WPF之Binding的使用(二)
一、 前言
初学WPF经常被Binding搞得苦不堪言,Binding的重用性就不做介绍了,在WPF应用程序开发中Binding是一个非常重要的部分。WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了温故而知新把学习过程记录下来,以备后查。
二、 WPF之Binding
接下还是用做几个示例来做演示如果通过绑定把ListBox中选中的值显示到TextBlock中
1.)首先,给ListBox添加ListBoxItem,做为ListBox的选项 。
2.)其次,把TextBlock 的 Text通过 Binding 与 ListBox 选择项进行绑定。Binding 语法中的 ElementName 属性指示 TextBlock 的 Text 属性要与其绑定的控件的名称。Path 属性指示我们将绑定到Text属性上ListBox元素的属性。如下代码所示

1 <Window x:Class="Student.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:Student" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="650" Width="800"> 9 <Grid> 10 11 <Grid.RowDefinitions> 12 <RowDefinition Height="200"/> 13 <RowDefinition Height="200"/> 14 <RowDefinition Height="*"/> 15 </Grid.RowDefinitions> 16 17 <StackPanel Grid.Row="0"> 18 <TextBlock Width="250" Height="26" Text="湖南旅游景点:" TextWrapping="Wrap" Background="Azure" FontSize="20"/> 19 <ListBox x:Name="listStockName" Width="248" Height="90" Background="Azure" FontSize="20"> 20 <ListBoxItem Content="武陵源"/> 21 <ListBoxItem Content="南岳衡山 "/> 22 <ListBoxItem Content="岳阳楼"/> 23 <ListBoxItem Content="岳麓书院 "/> 24 <ListBoxItem Content="君山岛 "/> 25 <ListBoxItem Content="张家界"/> 26 <ListBoxItem Content="花明楼 "/> 27 <ListBoxItem Content="崀山风景名胜区"/> 28 <ListBoxItem Content="凤凰古城"/> 29 </ListBox> 30 <TextBlock Width="250" Height="24" Text="你所选中的景点:" Background="Aqua" FontSize="20" /> 31 <TextBlock Width="250" Height="30" Text="{Binding ElementName=listStockName, Path=SelectedItem.Content}" Background="Azure" FontSize="26"/> 32 </StackPanel> 33 34 </Grid> 35 36 </Window>
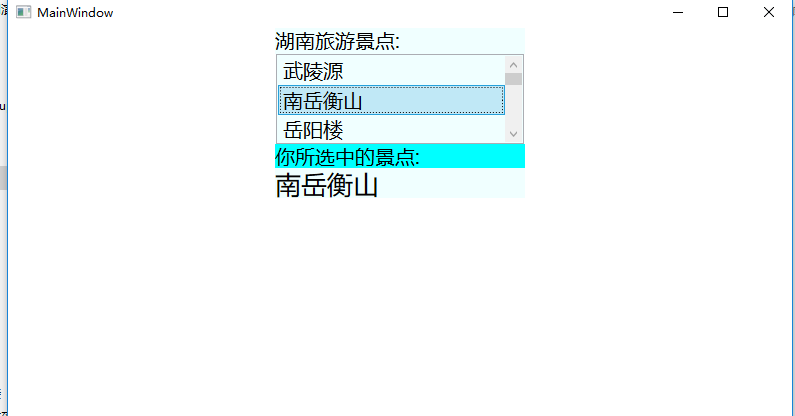
效果图如下:

三、 WPF之绑定模式
首先,我们来做一个简单示例,这个示例是根据ListBox中的选中项,去改变TextBlock的背景色。将 TextBlock 的背景色绑定到在 ListBox 中选择的颜色。在下面的代码中针对TextBlock的 Background 属性使用绑定语法绑定从 ListBox 中选择的值。代码如下。

1 <StackPanel Grid.Row="1"> 2 3 <TextBlock Width="300" Height="30" Text="颜色:" FontFamily="幼圆" TextWrapping="Wrap"/> 4 5 <ListBox x:Name="listColor" Width="300" Height="68" FontFamily="幼圆"> 6 <ListBoxItem Content="Blue"/> 7 <ListBoxItem Content="Red"/> 8 <ListBoxItem Content="Green"/> 9 <ListBoxItem Content="Gray"/> 10 <ListBoxItem Content="Cyan"/> 11 <ListBoxItem Content="GreenYellow"/> 12 <ListBoxItem Content="Orange"/> 13 </ListBox> 14 15 <TextBlock Width="300" Height="30" FontFamily="幼圆" Margin="3,1,2,1" Text="改变背景色:" /> 16 <TextBlock Width="300" Height="30" Background="{Binding ElementName=listColor, Path=SelectedItem.Content, Mode=OneWay}"> 17 </TextBlock> 18 19 </StackPanel>
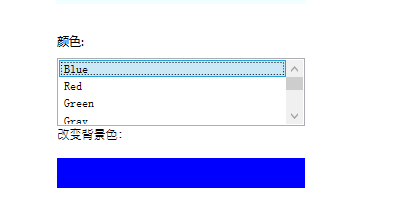
效果图如下所示:

接下来我们对上面的示例进行一些修改:
1)同一个数据源绑定到两个或多个控件上。如我们的示例中把ListBox的选中项绑定到TextBox与TextBlock。
2)在绑定语法中增加一个 Mode 属性,即绑定模式。对于我们的示例,我们把TextBlock的绑定语法中的Mode属性设为 OneWay 。把TextBox的绑定语法中的Mode属性设为TwoWay。
对于示例中的Mode进行一下简单说明(具体可以参见前一篇):
1)使用 OneWay 绑定时,每当数据源(ListBox)发生变化时,数据就会从数据源流向目标(TextBlock)。
2)OneTime 绑定也会将数据从源发送到目标;但是,仅当启动了应用程序或 DataContext 发生更改时才会如此操作,因此,它不会侦听源中的更改通知。
3)OneWayToSource 绑定会将数据从目标发送到源。
4)TwoWay 绑定会将源数据发送到目标,但如果目标属性的值发生变化,则会将它们发回给源。
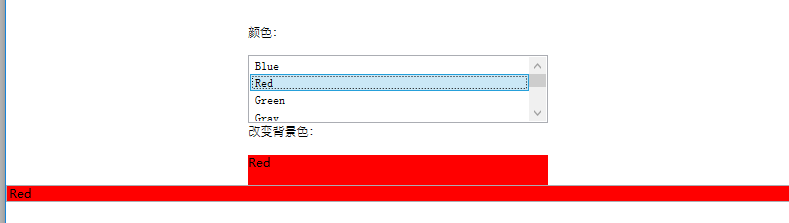
下面就是修改后的示例代码,功能是将 TextBlock (OneWay) 和 TextBox (TwoWay) 绑定到 ListBox 的代码:

1 <StackPanel Grid.Row="1"> 2 3 <TextBlock Width="300" Height="30" Text="颜色:" FontFamily="幼圆" TextWrapping="Wrap"/> 4 5 <ListBox x:Name="listColor" Width="300" Height="68" FontFamily="幼圆"> 6 <ListBoxItem Content="Blue"/> 7 <ListBoxItem Content="Red"/> 8 <ListBoxItem Content="Green"/> 9 <ListBoxItem Content="Gray"/> 10 <ListBoxItem Content="Cyan"/> 11 <ListBoxItem Content="GreenYellow"/> 12 <ListBoxItem Content="Orange"/> 13 </ListBox> 14 15 <TextBlock Width="300" Height="30" FontFamily="幼圆" Margin="3,1,2,1" Text="改变背景色:" /> 16 <TextBlock Width="300" Height="30" Text="{Binding ElementName=listColor, Path=SelectedItem.Content, Mode=OneWay}" Background="{Binding ElementName=listColor, Path=SelectedItem.Content, Mode=OneWay}"> 17 </TextBlock> 18 <TextBox Name="txtTwoWay" Text="{Binding ElementName=listColor,Path=SelectedItem.Content,Mode=TwoWay}" Background="{Binding ElementName=listColor, Path=SelectedItem.Content,Mode=TwoWay}"> 19 20 </TextBox> 21 </StackPanel>

绑定模式如何应用呢?下面是个人的一点见解:
1)当只想让用户看到数据,而不希望用户去修改数据时,可以采用 OneWay 模式,类似winform中的只读属性。
2)当希望用户可以对控件中的数据进行修改,同时让用户修改的数据更新到数据源(DataSet、对象、XML 或其他绑定控件)中时,可以使用 TwoWay 绑定。
3)如果想让用户修改数据源中的数据,而又不想使用TowWay模式,就可以使用 OneWayToSource 绑定。OneWayToSource模式允许通过在原来被看作是绑定源的对象中放置绑定表达式,从而翻转源和目标。
4)当你的界面中的一系列只读控件均被绑定了数据,并且当用户刷新了数据源时,希望绑定控件中的值仍保持不变,可以使用 OneTime 绑定。此外,当源没有实现 INotifyPropertyChanged 时,OneTime 绑定模式也是一个不错的选择。
Bingding的源
有三个属性用来设置源:ElementName(string)、Source(Object) 和 RelativeSource(RelativeSource)。注:这三个只能指定一个,否则异常。
ElementName: 源为一个元素(Element),这里用的是此元素中设置的Name属性。
Source:以object作为源。<TextBlock Text="{Binding Source={StaticResource myDataSource}, Path=PersonName}"/>
RelativeSource: 源相对于绑定目标的位置。
源是元素本身:{Binding RelativeSource={RelativeSource Self}}
源是Tempalte中元素的Parent:{Binding RelativeSource={RelativeSource TemplatedParent}}
源是绑定以collection形式的前一个数据:{Binding RelativeSource={RelativeSource PreviousData}},MSDN上关于PreviousData的说明并不多,这里有一篇文章可以参考
以上三项为RelativeSource中的Static值,使用这些值可以减少内存开销
源是Ancestor(可能比parent还高):{Binding RelativeSource={RelativeSource FindAncestor,AncestorLevel=n, AncestorType={x:Type desiredType}}}
Path:
Binding中的Path是 PropertyPath对象。
在最简单的情况下,Path 属性值是要用于绑定的源对象的属性名称,如 Path=PropertyName。
通过类似于 C# 中使用的语法,可以指定属性的子属性。例如,子句 Path=ShoppingCart.Order 将绑定设置为对象的子属性 Order 或属性 ShoppingCart。
若要绑定到附加属性,请将附加属性用括号括起。例如,若要绑定到附加属性 DockPanel.Dock,则语法为 Path=(DockPanel.Dock)。
在应用了索引器的属性名称之后的方括号内,可以指定属性的索引器。例如,子句 Path=ShoppingCart[0] 将绑定设置为与属性的内部索引处理文本字符串“0”的方式对应的索引。此外,还支持多个索引器。
在 Path 子句中可以同时使用索引器和子属性,例如,Path=ShoppingCart.ShippingInfo[MailingAddress,Street]。
在索引器内部,可以有多个由逗号 (,) 分隔的索引器参数。可以使用圆括号指定每个参数的类型。例如,可以使用 Path="[(sys:Int32)42,(sys:Int32)24]",其中 sys 映射到 System 命名空间。
如果源为集合视图,则可以用斜杠 (/) 指定当前项。例如,子句 Path=/ 设置到视图中当前项的绑定。如果源为集合,则此语法指定默认集合视图的当前项。
可以结合使用属性名和斜杠来遍历作为集合的属性。例如,Path=/Offices/ManagerName 指定源集合的当前项,该源集合包含同样是集合的 Offices 属性。其当前项是包含 ManagerName 属性的对象。
也可以使用句点 (.)路径绑定到当前源。例如,Text=”{Binding}” 等效于 Text=”{Binding Path=.}”。
小结
WPF的核心理念是变传统的UI驱动数据变成数据驱动UI,支撑这个理念的基础就是本章讲的Data Binding和与之相关的数据校验和数据转换。在使用Binding的时候,最重要的就是设置它的源和路径。
Data Binding到此讲解完毕。本人接触WPF不到一年,写的不好勿喷,有不足之处还望大家多多指正。
