Description
Amr loves Geometry. One day he came up with a very interesting problem.
Amr has a circle of radius r and center in point (x, y). He wants the circle center to be in new position (x', y').
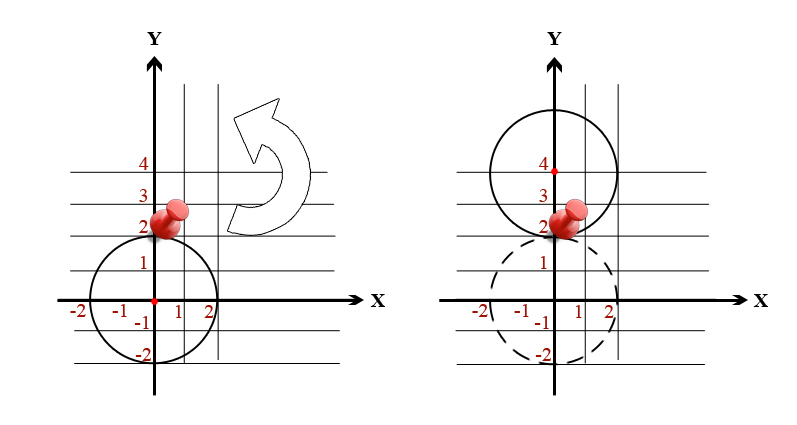
In one step Amr can put a pin to the border of the circle in a certain point, then rotate the circle around that pin by any angle and finally remove the pin.
Help Amr to achieve his goal in minimum number of steps.
Input
Input consists of 5 space-separated integers r, x, y, x'y' (1 ≤ r ≤ 105, - 105 ≤ x, y, x', y' ≤ 105), circle radius, coordinates of original center of the circle and coordinates of destination center of the circle respectively.
Output
Output a single integer — minimum number of steps required to move the center of the circle to the destination point.
Sample Input
2 0 0 0 4
1
1 1 1 4 4
3
4 5 6 5 6
0
Hint
In the first sample test the optimal way is to put a pin at point (0, 2) and rotate the circle by 180 degrees counter-clockwise (or clockwise, no matter).

题意:大水~

#include<stdio.h> #include<math.h> int main(){ int r; double x1,x2,y1,y2; double d; while(~scanf("%d%lf%lf%lf%lf", &r,&x1,&y1,&x2,&y2)){ int k = 1; d = sqrt((x1-x2)*(x1-x2)+(y1-y2)*(y1-y2)); int a = d/(2*r); double x = (double)a*r*2; if(x!=d) a++; printf("%d ",a); } return 0; }
