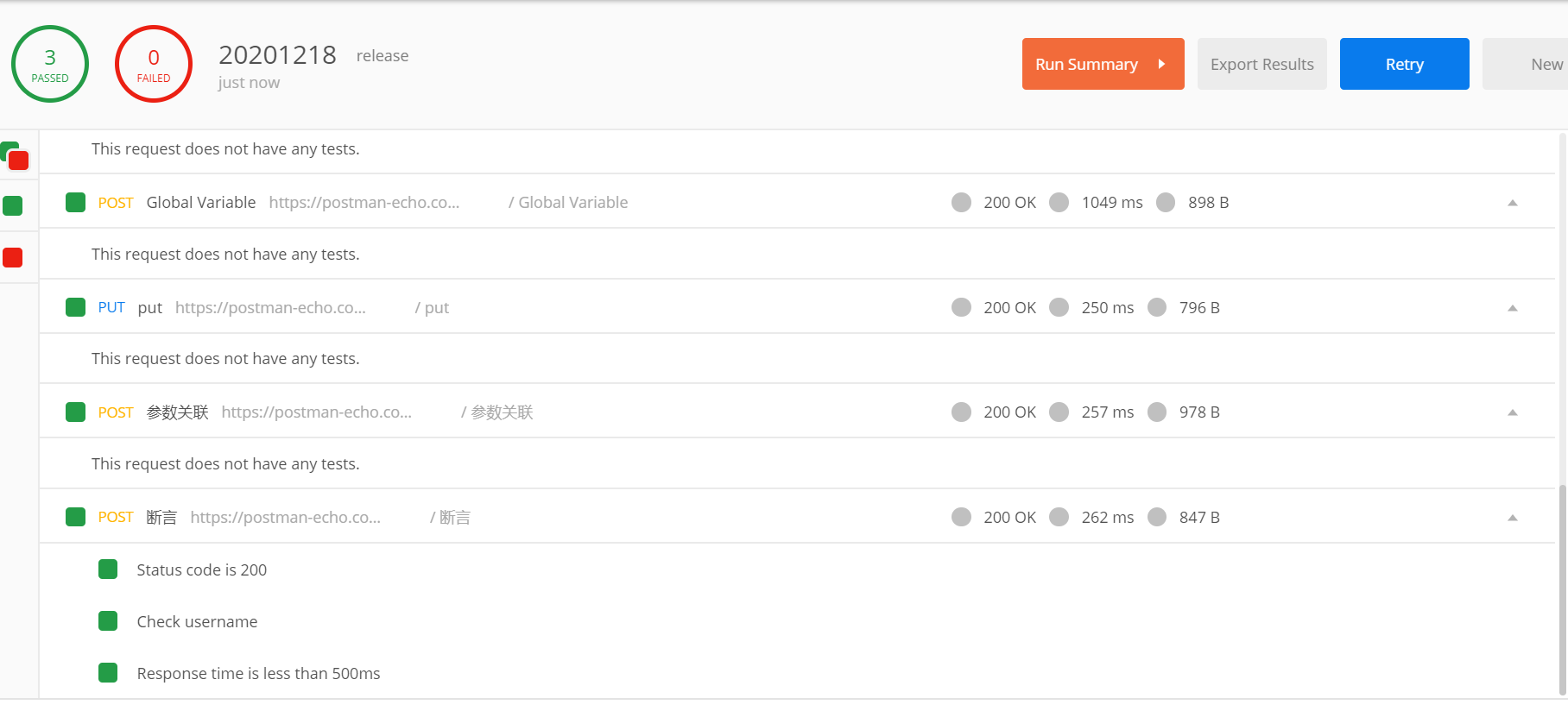
运行结果:


批量执行
1.选中Collection合集,点击Run

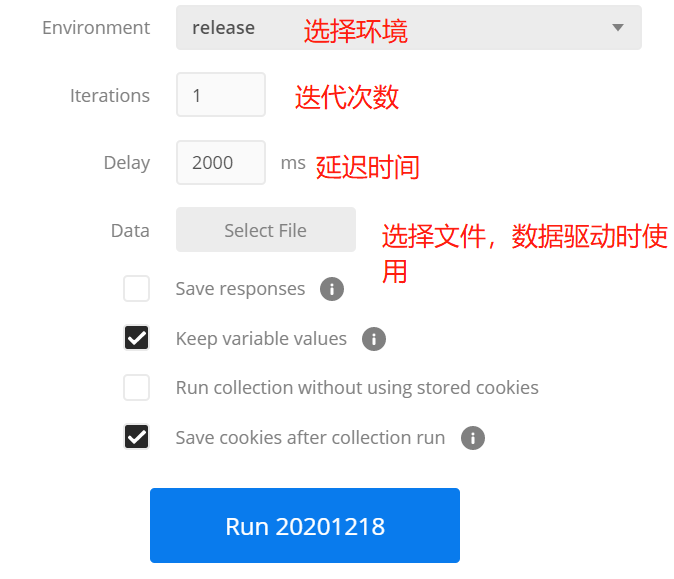
2.选择对应的环境,迭代次数,延迟时间,没有数据驱动的数据时可以不选

3.点击Run运行
运行完之后,绿色的表示通过,红色的表示失败,统计的数据只统计有断言的用例。

数据驱动
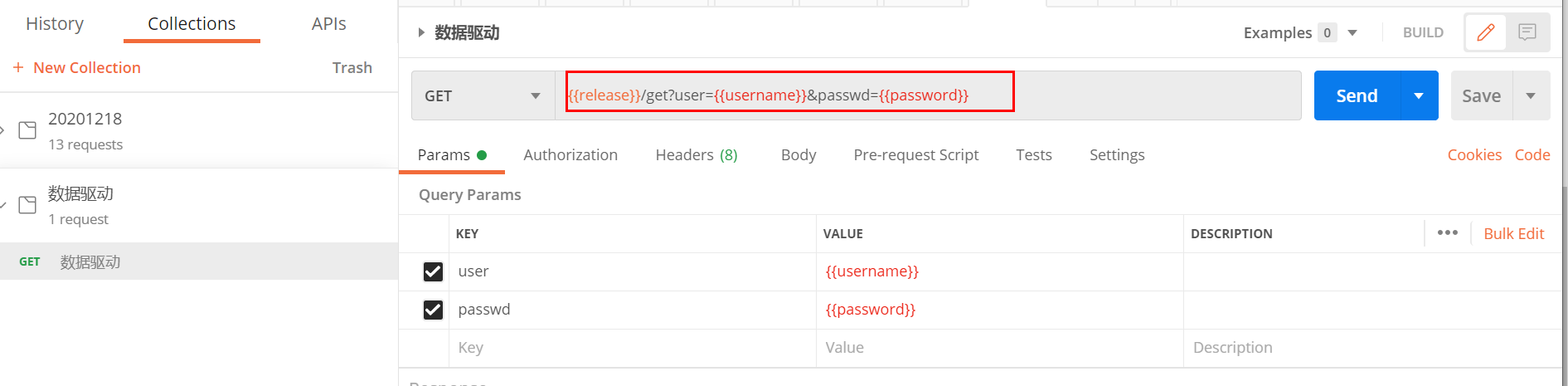
1.创建一个合集,设置两个变量

2.准备好json数据
[ {"username":"zxj01","password":"1111"}, {"username":"zxj02","password":"2222"}, {"username":"zxj03","password":"3333"} ]
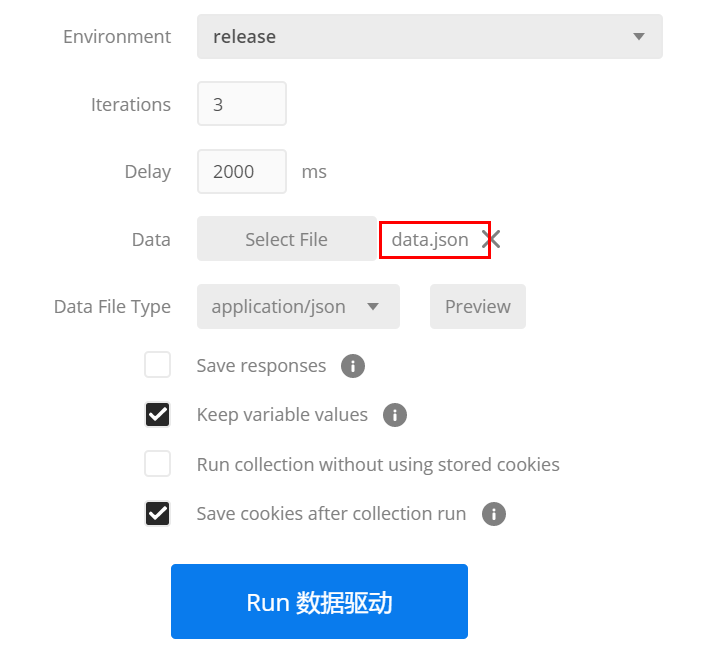
点击数据驱动-Run,迭代次数设置3次,延迟时间2000ms

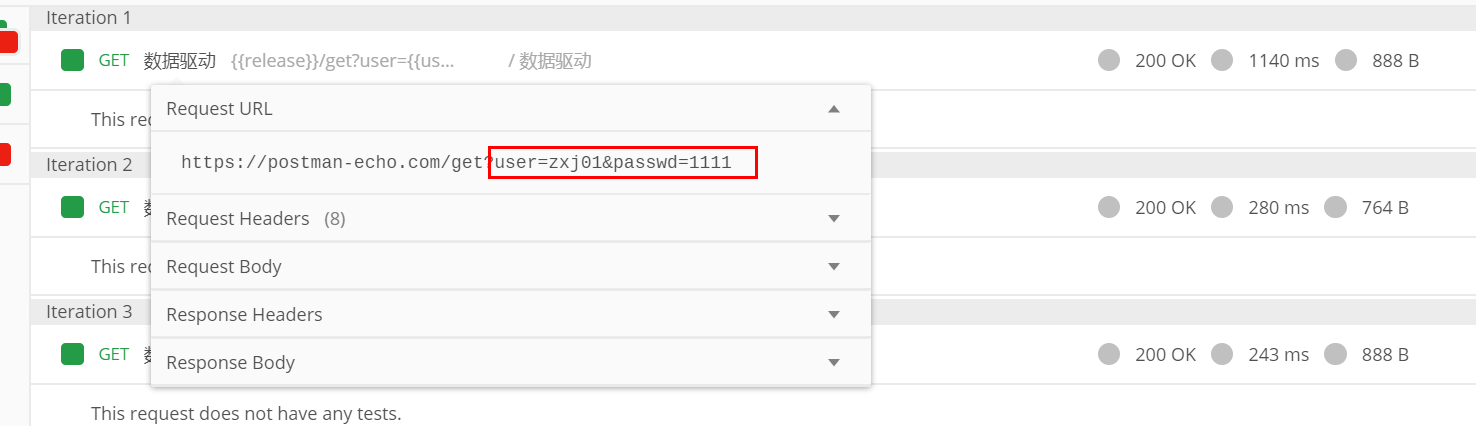
3.点击run运行,三个数据会依次传入进来。

执行顺序
Collection合集里的用例是是按照从下往上的顺序进行执行的,但是我们实际工作中用例执行的顺序比较灵活,经常会变化,所以需要调整用例的顺序
1.例如:执行用例的顺序为:request_01>request_03>request_02>request_04
在01用例Test脚本下设置: postman.setNextRequest('request_03')
在02用例Test脚本选设置: postman.setNextRequest('request_04')
依次类推

2.然后运行这个合集
